今回使った部品
- Raspberry Pi 3 Model B × 1
- 40Pinフラットリボンケーブル
- 40Pin T型GPIO拡張ボード
- ブレットボード × 1
- LED × 1
- 抵抗 220Ω × 1
- ジャンプワイヤー(オス/オス) × 2
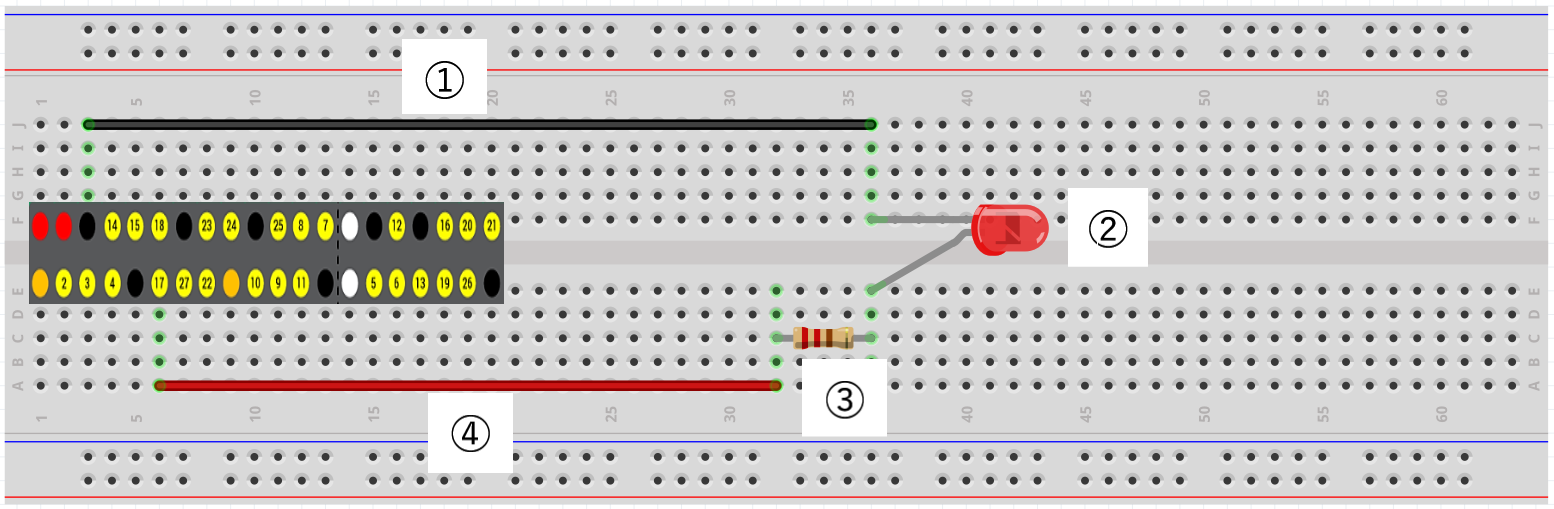
実体配線図
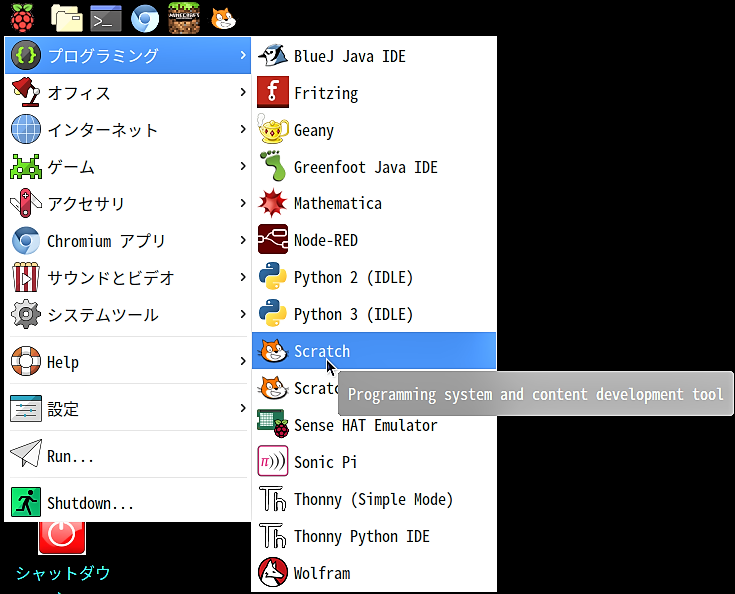
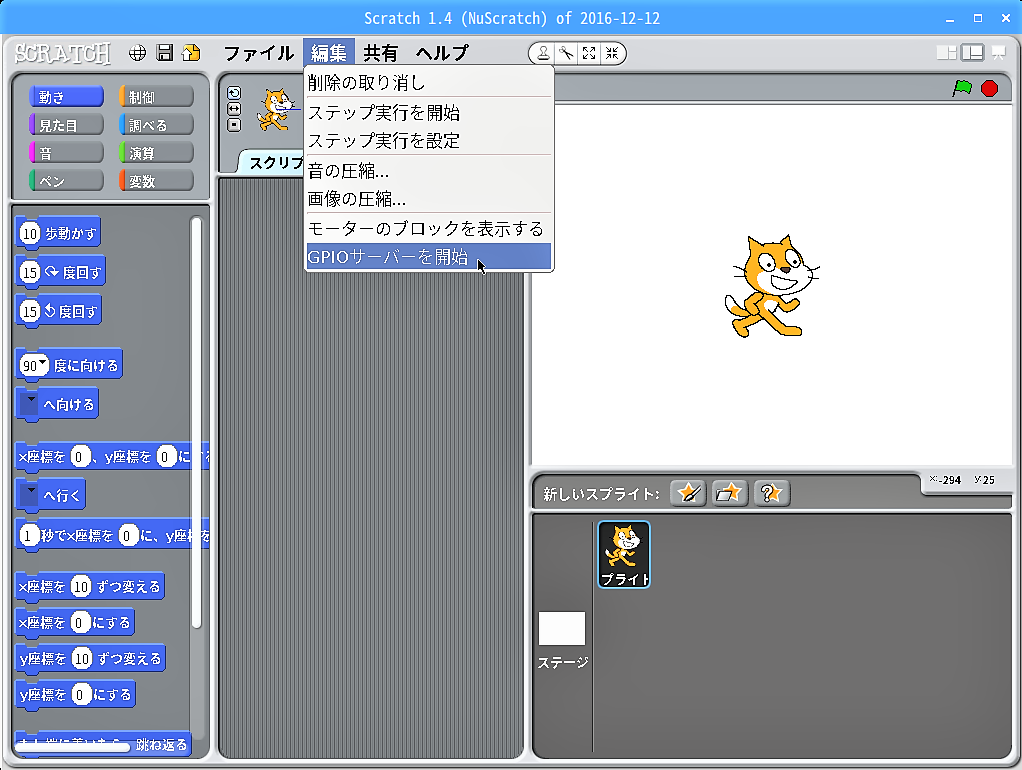
Scratch 1.4 のGPIOサーバーを開始する
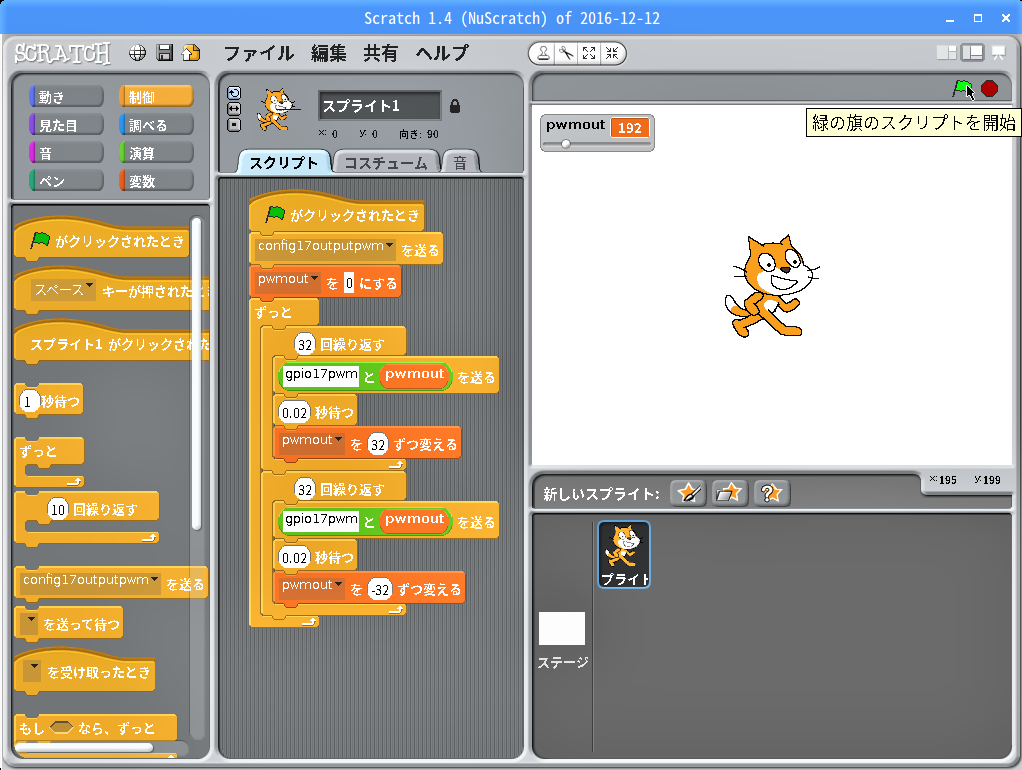
Scratch 1.4 でLピカする
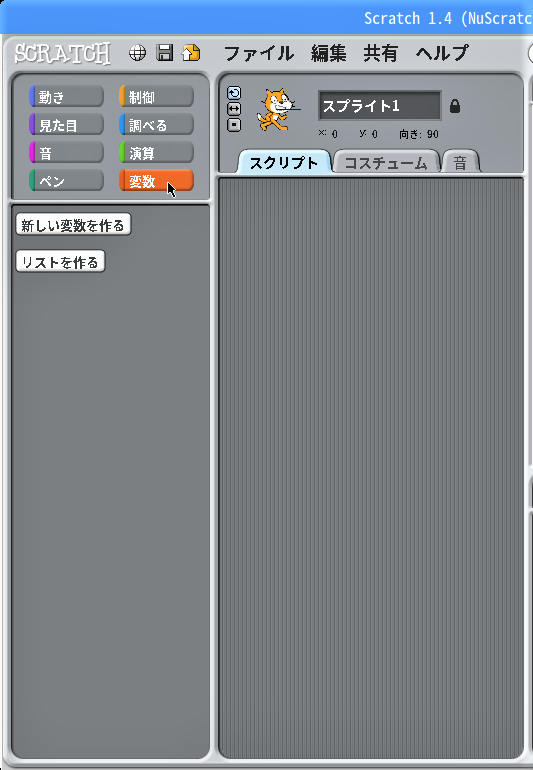
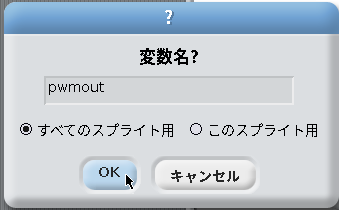
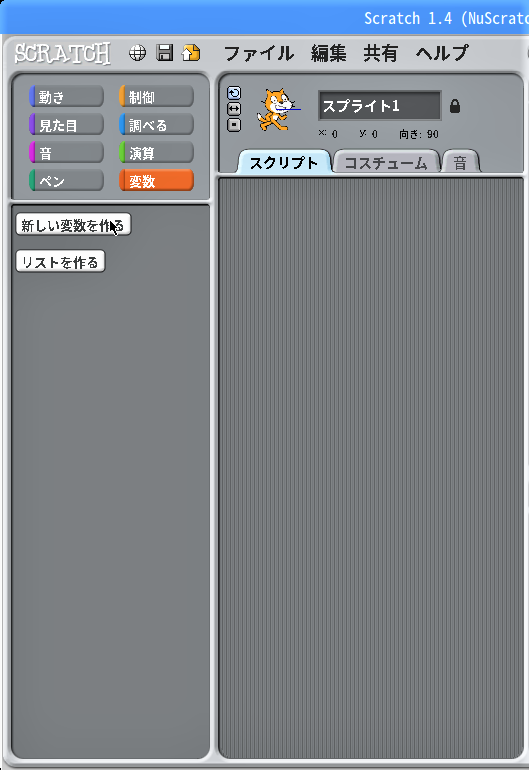
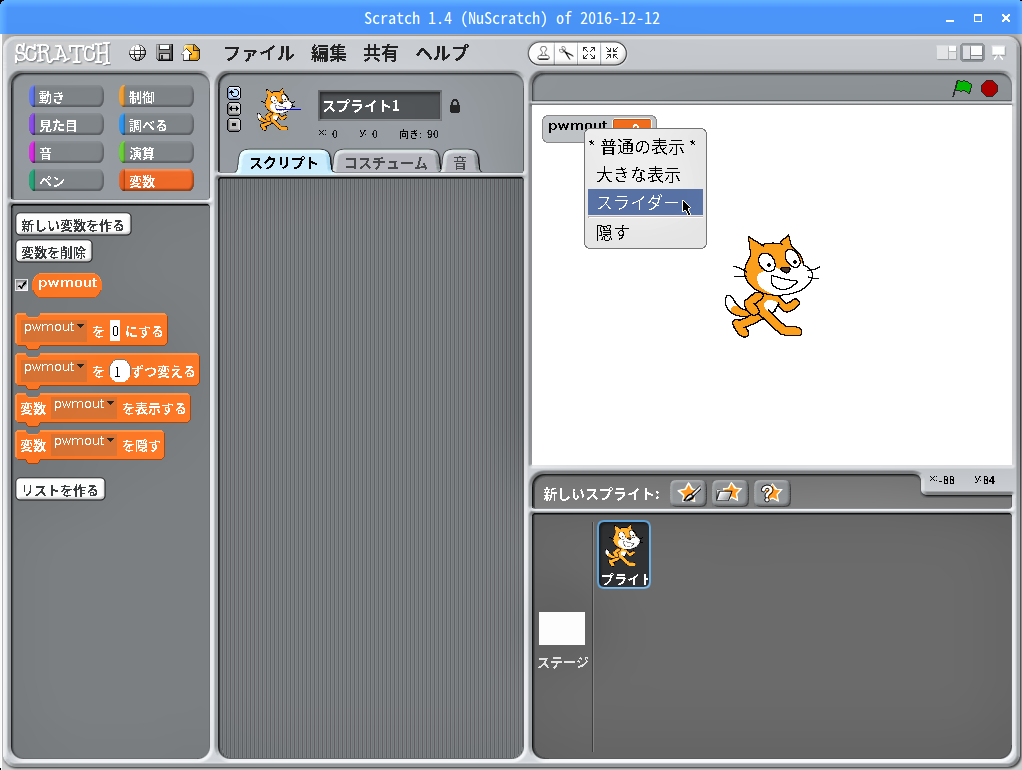
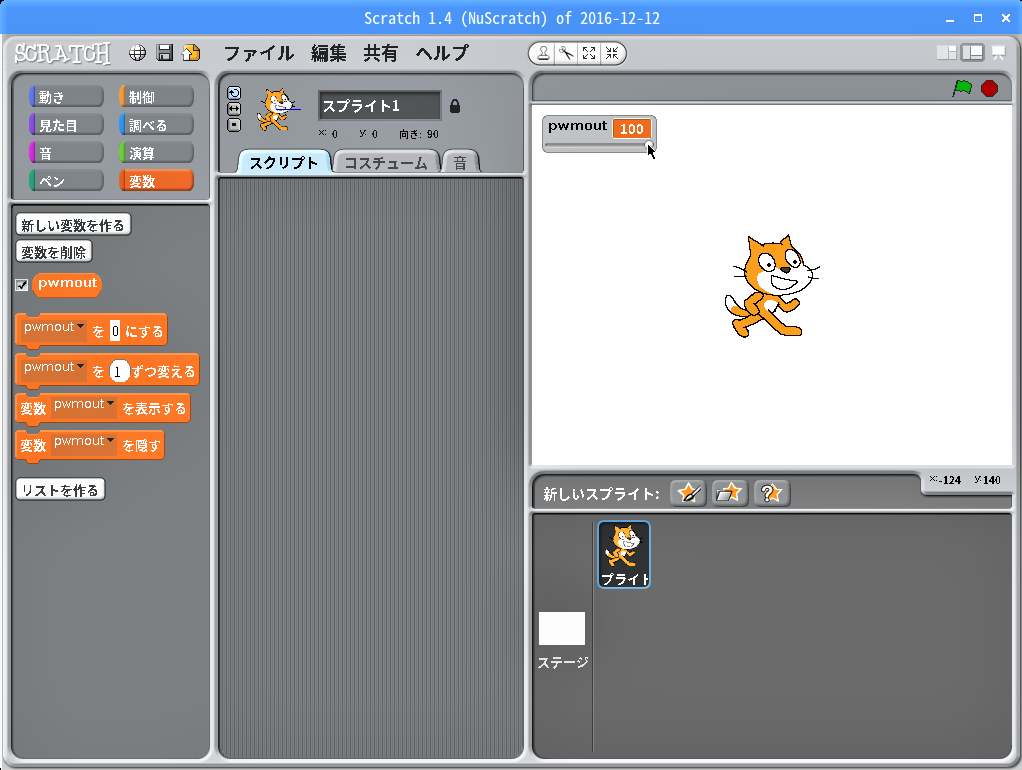
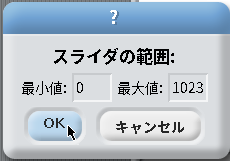
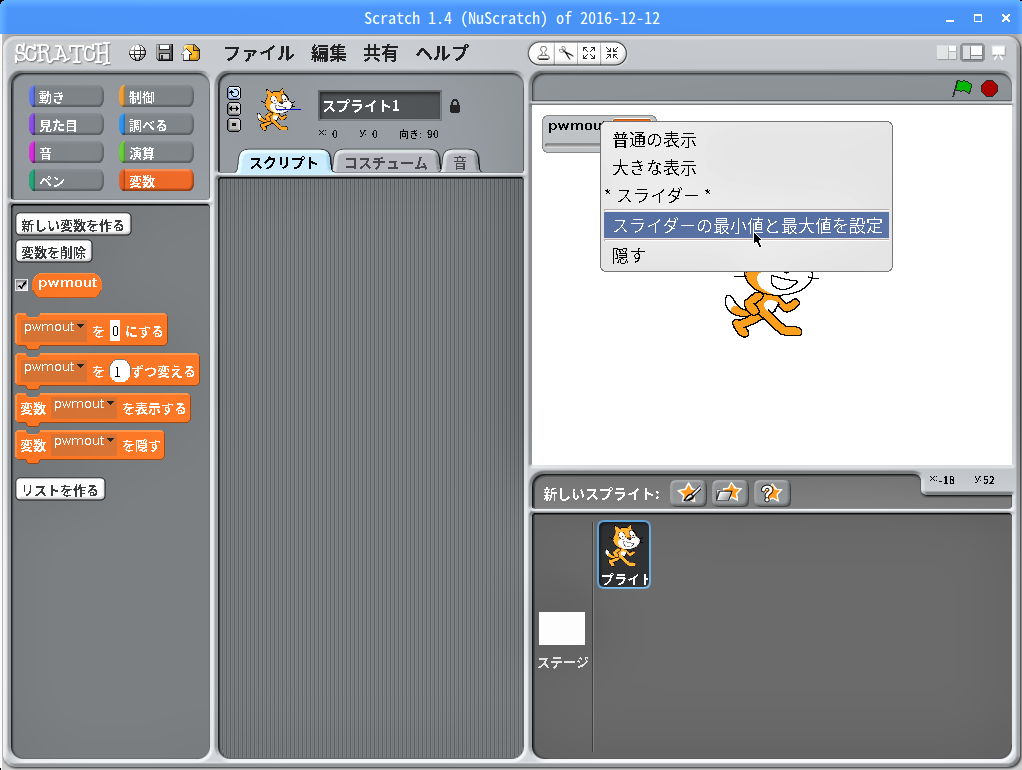
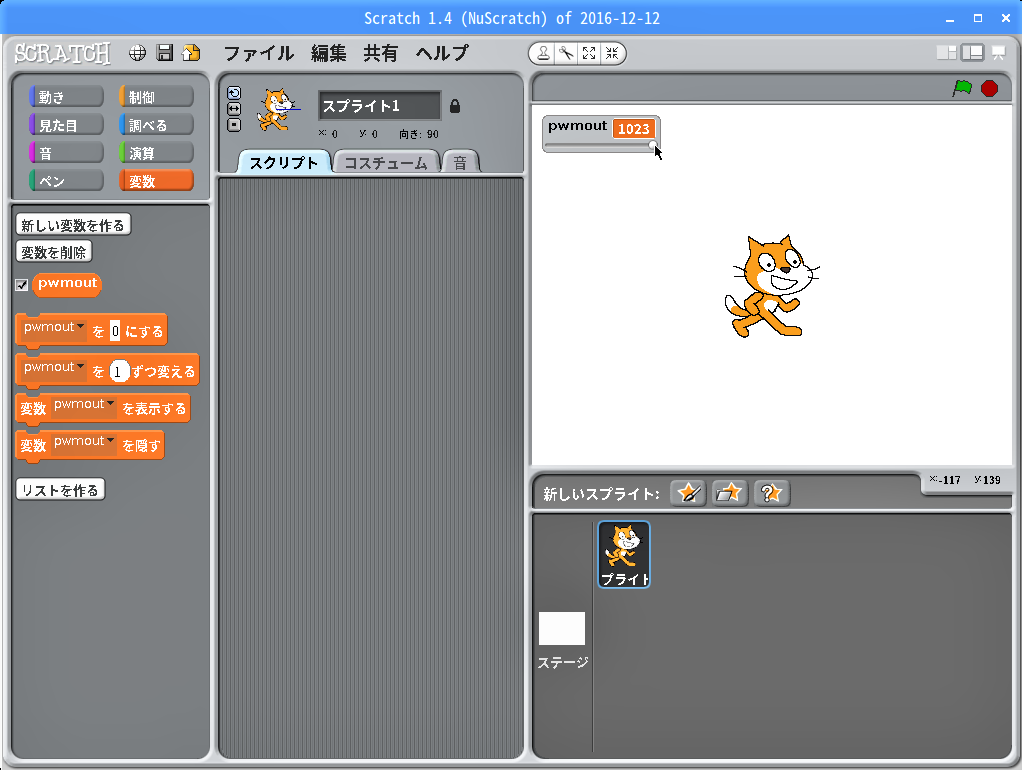
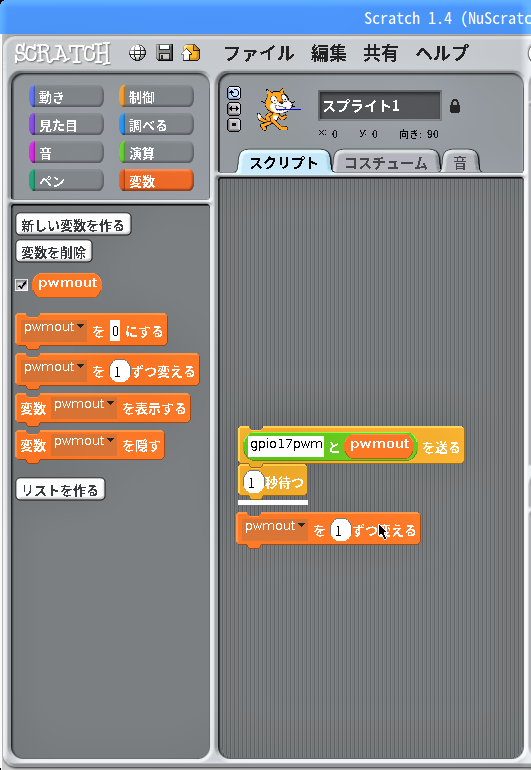
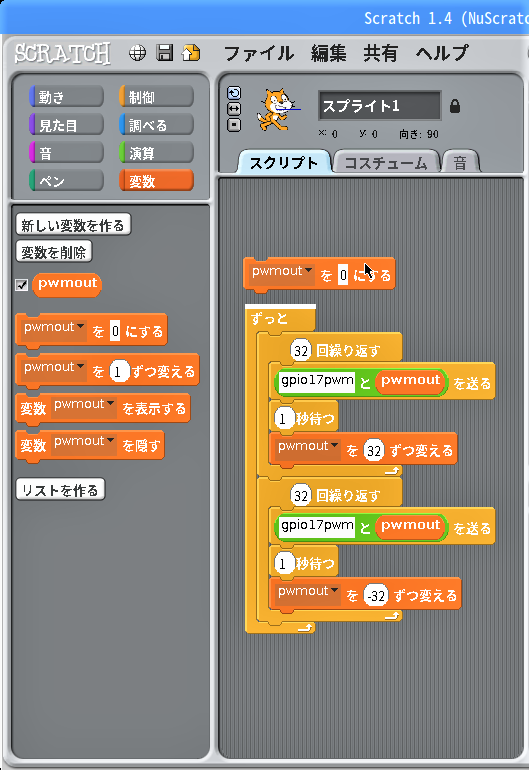
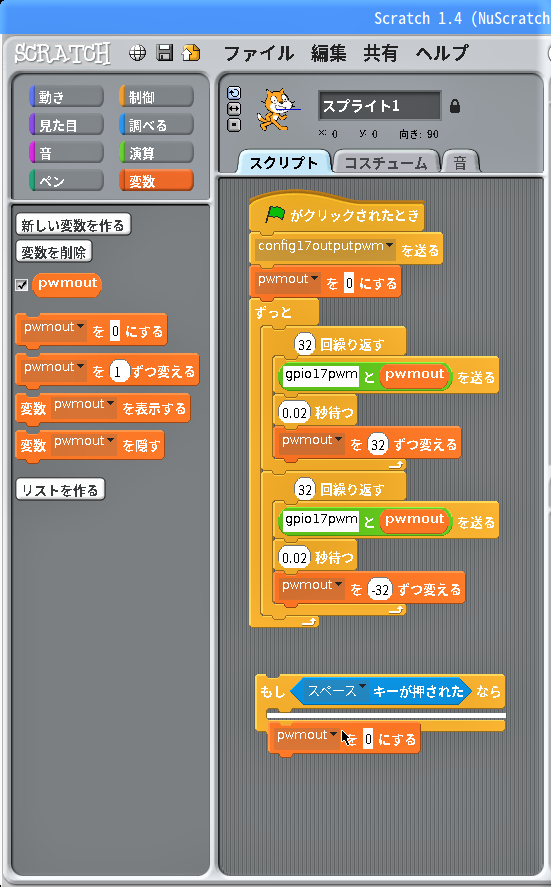
変数「pwmout」を作る
GPIO17の出力を変数「pwmout」に結び付ける
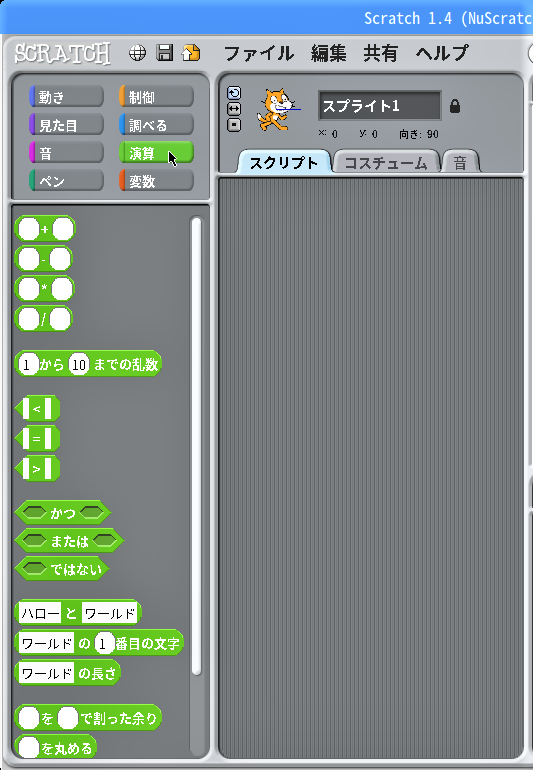
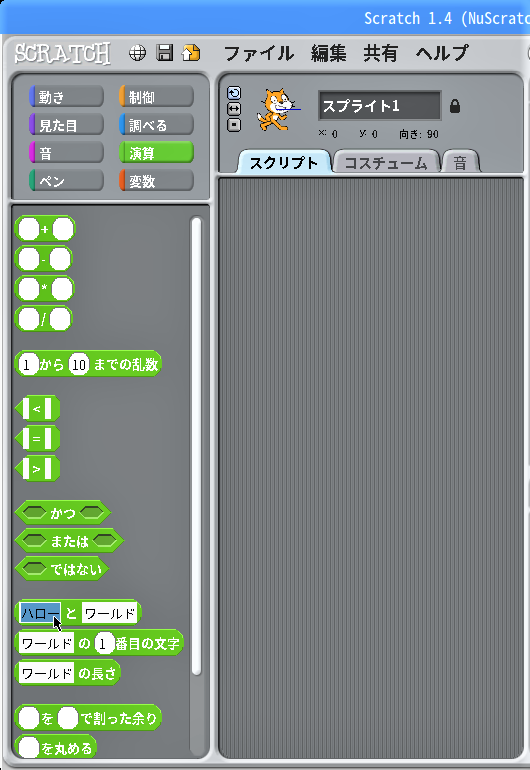
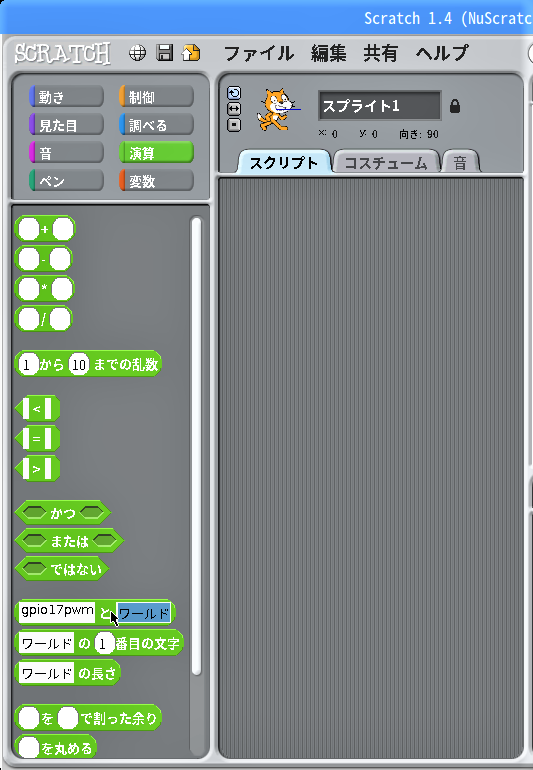
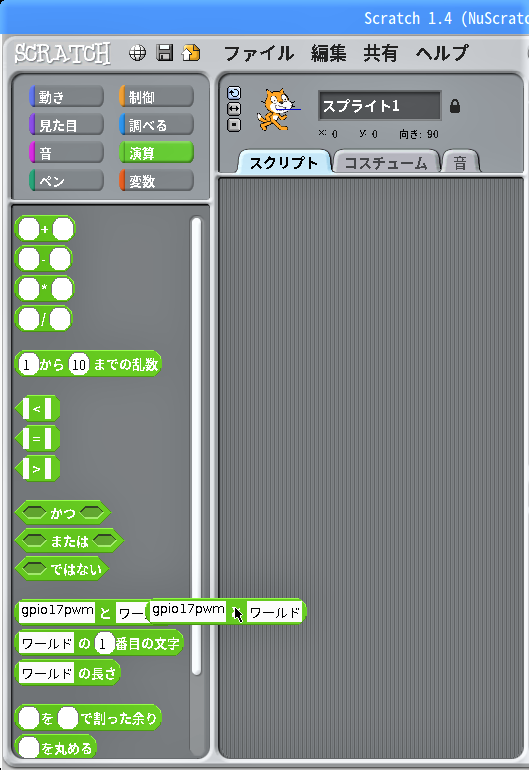
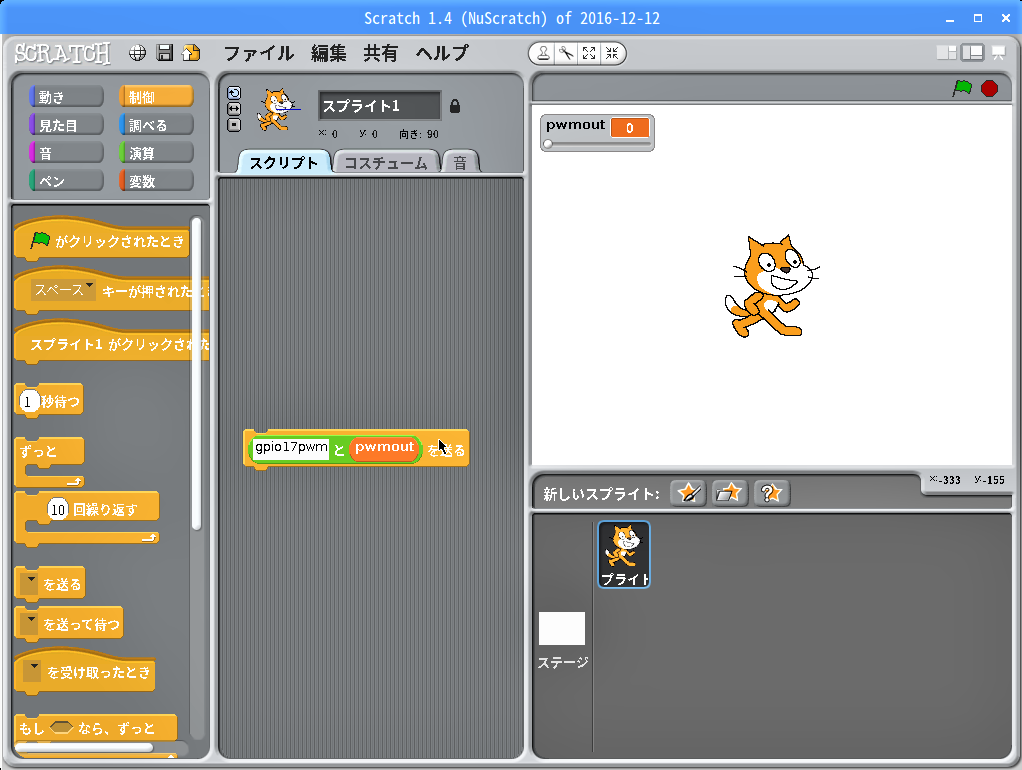
ブロック「 ( ハロー ) と ( ワールド ) 」の”ハロー”をクリックして”gpio17pwm”で上書きします。
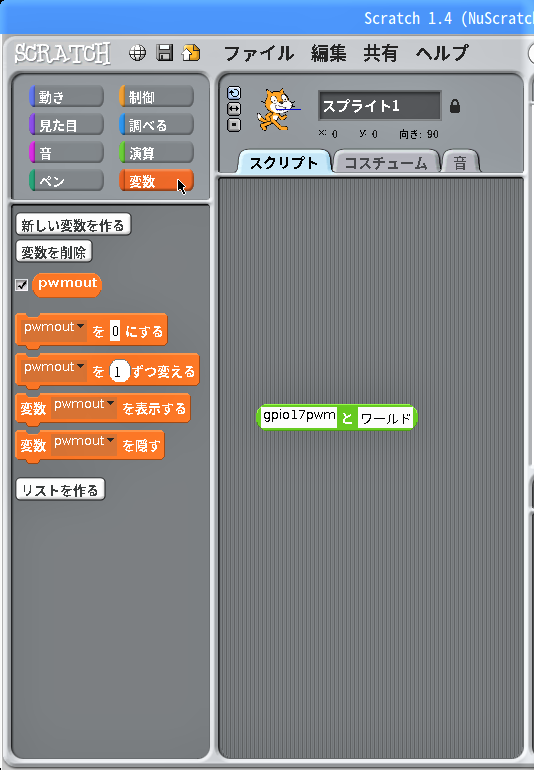
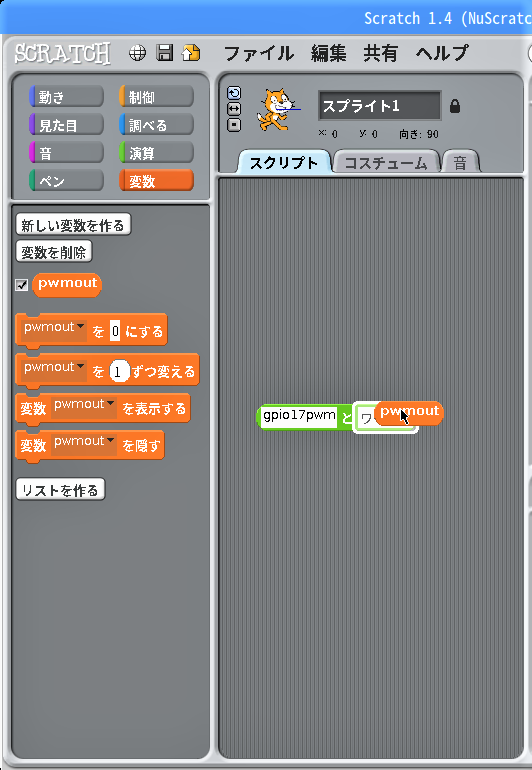
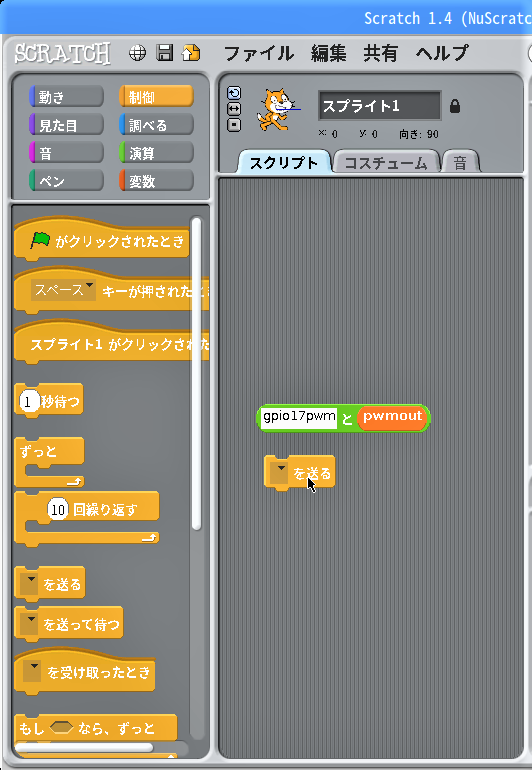
カテゴリーの「変数」ボタンをクリックして、ブロック「 ( gpio17pwm ) と ( ワールド ) 」の”( ワールド )”にブロック「pwmout」を当て嵌めます。
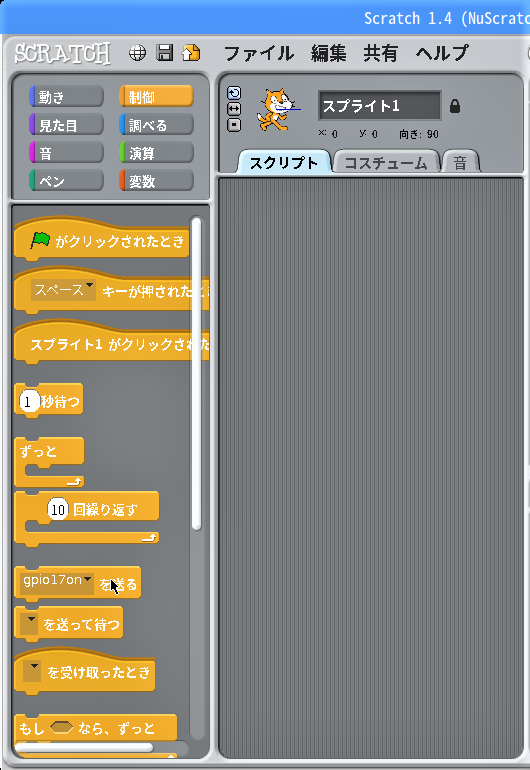
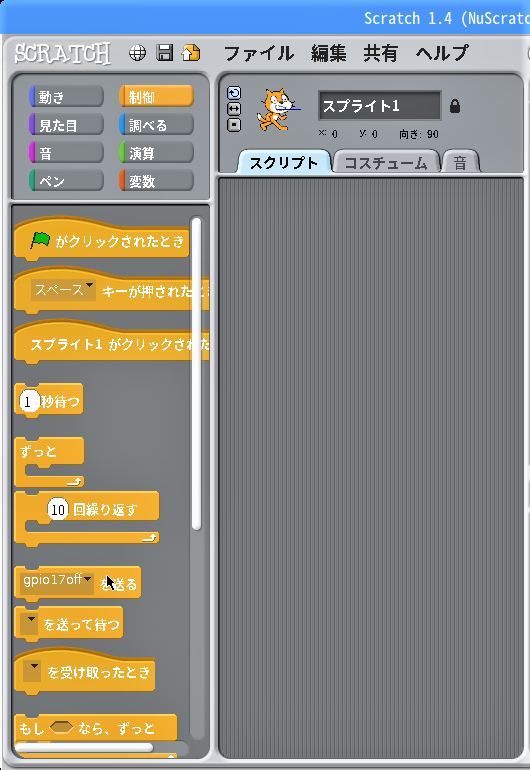
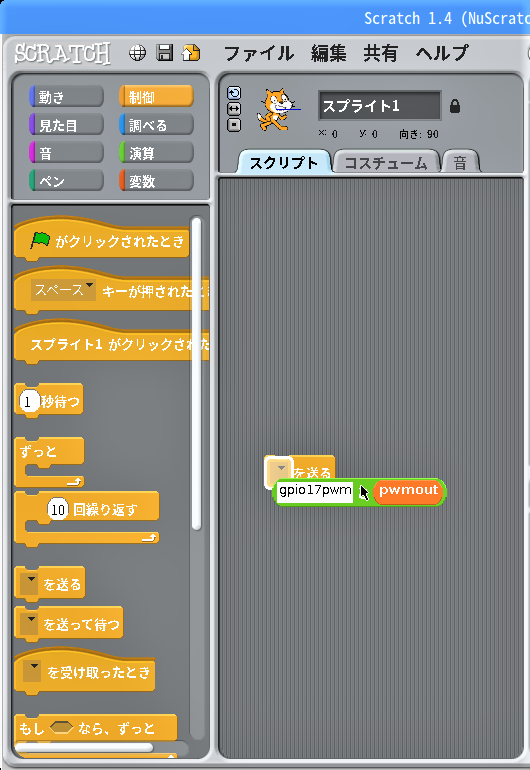
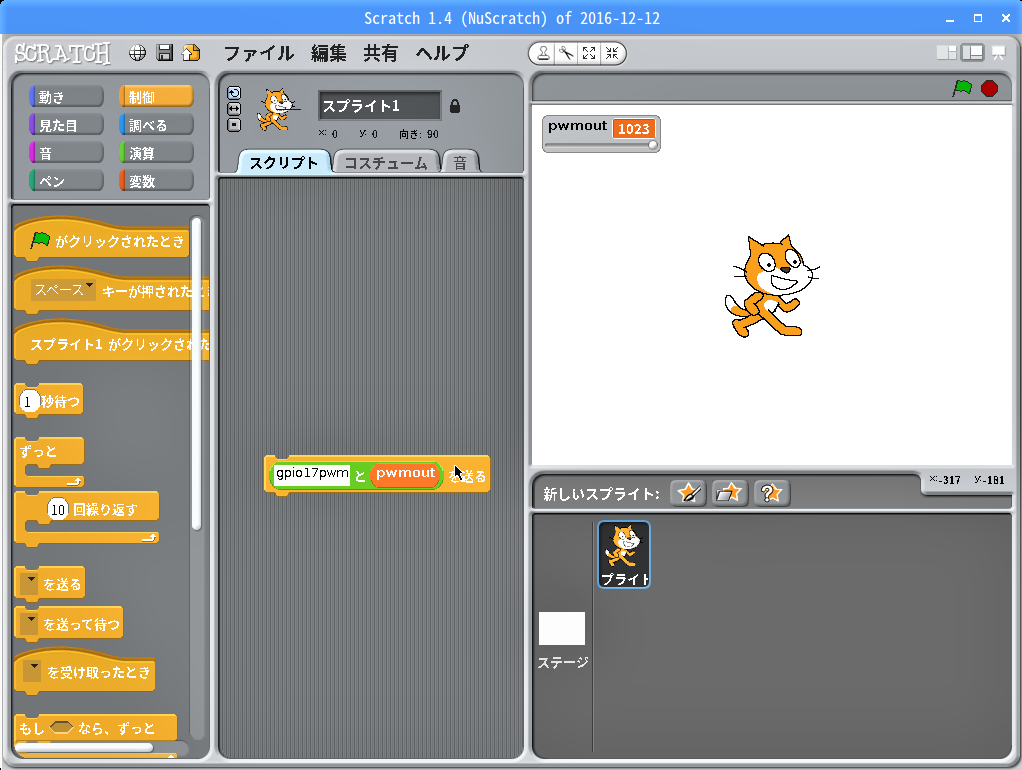
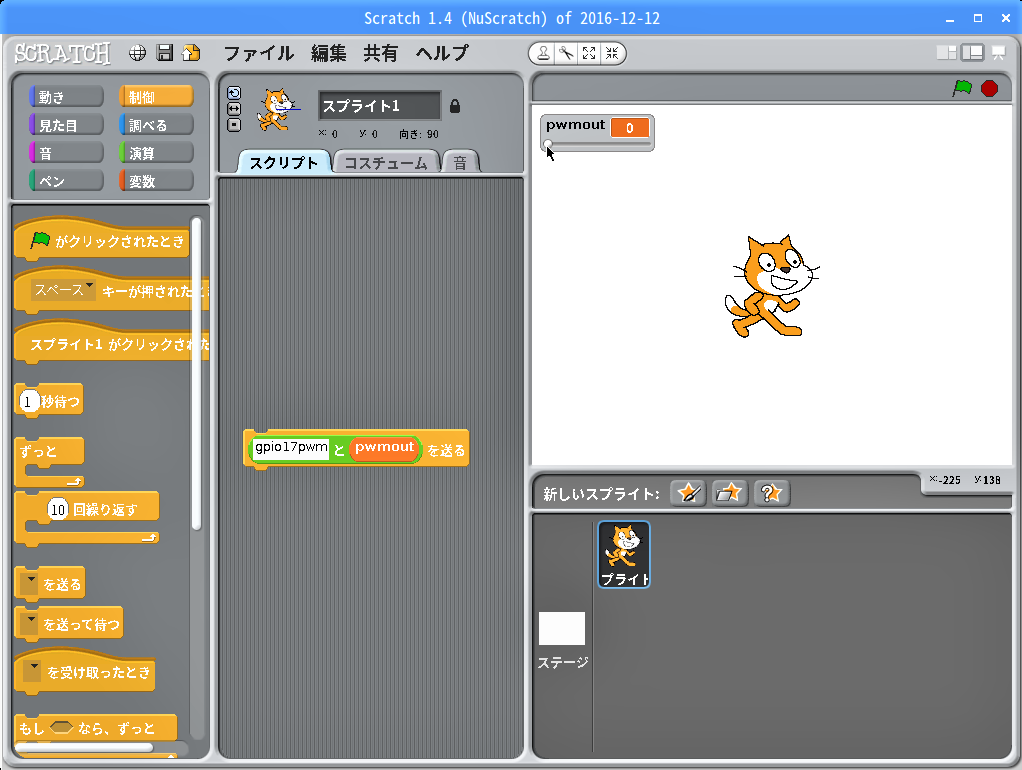
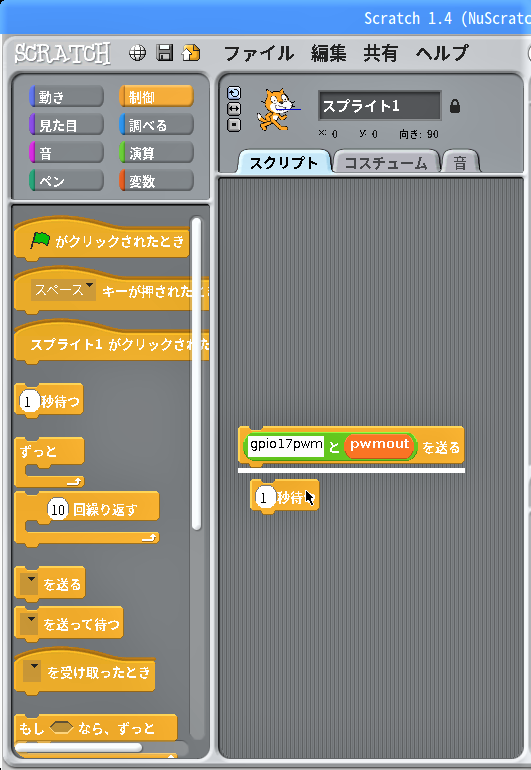
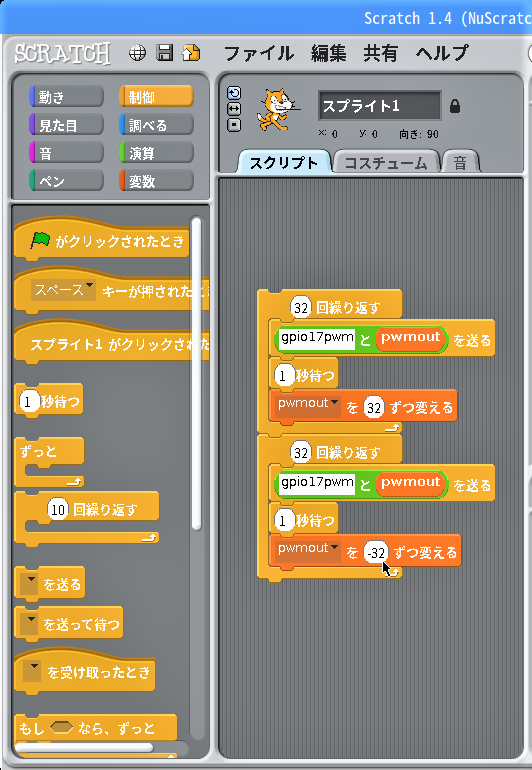
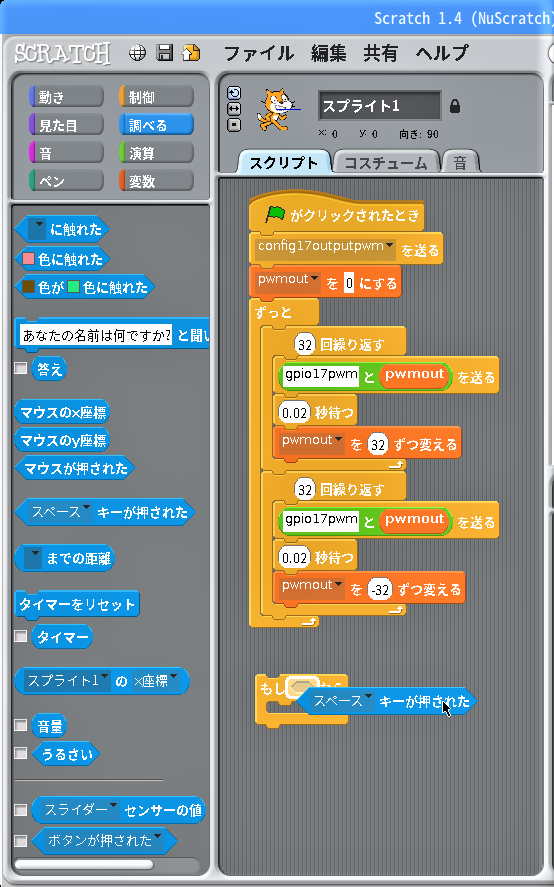
カテゴリー「制御」のブロック「 ( ▼ ) を送る」をスクリプトエリアに引出し、ブロック「 ( gpio17pwm ) と ( pwmout ) 」を”( ▼ )”に当て嵌めます。
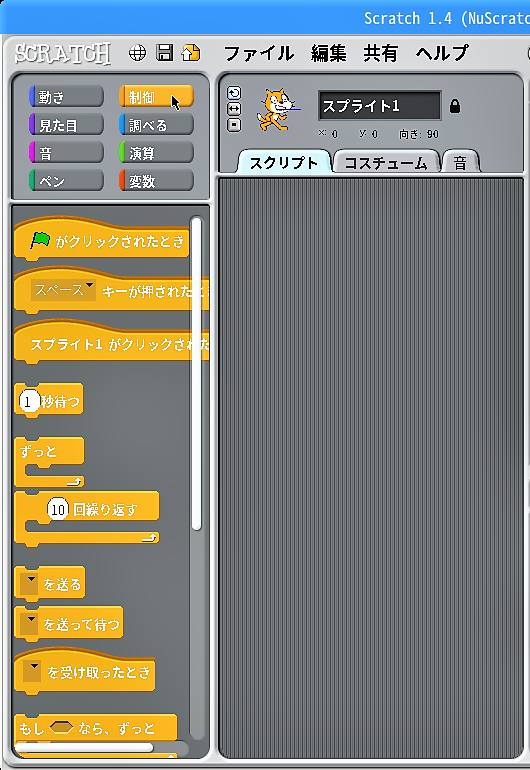
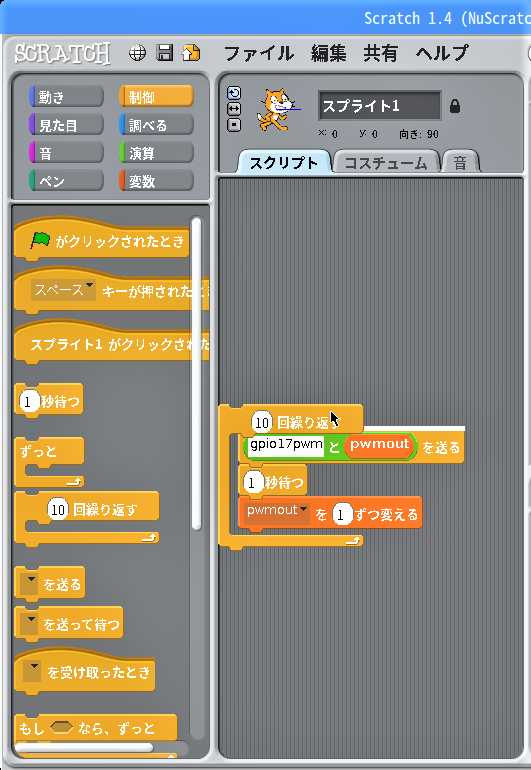
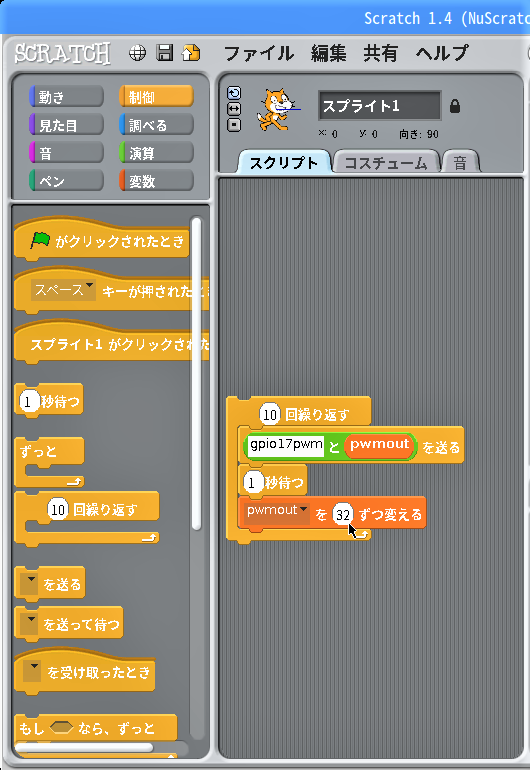
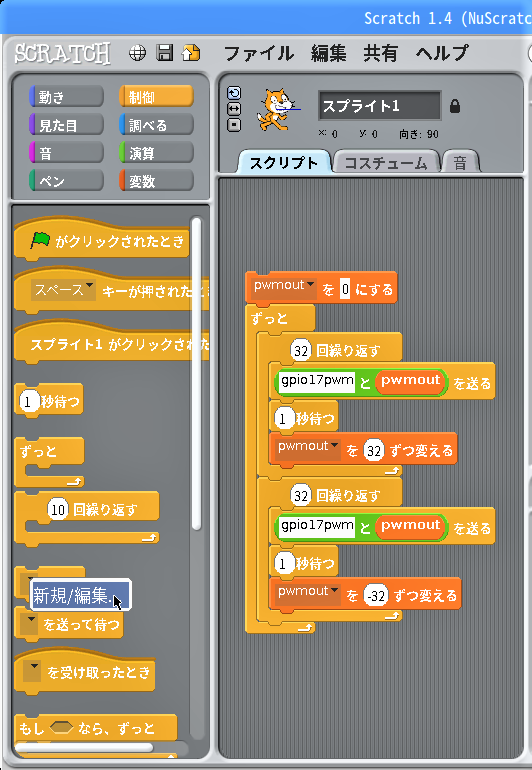
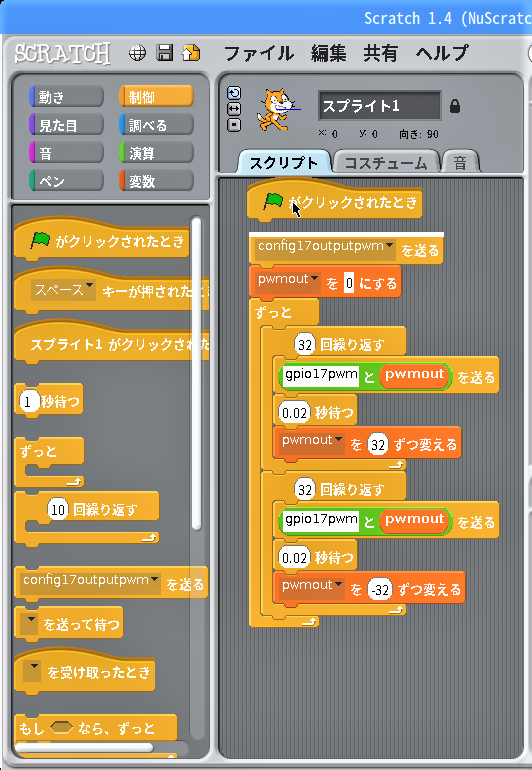
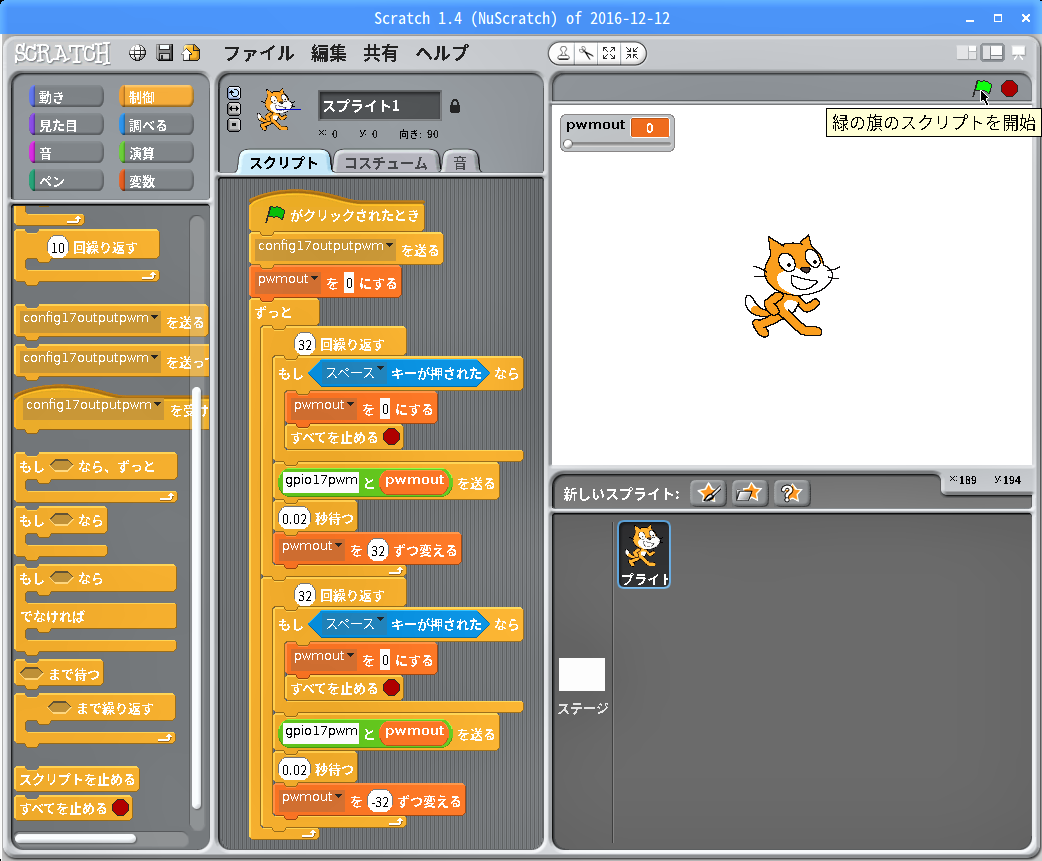
LEDの明滅スクリプトを組み立てる
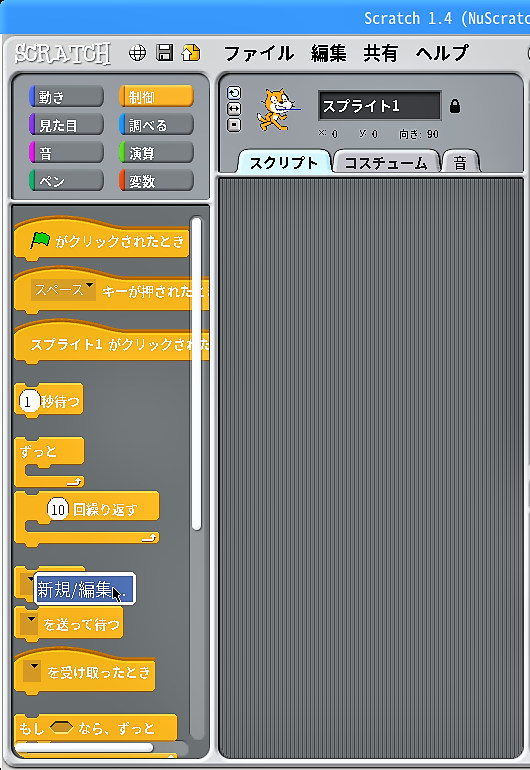
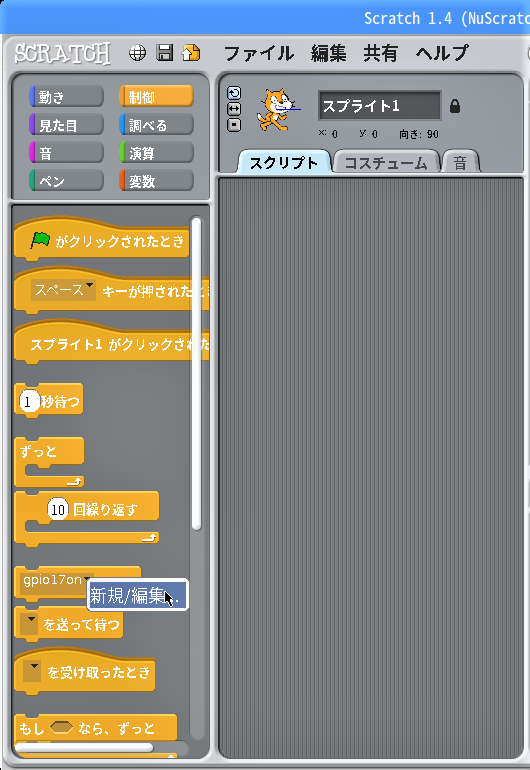
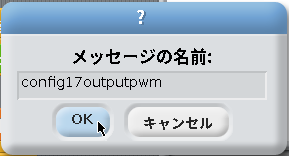
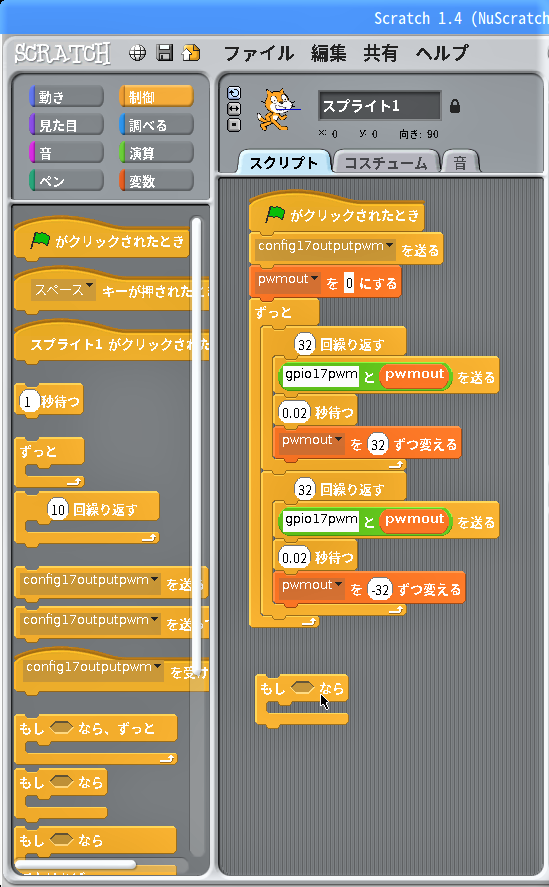
カテゴリー「制御」のブロック「 ( ▼ ) を送る」の”▼”をクリックして出る「新規/編集」をクリックします。
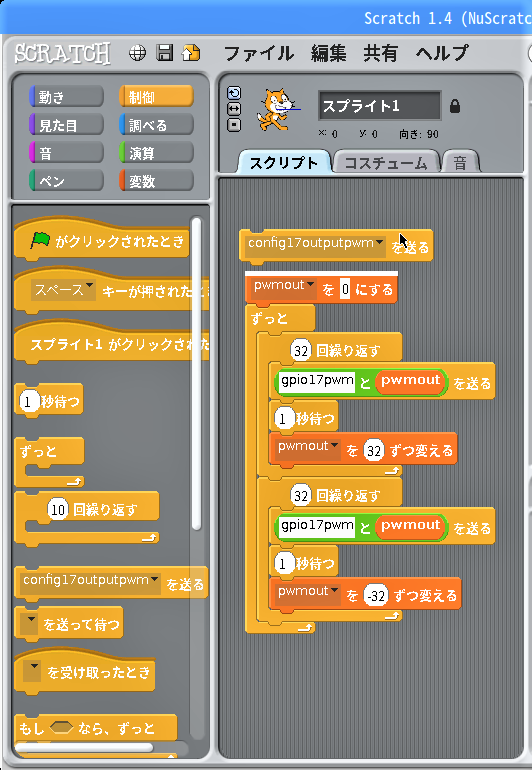
現れた「メッセージの名前:」画面の入力蘭に、GPIO17の出力をPWMに設定する為、”config17outputpwm”と入力して「OK」ボタンをクリックします。
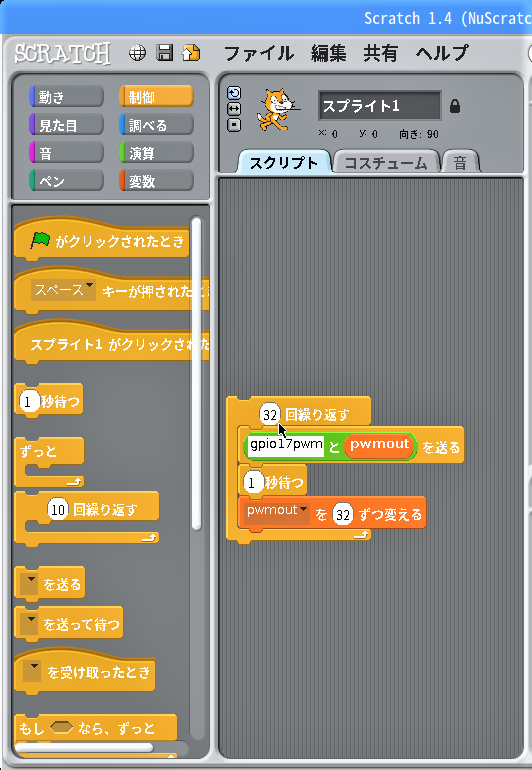
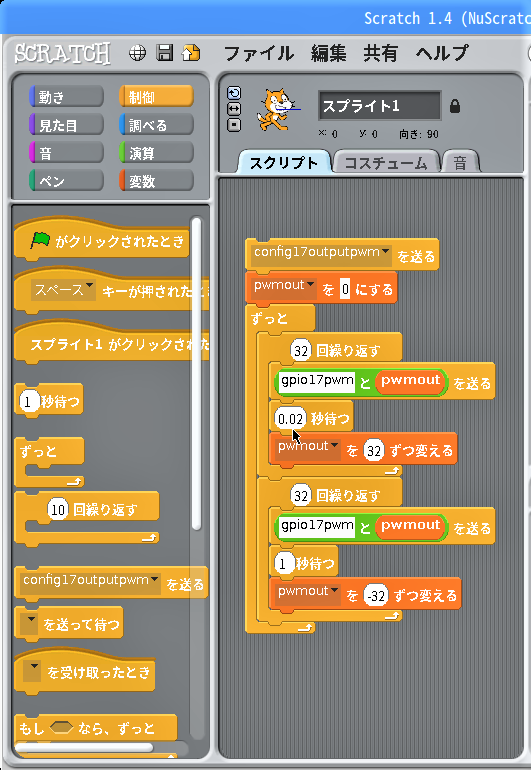
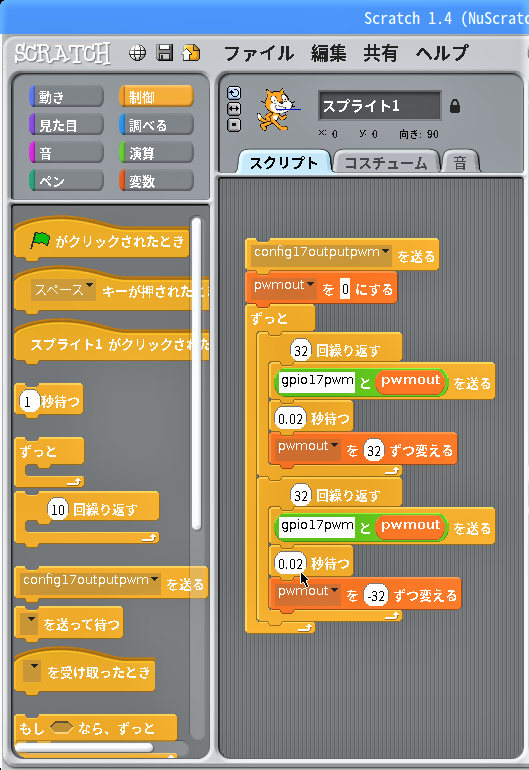
LEDの明滅サイクルを ( 32×2×0.02=1.28秒 ) とする為、2つのブロック「 ( 1 ) 秒待つ」の”1″を”0.02″で上書きします。
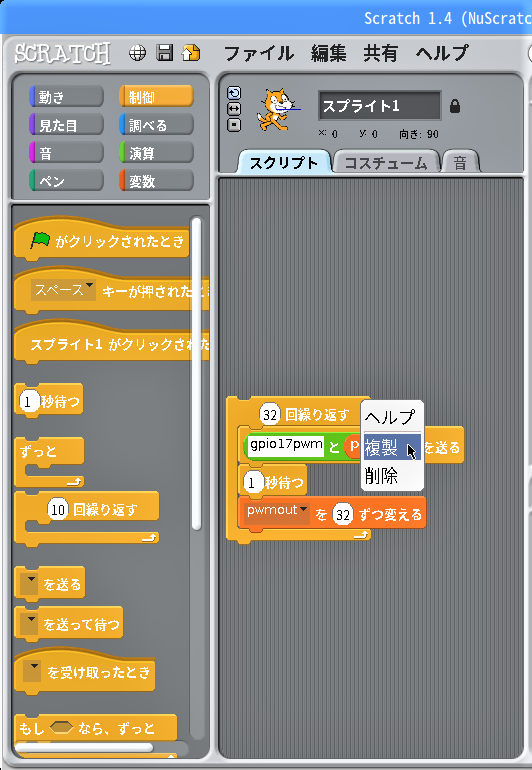
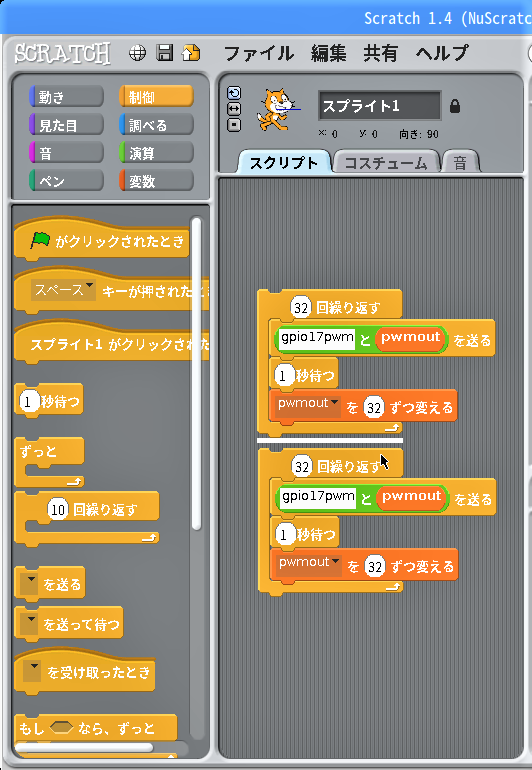
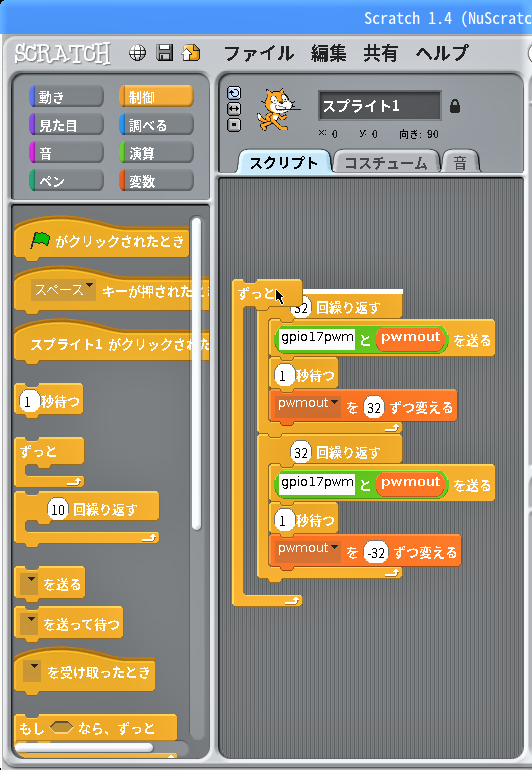
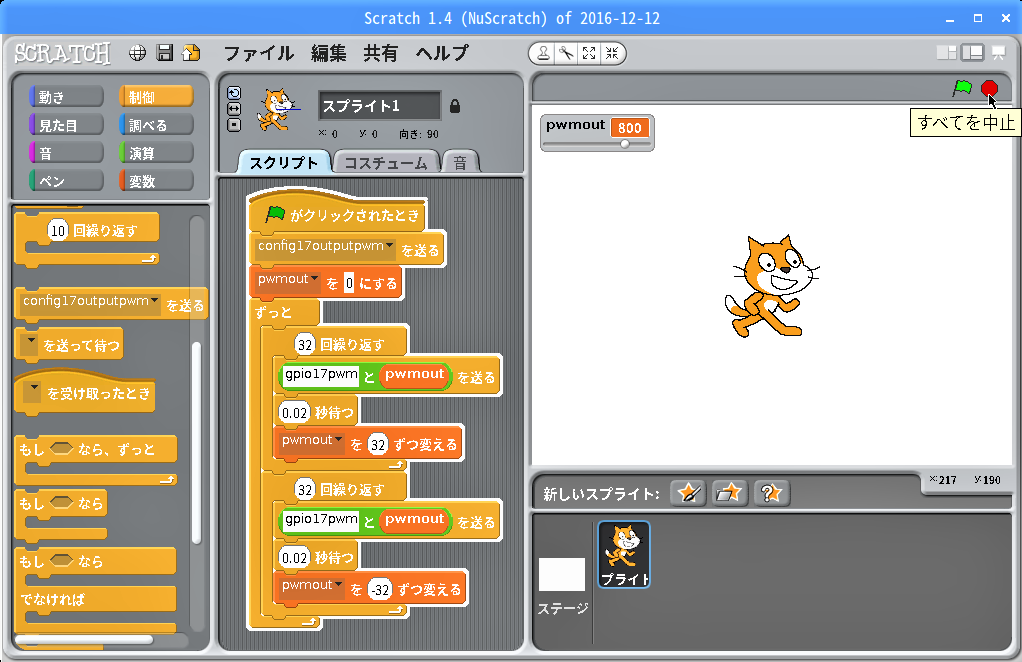
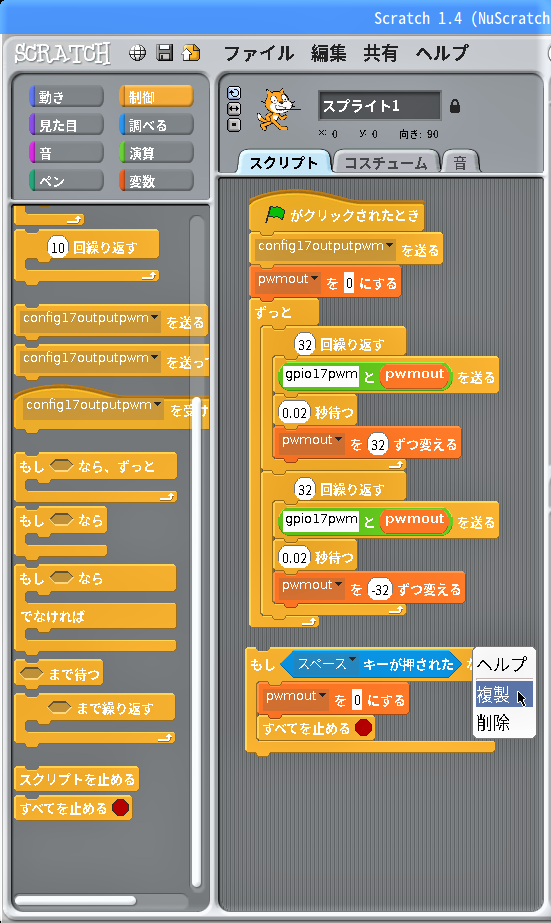
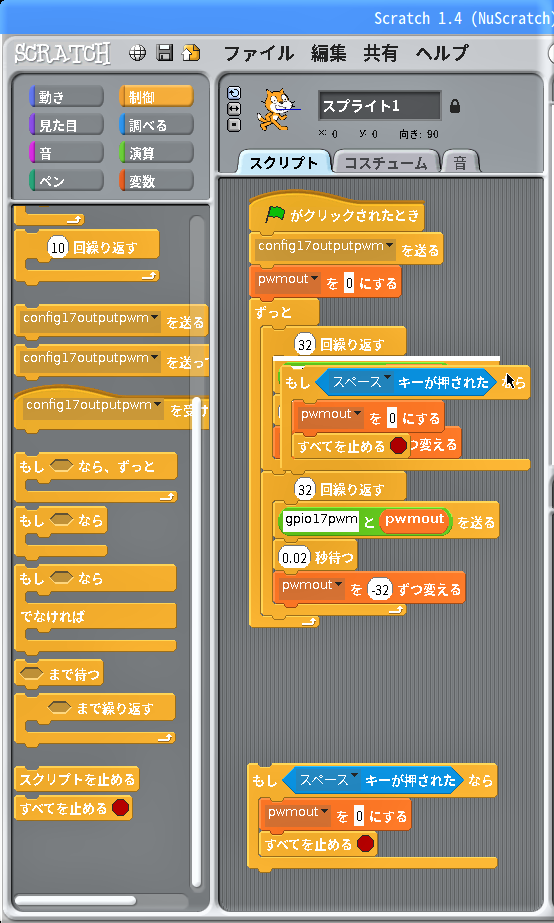
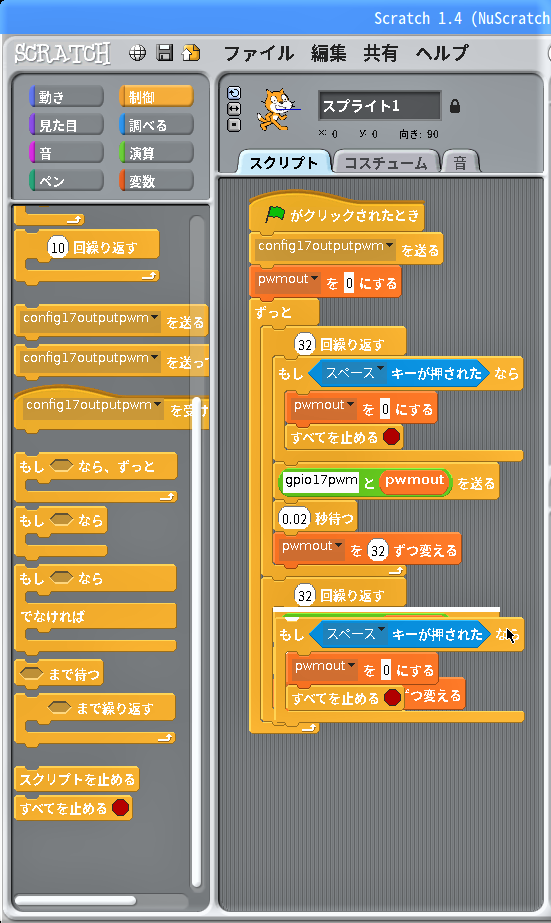
LEDの消灯スクリプトを割り込ませる
2つのブロック「 ( 32 ) 回繰り返す」の内側に複製した2つのスクリプトを割り込ませます。
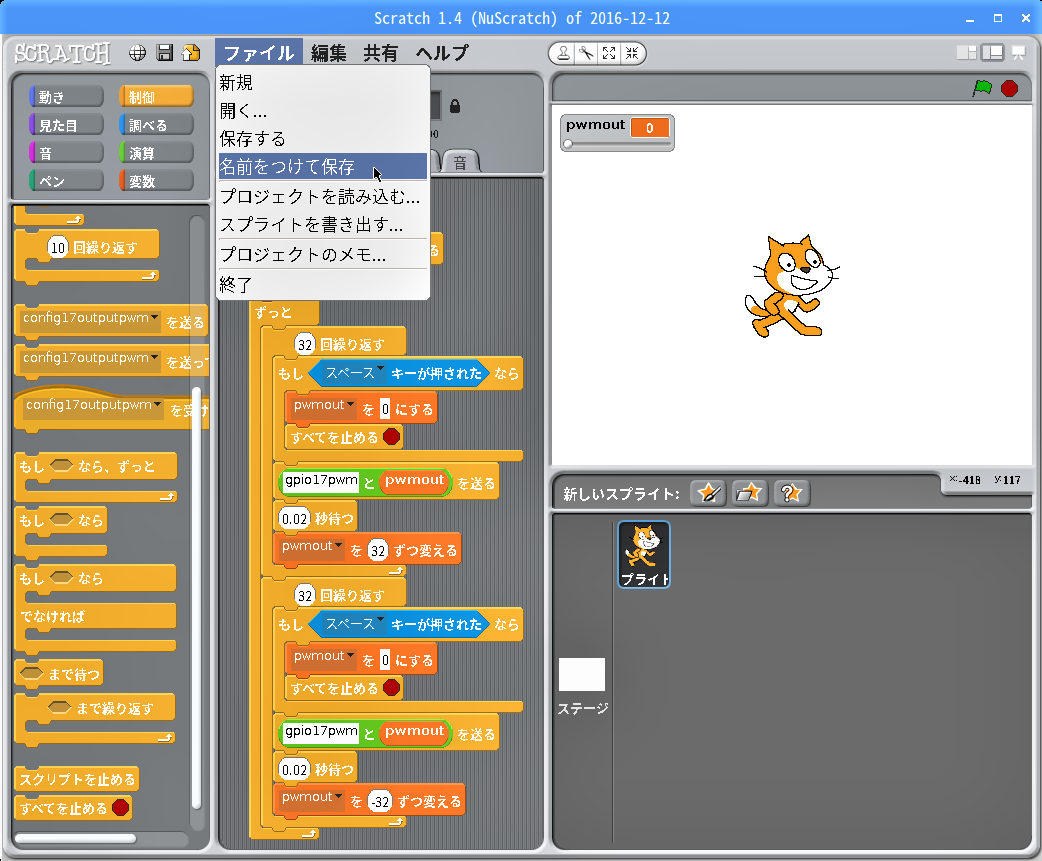
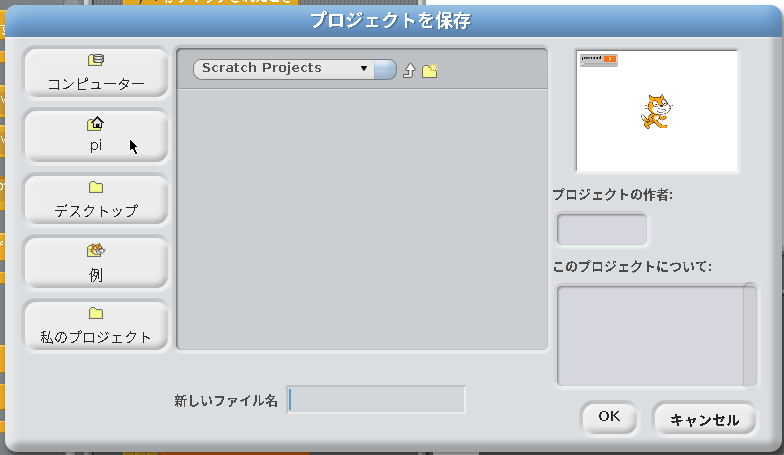
LEDの明滅プロジェクトを保存する
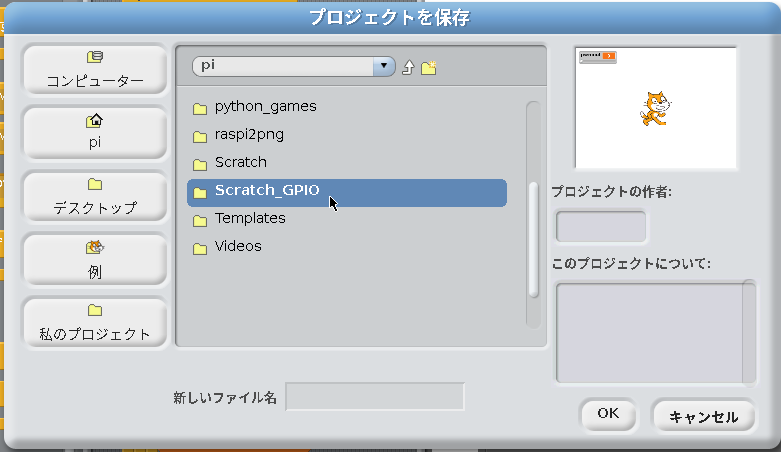
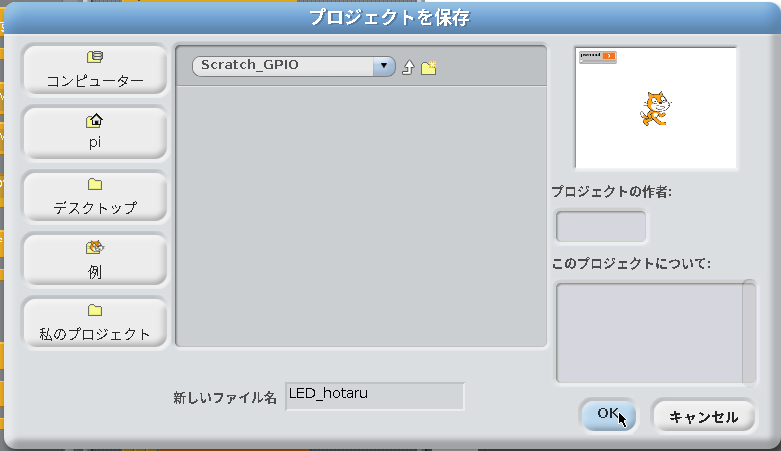
現れた「プロジェクトを保存」画面の右にある「pi」ボタンをクリックして表示されるフォルダから保存するフォルダを選択します。この例では、【第3回】で作ったフォルダ「Scratch_GPIO」を選択しました。
次回は、今回のようにキーボードやマウスによる操作ではなく、外部デバイスからGPIOへの入力でScratchのスクリプトを制御する基本的な事例を紹介したいと思います。