Raspberry PiのGPIOを制御する方法として、Scratch 2.0、Scratch 1.4の他に、WiringPIやRPi.GPIO、pigpioといったGPIO制御ライブラリを使う方法があります。これらのライブラリを用いてプログラムを編集するにはエディターを使いますが、Microsoftが開発した高機能エディターVisual Studio CodeがRaspbianでも使えるようになりました。
Visual Studio Codeのインストール
RaspbianにVisual Studio Codeをインストールする方法については、Raspberry Pi用のパッケージを提供しているこちらのサイトを参考にさせていただきました。
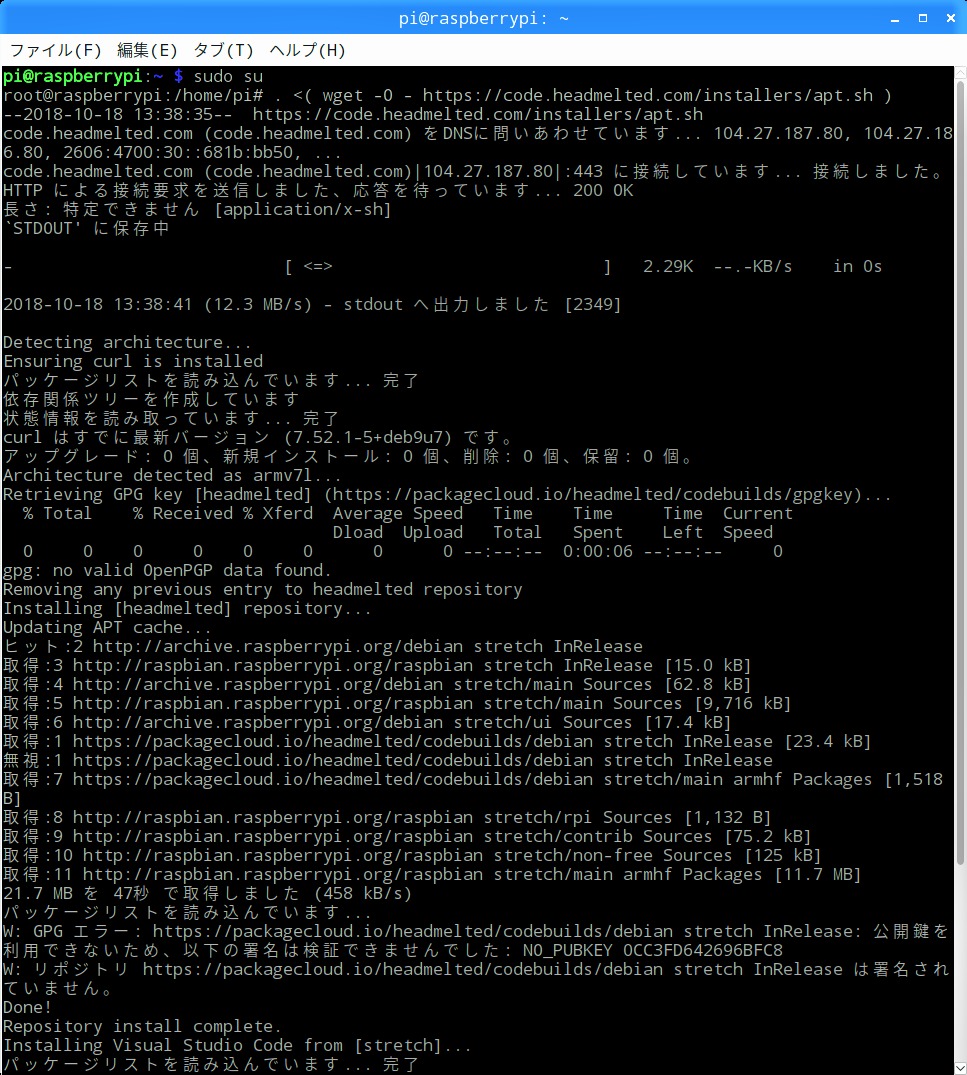
インストールは次のコマンド1行を実行するだけです。行頭の”.(ピリオド)”から行末の”)”までをコピペしてください。
. <( wget -O - https://code.headmelted.com/installers/apt.sh )
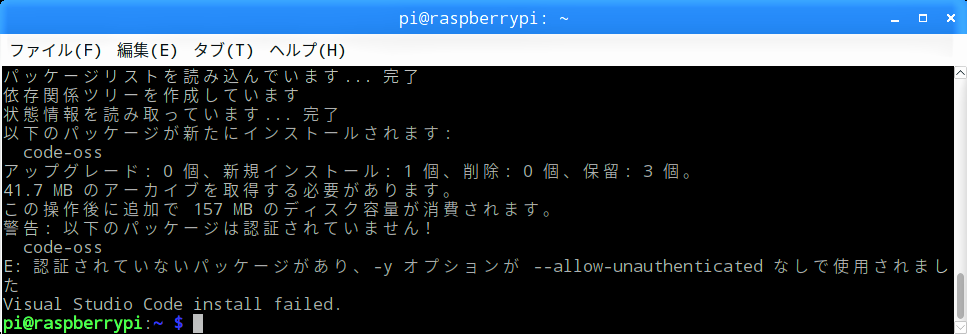
以前は、これでインストールできたのですが、今回はダメでした。「以下のパッケージは認証されていません! code-oss」結局、「install failed.」だそうです。
ダメ元で、このコマンド ↓ を打ち込んでみました。
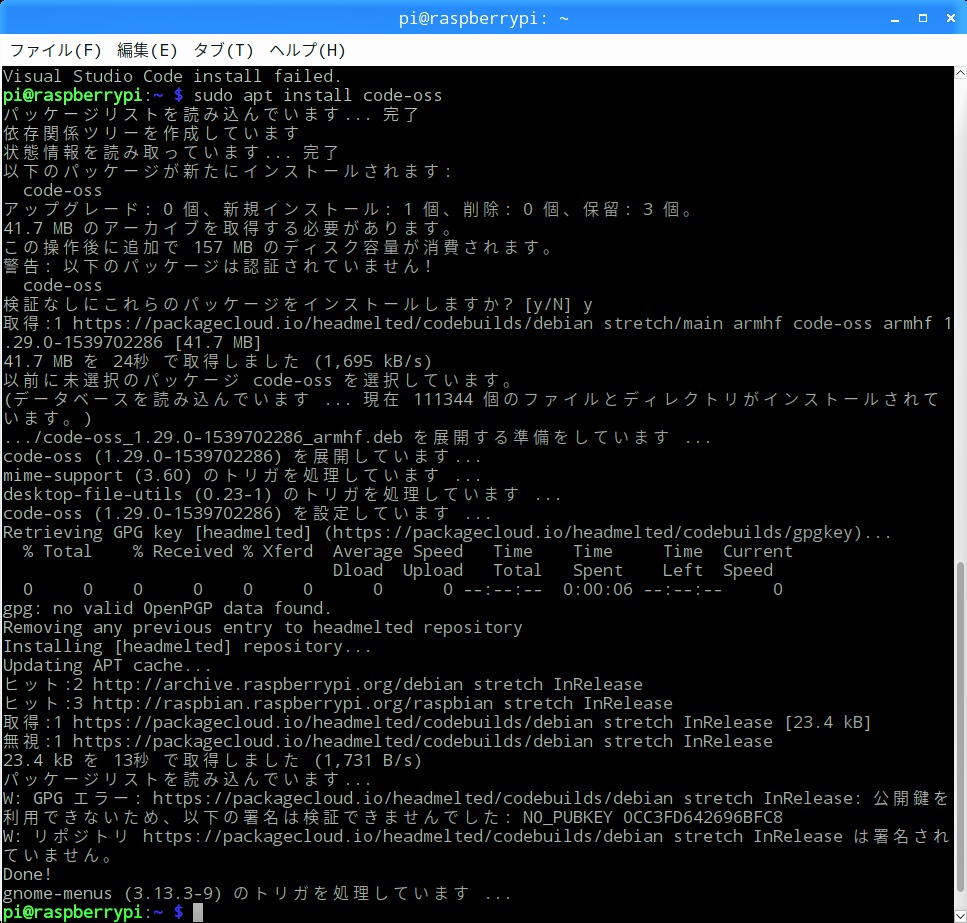
sudo apt install code-oss -y --allow-unauthenticated
プロンプトは返ってきましたが、「署名は検証できませんでした」とか「署名されていません」と書かれれていてインストールされたのかとても不安です。
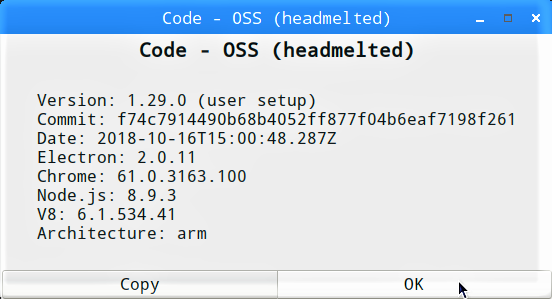
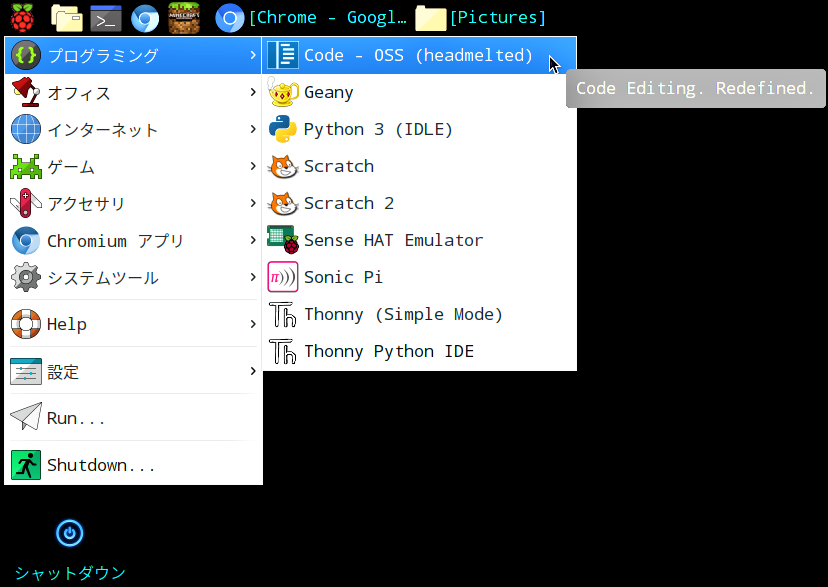
試しにスタートメニューを開いてみたら、「プログラミング」項目の1番上に「Code – oss (headmelted)」がありました。”headmelted”って、”頭が溶けてる!?”とは意味不明ですが、取り敢えずクリックしてみました。
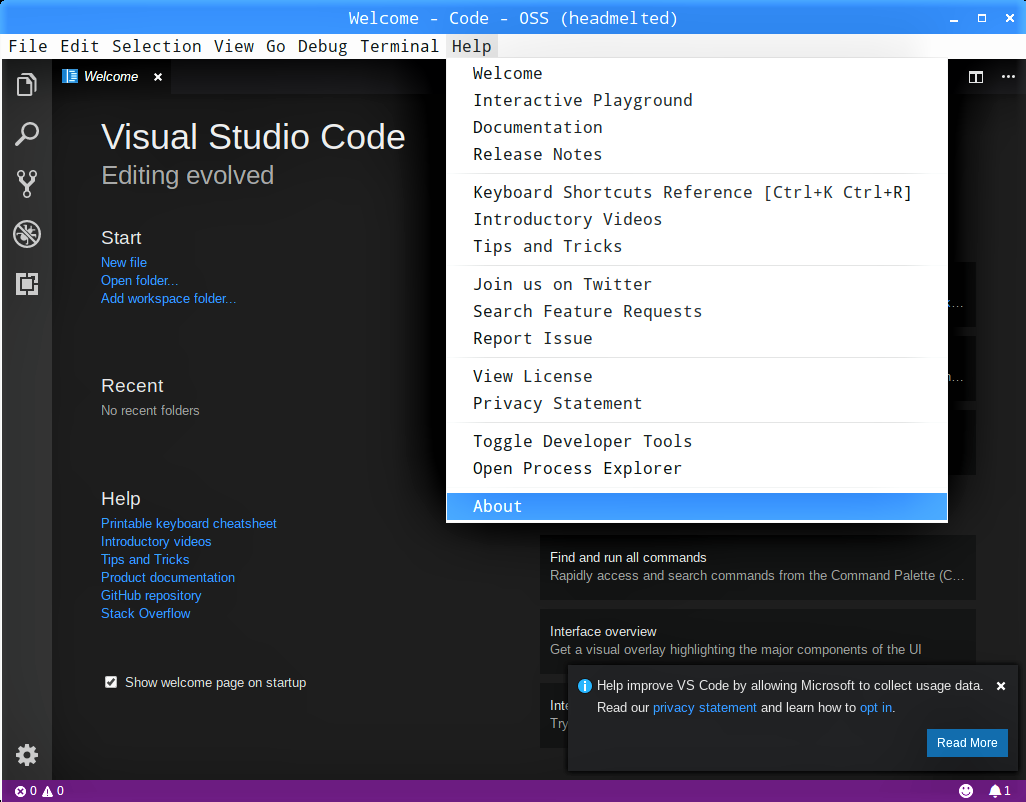
英語表記のVisual Studio Codeが起動したので、メニューバーから「Help」→「About」をクリックします。
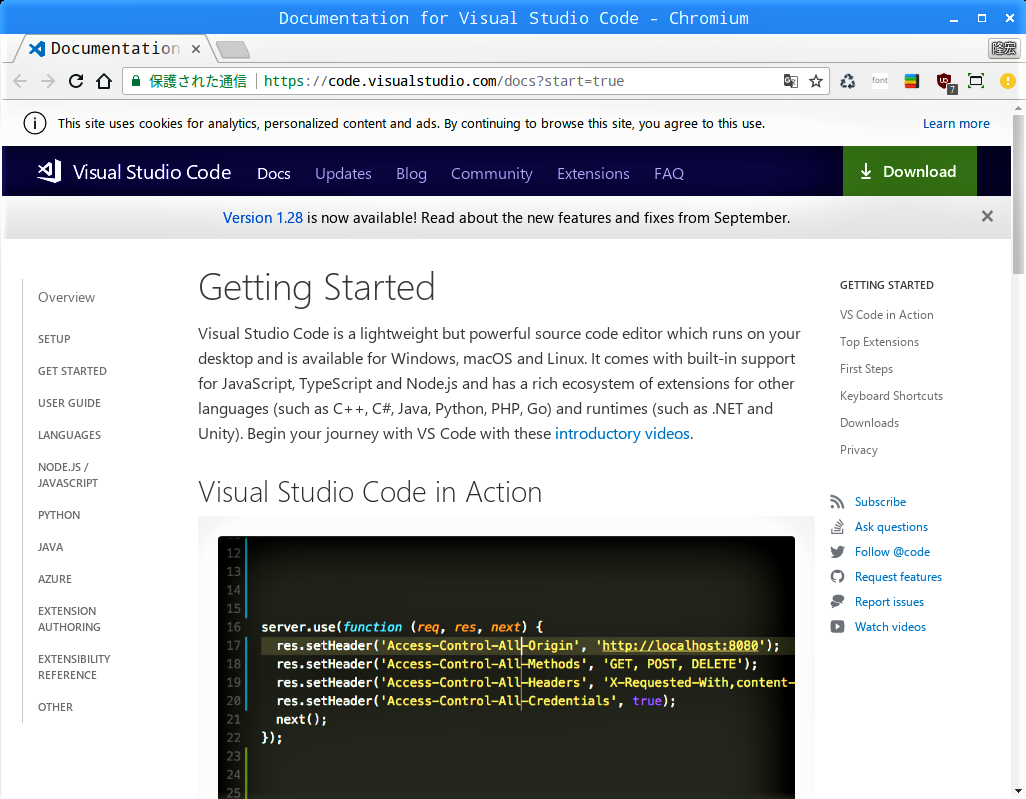
Visual Studio Codeの起動と同時にブラウザも開いてVisual Studio Codeの公式スタートページが表示されました。
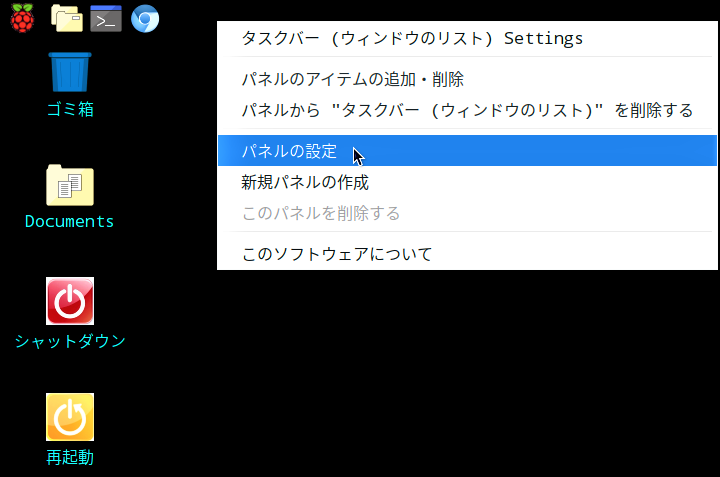
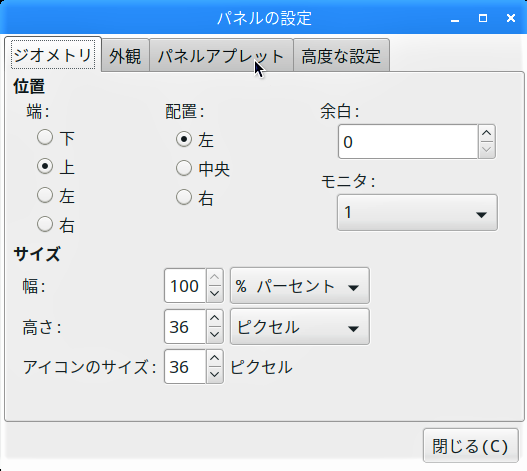
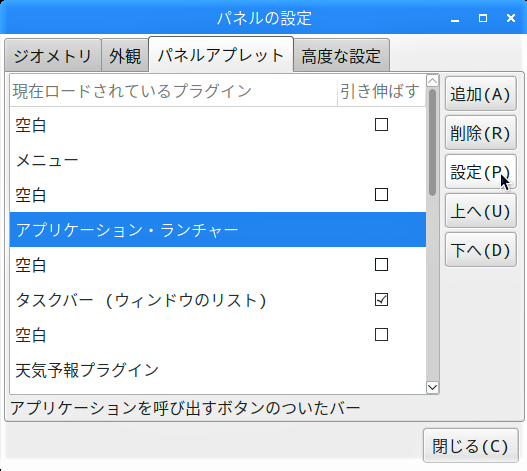
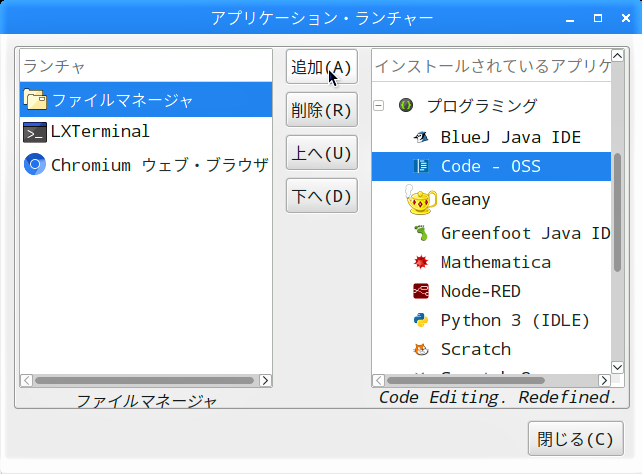
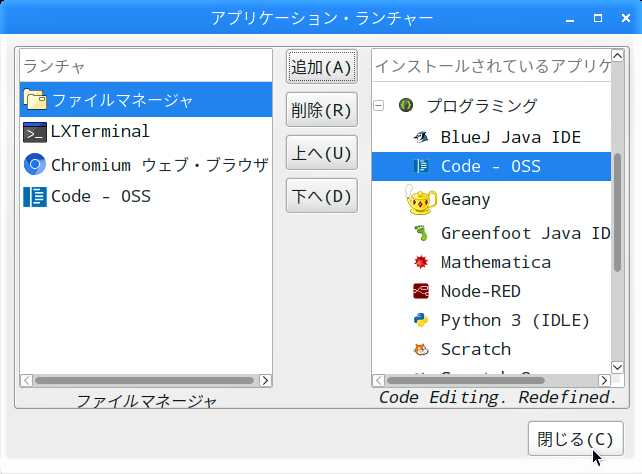
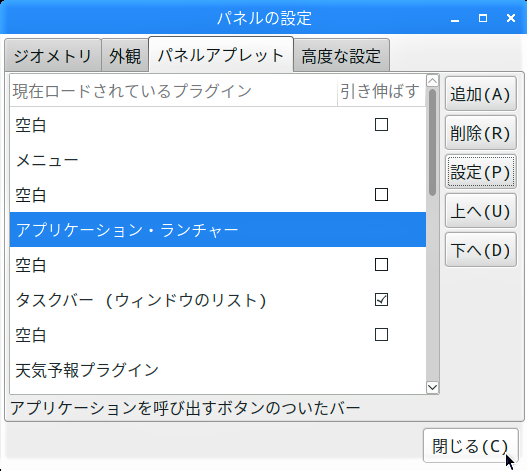
Visual Studio Codeをアプリケーション・ランチャーに追加する
今回、Raspbianの配布バージョン”2018-10-09″以降、Visual Studio Codeのインストール手順が変わった為、改訂を行いましたが、【設定/デバッグ/実行編】も変更箇所を確認しながら順次、改訂を進めていくつもりです。