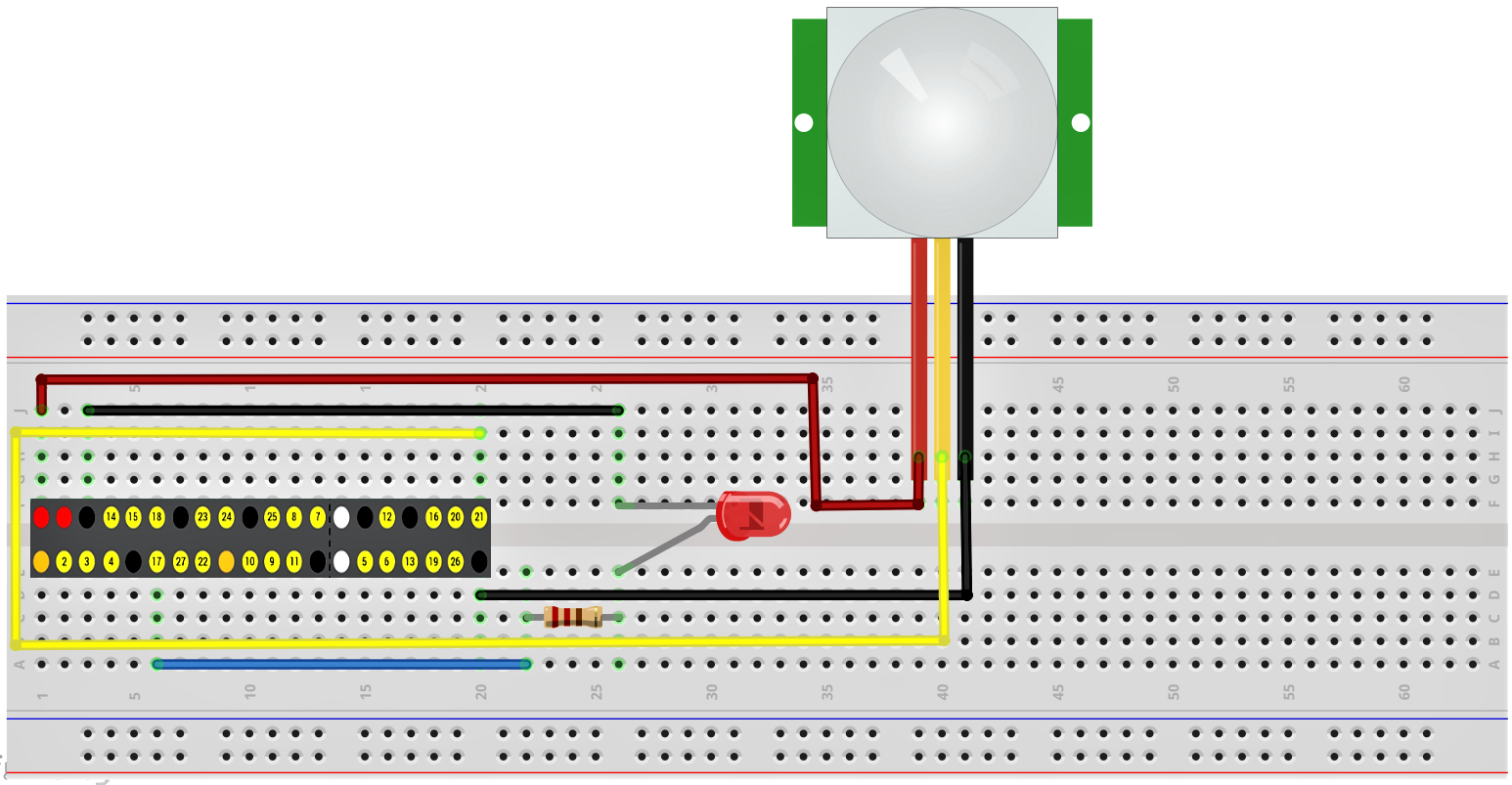
- Raspberry Pi 3 Model B × 1
- 40Pinフラットリボンケーブル
- 40Pin T型GPIO拡張ボード
- ブレットボード × 1
- LED × 1
- 抵抗 220Ω × 1
- 人感センサー ( HC-SR501:焦電型赤外線センサーモジュール )
- ジャンプワイヤー(オス/オス) × 2
- ジャンプワイヤー(オス/メス) × 3
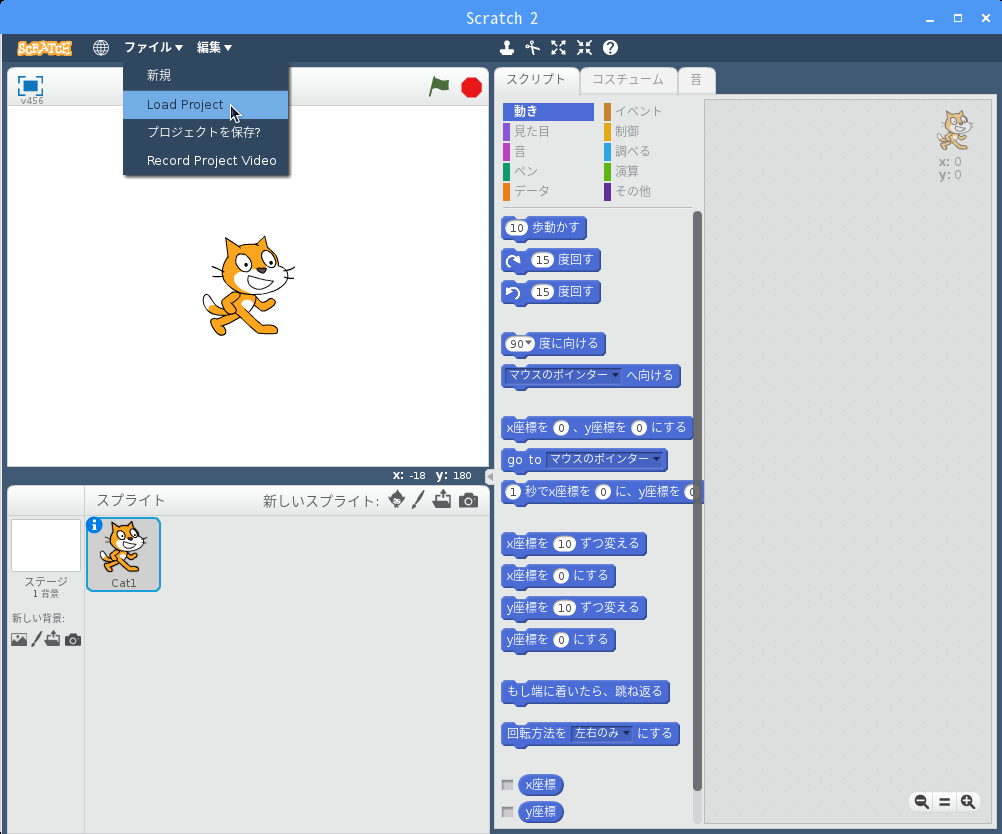
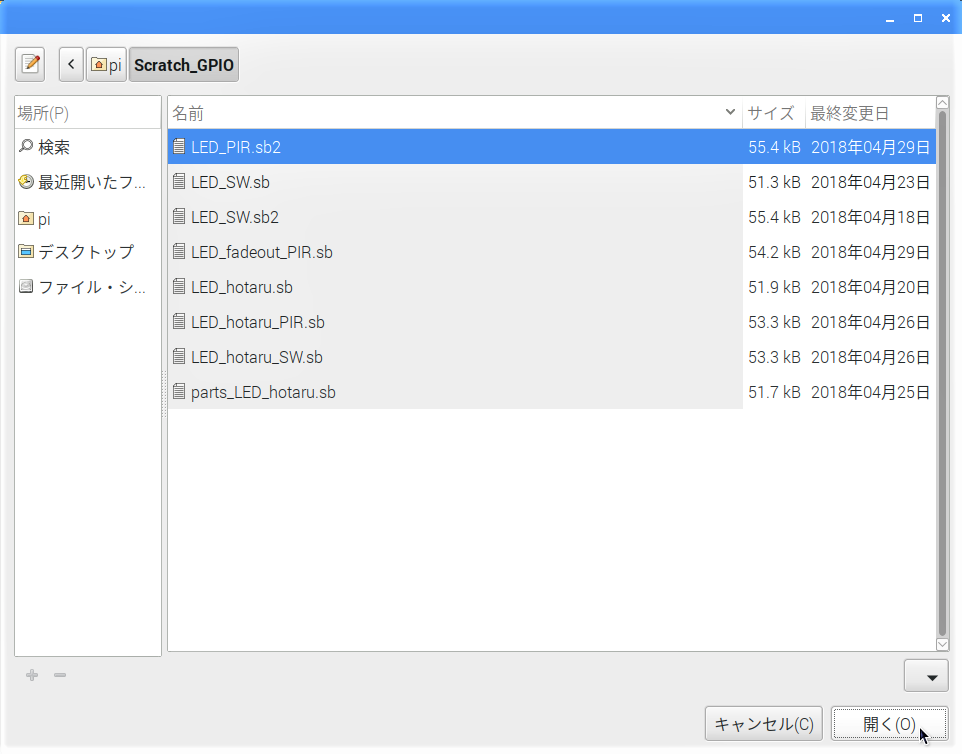
ファイル選択画面が現れるので、今回のプロジェクトのベースとする【第9回】で作ったプロジェクト”LED_PIR.sb2″を選択して、「開く」ボタンをクリックします。
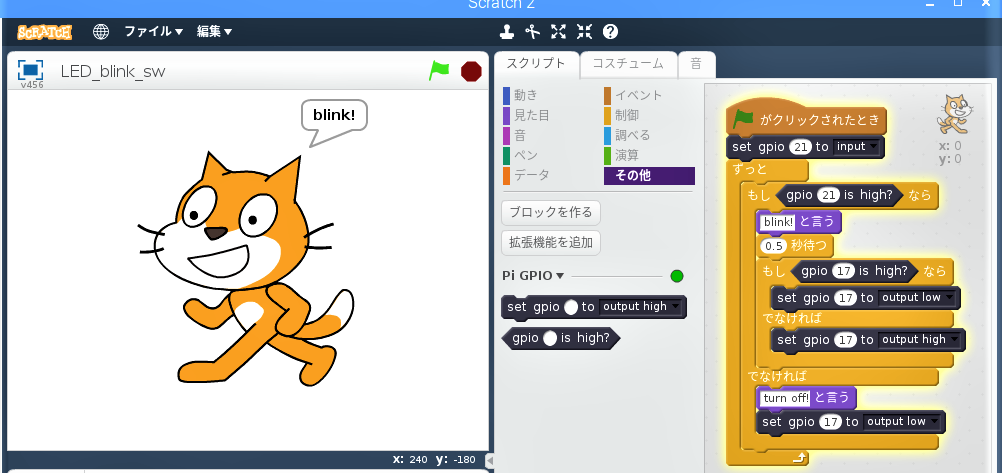
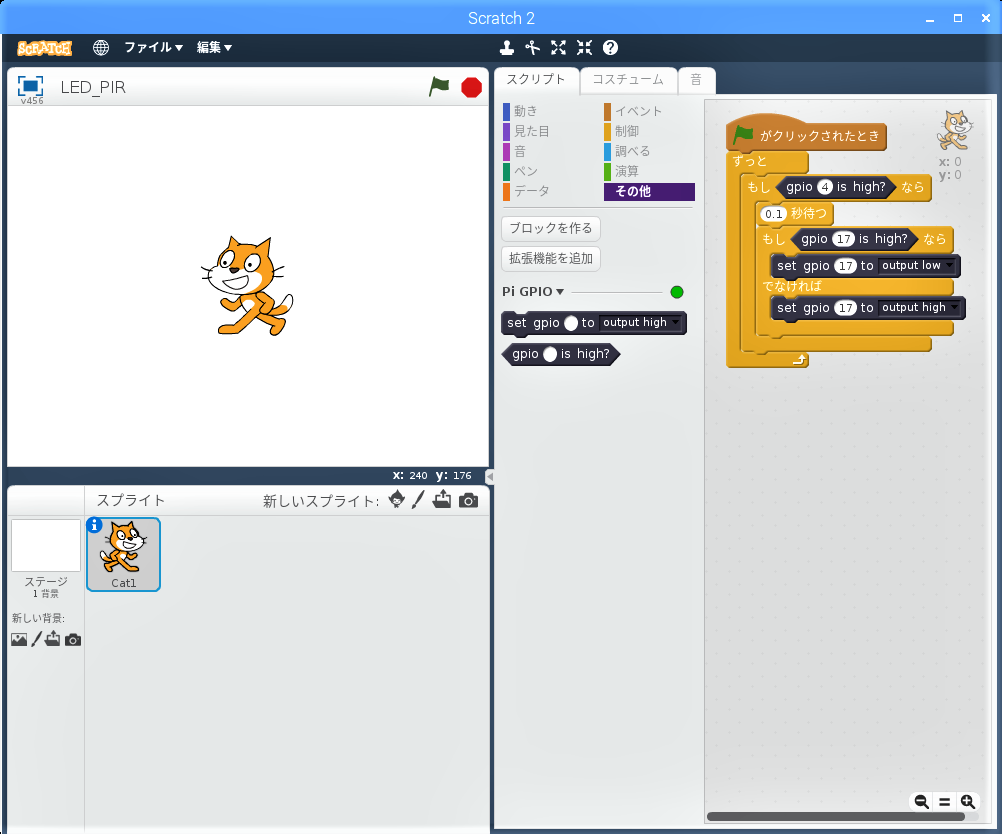
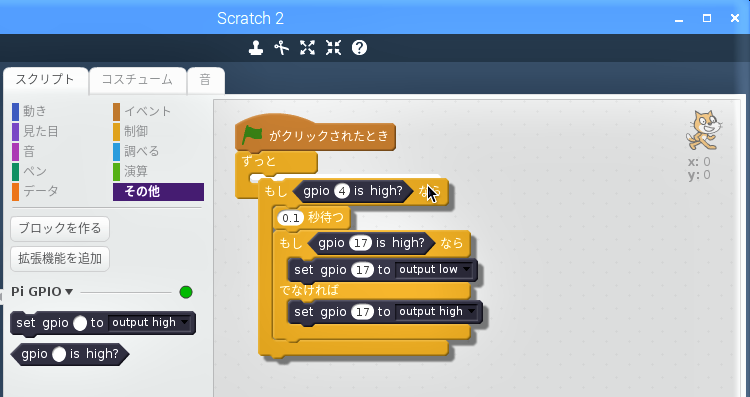
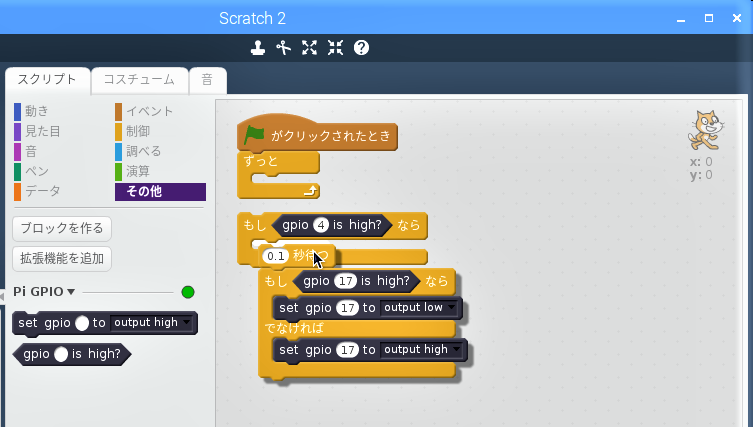
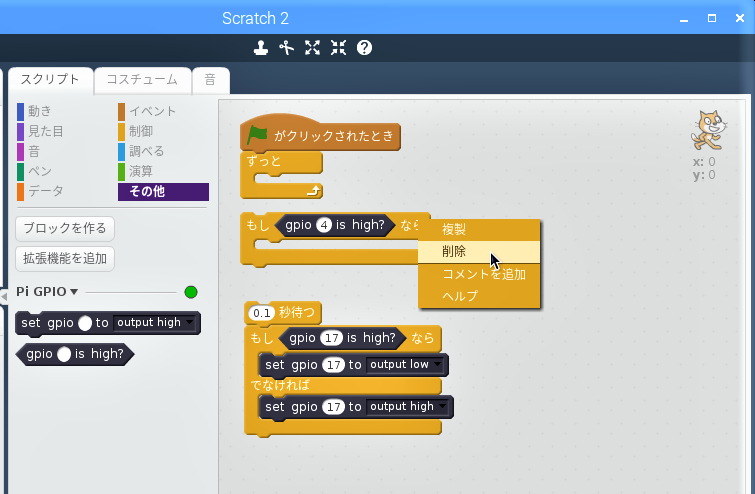
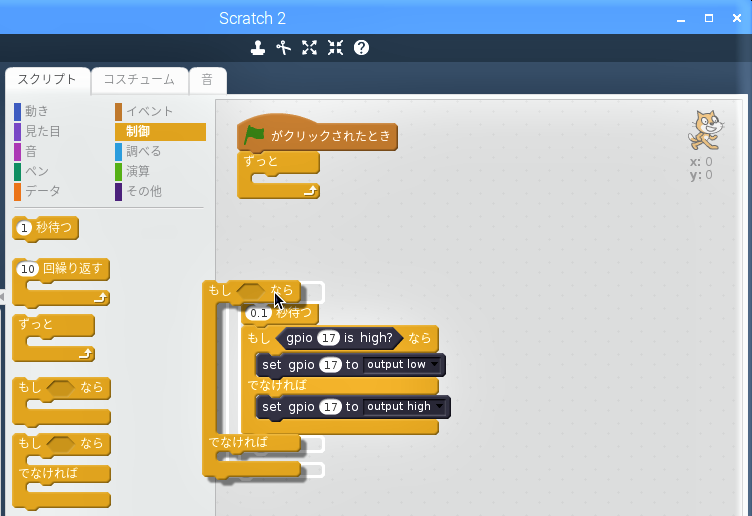
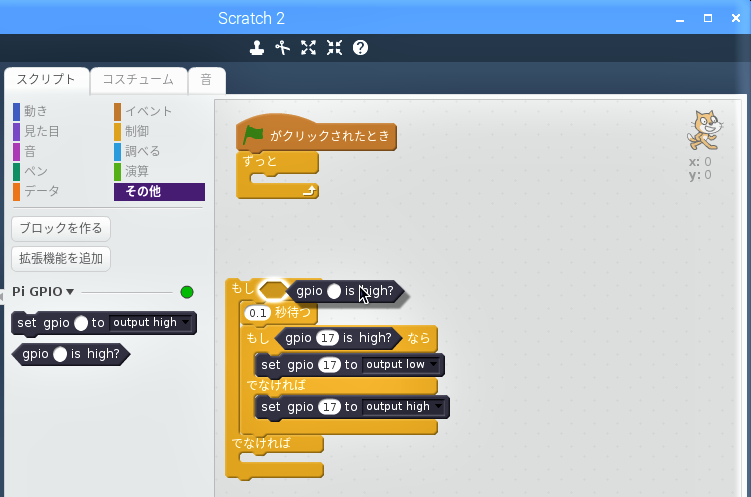
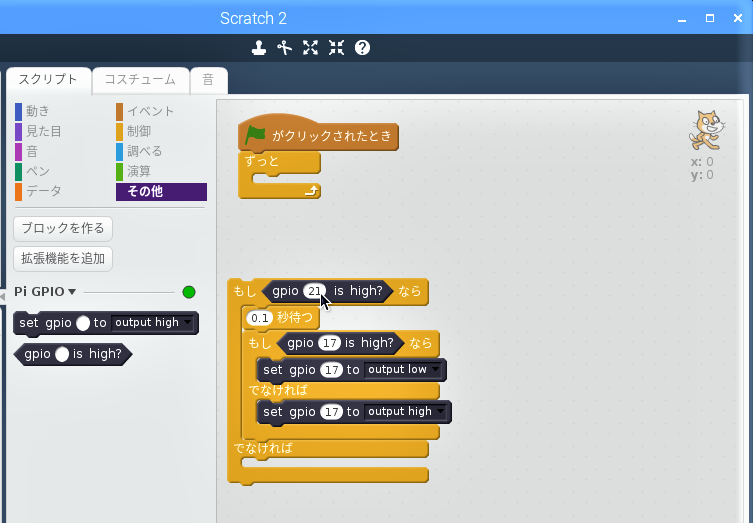
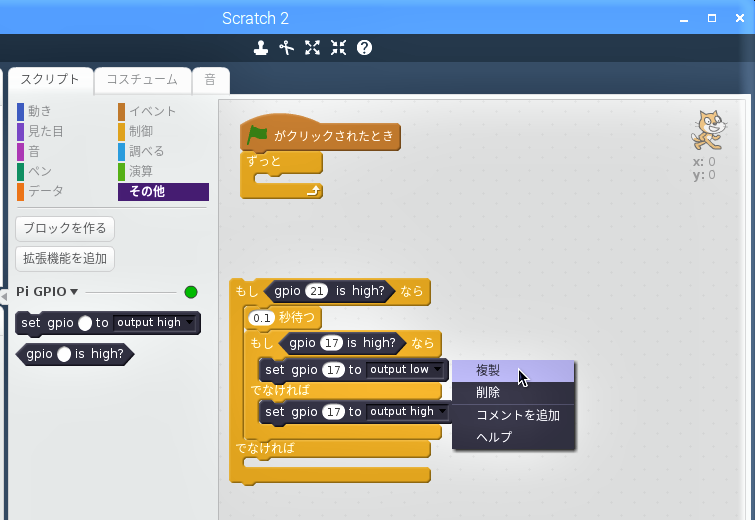
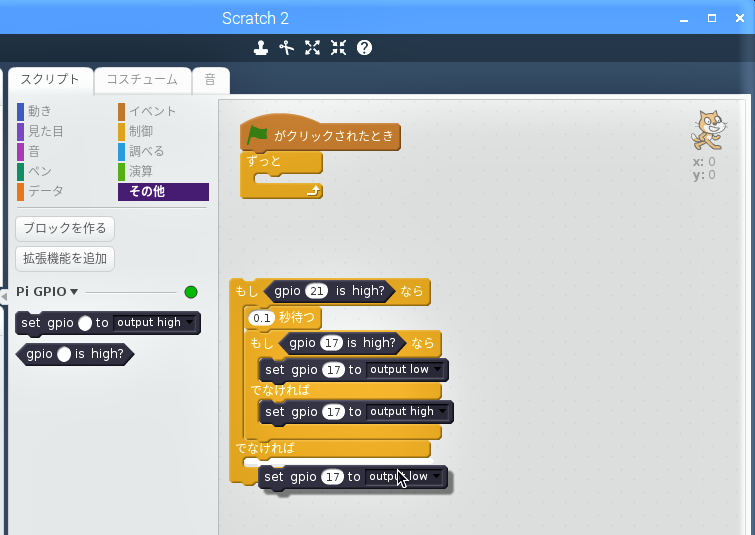
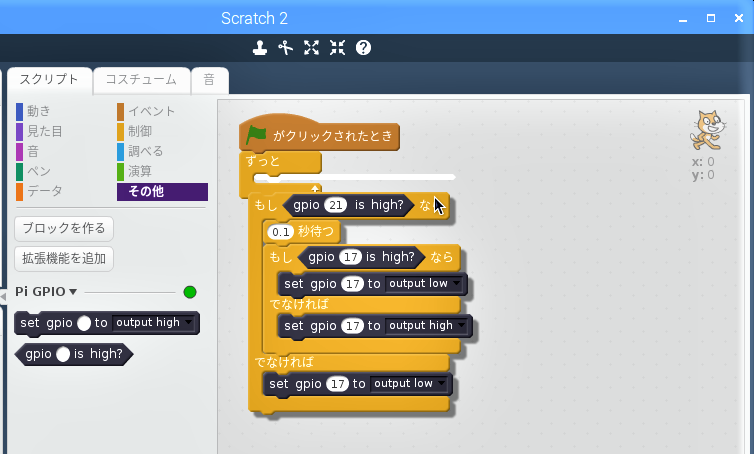
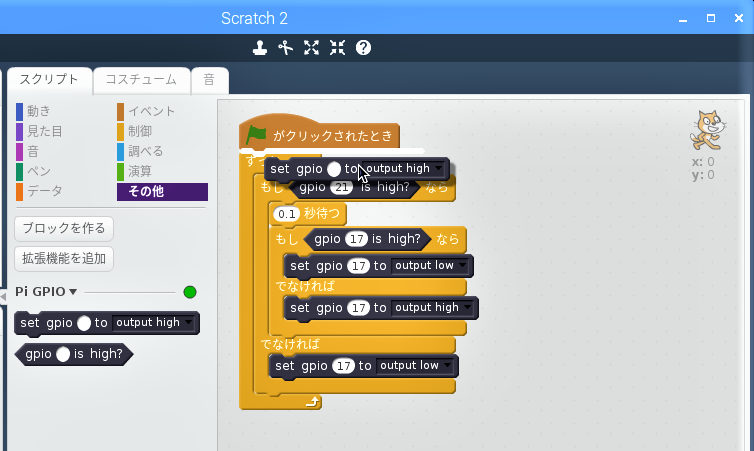
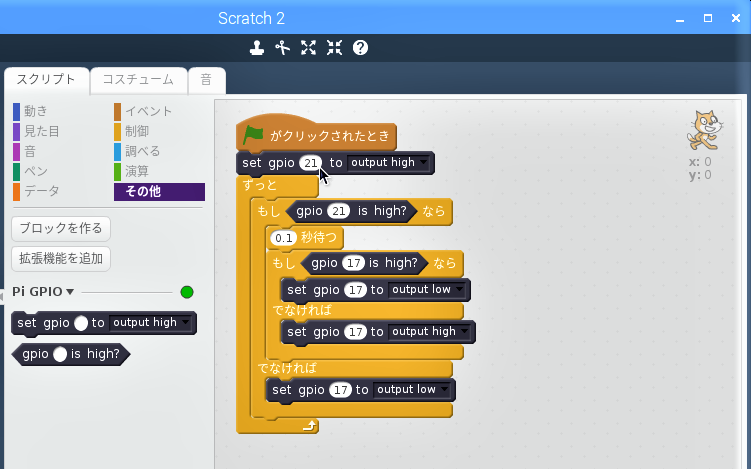
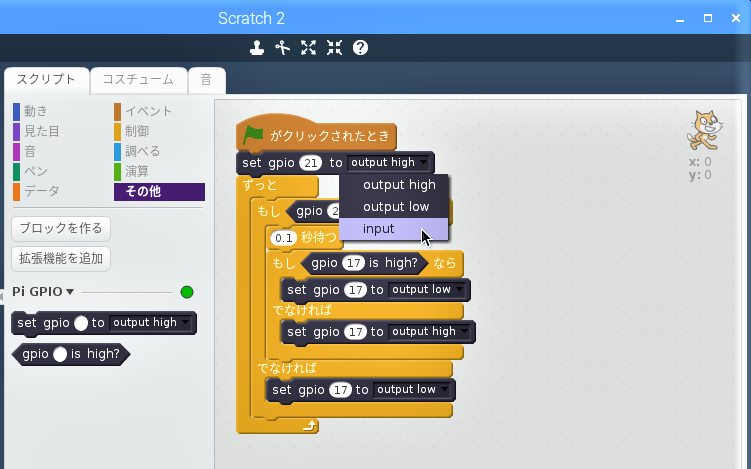
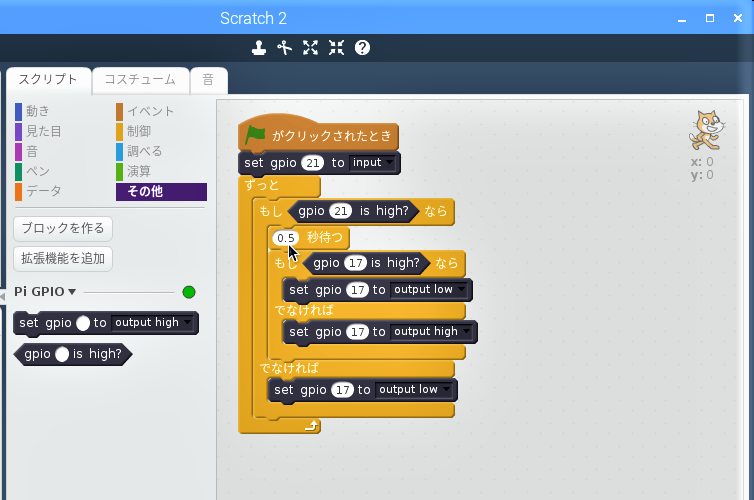
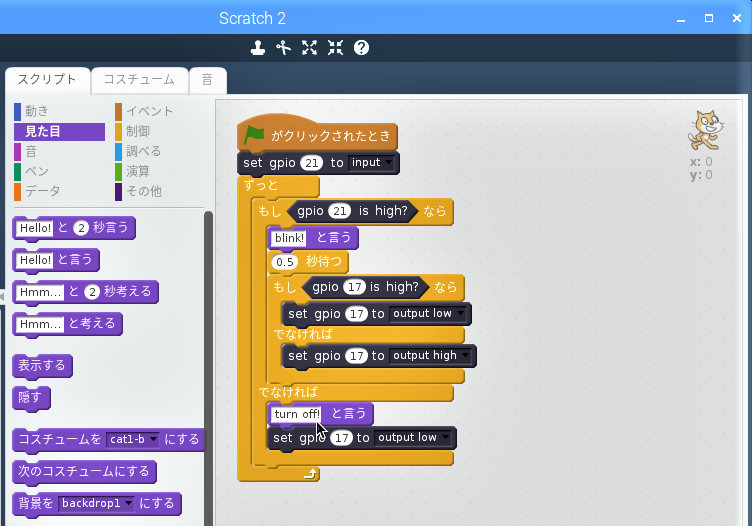
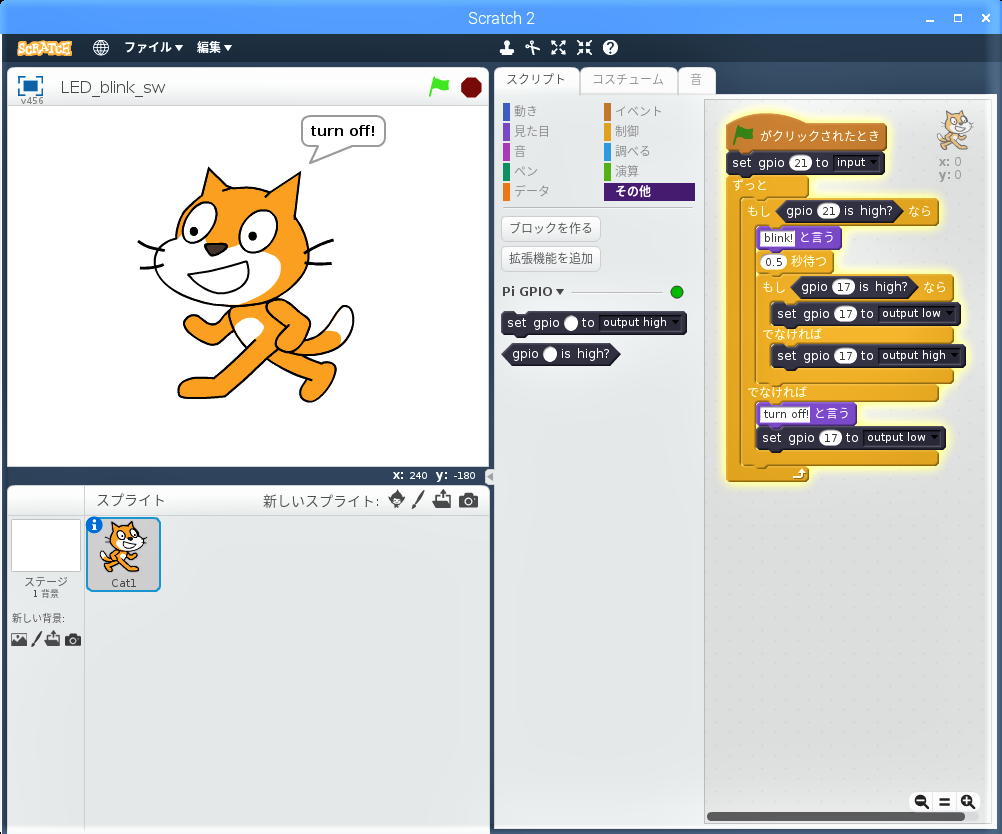
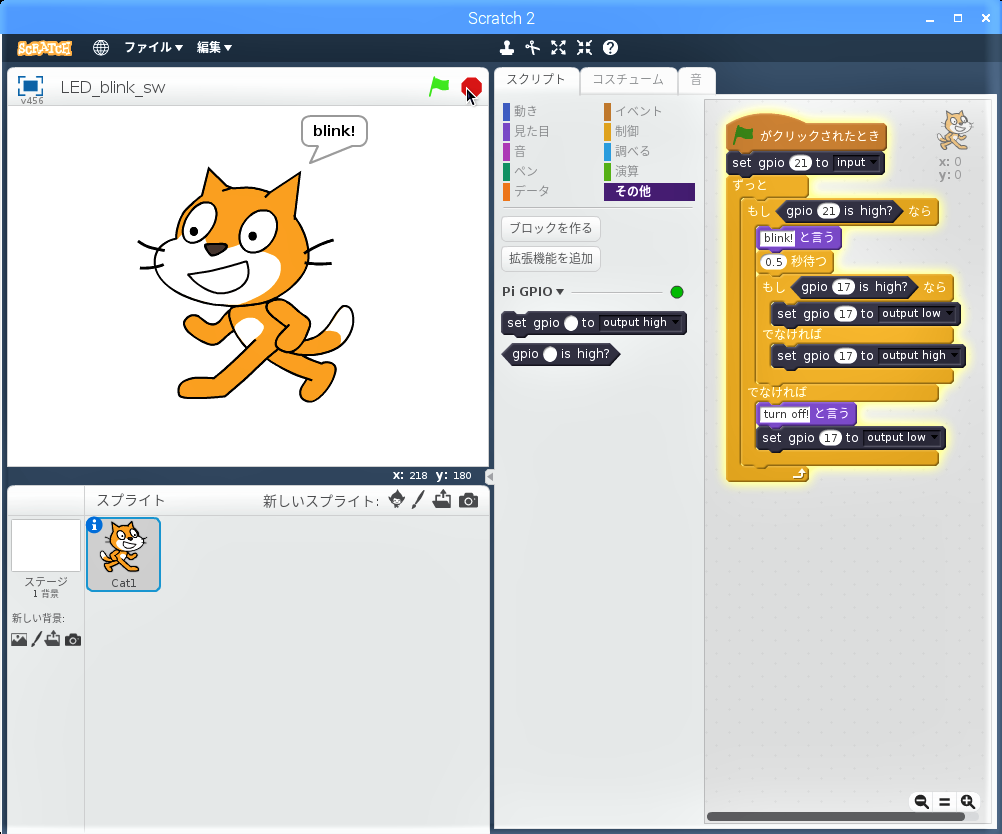
人感センサーによる"Lチカ"on/offスクリプトを作る
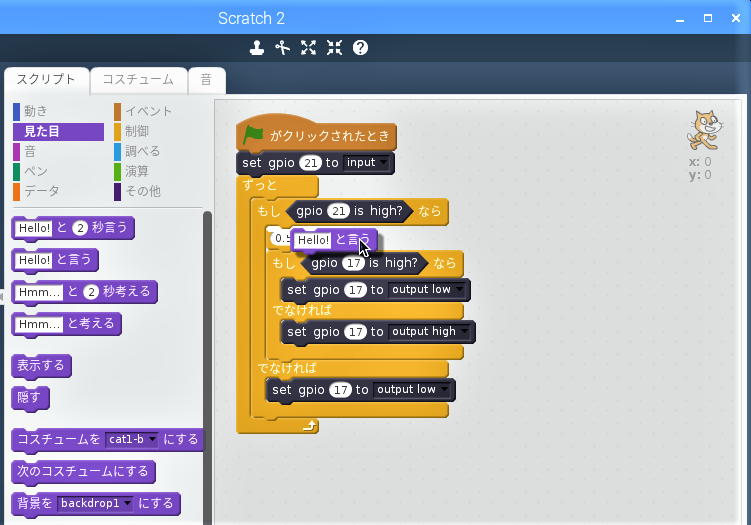
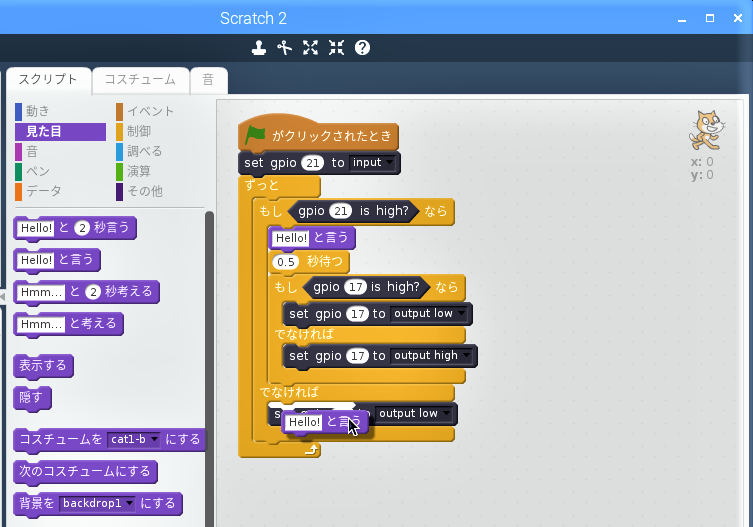
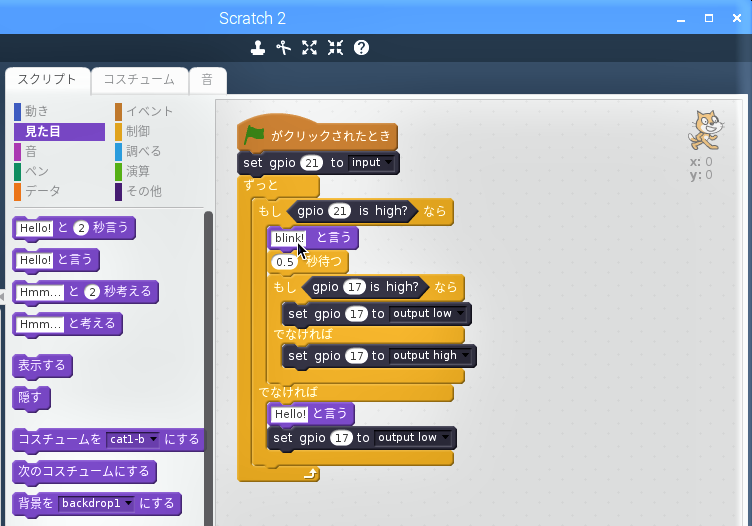
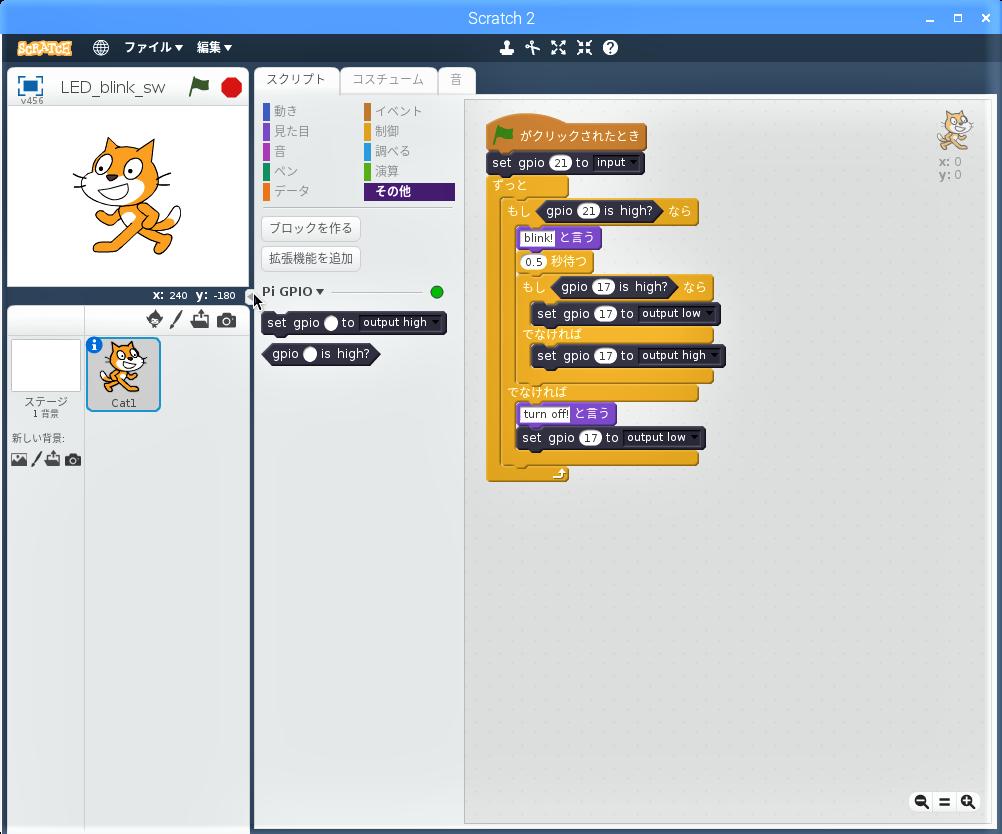
猫を人感センサーからの出力モニターにする
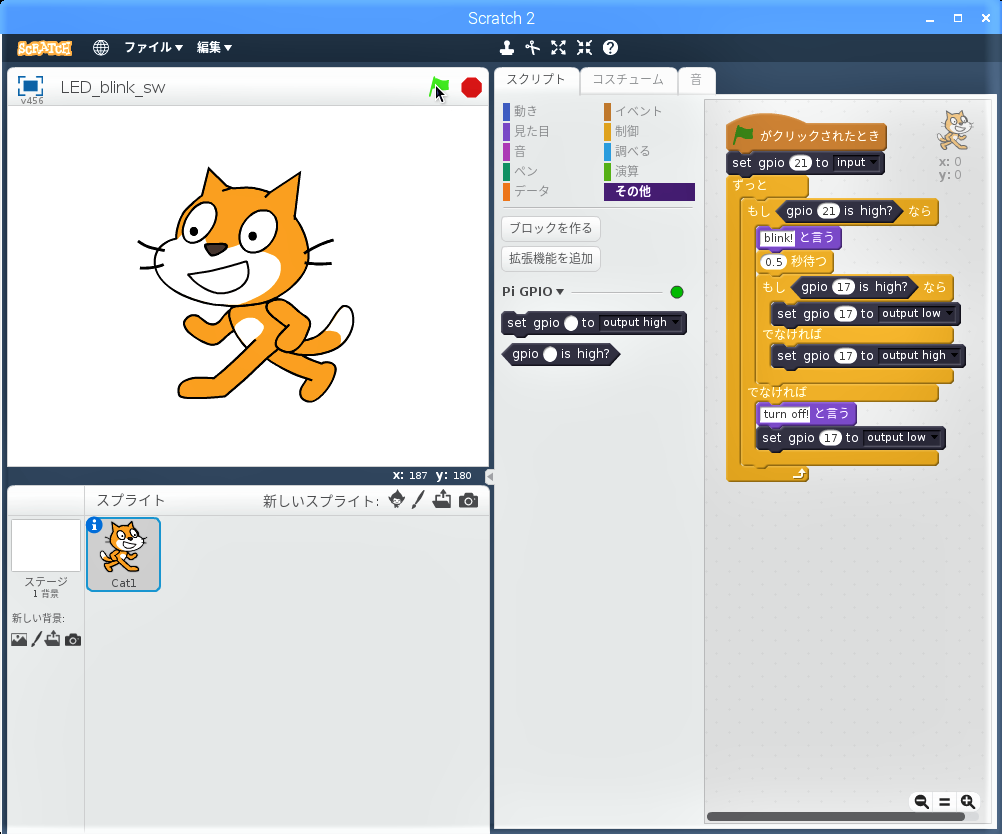
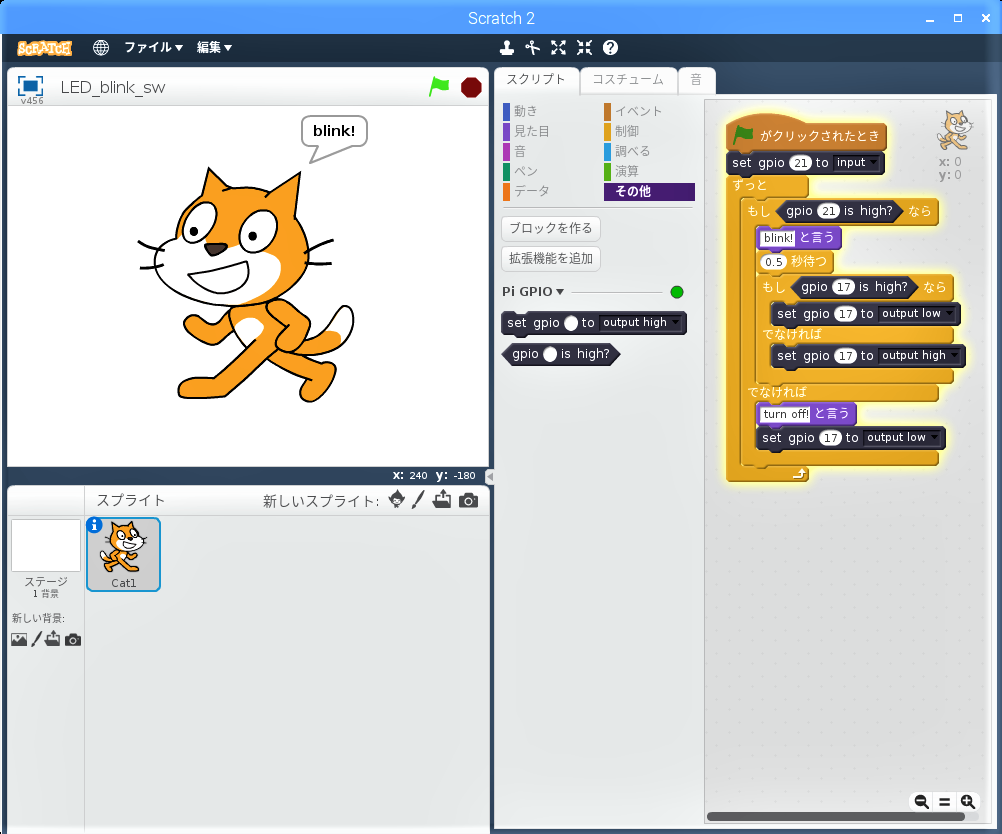
スクリプトを実行してみる
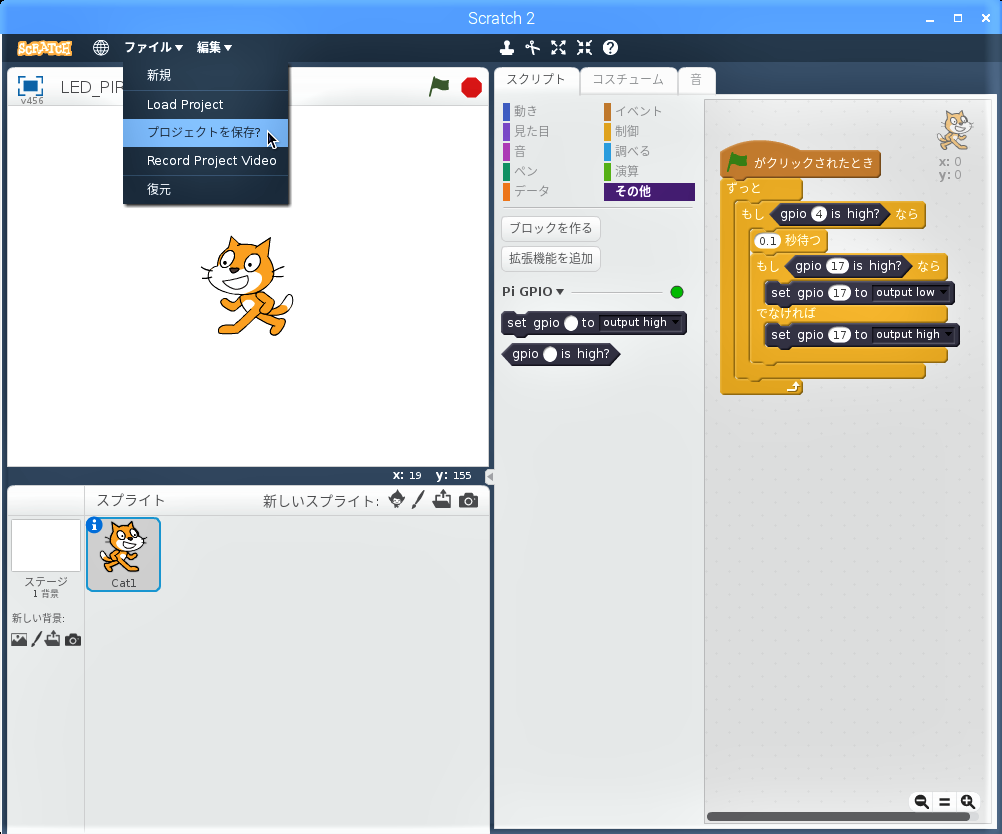
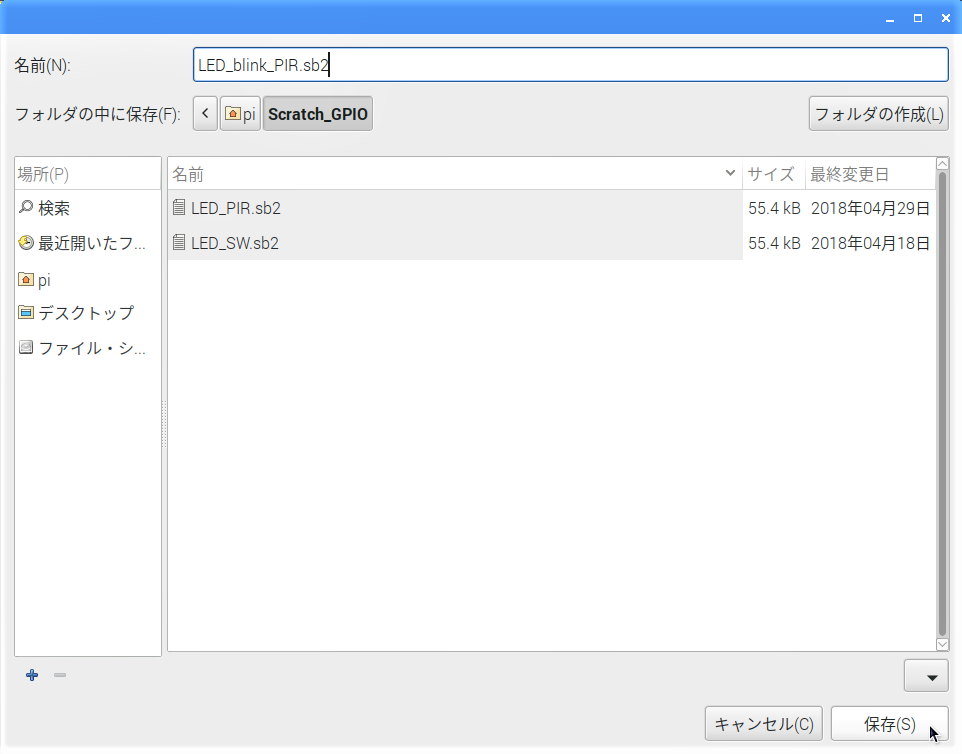
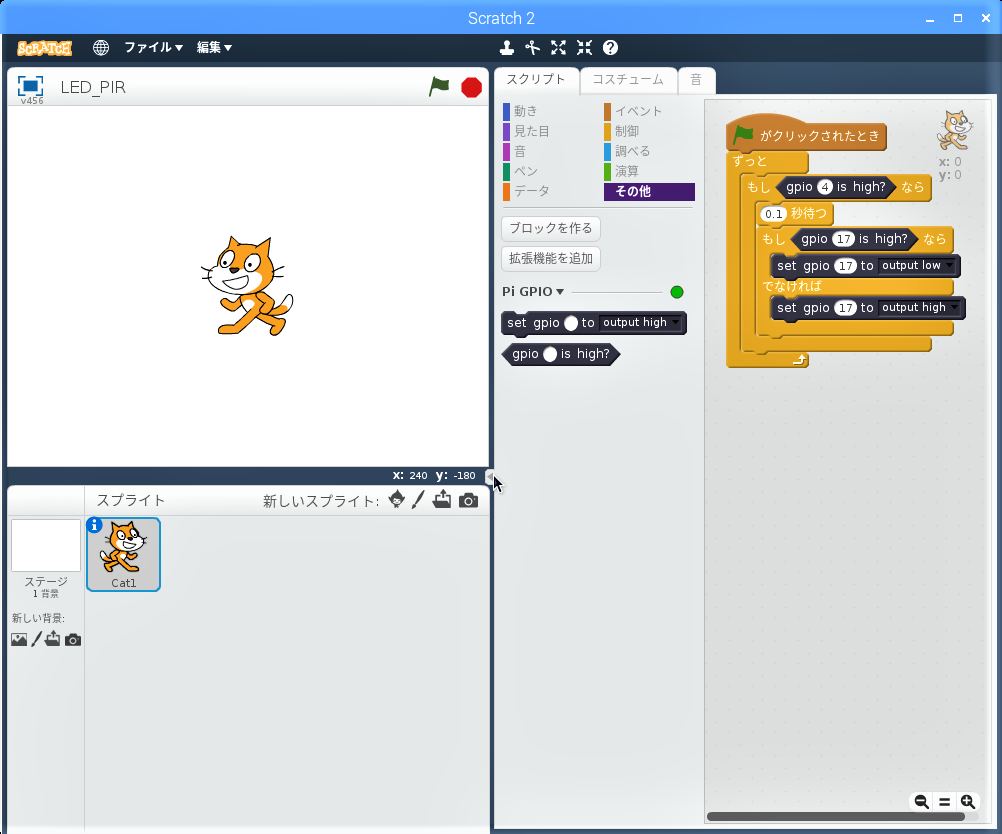
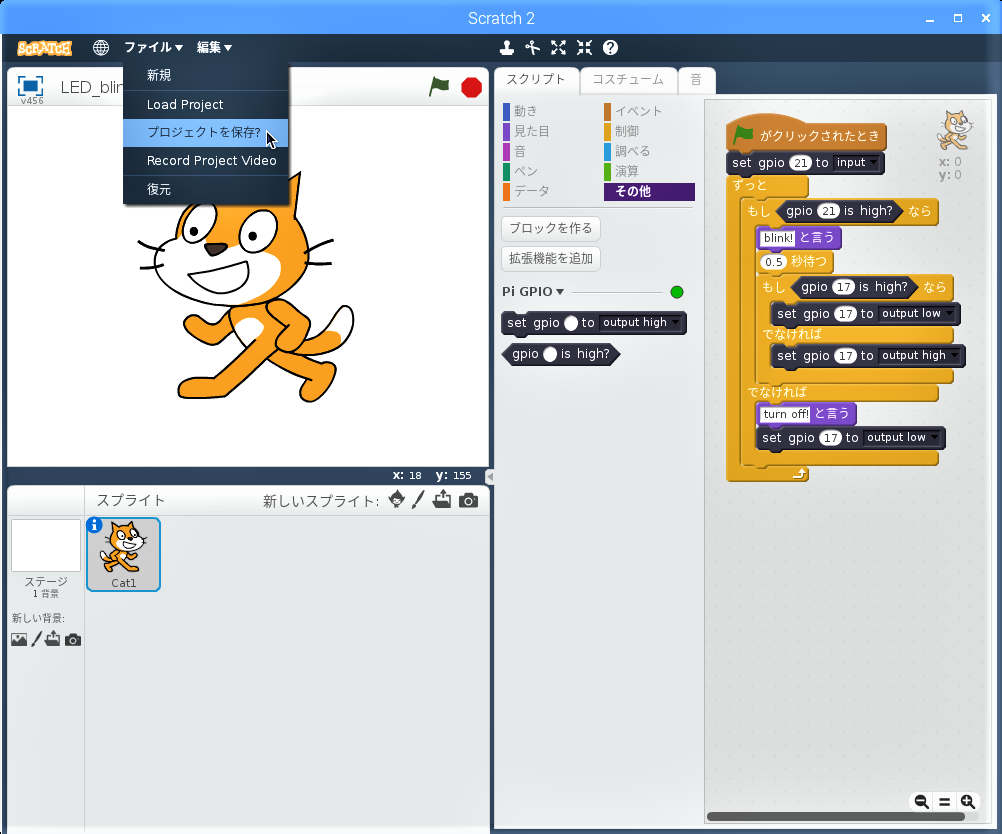
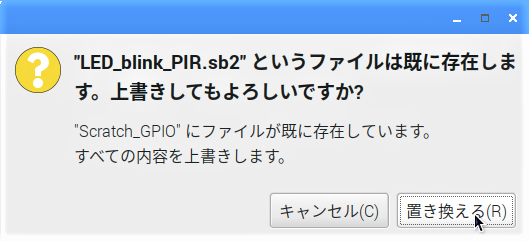
作成したプロジェクトを上書き保存する
これまで”Lピカ”から始まり”Lチカ”ばかりやってきましたが、同じ”Lチカ”でも「Scratch 2」と「Scratch 1.4」ではスクリプトの組み方がかなり違うことが分かりました。
より幅広いデバイスに接続可能な拡張システムを含むという「Scratch 3.0」の正式リリースが今から楽しみです。