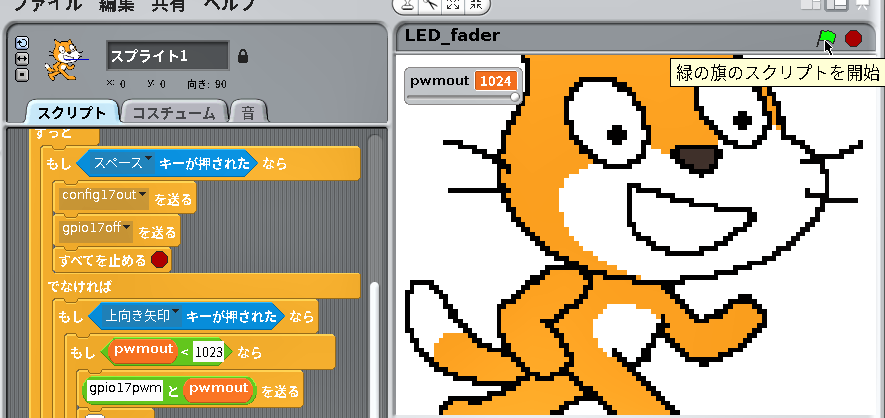
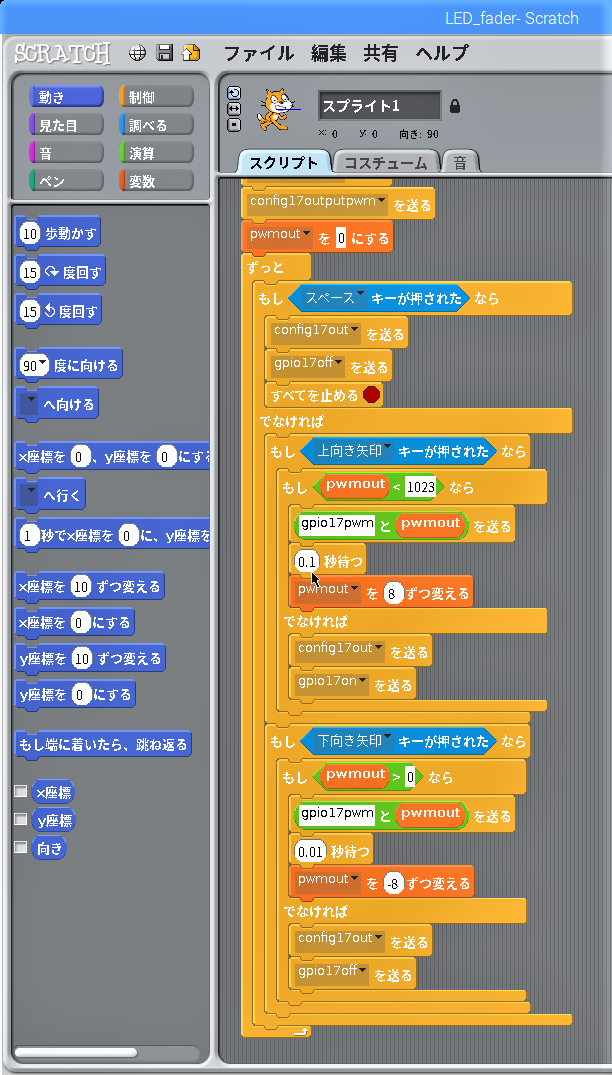
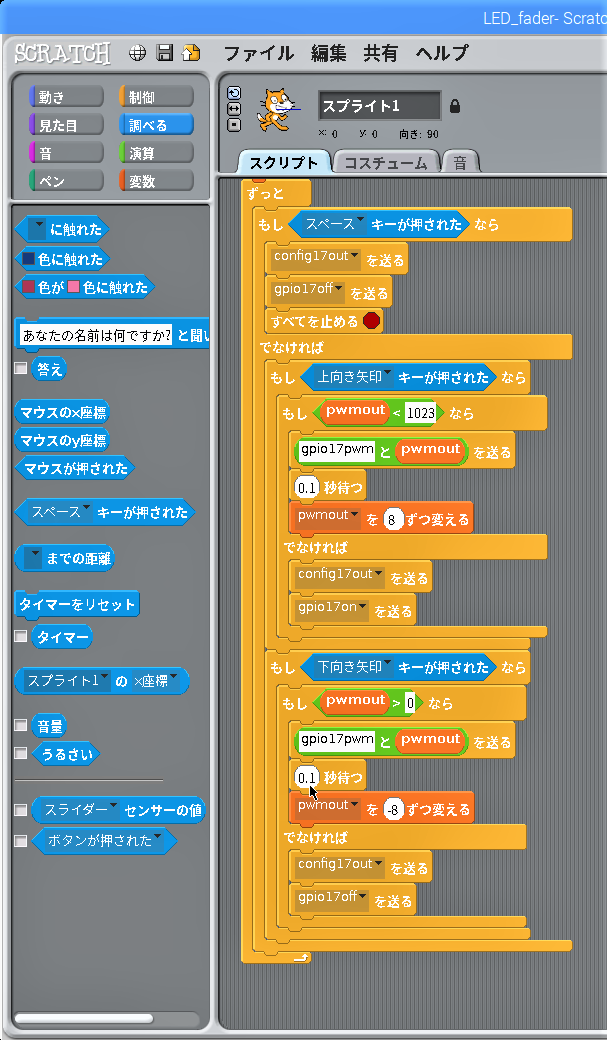
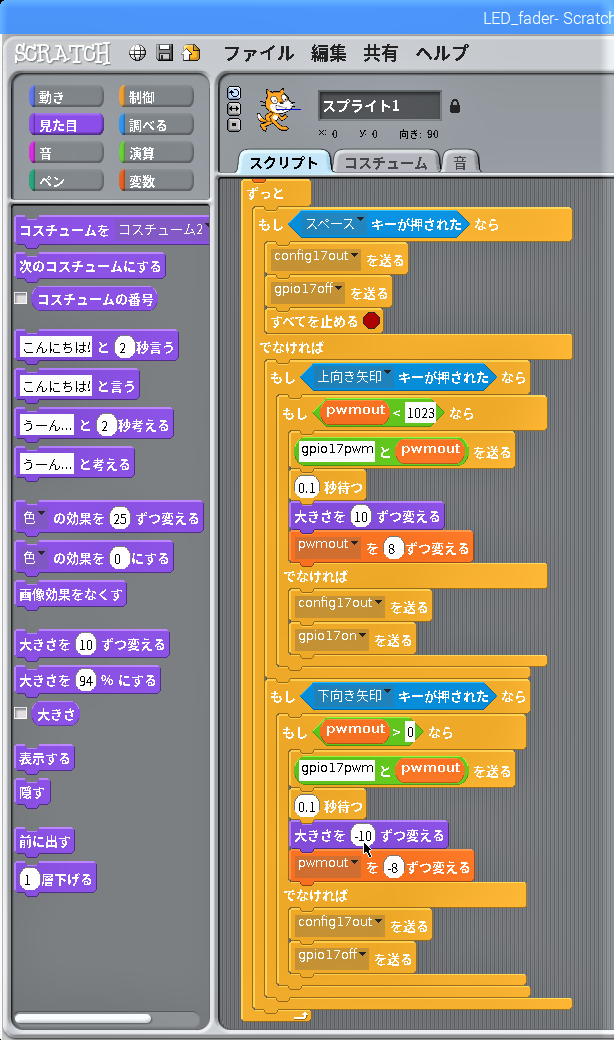
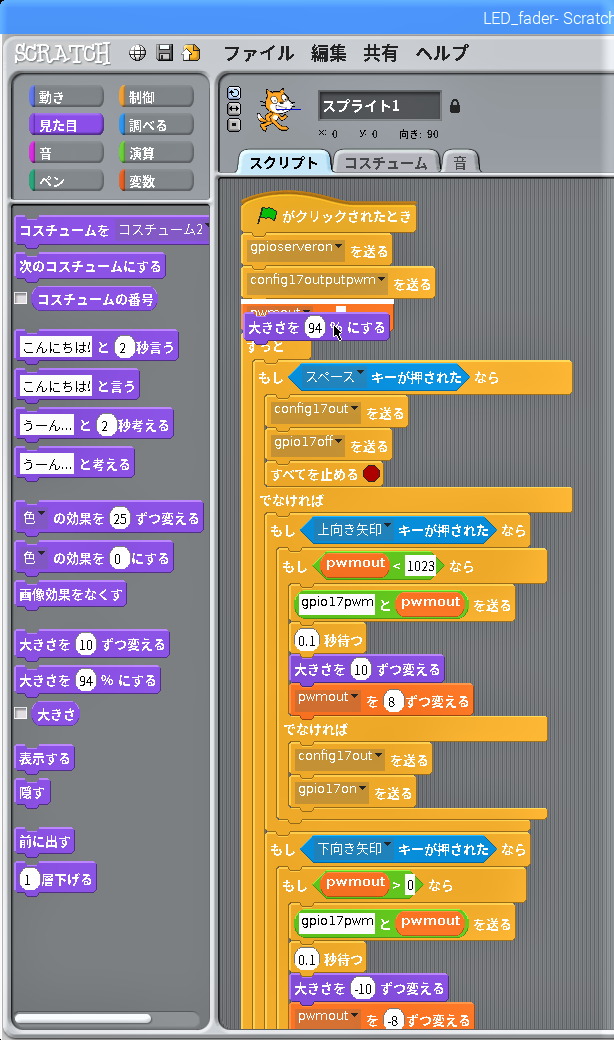
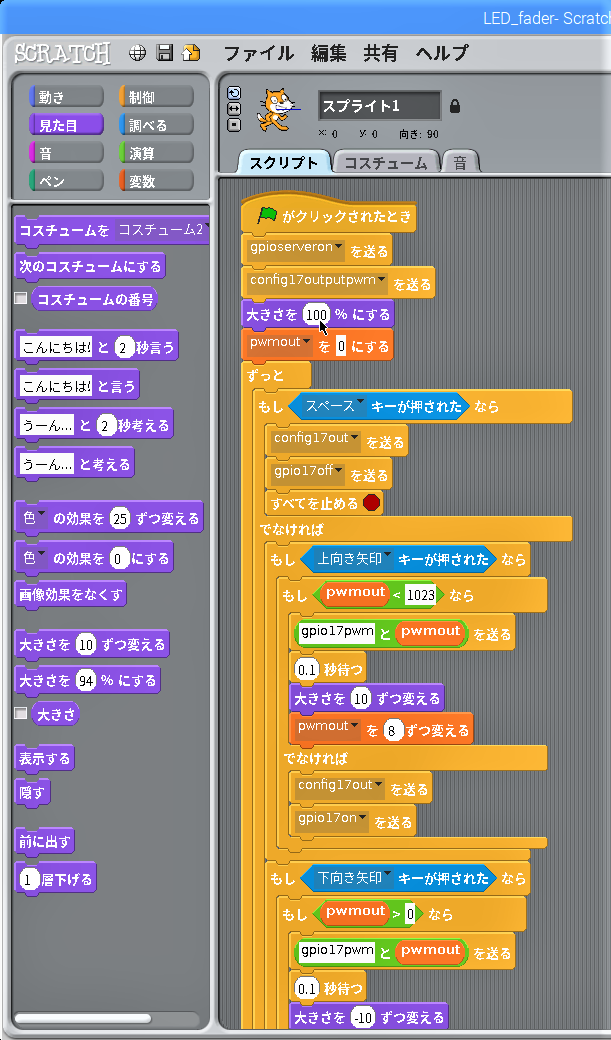
【第8回】では「Scratch 1.4」のPWM出力でLEDの明るさを自動的に上下させましたが、今回はキーボードの上下矢印キーでLEDを任意の明るさにコントロールできるようにしてみます。
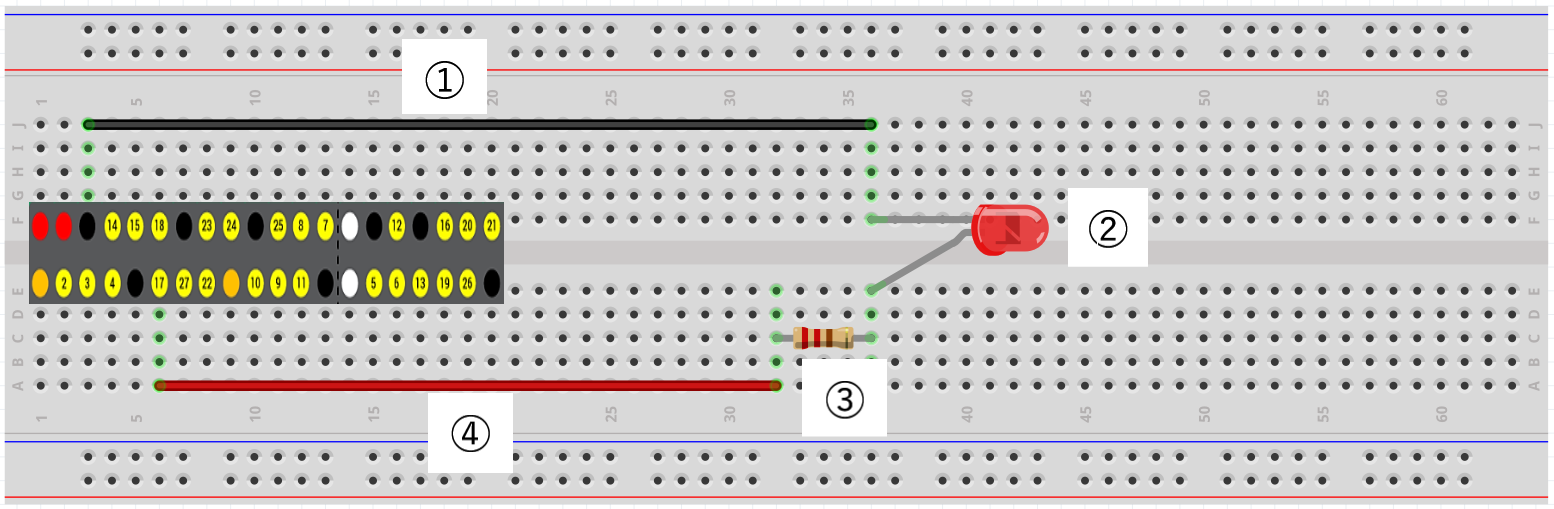
今回使った部品
- Raspberry Pi 3 Model B × 1
- 40Pinフラットリボンケーブル
- 40Pin T型GPIO拡張ボード
- ブレットボード × 1
- LED × 1
- 抵抗 220Ω × 1
- ジャンプワイヤー(オス/オス) × 2
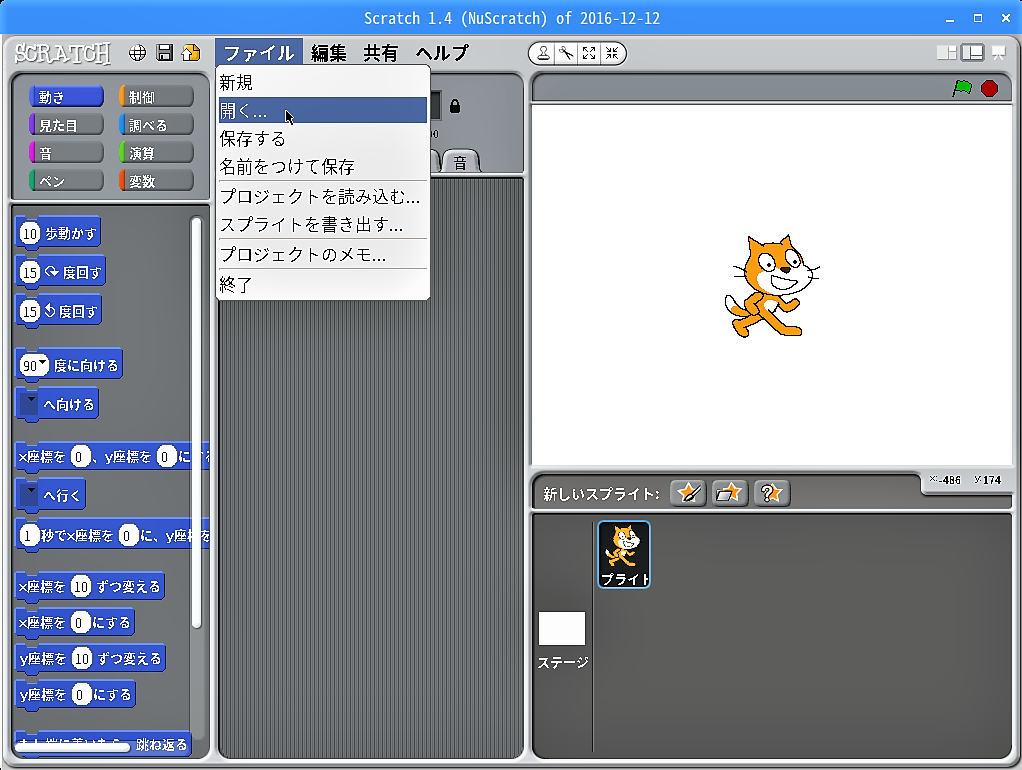
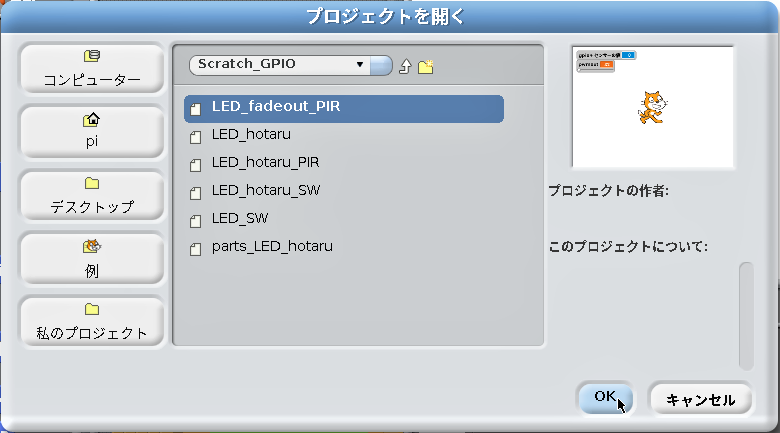
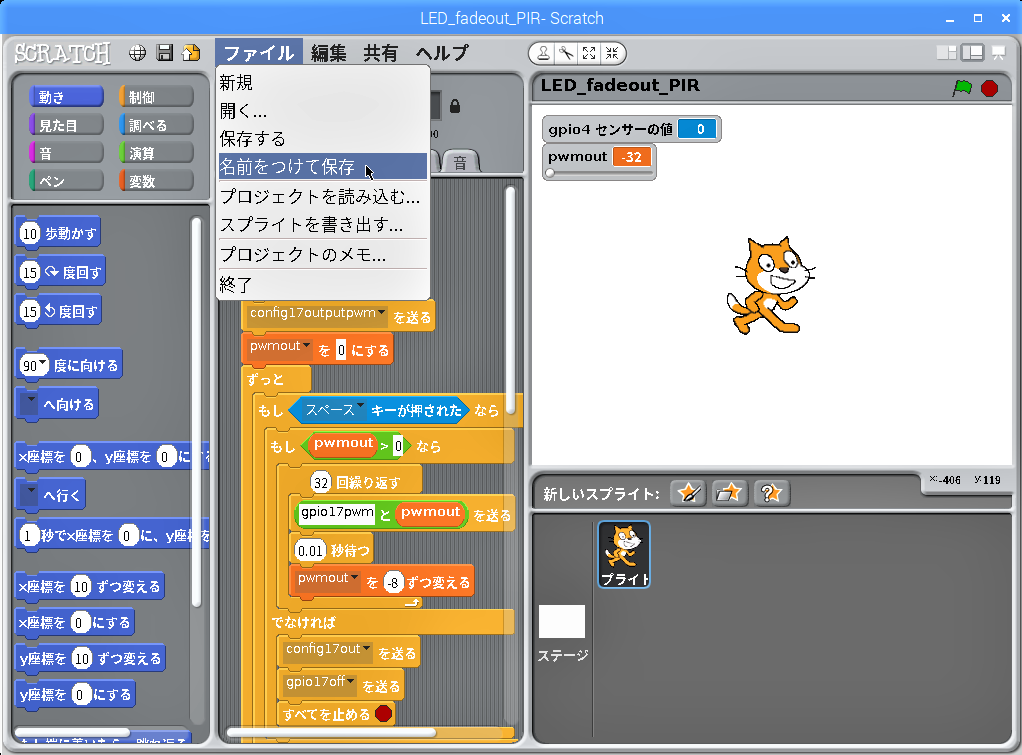
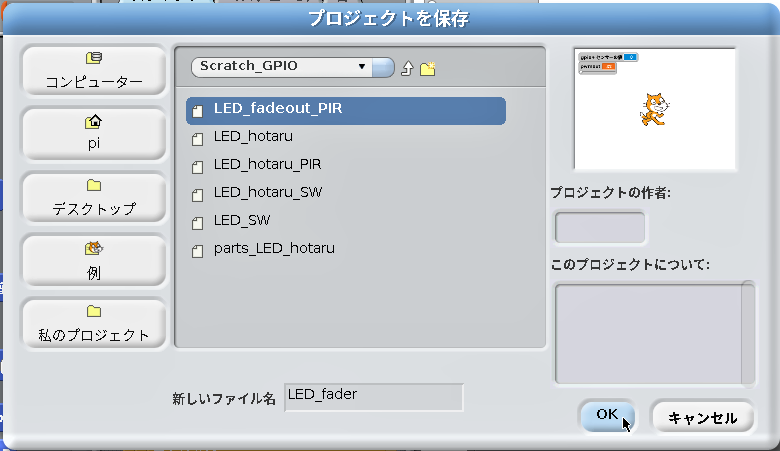
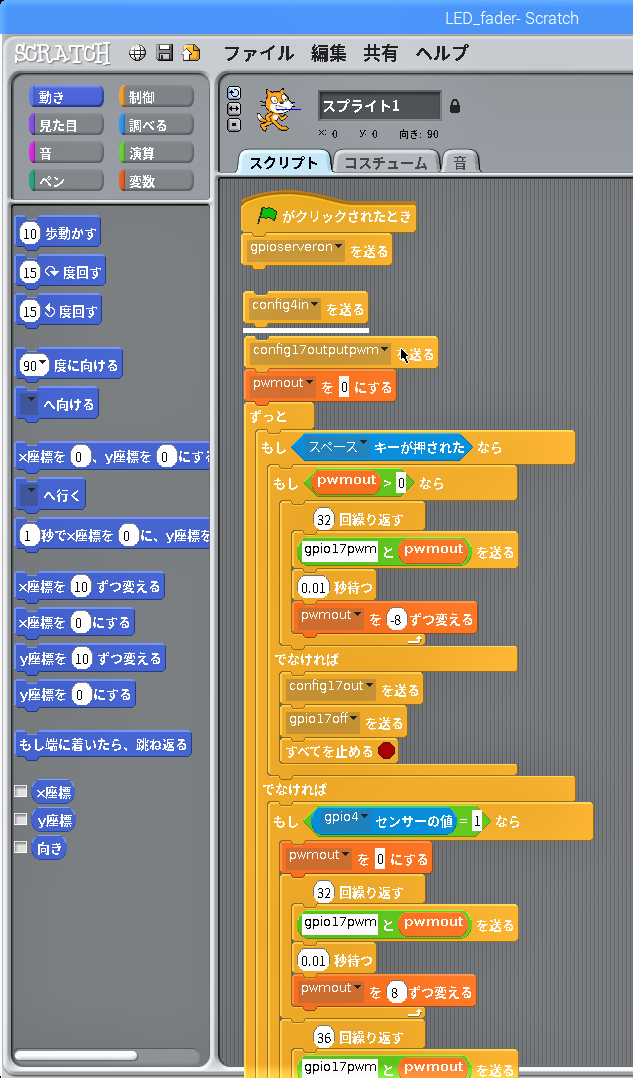
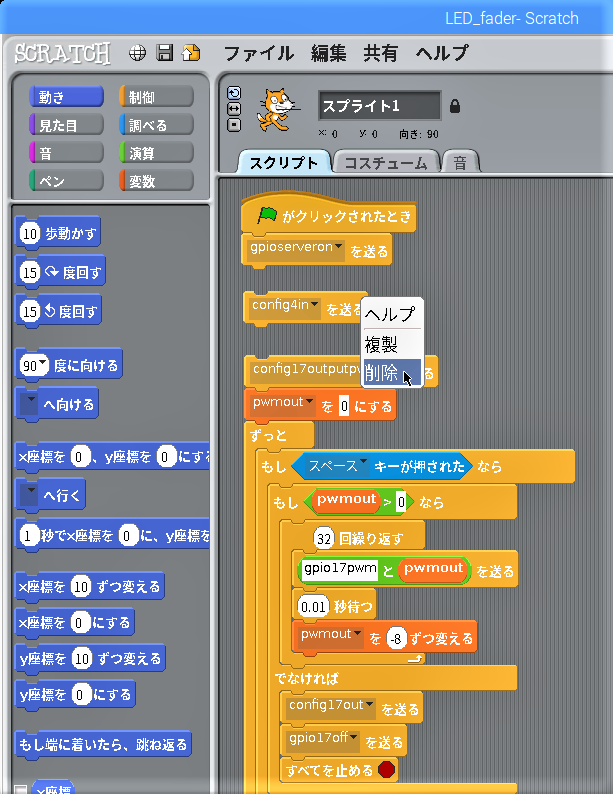
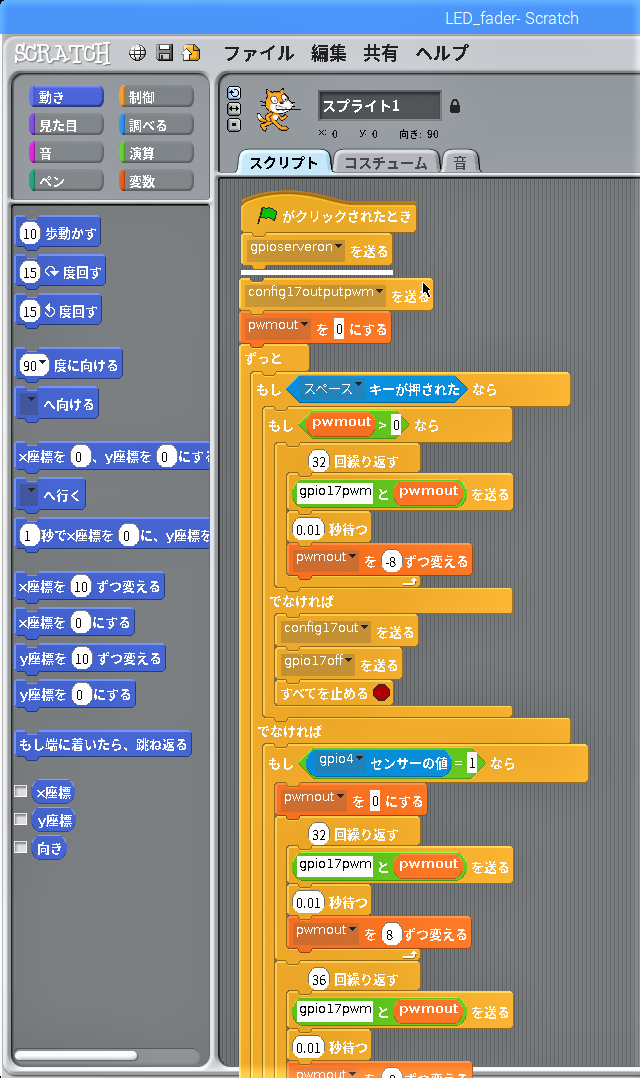
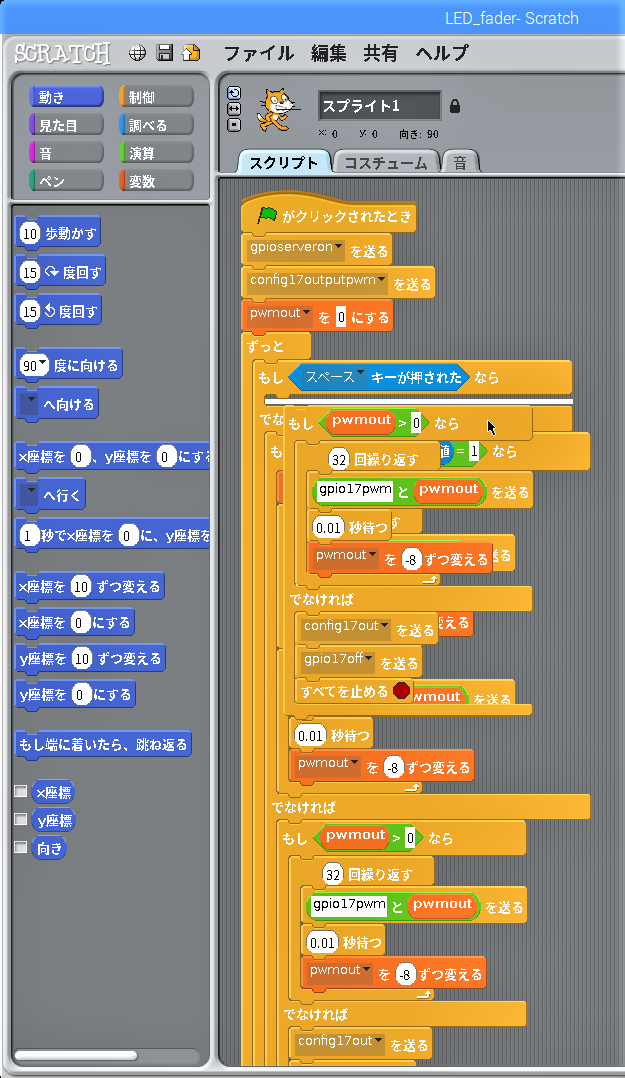
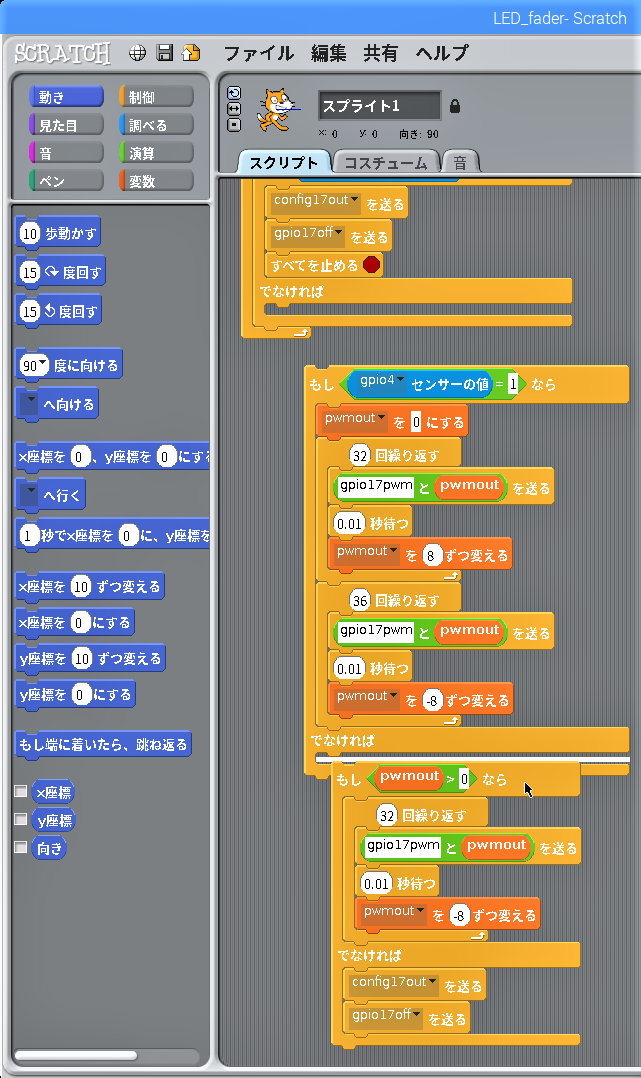
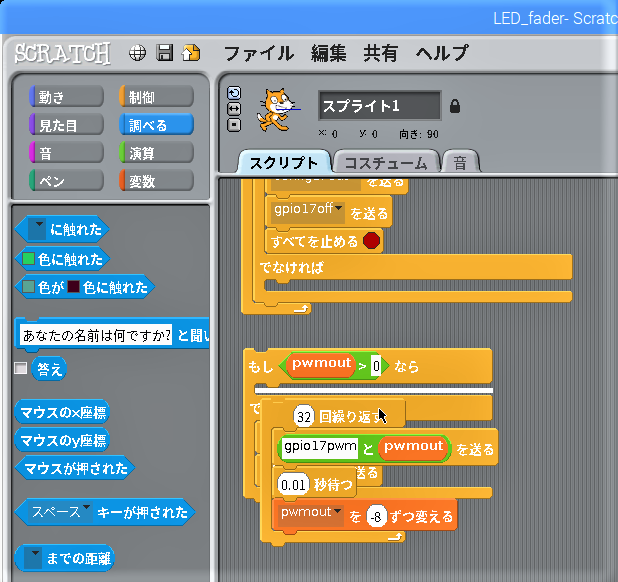
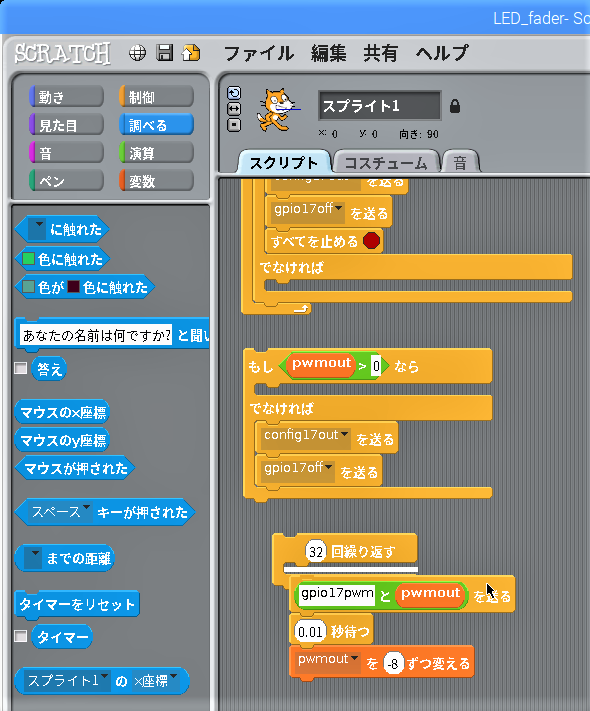
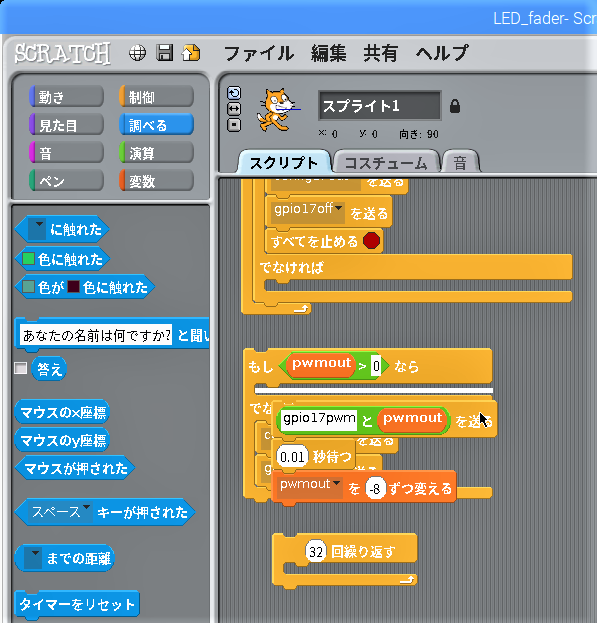
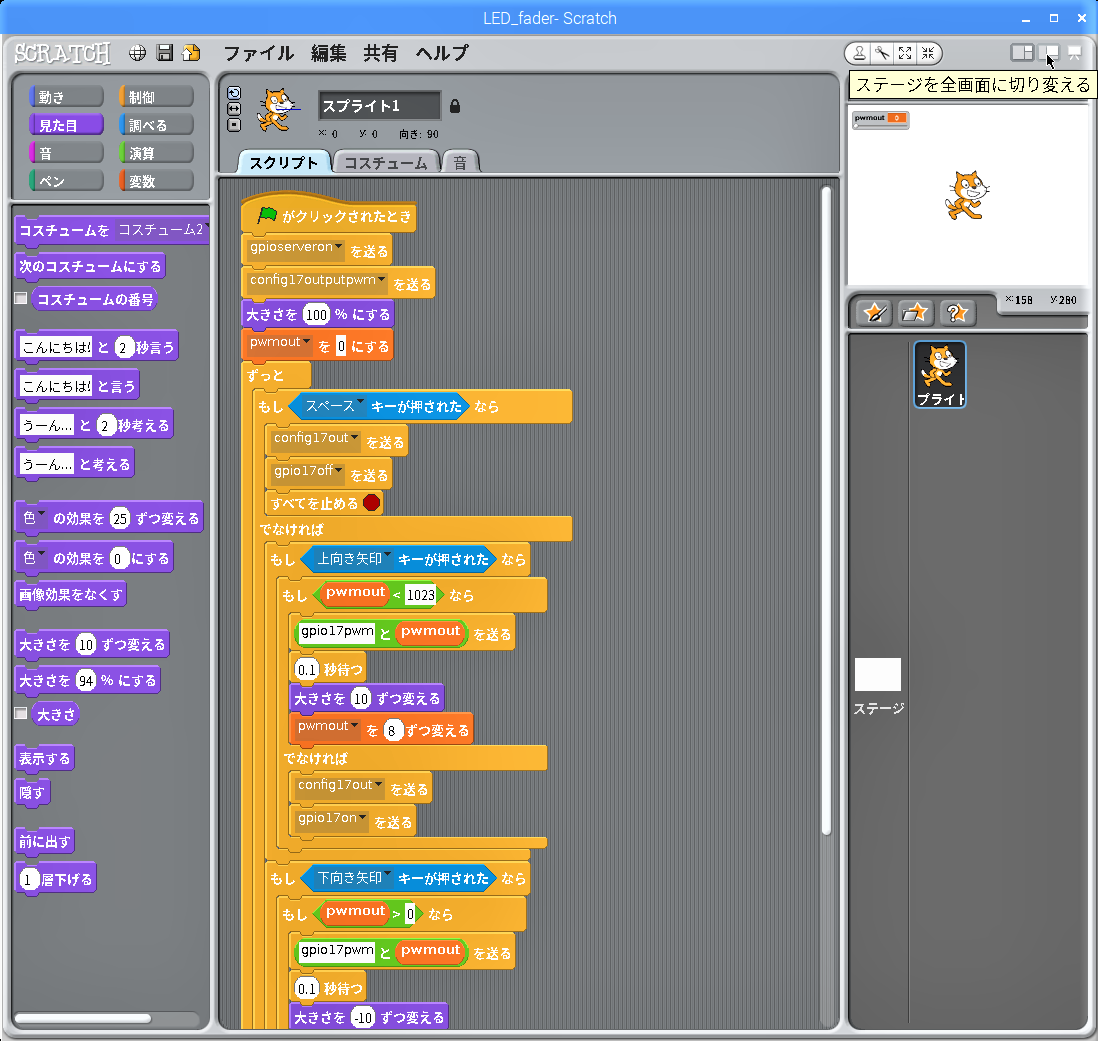
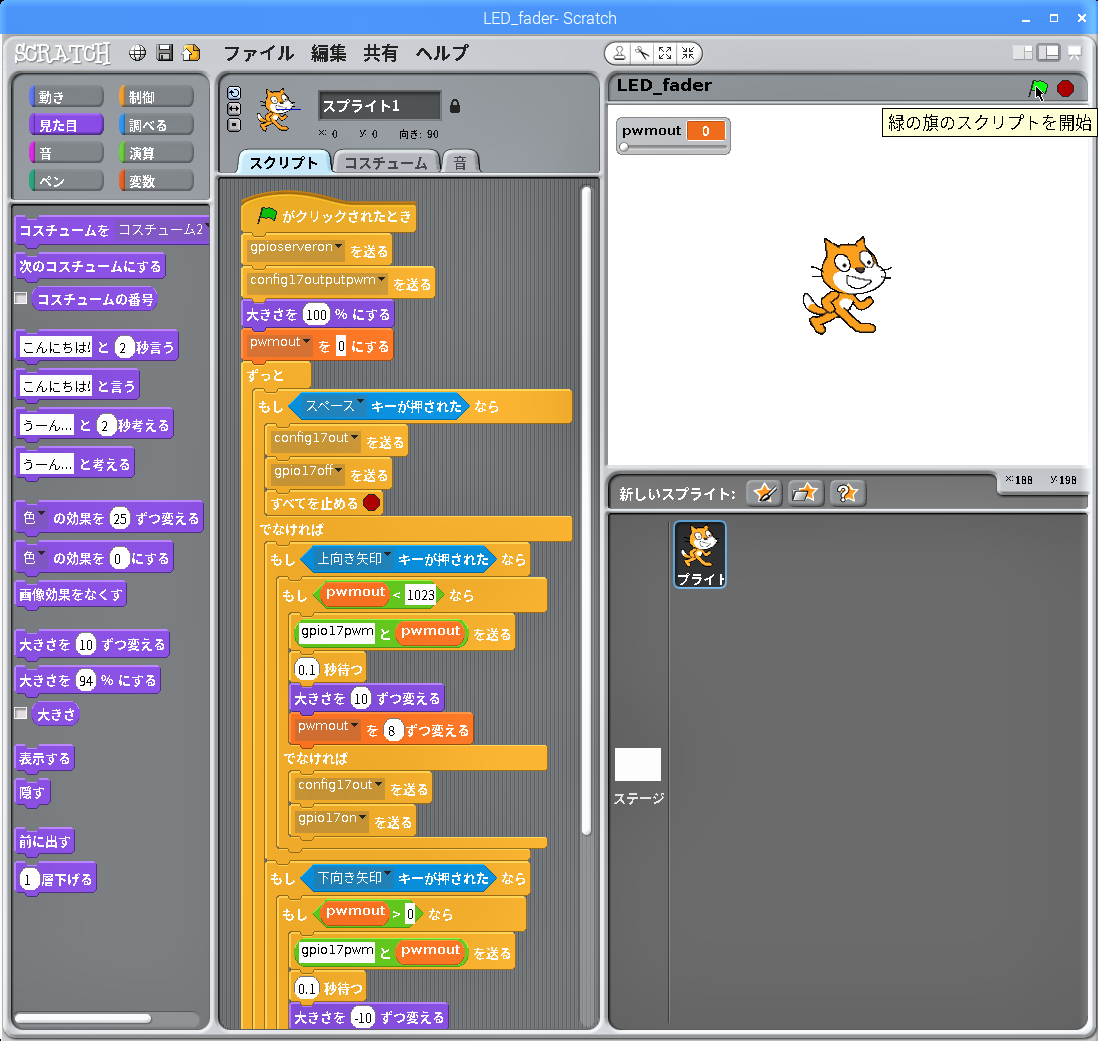
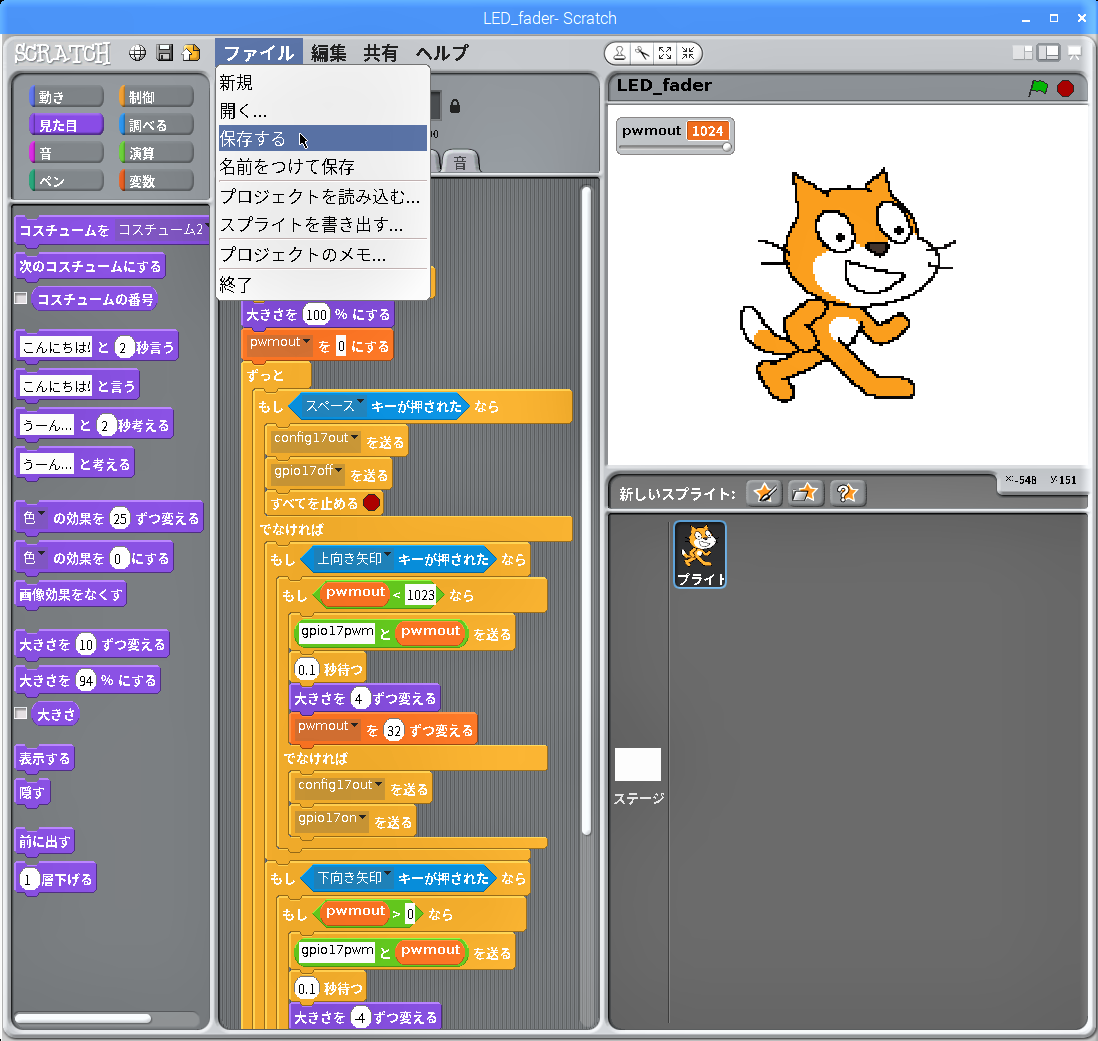
ファイル選択画面が現れるので、今回のプロジェクトのベースとする【第8回】で作ったプロジェクト”LED_fadeout_PIR″を選択して、「OK」ボタンをクリックします。