Processing(プロセッシング)の基礎
ダウンロードとインストール
まずは、プロセッシングのダウンロードとインストールを済ませておきましょう。
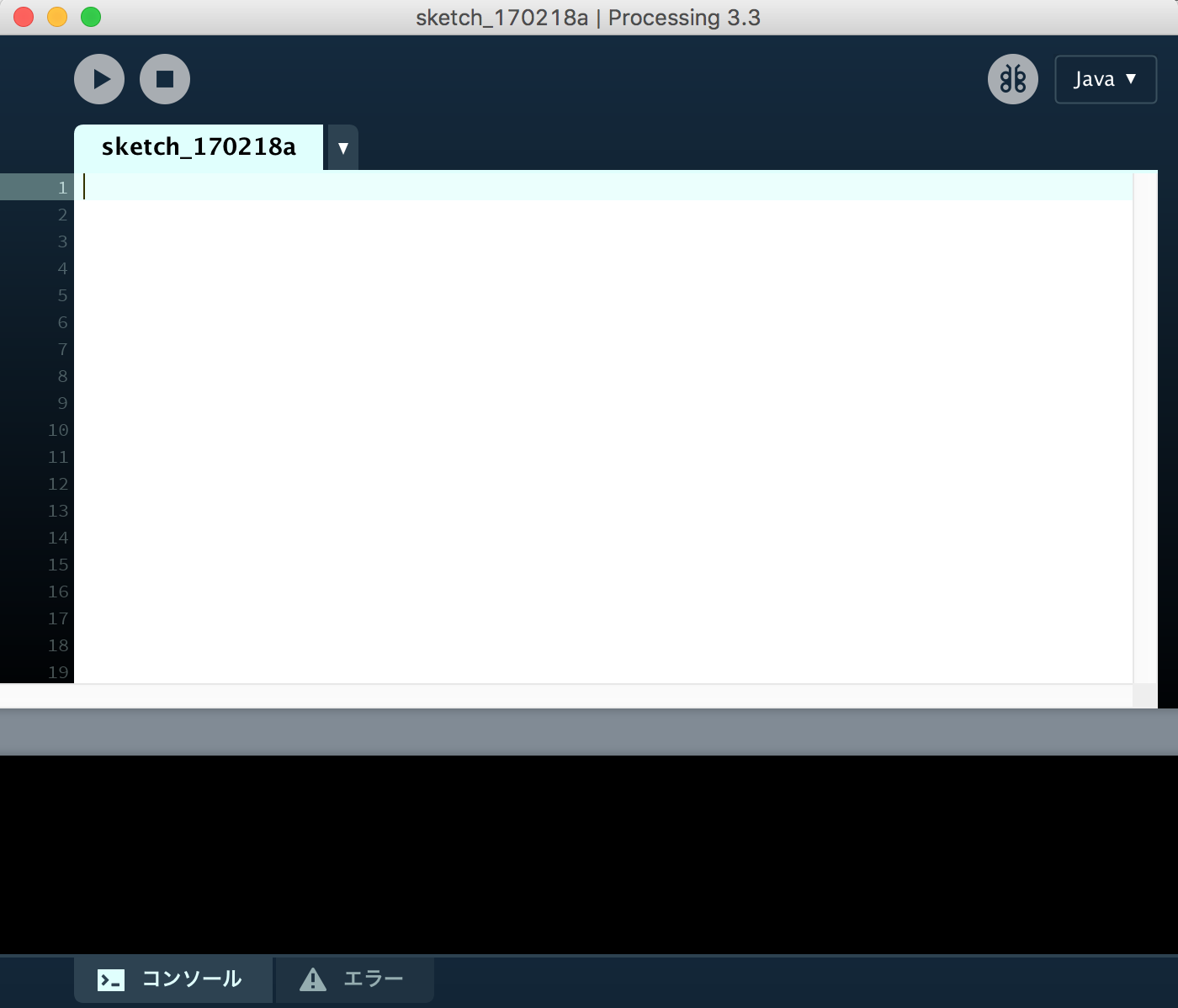
まずは、プロセッシングを起動して、新規入力の画面を表示させておきます。

この状態のテキストエディタにプログラムを書いて行きます。
まずは、円を描いてみることにします。円を描くのは非常に簡単で1行で円を描くことができます。
以下のコードを入力してください。
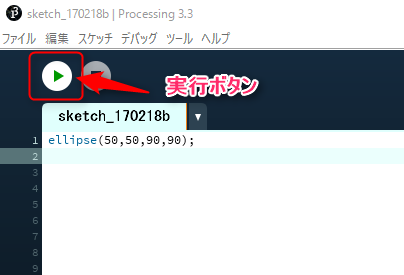
ellipse(50,50,90,90);このコードellipseは日本語で「楕円」という意味で、左から50ピクセル、上から50ピクセルの位置に幅90ピクセル、高さ90ピクセルの楕円を描くという命令になります。
入力したら、実行ボタンをクリックして実行します。

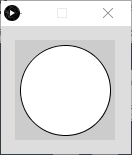
すると、丸が別ウインドウで描画されます。ちなみに文末は「;(セミコロン)」を付けます。

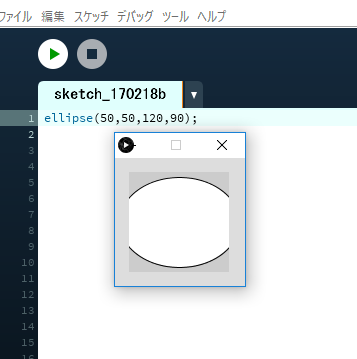
今回は特になにも指定せずに丸を書いてみました。ellipseという命令の中にある数字を変更してみるといろいろな形の楕円を書くことができますが、キャンバスからはみ出してしまうことがあります。たとえば、幅のパラメータを120にしてみると、キャンバスからはみ出てしまいます。

こんな感じで切れてしまいます。これは、何も指定しないと出力した時のキャンバスの幅と高さが100ピクセルになっているからです。
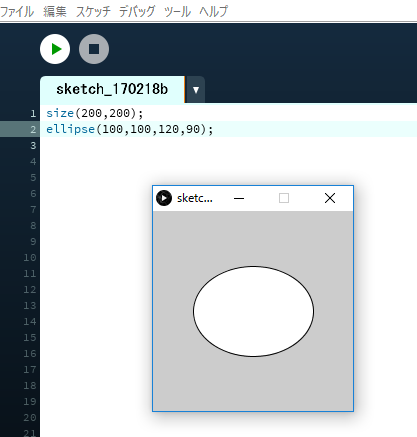
ここで、キャンバスの大きさをセットするための命令をセットして、数値(パラメータ)を変更してみます。
sizeという命令でキャンパスの幅と高さを指定できます。

こうすれば、中心が100ピクセルの位置にあり、幅・高さそれぞれ200のキャンバスの中心に表示されます。
少し複雑なプログラムを作ってみよう!
もうちょっと複雑なプログラムにしてみましょう。今度はこの楕円がマウスのあとをくっついてくるようなプログラムを作ってみます。以下のようなソースコードに書き直して実行してみましょう。
[code]
void setup(){
size(600,300);
}
void draw(){
if (mousePressed){
fill(0);
}else{
fill(255);
}
ellipse(mouseX,mouseY,80,80);
}
[/code]
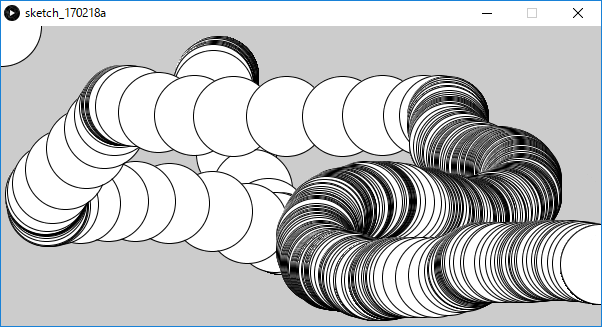
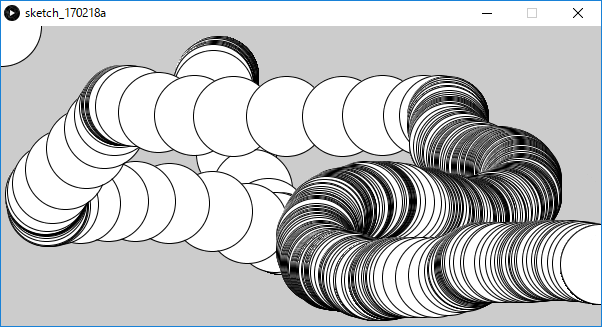
入力して、実行すれば、以下のように、キャンバス上でマウスを動かすと、その残像が残るといったような画面が表示されるはずです。このプログラムでは、if文というのを使っており、ただ丸を書き続けるのではなく、もしマウスボタンを押したら色を「黒(0)」にするという命令も入っているため、実行画面でマウスボタンをクリックすると、円が黒くなります。

コードもそんなに長くないのですが、このような視覚的で複雑なプログラムが作成できます。
こんな形でプログラムをすすめていきます。
せっかく作ったプログラムは保存しておくとよいでしょう。「ファイル」-「名前を付けて保存」で保存しておきましょう。