以前の記事「フルカラーLEDを使ってみよう」では、LEDをRed、Green、Blueの3原色で光らせましたが、今回は、PWMを使って原色だけでなく中間色にも変化させてみたいと思います。 必要な部品と回路は、「フルカラーLEDを使ってみよう」と同じです。
今回必要な部品
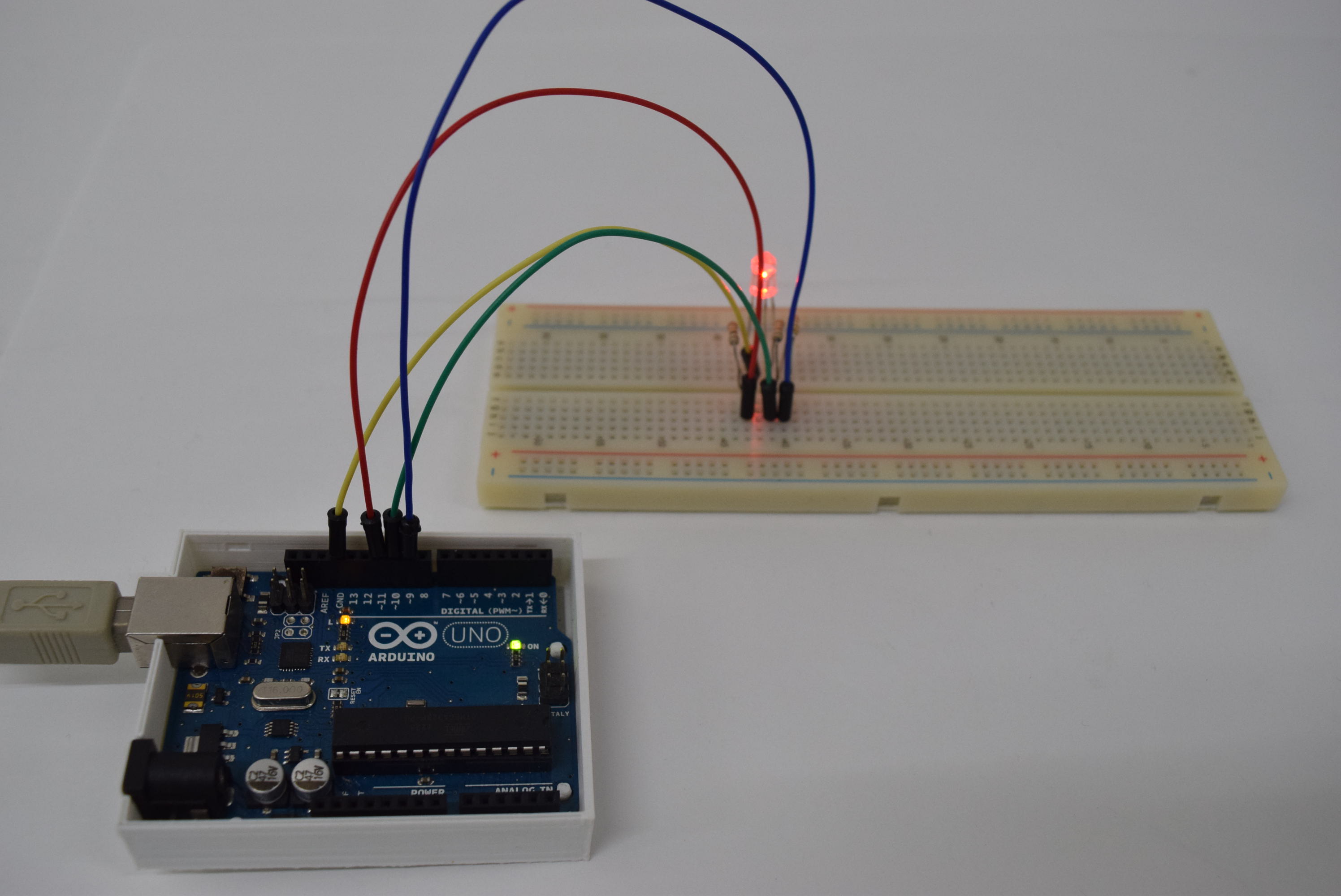
- Arduino×1
- USBケーブル( Aコネクタ – Bコネクタ )
- フルカラーLED×1
- 抵抗器(330Ω)×3本
- ジャンプワイヤー×4本
今回必要なコード
void setup() {
}
void loop() {
int H ; //Hを変数とする
int R , G , B ; //R,G,Bを変数とする
for (H=0 ; H<=360 ; H++) { //Hの初期値は0;360以下の場合は次の{}内を実行する;Hに1を足す
if (H <= 60) { //Hが60以下の場合は次の{}内を実行する
R = 255 ;
G = H*4.25 ;
B = 0 ;
}
else if (H <= 120) { //Hが120以下の場合は次の{}内を実行する
R = (120-H)*4.25 ;
G = 255 ;
B = 0 ;
}
else if (H <= 180) { //Hが180以下の場合は次の{}内を実行する
R = 0 ;
G = 255 ;
B = (H-120)*4.25 ;
}
else if (H <= 240) { //Hが240以下の場合は次の{}内を実行する
R = 0 ;
G = (240-H)*4.25 ;
B = 255 ;
}
else if (H <= 300) { //Hが300以下の場合は次の{}内を実行する
R = (H-240)*4.25 ;
G = 0 ;
B = 255 ;
}
else { //どの条件にも当てはまらない場合は次の{}内を実行する
R = 255 ;
G = 0 ;
B = (360-H)*4.25 ;
}
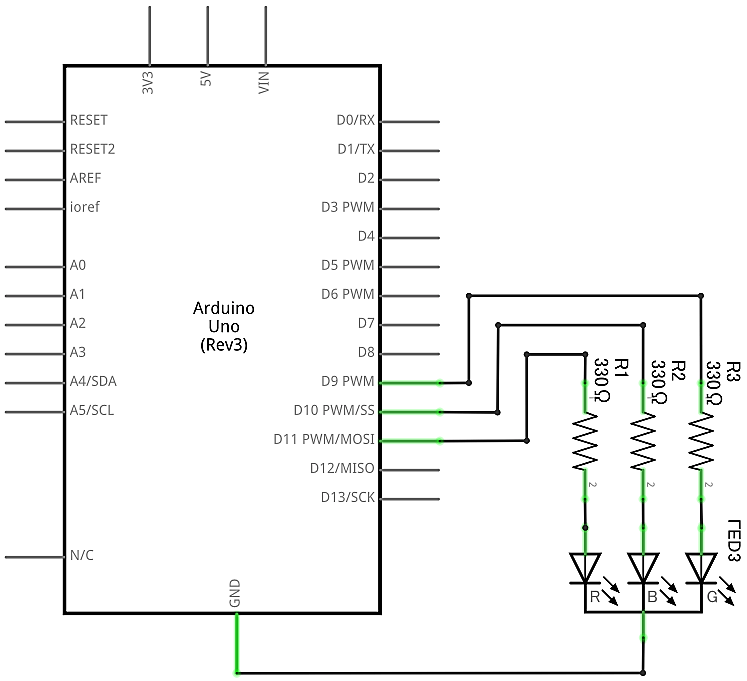
analogWrite(9,B) ; //9番ピンにBを出力する
analogWrite(10,G) ; //10番ピンにGを出力する
analogWrite(11,R) ; //11番ピンにRを出力する
delay(20) ;
}
}
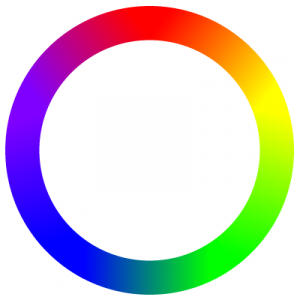
色を指定する方法として、色相(Hue)、彩度(Saturation)、明度(Value)の3要素で表現するHSV色空間があります。
この内の色相は、0~360の数値ひとつで色を表記することができます。
この色相の数値(H)をフルカラーLEDの赤(Red)、緑(Green)、青(Blue)各端子へのPWM出力(0~255)に変換すれば、中間色も表現することができます。
そこで、色相の数値範囲:360を3等分し、120毎に赤、緑、青を割り当てて、その中央を原色とし、その両側を他の2つの原色との中間色領域とします。
中間色の領域:6箇所の範囲(60)毎にPWM出力(0~255)を割り当てることで、色相の数値(H):1毎のPWM出力を255÷60 = 4.25とします。
スケッチは、6分割したHの領域毎に、赤、緑、青のPWM出力を算定して出力するものです。for文の1サイクルは、20ミリ秒✕360 = 7.2秒になります。