Scratch2MCPIでMinecraftを動かしてみよう!立方体を作って建物を作ってみよう
前回(第6回)では壁の1面をScratchから制作しました。今度はその壁面で囲み大きな立方体を作り、建物らしいものを作りましょう。
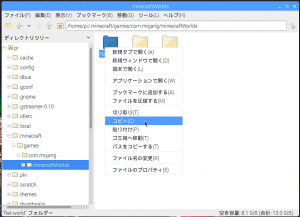
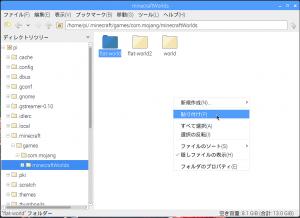
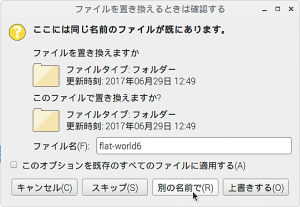
「Minecraft Pi edition」を起動する前に「ファイルマネージャ」を起動して、(第2回で作成した)”flat-world”をコピーし、”flat-world6″という名前のフォルダを作っておいてください。これをやっておかないと、せっかく作った平坦な大地”flat-world”がこの後の操作で上書きされてしまい、何もない平坦な大地を又、最初から作らなければならなくなってしまいます。
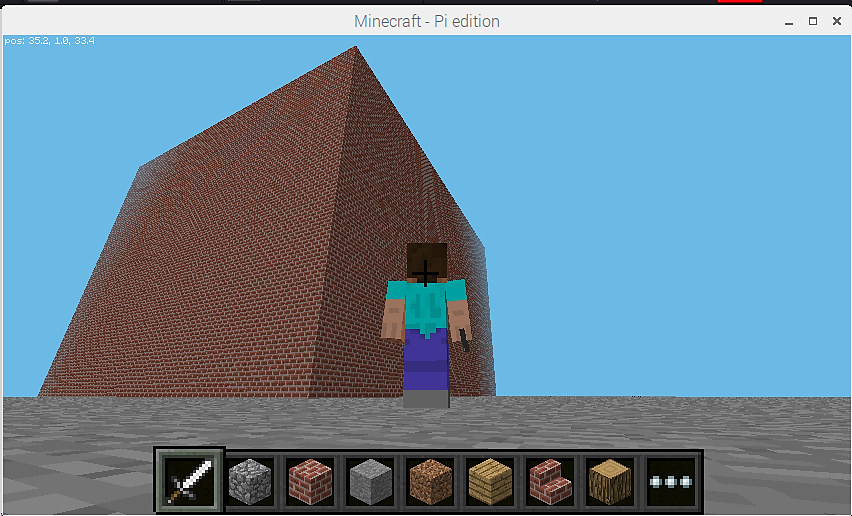
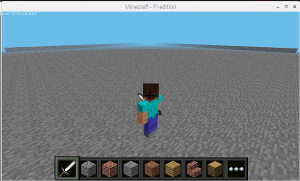
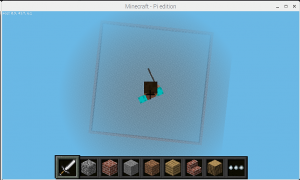
タスクバーから「Minecraft – Pi edition」を起動して、”flat-world6″を開いてください。
画面がプレーヤーの視点になっているので、一旦、「Esc」キーを押して、画面をプレーヤーの背後からの視点にしておきましょう。
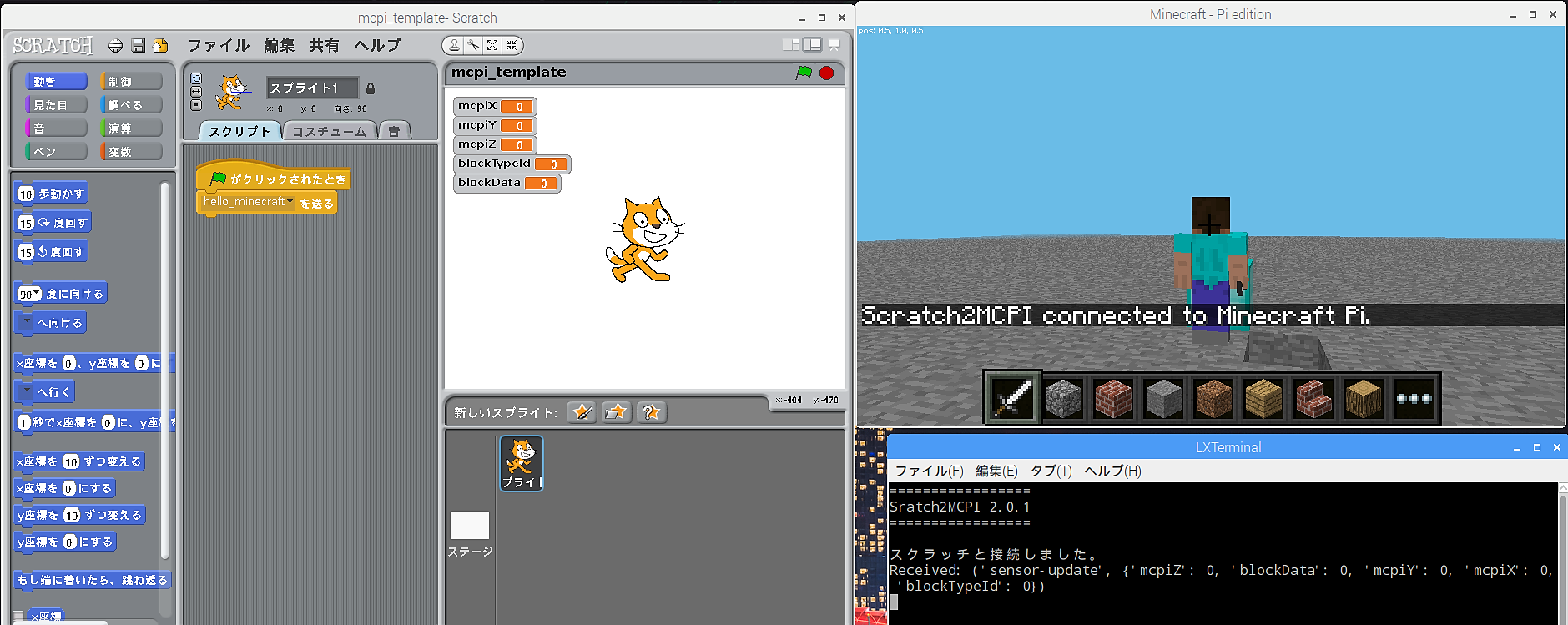
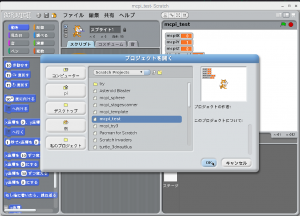
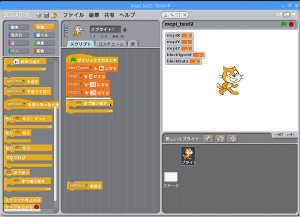
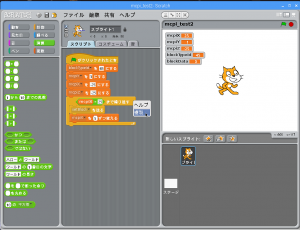
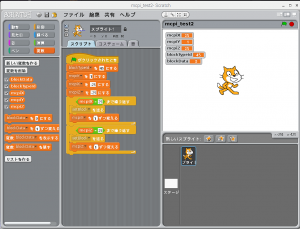
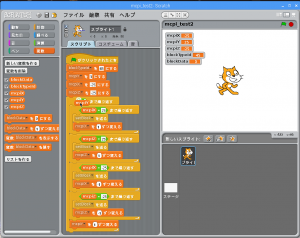
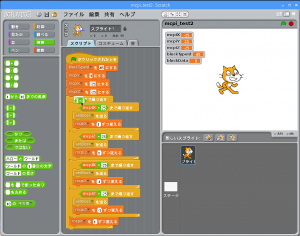
「Scratch」で(第4回で作成した)プロジェクト”mcpi_test”を開きます。
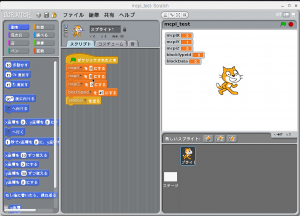
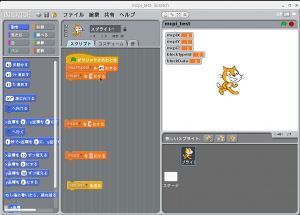
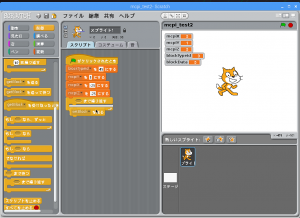
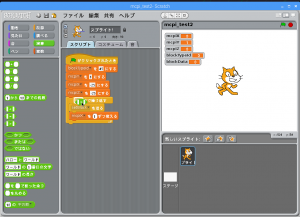
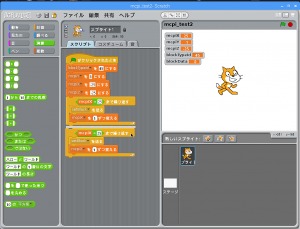
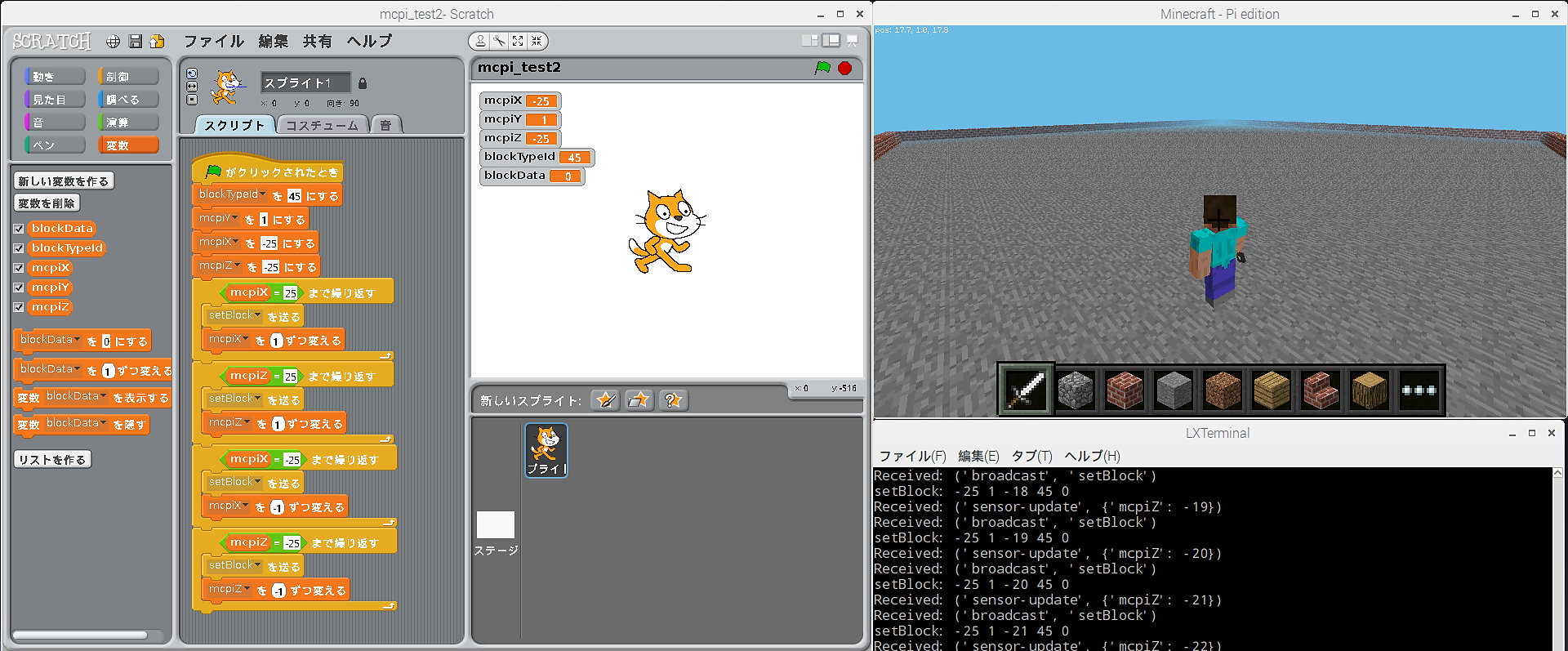
スクリプトを並べ替えるので、一旦すべてを切り離して、「旗がクリックされたとき」←「blockTypeId▼を45にする」←「mcpiy▼を1にする」←「mcpix▼を0にする」←「mcpiz▼を0にする」の順にくっ付け直します。
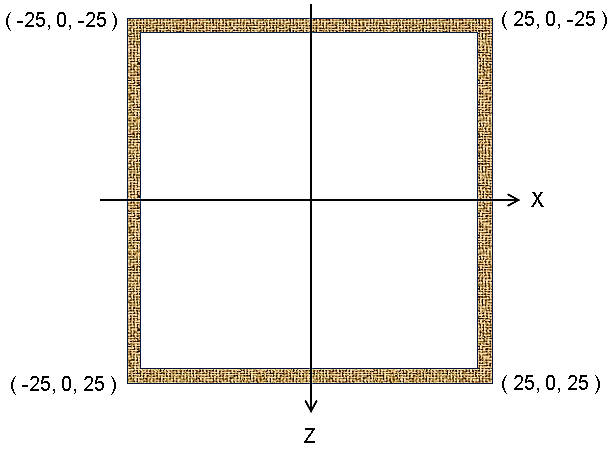
これで、平坦な大地にブロックを配置する準備ができたので、建造物の平面図 ↓ を作成します。プレーヤーの周囲にブロックを積み、壁で囲んでみようと思います。
4辺の壁の内、先ず平面図の下側の壁、それも1段目だけを配置してみましょう。
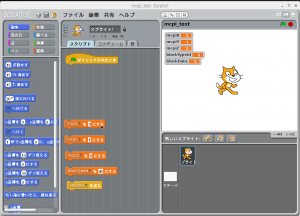
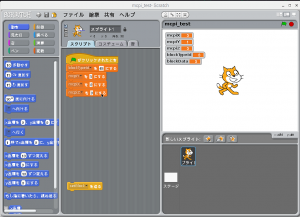
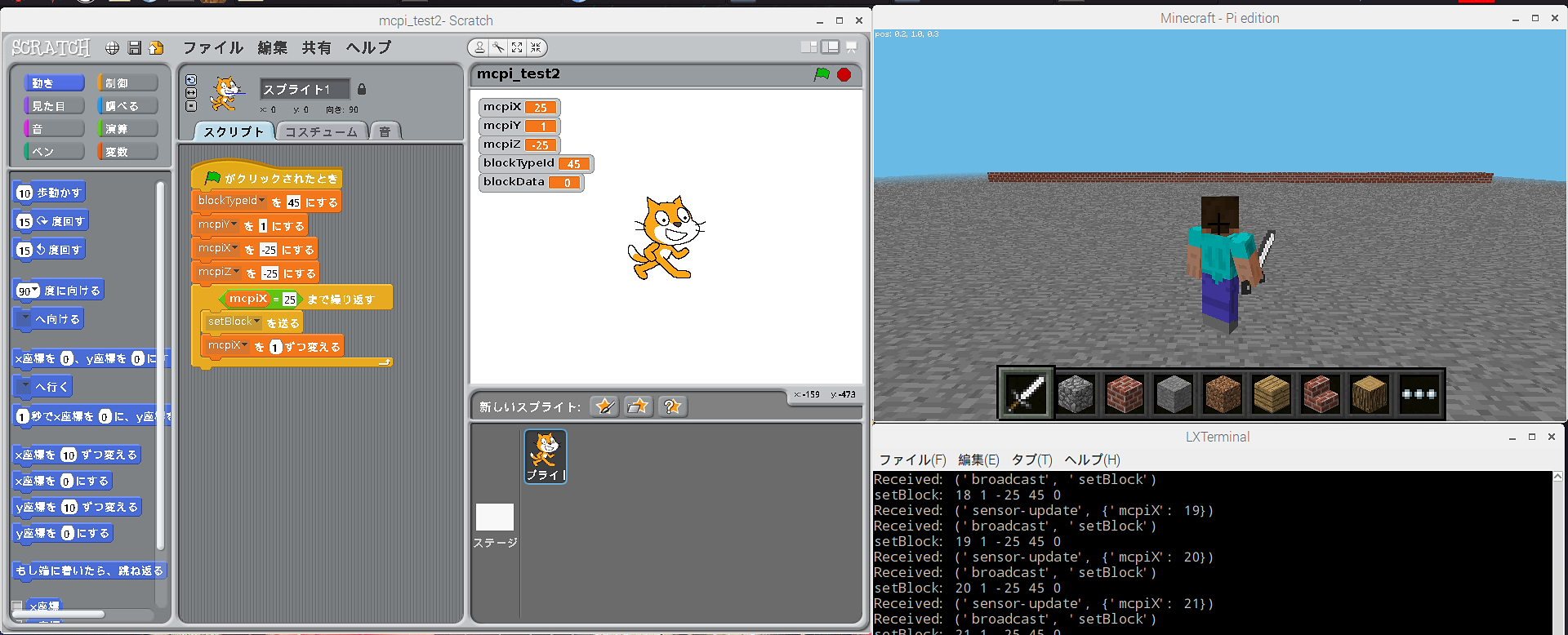
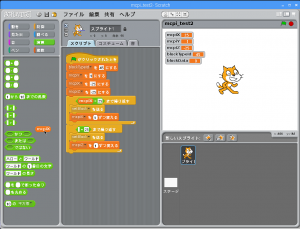
①「mcpix▼を0にする」と「mcpiz▼を0にする」の”0″を両方共、”-25″で上書きします。
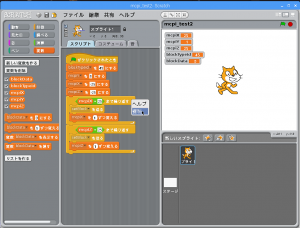
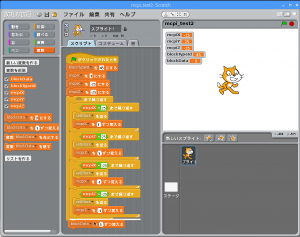
②カテゴリー「制御」から「<>まで繰り返す」をスクリプトの下にくっ付けます。
③下の方に離しておいた「setBlock▼を送る」を「<>まで繰り返す」の内側に置きます。
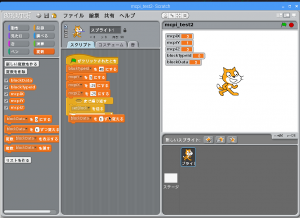
④カテゴリー「変数」から「blockData▼を1ずつ変える」を「setBlock▼を送る」の下に入れます。
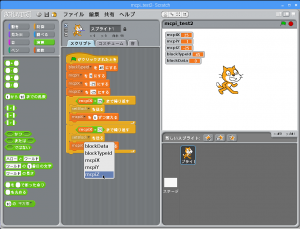
⑤「blockData▼を1ずつ変える」の「▼」をクリックして、「mcipx」を選択します。
⑥カテゴリー「演算」から「() = ()」を「<>まで繰り返す」の「<>」に嵌め込みます。
⑦カテゴリー「変数」から「mcpix」を「() = ()」の左側の「()」に嵌め込みます。
⑧「mcpix = ()」の「()」に”25″と入力します。
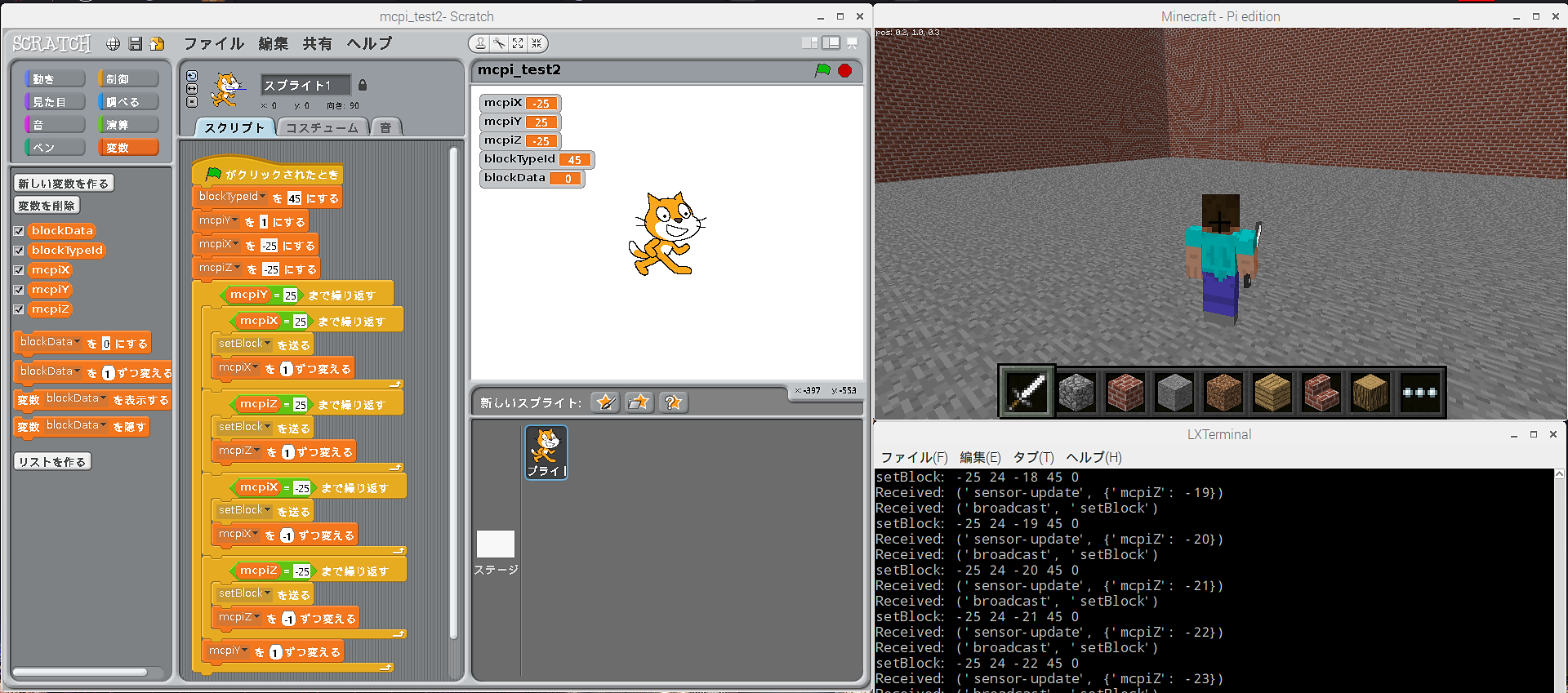
ステージ右上の緑の旗をクリックすると、「LXTerminal」画面にブロックをひとつずつ置く記述が表示されます。「Minecraft Pi edition」の画面上で右クリックし、プレーヤーを振り返させると、確かにブロックが一列に置かれていました。
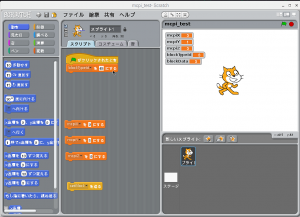
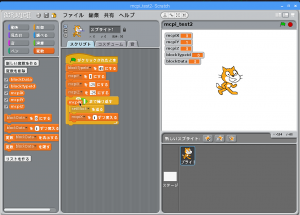
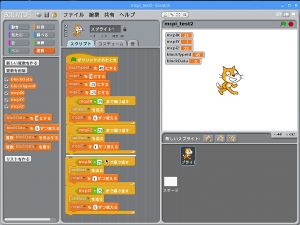
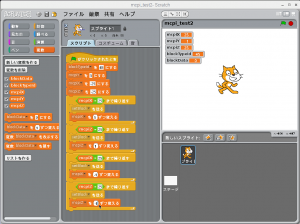
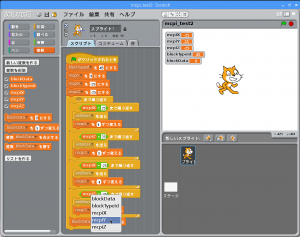
⑨「<mcpix = 25>まで繰り返す」の上で右クリックし、「複製」を左クリックします。
⑩複製した「<mcpix = 25>まで繰り返す」をスクリプトの最後に繋げます。
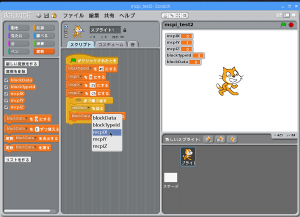
⑪下側の「mcipx▼を1ずつ変える」の「▼」をクリックして、「mcipz」を選択します。
⑫下側の「<mcpix = 25>まで繰り返す」から「mcipx」を外して、ブロックパレットに戻します。
⑬カテゴリー「変数」の「mcpiz」を「()= 25>まで繰り返す」の「()」に嵌め込みます。
ステージ右上の緑の旗をクリックすると、再び「LXTerminal」画面にブロックをひとつずつ置く記述が表示されます。「Minecraft Pi edition」の画面上で右クリックすると、ブロックが4辺形の2辺に置かれていました。(奥の方が霧?で霞んでいますが)
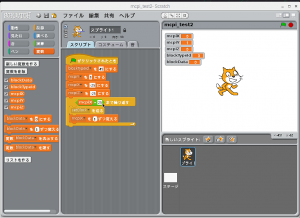
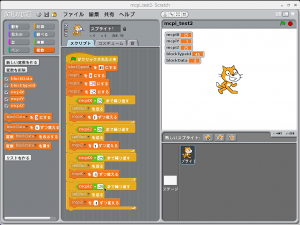
⑭もう一度、「<mcpix = 25>まで繰り返す」の上で右クリックし、「複製」を左クリックします。
⑮「<mcpix = 25>まで繰り返す」と「<mcpiz = 25>まで繰り返す」がまとめて複製されるので、これをスクリプトの最後に繋げます。
⑯「mcipx▼を1ずつ変える」と「mcipz▼を1ずつ変える」の”1″を”-1″で上書きします。
⑰「<mcpix = 25>まで繰り返す」と「<mcpiz = 25>まで繰り返す」の”25″を”-25″で上書きします。
ステージ右上の緑の旗をクリックすると、「LXTerminal」画面にブロックをひとつずつ置く記述が表示されます。「Minecraft Pi edition」の画面上で右クリックすると、彼方の方にブロックの列が見えます。
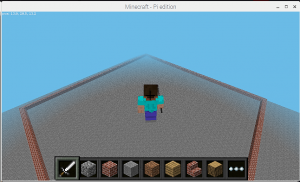
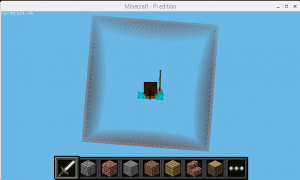
地上にいては、よく分からないので、「space」キーを連打、長押しして上昇させます。かなり高く(Z:40)上昇すると、やっと4辺形の全体像が見えました。(霧?に霞んでいますが)
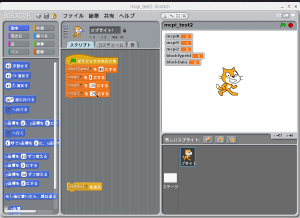
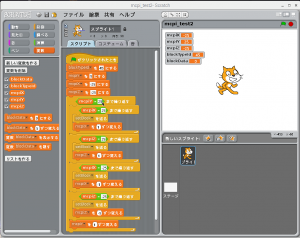
⑱カテゴリー「制御」から「<>まで繰り返す」を「mcppiz▼を-25にする」の下に割り込ませる。
⑲カテゴリー「変数」から「bblockData▼を1ずつ変える」を「mcipz▼を-1ずつ変える」の下に割り込ませる。
⑳「bblockData▼を1ずつ変える」の「▼」をクリックして、「mcpiy」を選択する。
㉑カテゴリー「演算」から「() = ()」を「<>まで繰り返す」の「<>」に嵌め込む。
㉒カテゴリー「変数」から「mcpiy」を「() = ()まで繰り返す」の左側の「()」に嵌め込む。
㉓「mcpiy= ()まで繰り返す」の「()」に”25″を入力する。
ステージ右上の緑の旗をクリックすると、プレーヤーの前にブロックの壁が立ちはだかります。
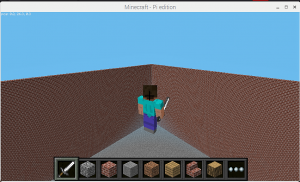
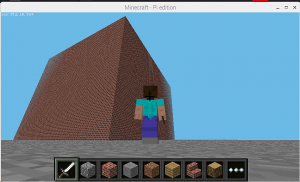
「space」キーを連打、長押しして上昇させると、霧の彼方にブロックの四辺形が現れます。壁の外側に出て、「Shift」キーを連打し、地上に降下すると、ブロックの壁がそびえたっていました。
必ず、「ファイル」→「保存する」をクリックし、ファイル名”mcpi_try3″で上書き保存しておきましょう。
今回は壁を4面に作り、囲まれた巨大な建造物のようになりました。ここに屋根を付けたりは今までの応用でできるとおもいますので、少し考えて自分で制作もしてみましょう。