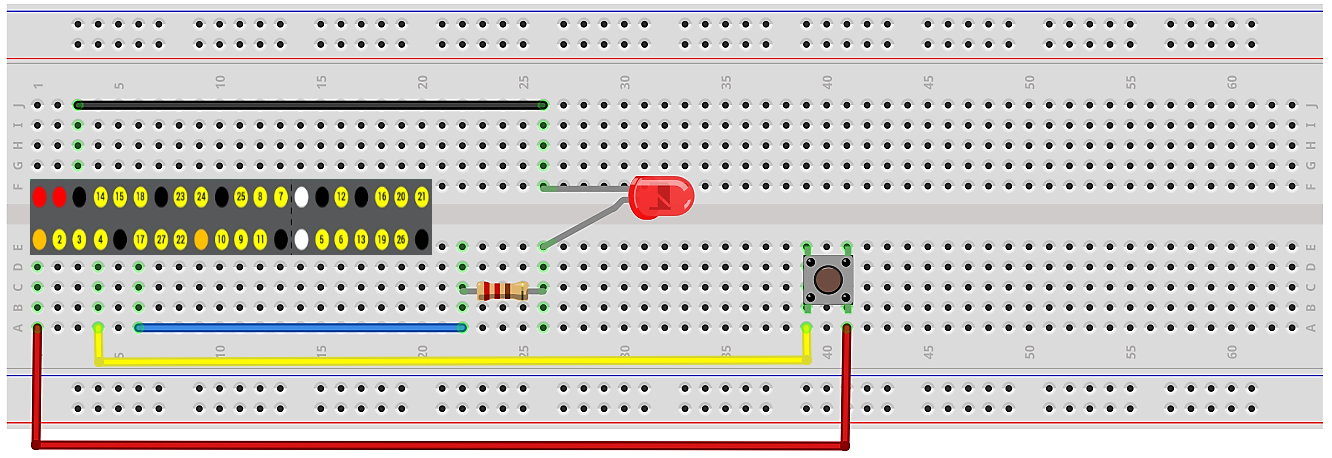
- Raspberry Pi 3 Model B × 1
- 40Pinフラットリボンケーブル
- 40Pin T型GPIO拡張ボード
- ブレットボード × 1
- LED × 1
- 抵抗 220Ω × 1
- タクトスイッチ
- ジャンプワイヤー(オス/オス) × 4
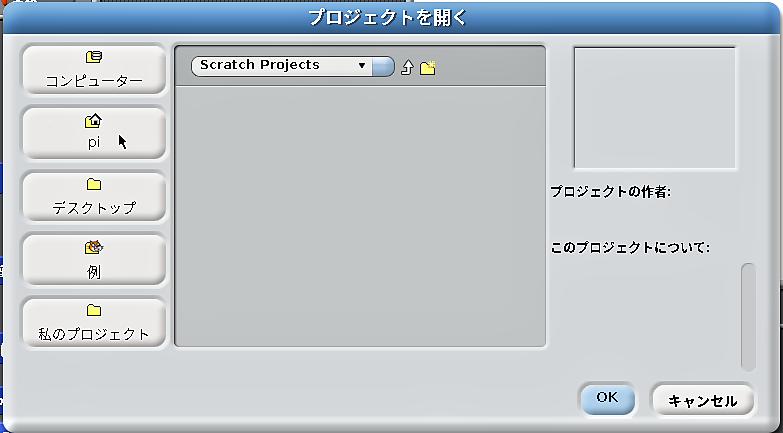
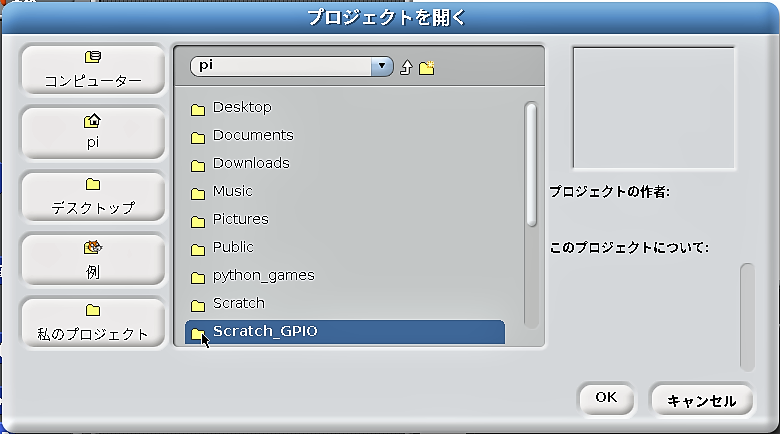
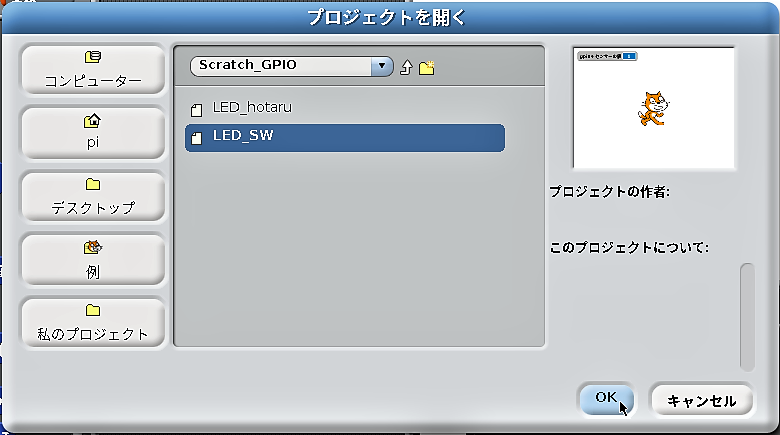
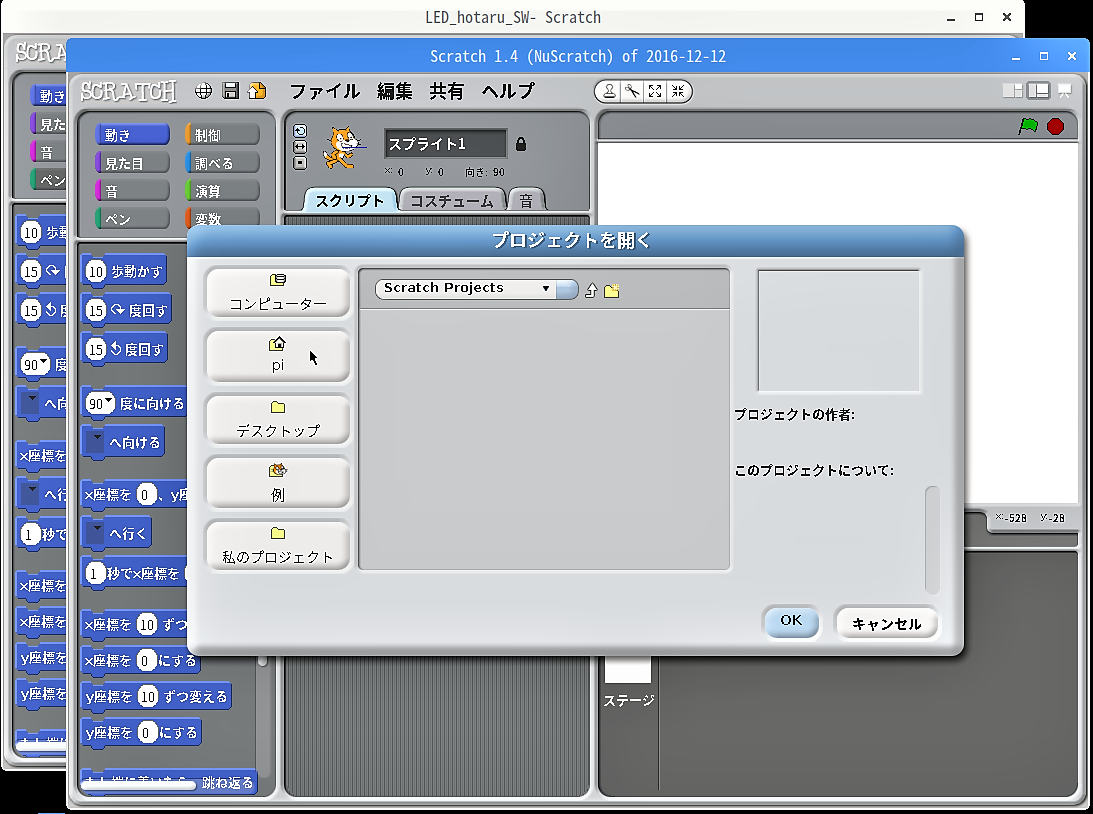
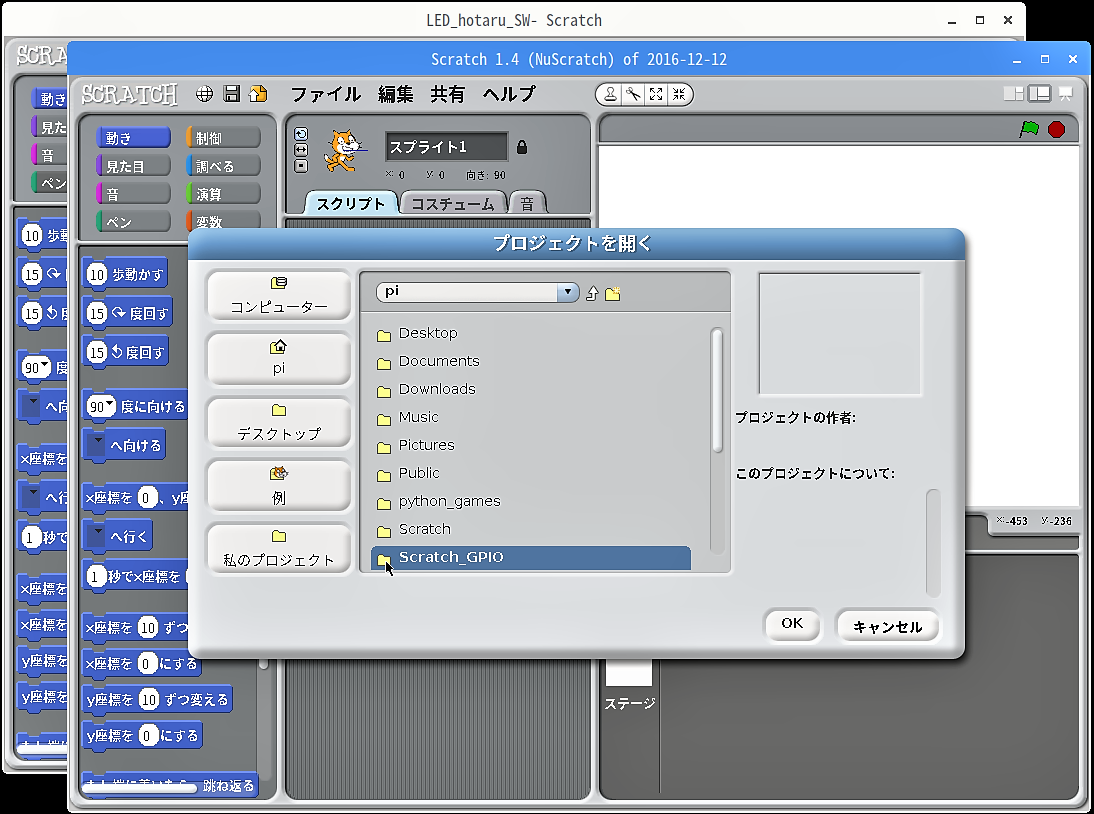
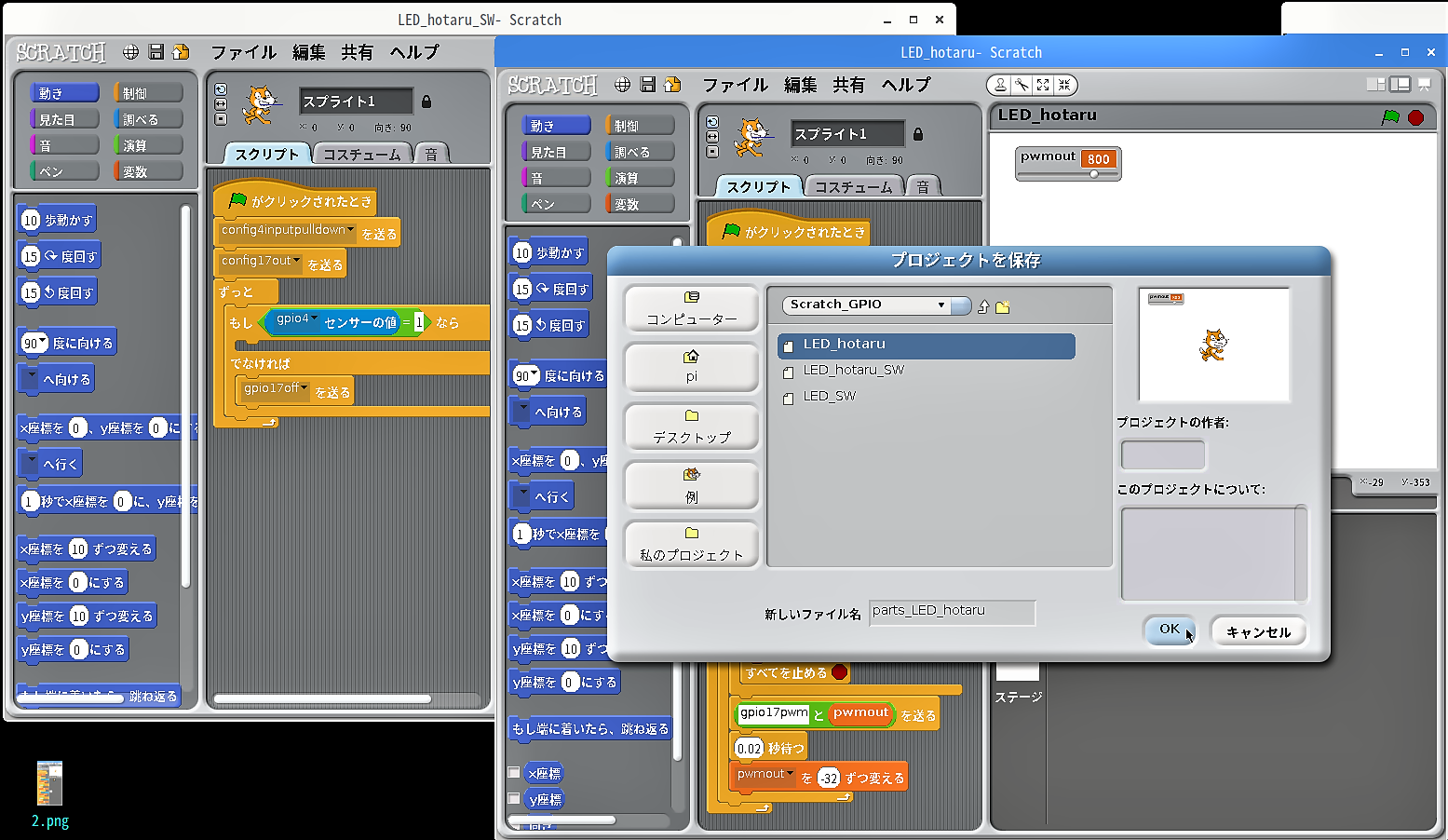
表示されたフォルダから、ベースとするプロジェクトが保存されたフォルダを選択します。今回は、【第5回】で作ったプロジェクト”LED_SW”を保存したフォルダ「Scratch_GPIO」をダブルクリックします。
ベースのスクリプトを作る
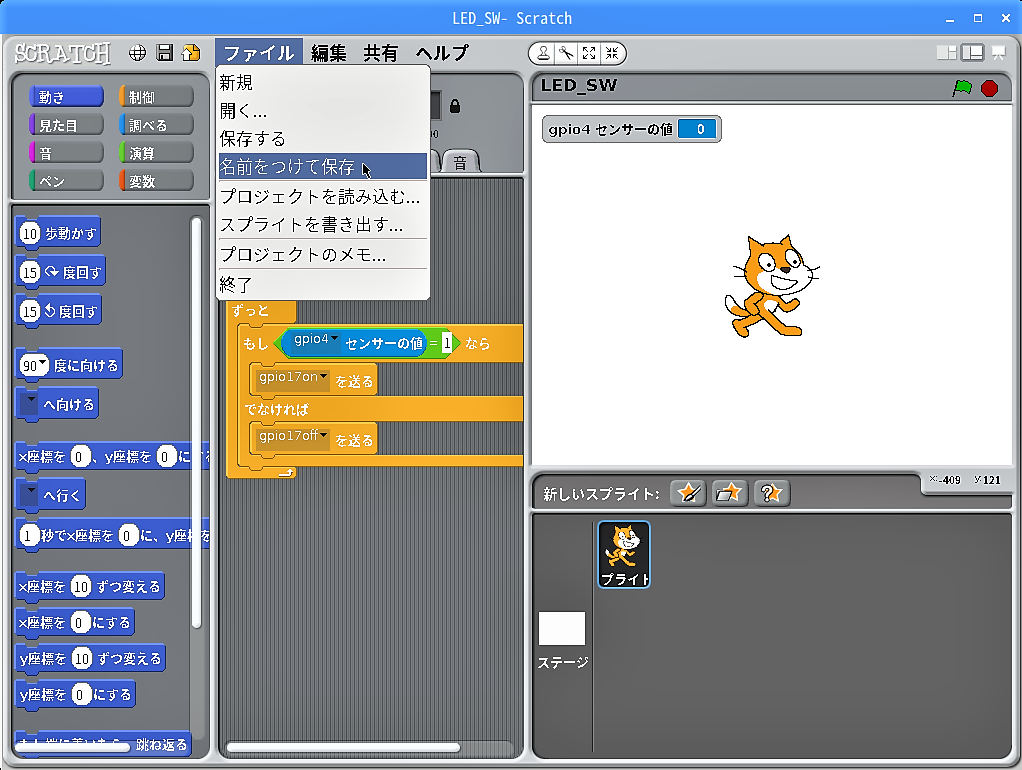
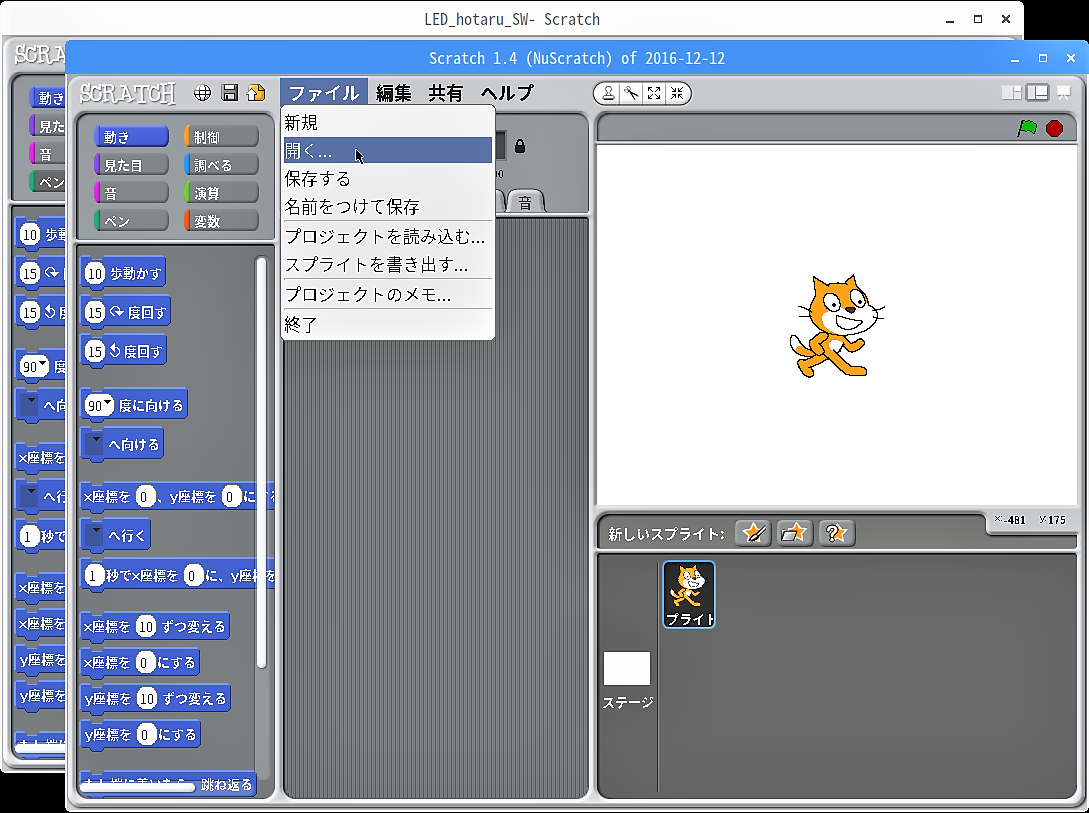
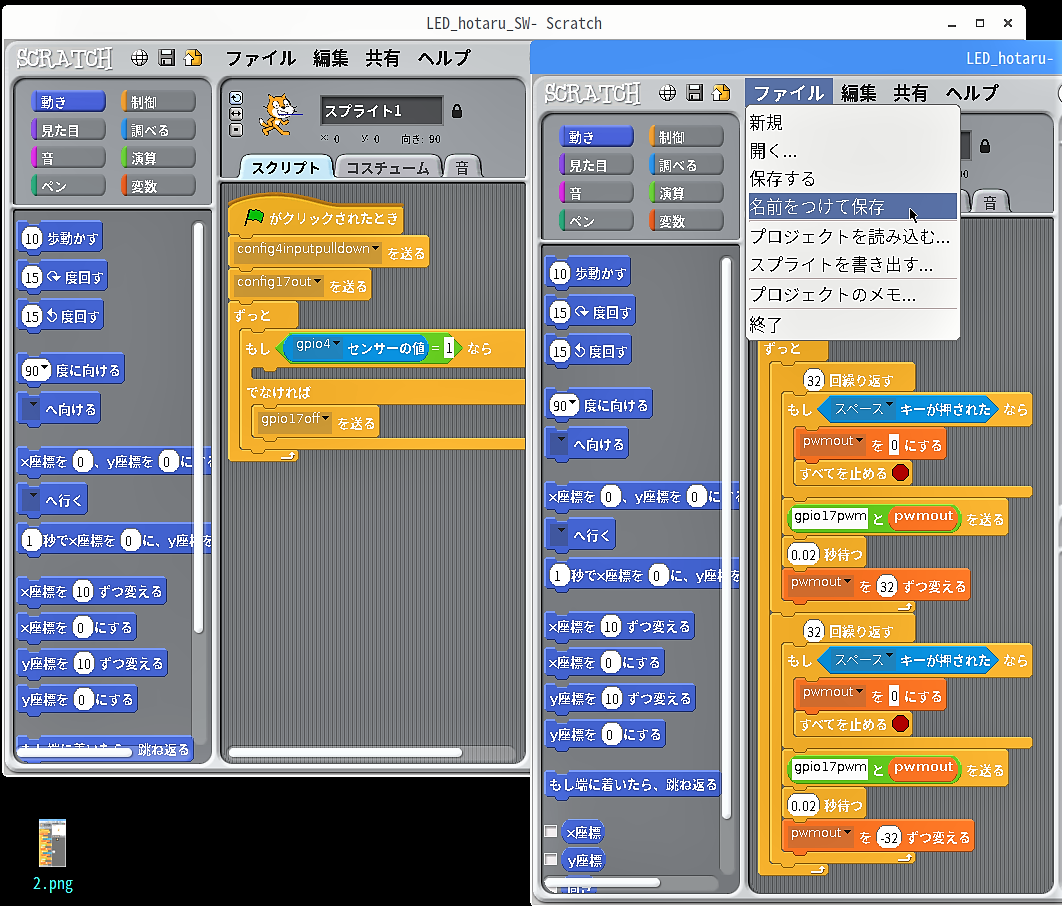
参照するスクリプトを名前を付けて保存しておく
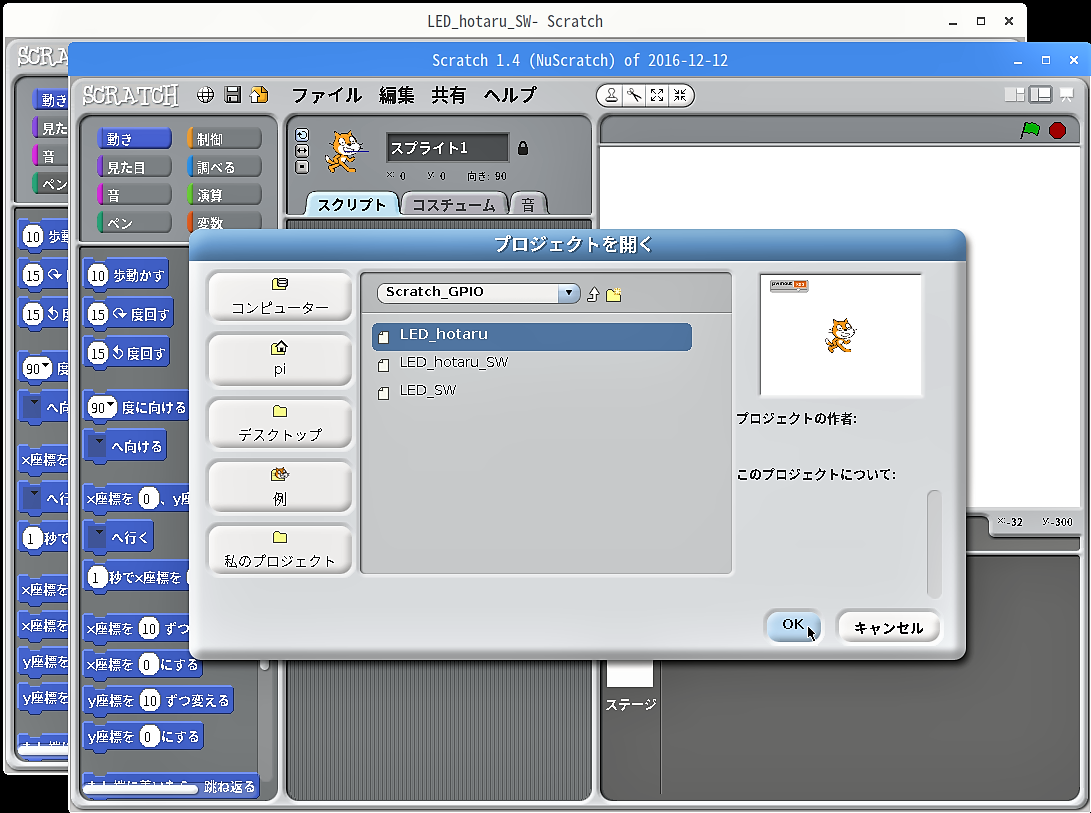
今回参照する【第4回】で作成したプロジェクト”LED_hotaru”をを選択して「OK」ボタンをクリックします。
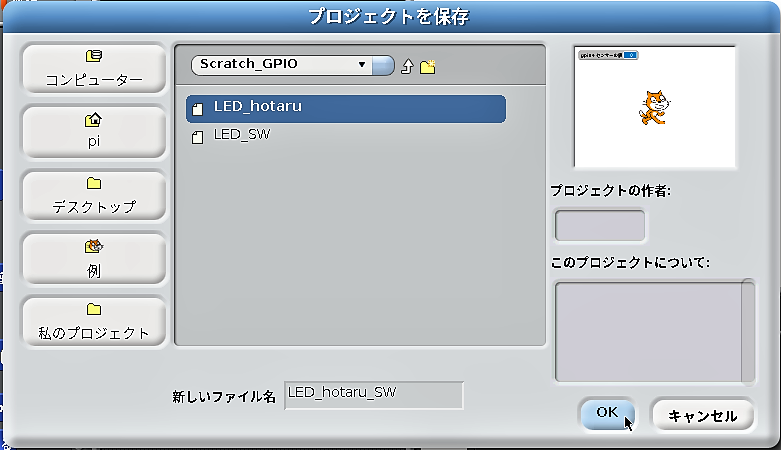
「プロジェクトを保存」画面の上中央に保存するフォルダが表示されていることを確認し、「新しいファイル名」の入力蘭に新しいファイル名を入力して「OK」ボタンをクリックします
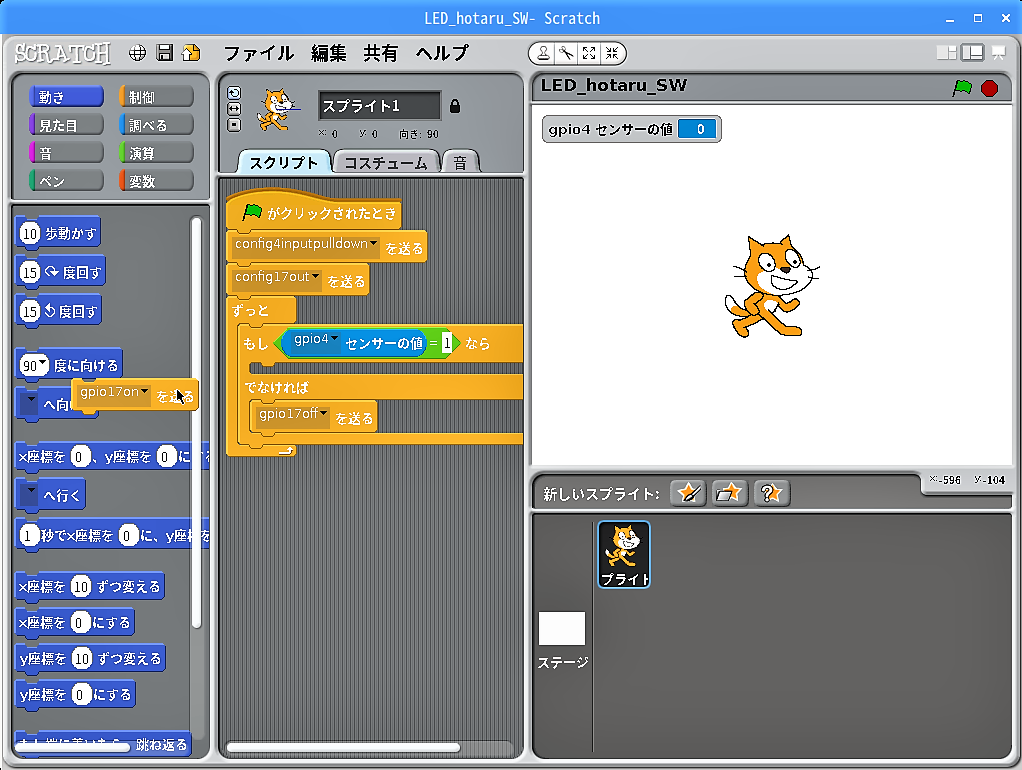
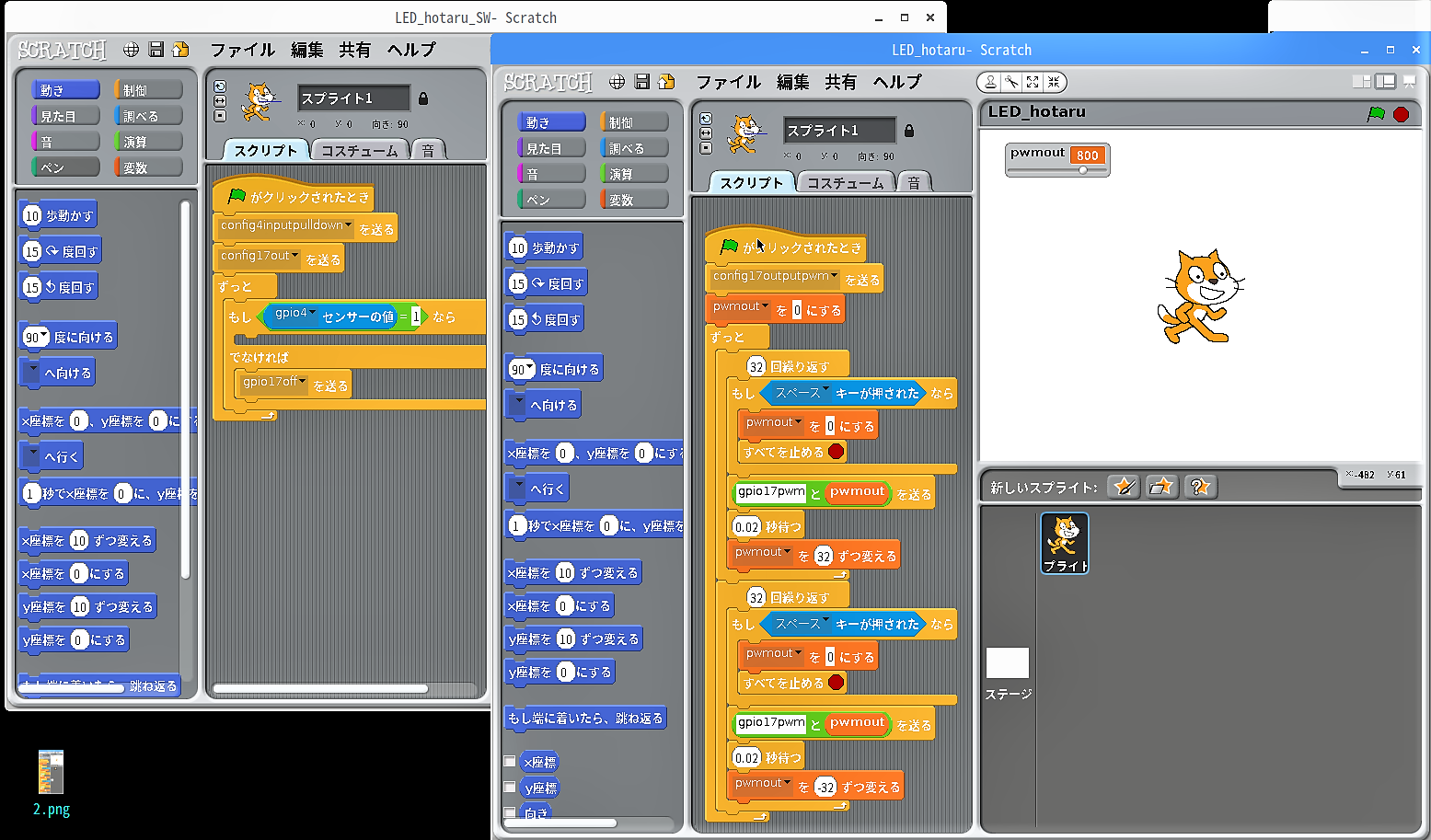
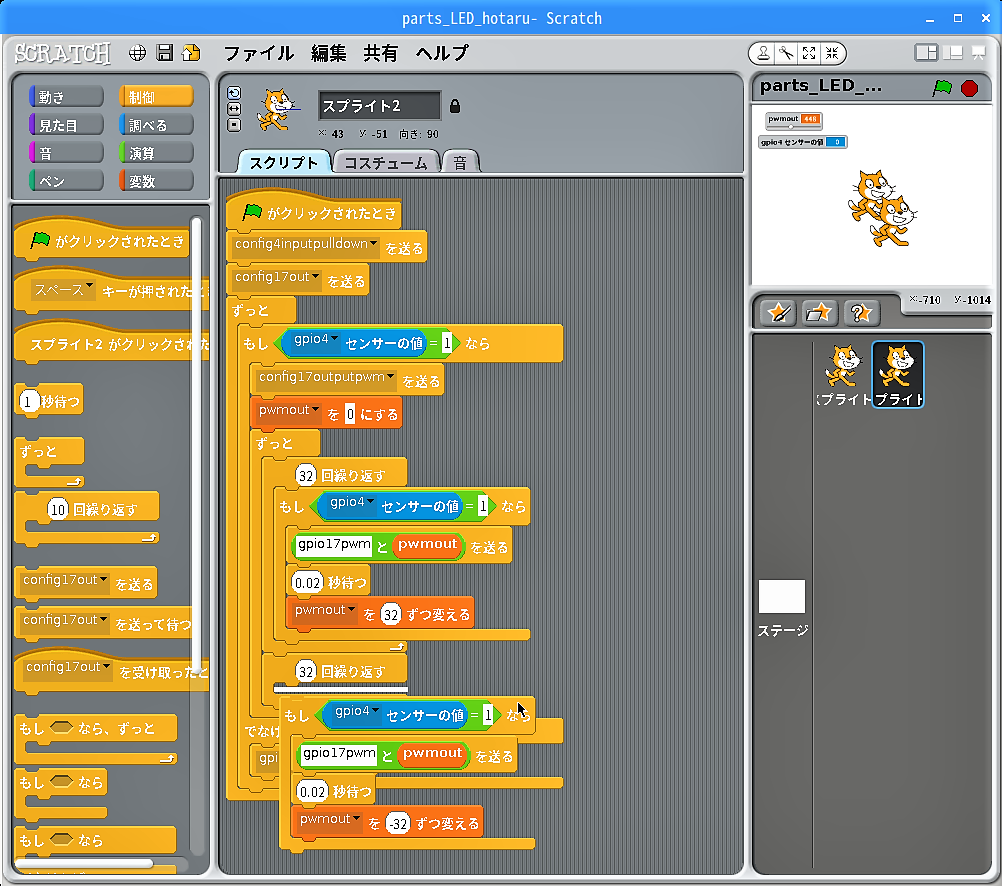
参照するスクリプトを作る
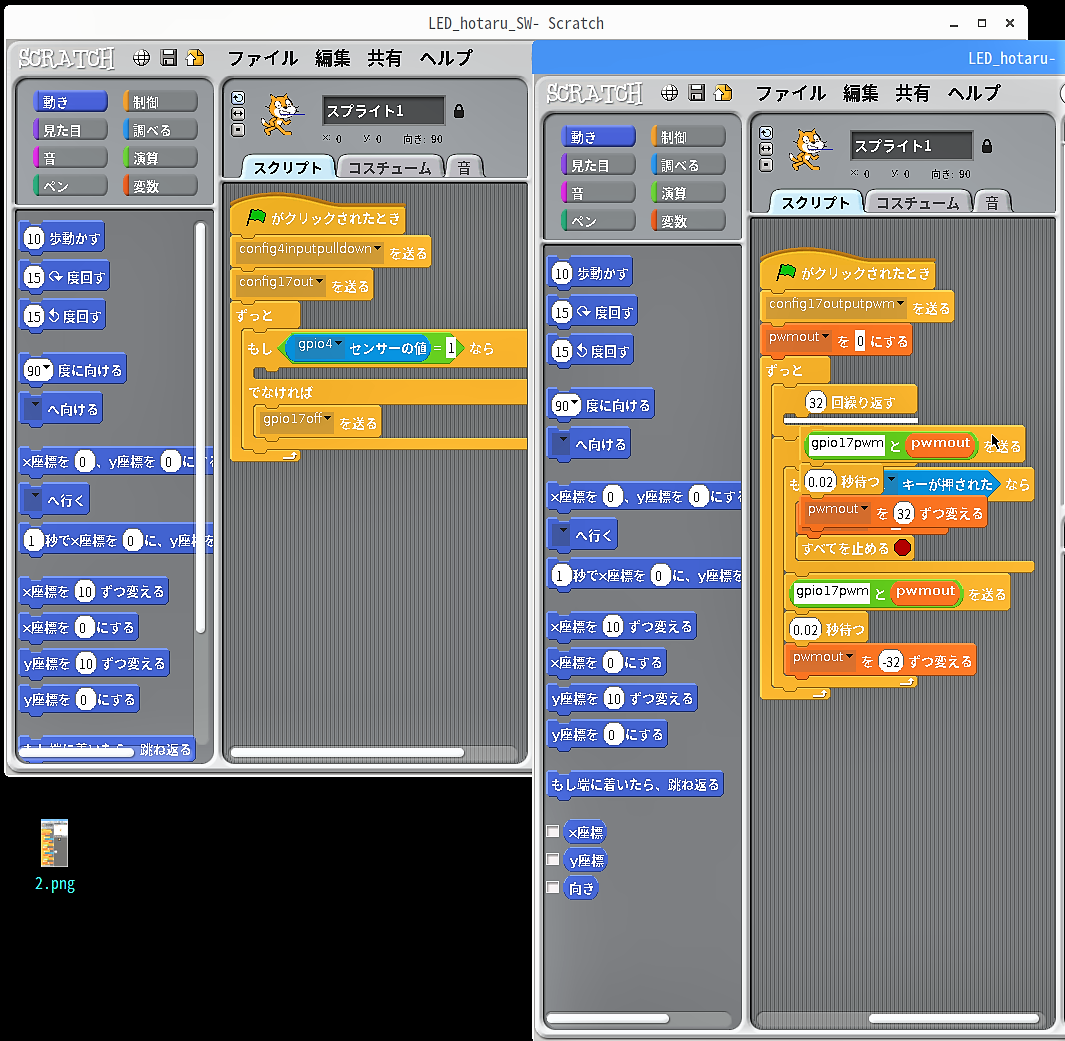
上側のブロック「 ( 32 ) 回繰り返す」の内側のブロックを全て、一旦、外に出します。
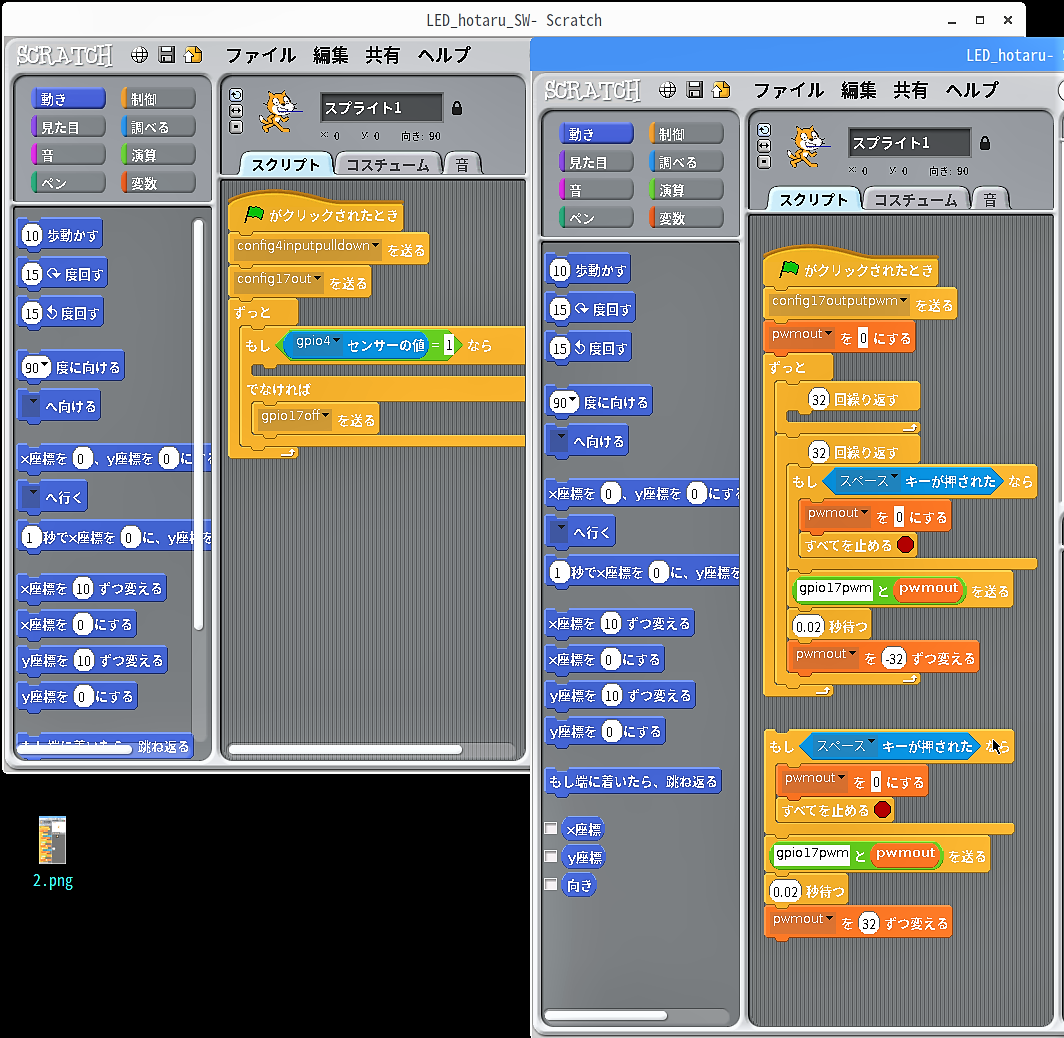
ブロック「もし< ( スペース▼ ) キーが押された >なら」の下のブロックを引き離します。
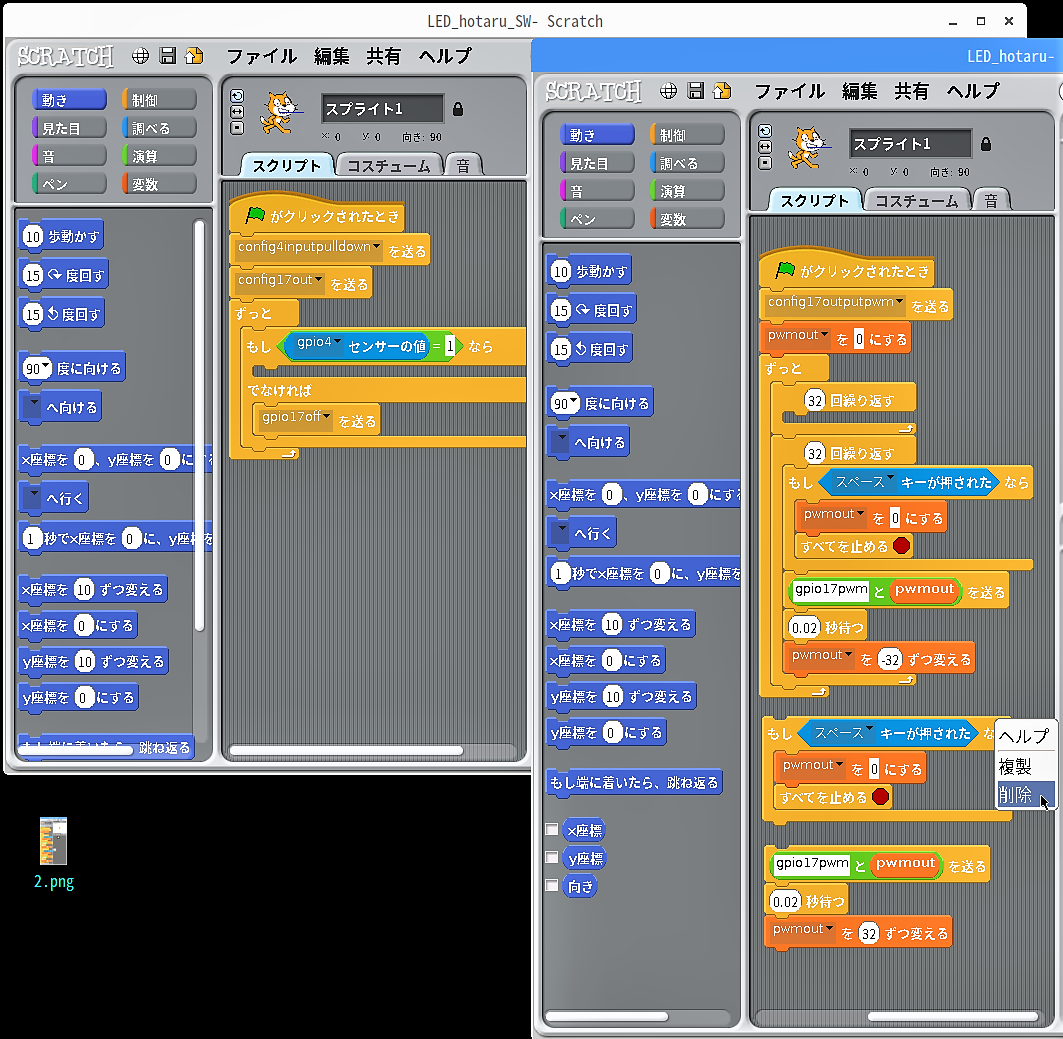
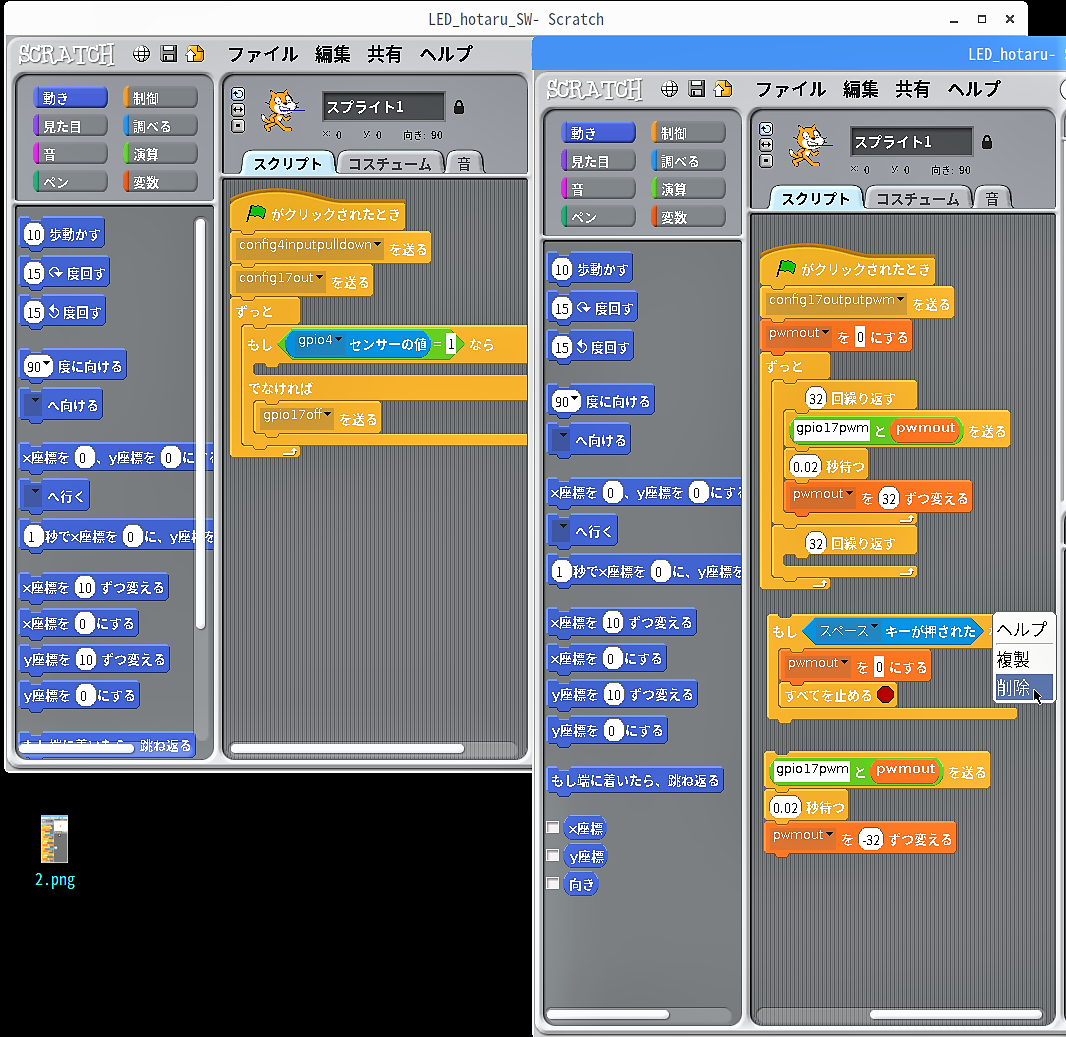
ブロック「もし< ( スペース▼ ) キーが押された >なら」を右クリックして削除します。
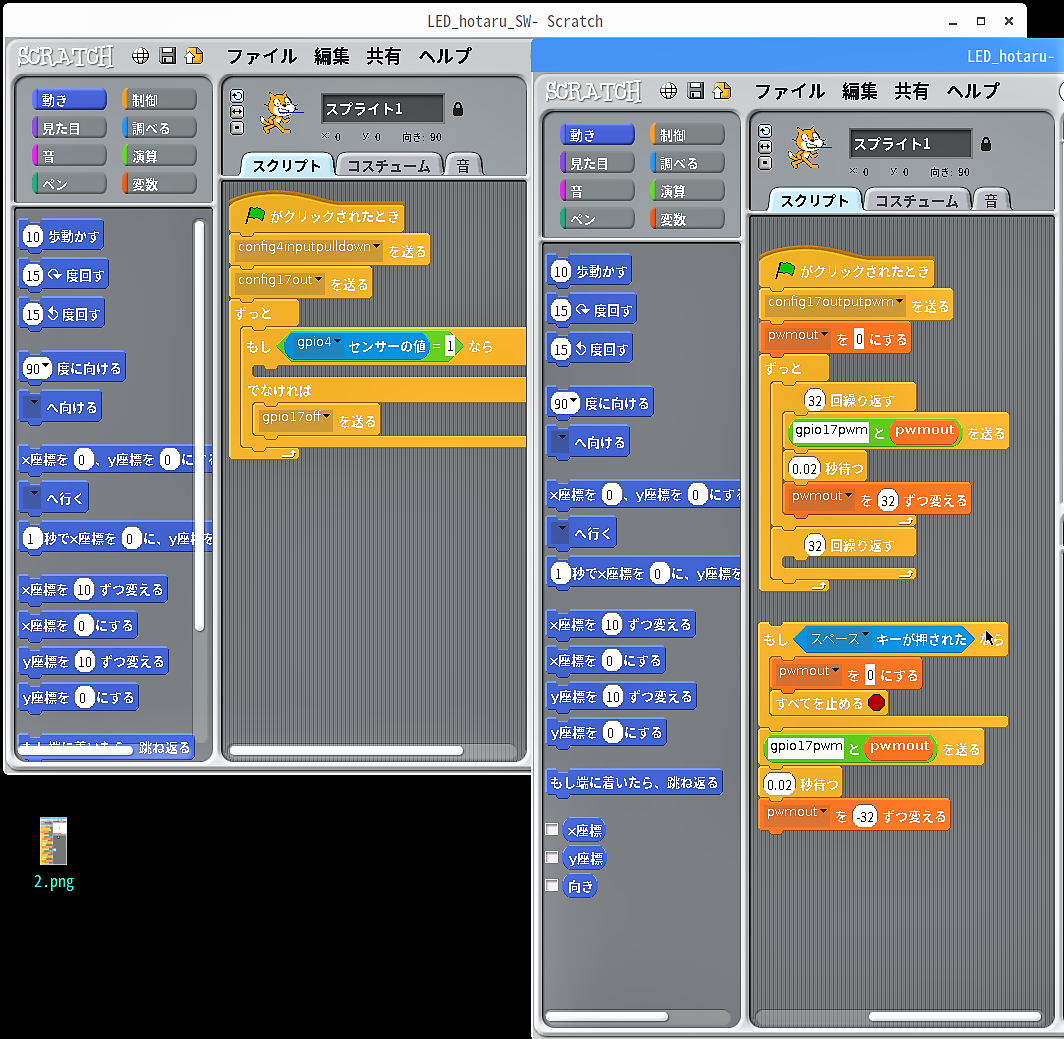
ブロック「もし< ( スペース▼ ) キーが押された >なら」から引き離したブロックを元の位置に戻します。
下側のブロック「 ( 32 ) 回繰り返す」の内側のブロックを全て、一旦、外に出します。
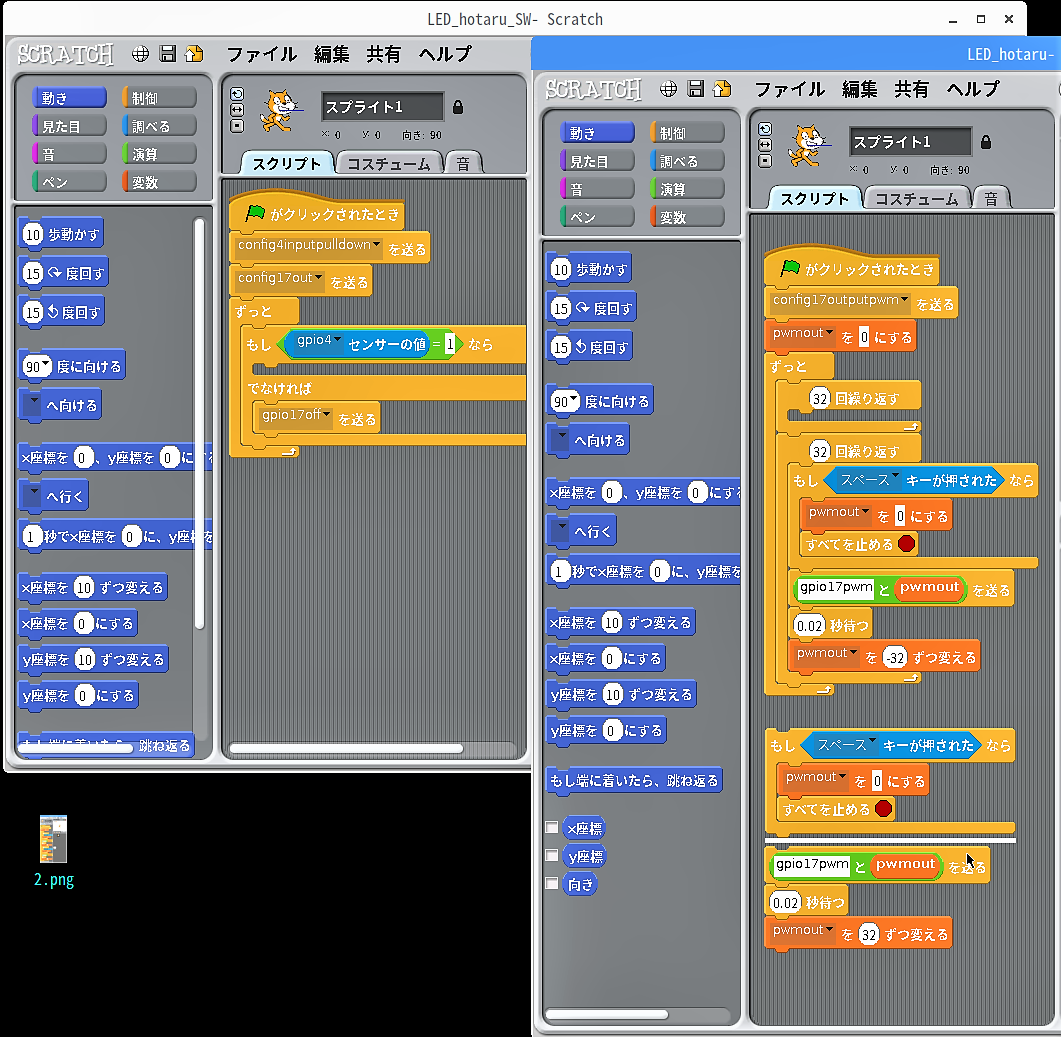
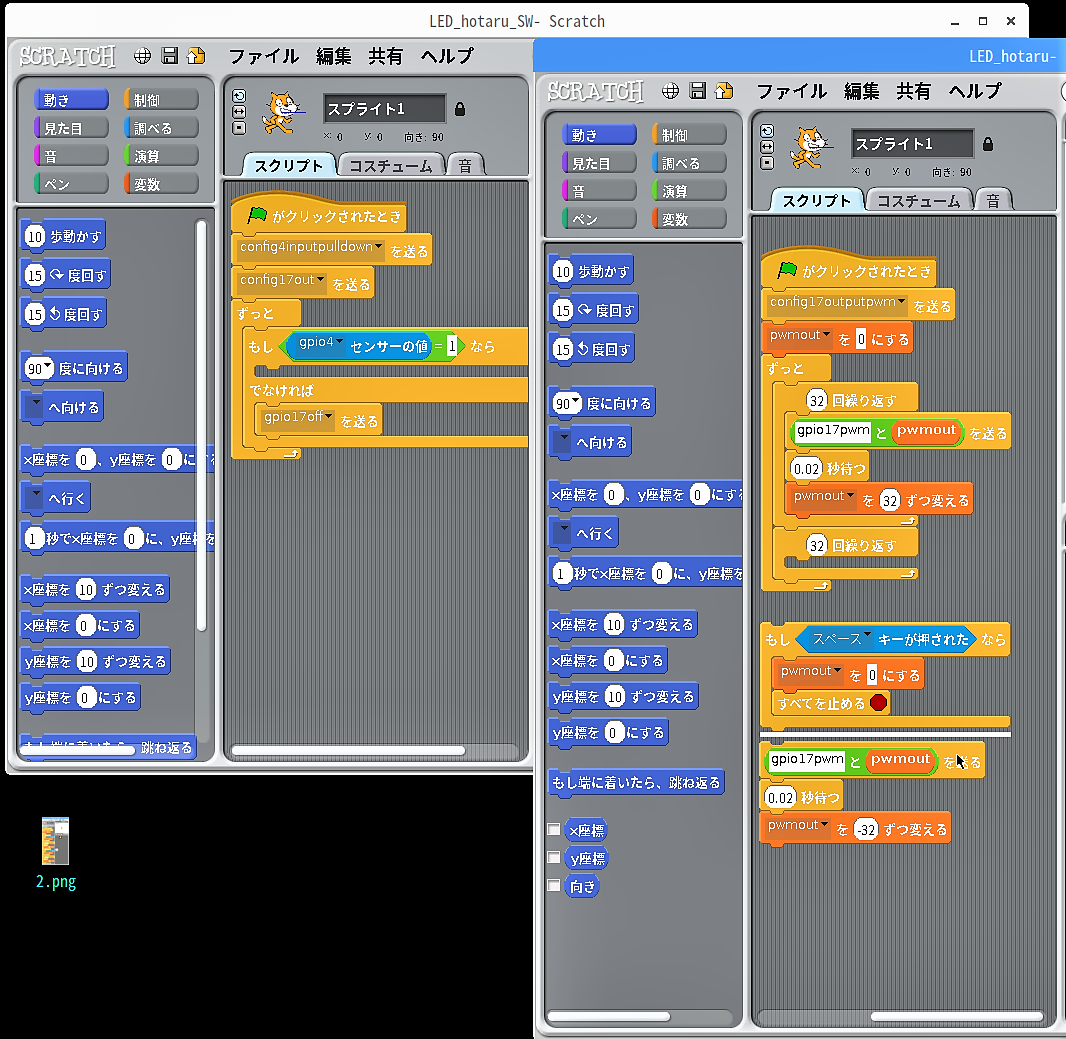
ブロック「もし< ( スペース▼ ) キーが押された >なら」の下のブロックを引き離します。
ブロック「もし< ( スペース▼ ) キーが押された >なら」を右クリックして削除します。
ブロック「もし< ( スペース▼ ) キーが押された >なら」から引き離したブロックを元の位置に戻します。
ブロック「緑の旗がクリックされたとき」から下のブロックを全て引き離します。
ブロック「緑の旗がクリックされたとき」を右クリックして削除します。
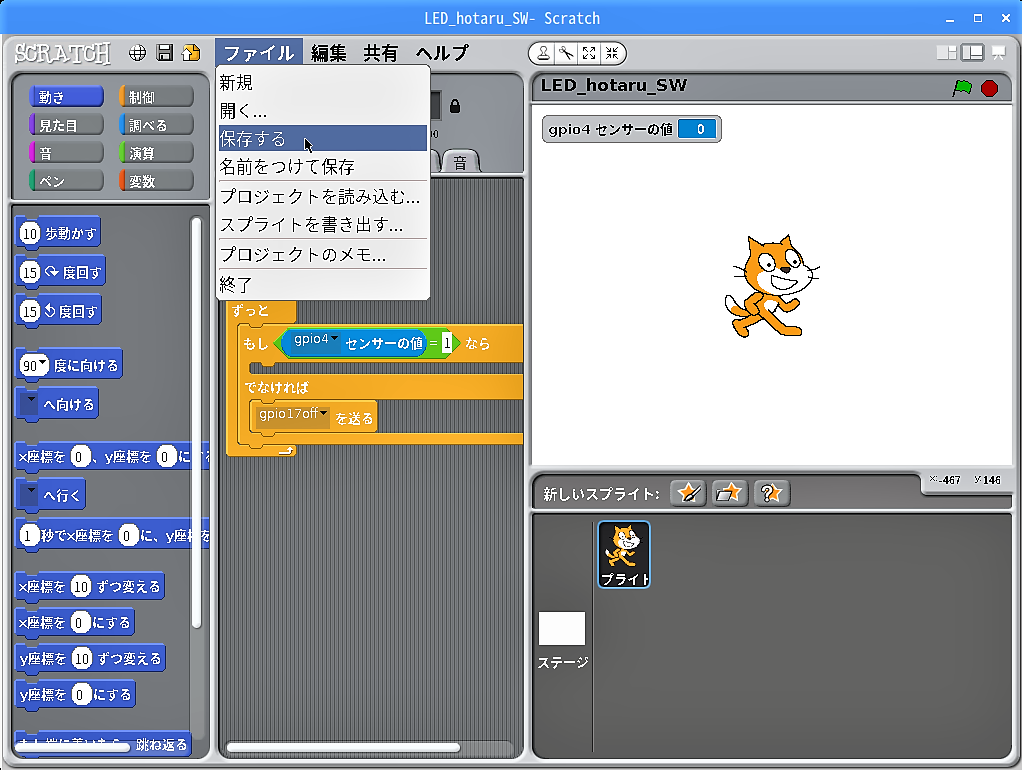
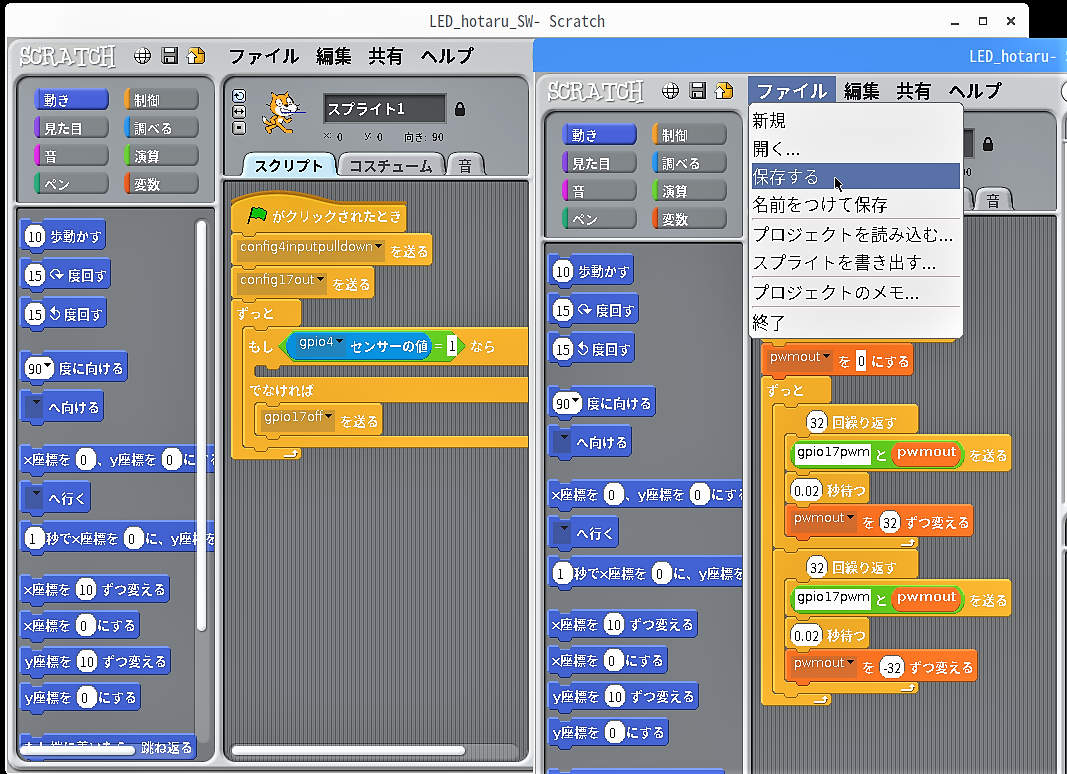
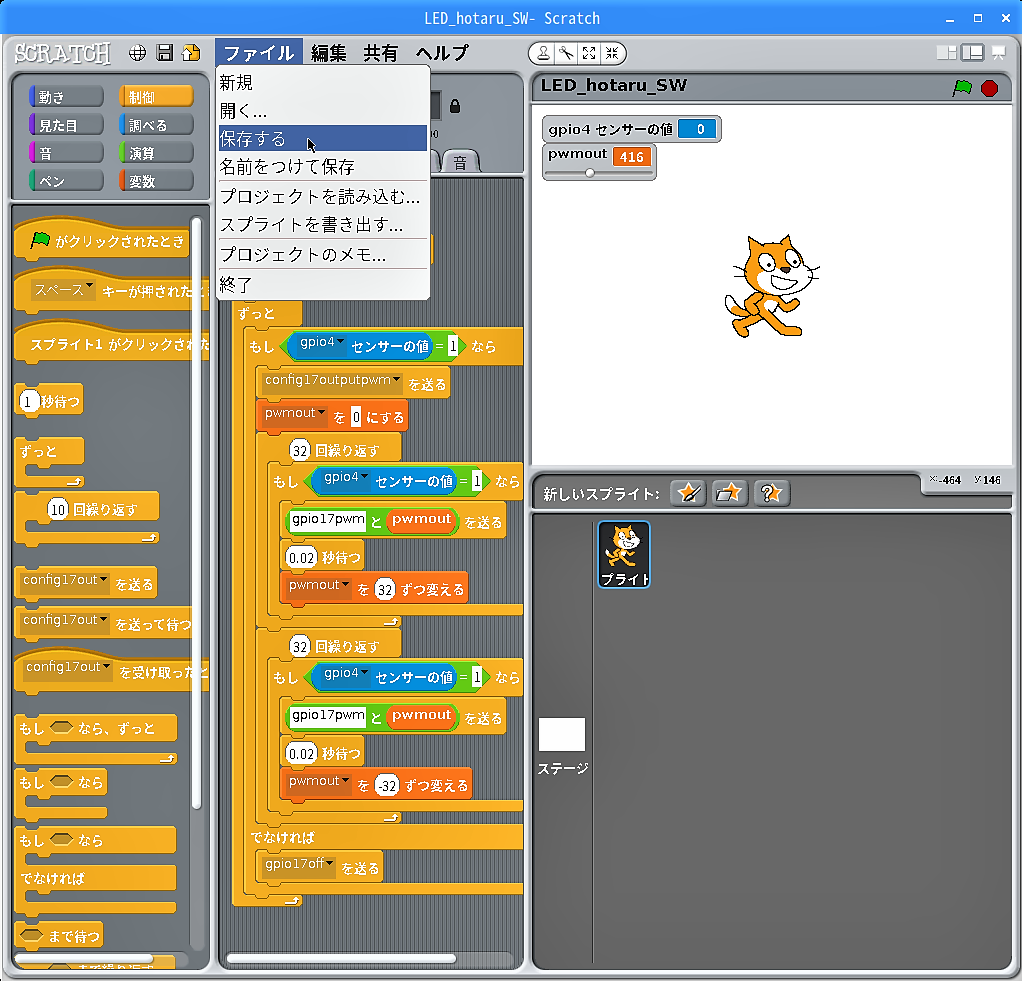
メニューバーの「ファイル」→「保存する」をクリックして参照するスクリプトを上書きします。
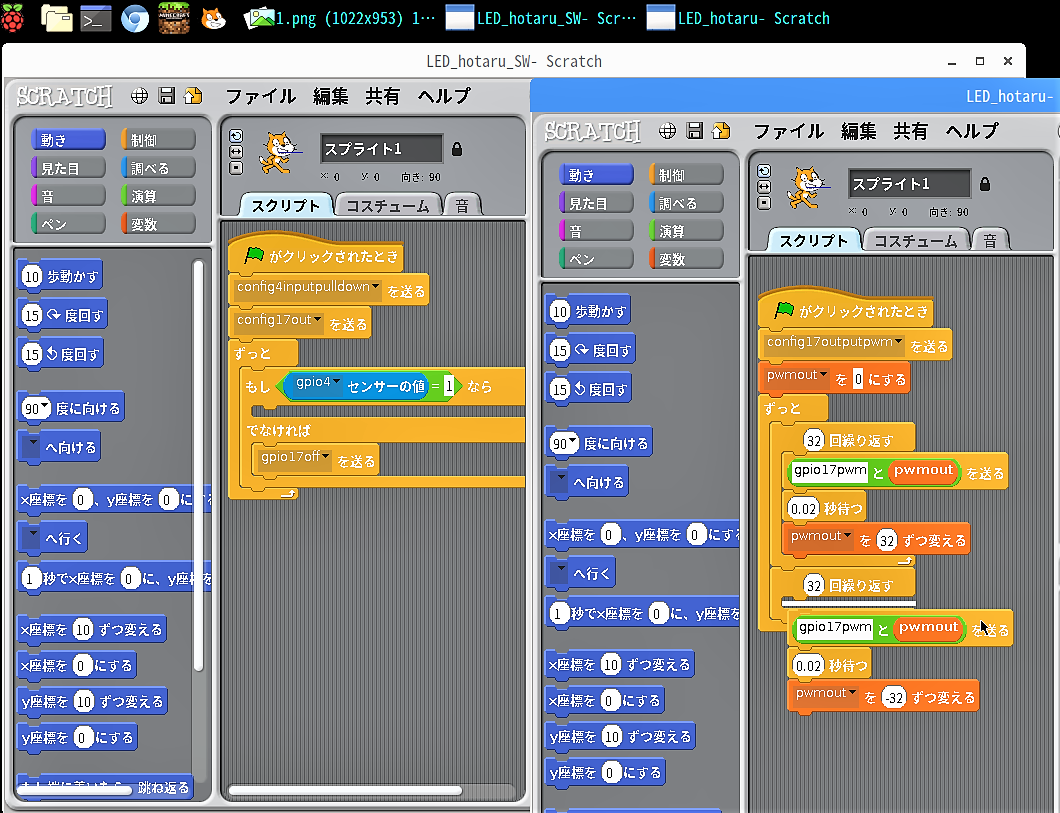
LEDの明滅スクリプトを作る
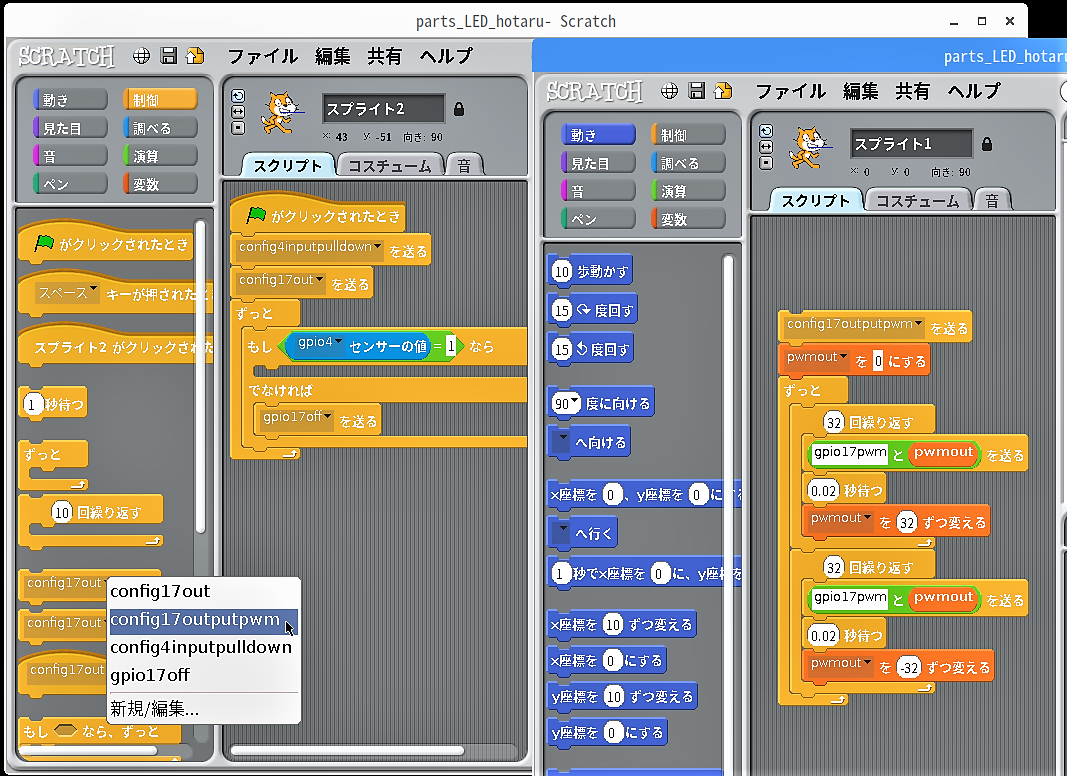
カテゴリー「制御」のブロック「 ( config17out▼ ) を送る」の”▼”をクリックして出るメニューから「config17outputpwm」をクリックします。
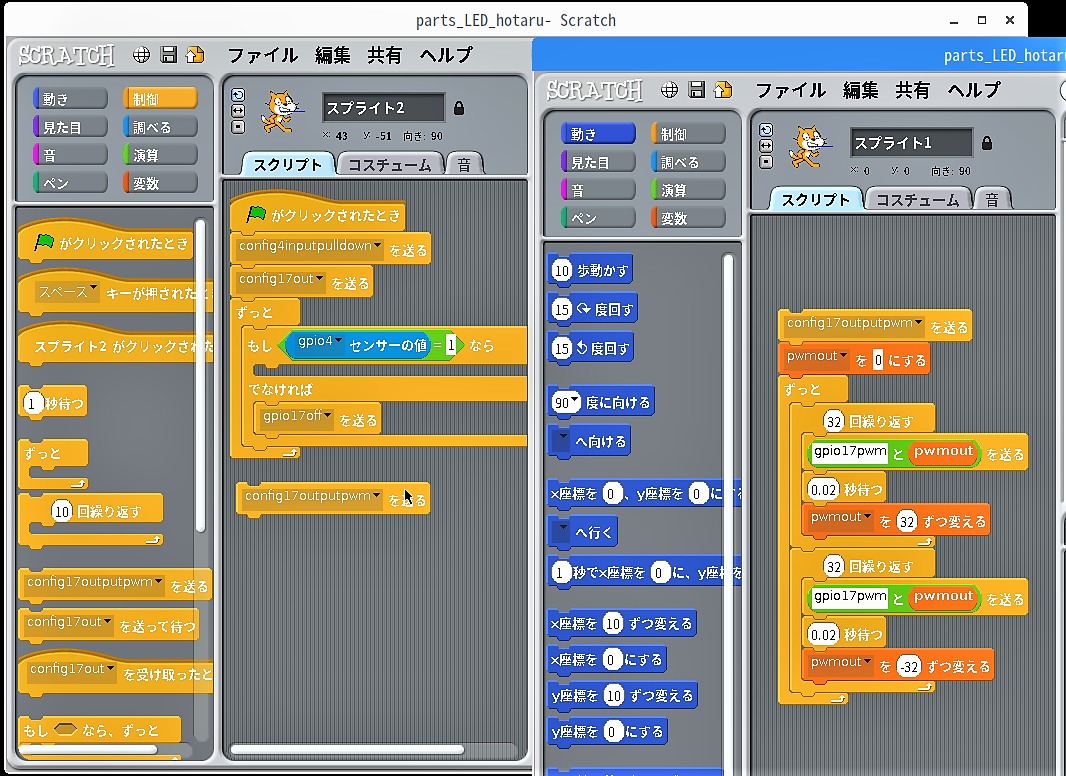
できたブロック「 ( config17outputpwm▼ ) を送る」をスクリプトエリアに引き出します。
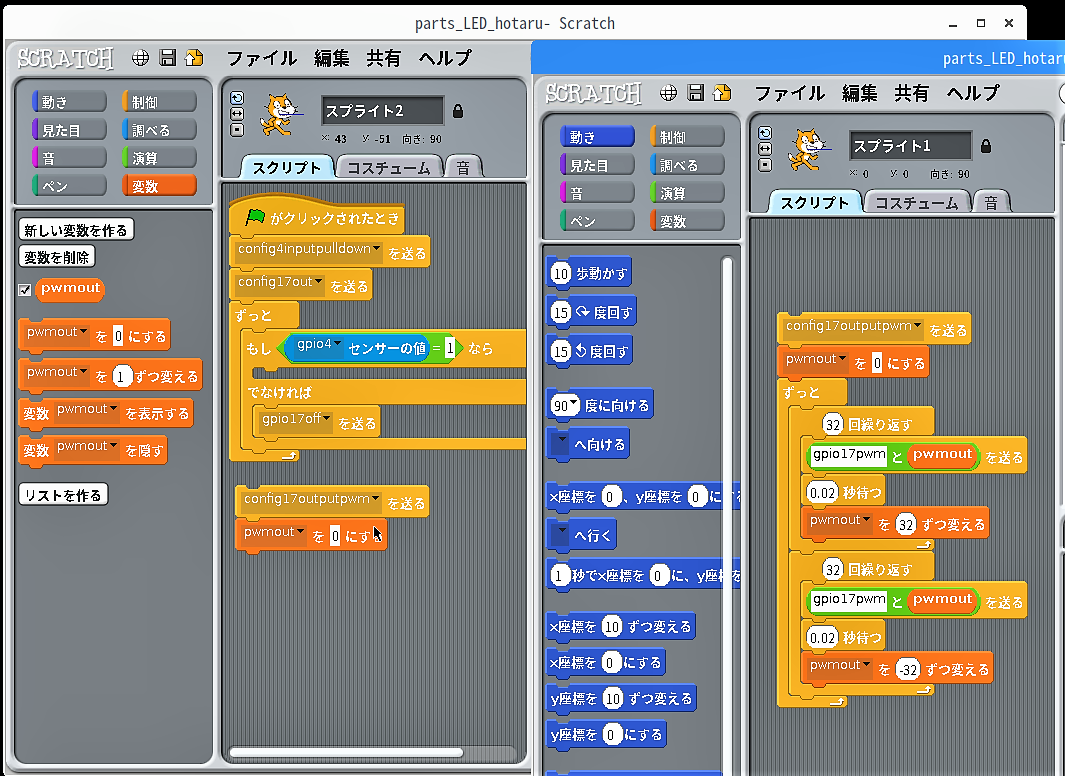
カテゴリー「変数」のブロック「 ( pwmout▼ ) を ( 0 ) にする」をスクリプトエリアに引き出し、ブロック「 ( config17outputpwm▼ ) を送る」の下に繋ぎます。
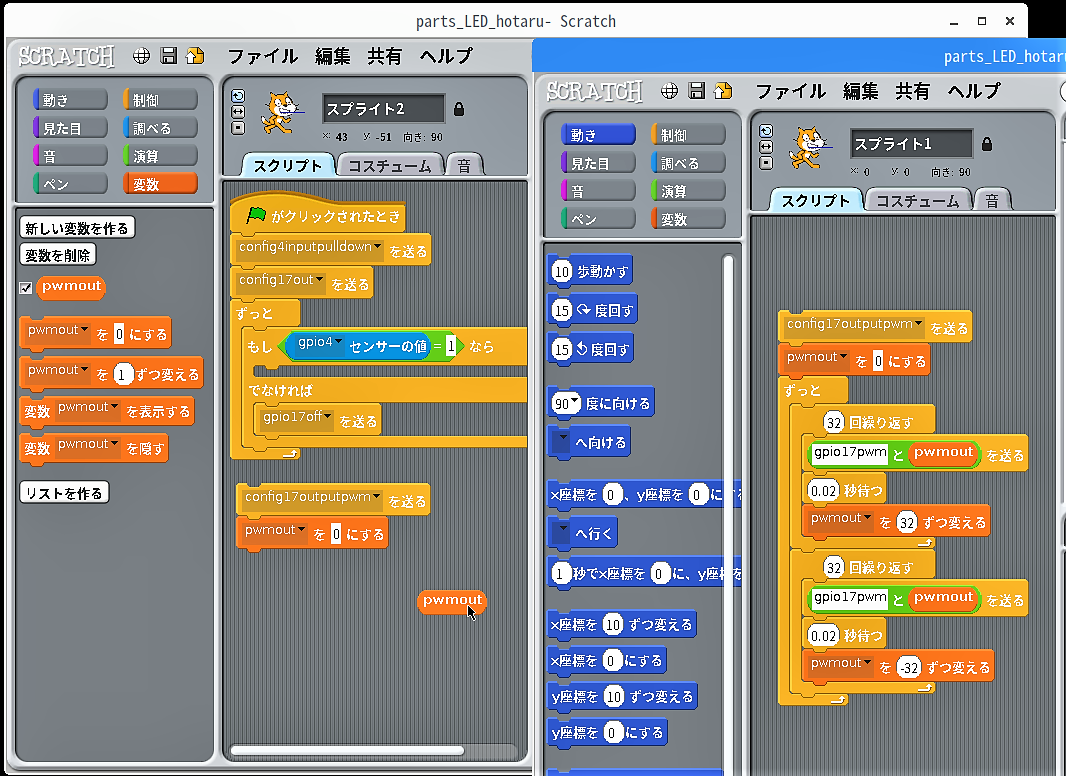
カテゴリー「変数」のブロック「pwmout」をスクリプトエリアに引き出します。
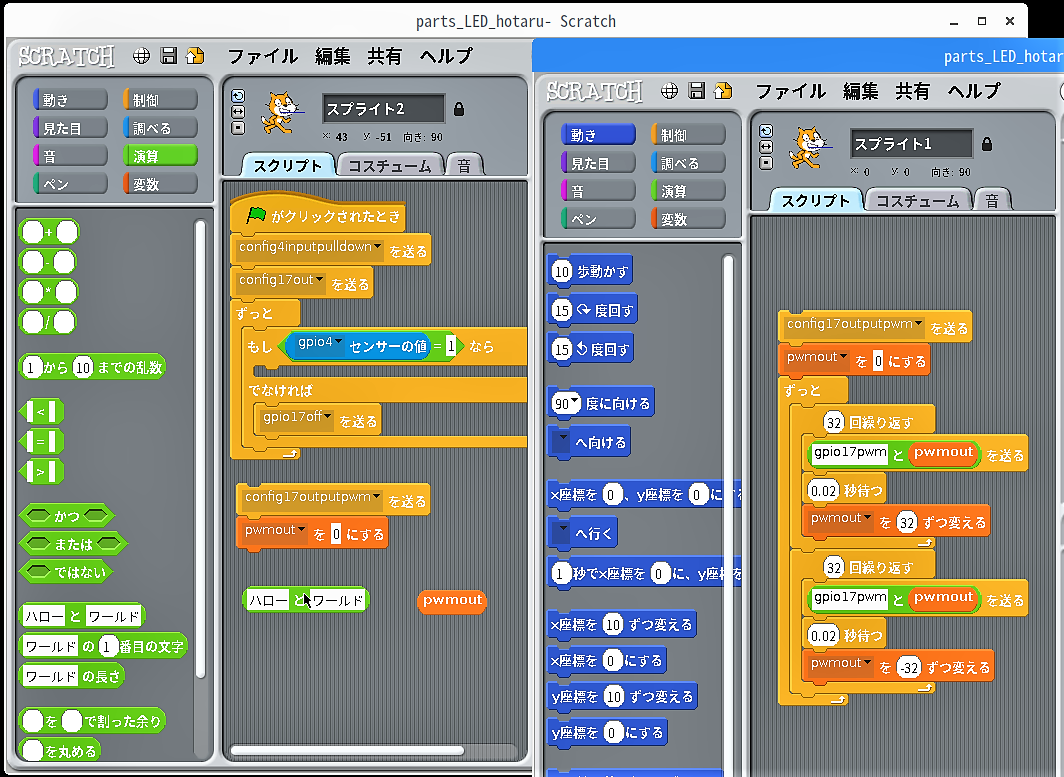
カテゴリー「演算」のブロック「 ( ハロー ) と ( ワールド ) 」をスクリプトエリアに引き出します。
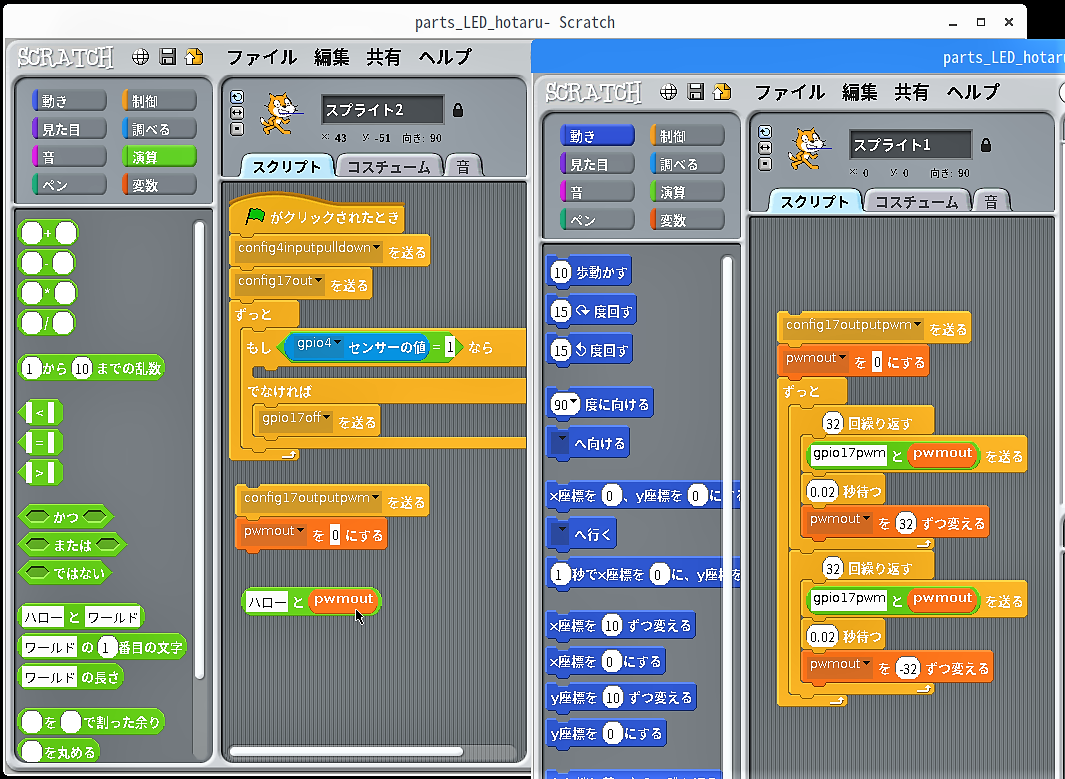
ブロック「pwmout」をブロック「 ( ハロー ) と ( ワールド ) 」の”( ワールド )”に当て嵌めます。
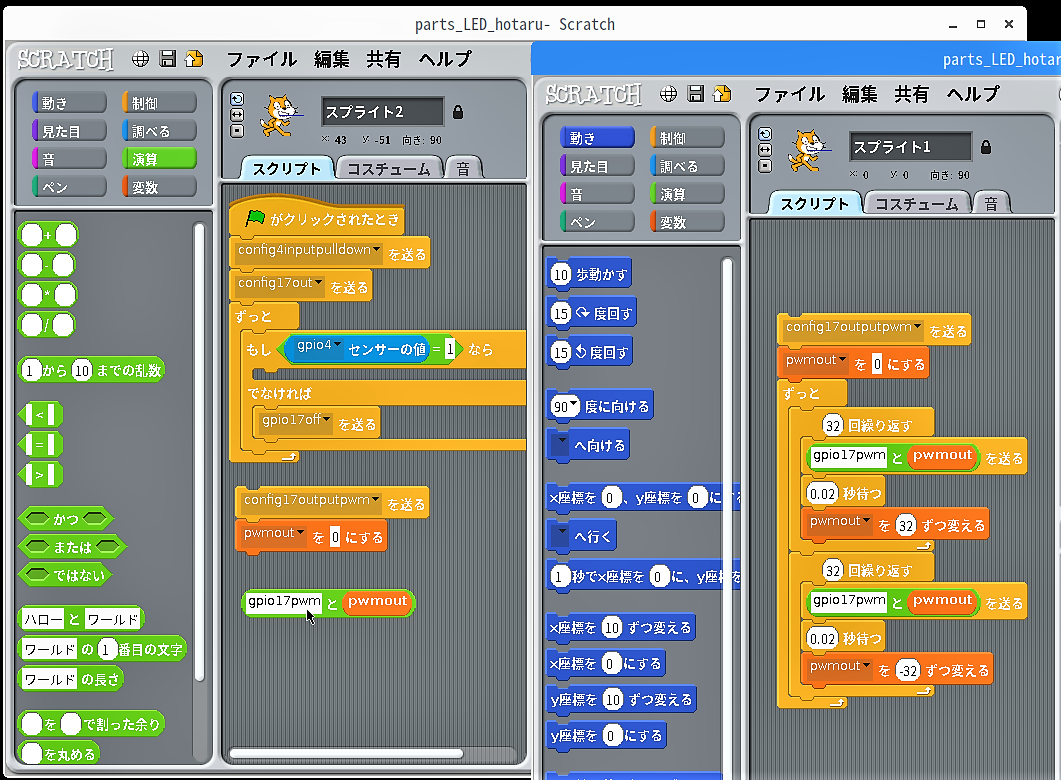
ブロック「 ( ハロー ) と ( pwmout ) 」の”ハロー”をクリックして”gpio17pwm”で上書きします。
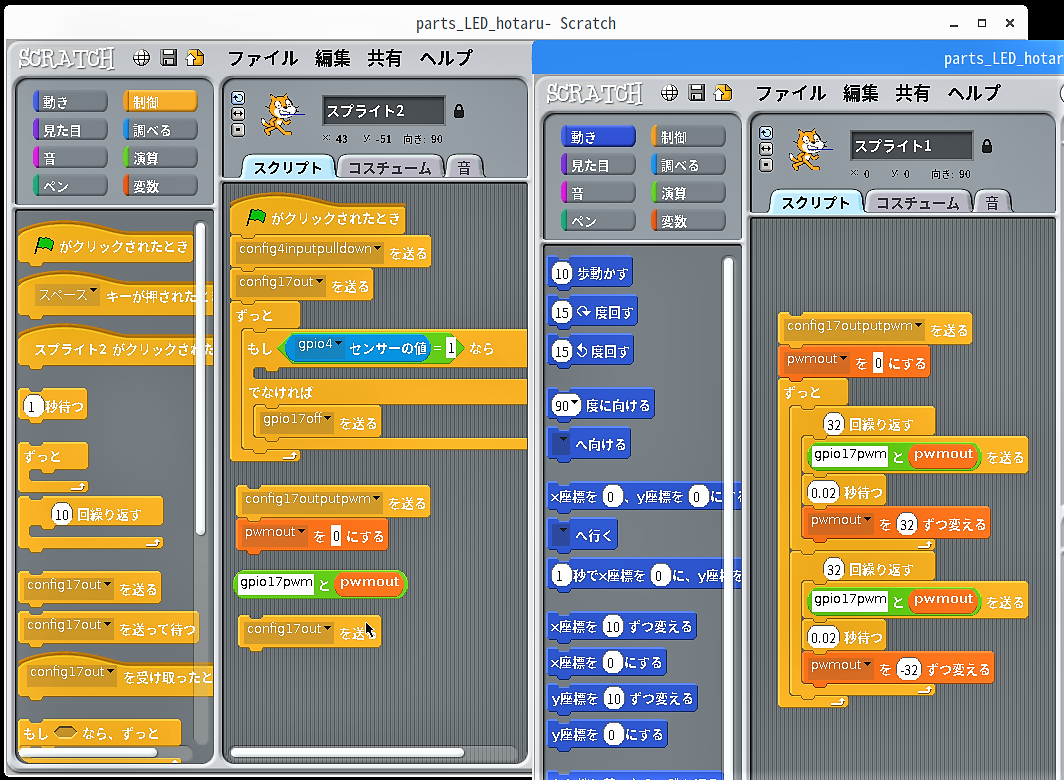
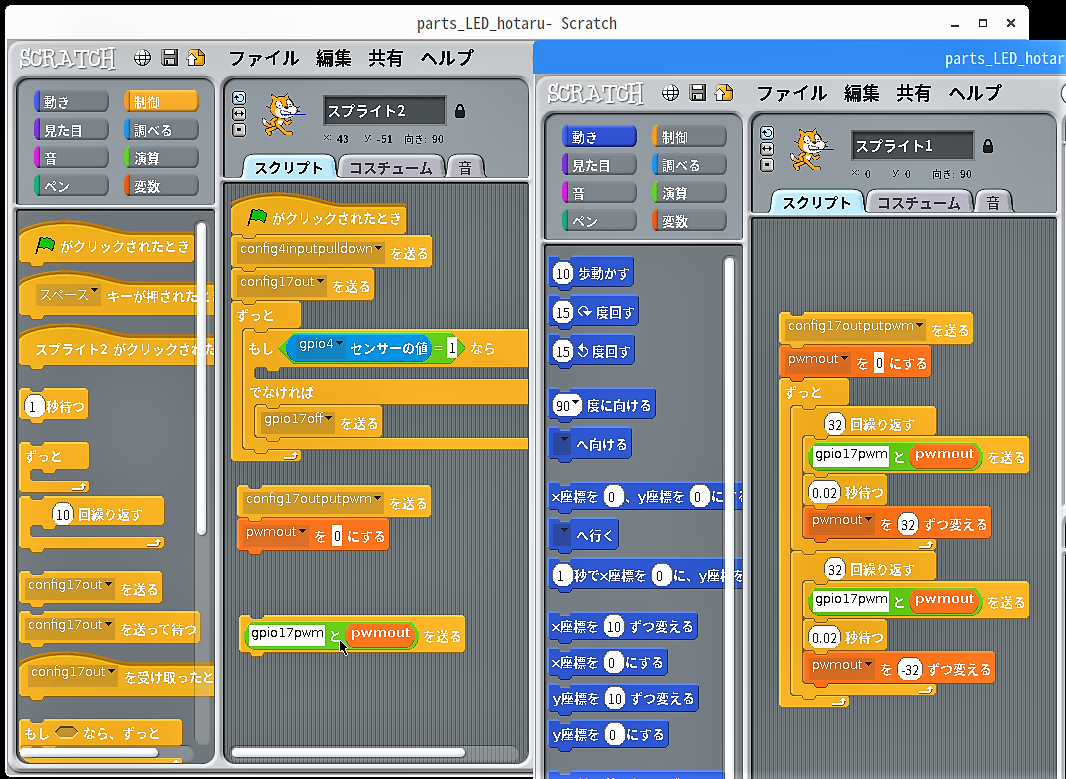
カテゴリー「制御」のブロック「 ( config17out▼ ) を送る」をスクリプトエリアに引出します。
ブロック「 ( gpio17pwm ) と ( pwmout ) 」をブロック「 ( config17out▼ ) を送る」の”( ▼ )”に当て嵌めます。
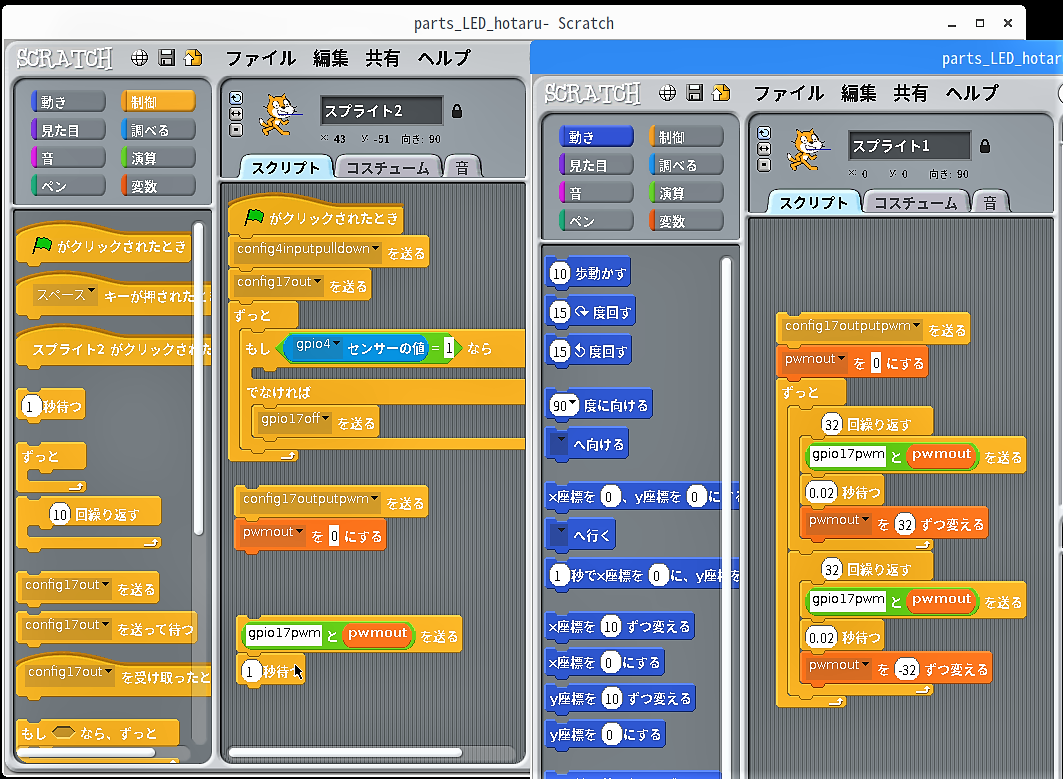
カテゴリー「制御」のブロック「 ( 1 ) 秒待つ」をブロック「{ ( gpio17pwm ) と ( pwmout ) }を送る」の下に繋ぎます。
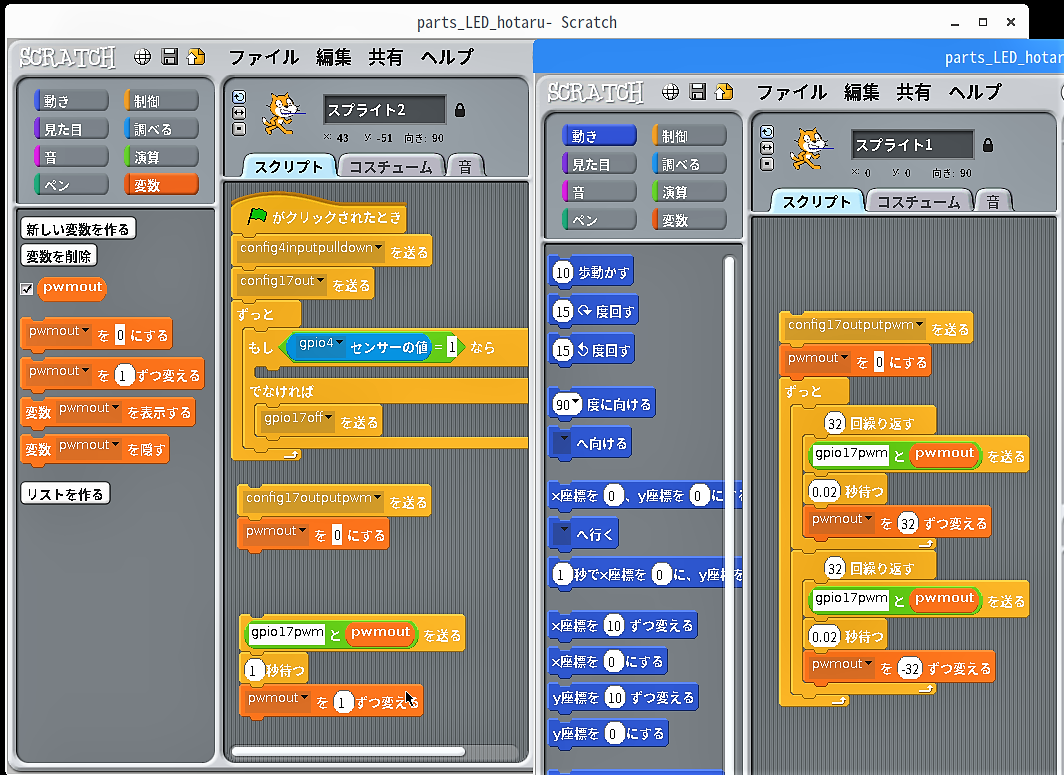
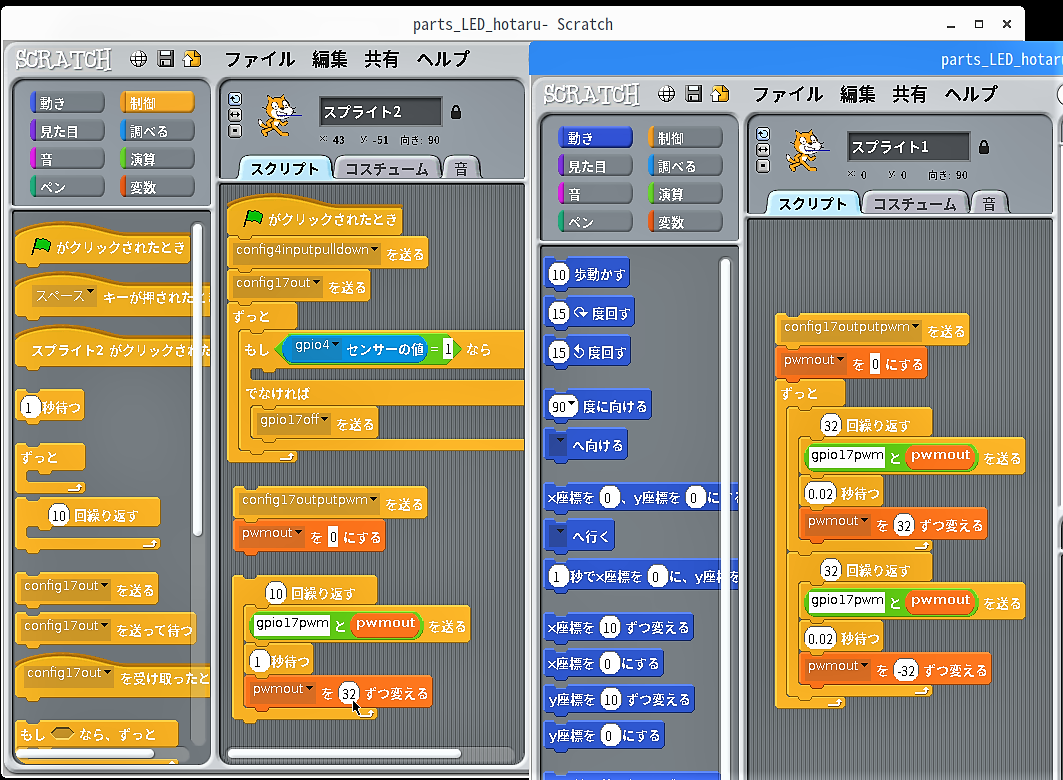
カテゴリー「変数」のブロック「 ( pwmout▼ ) を ( 1 ) ずつ変える」をブロック「 ( 1 ) 秒待つ」の下に繋ぎます。
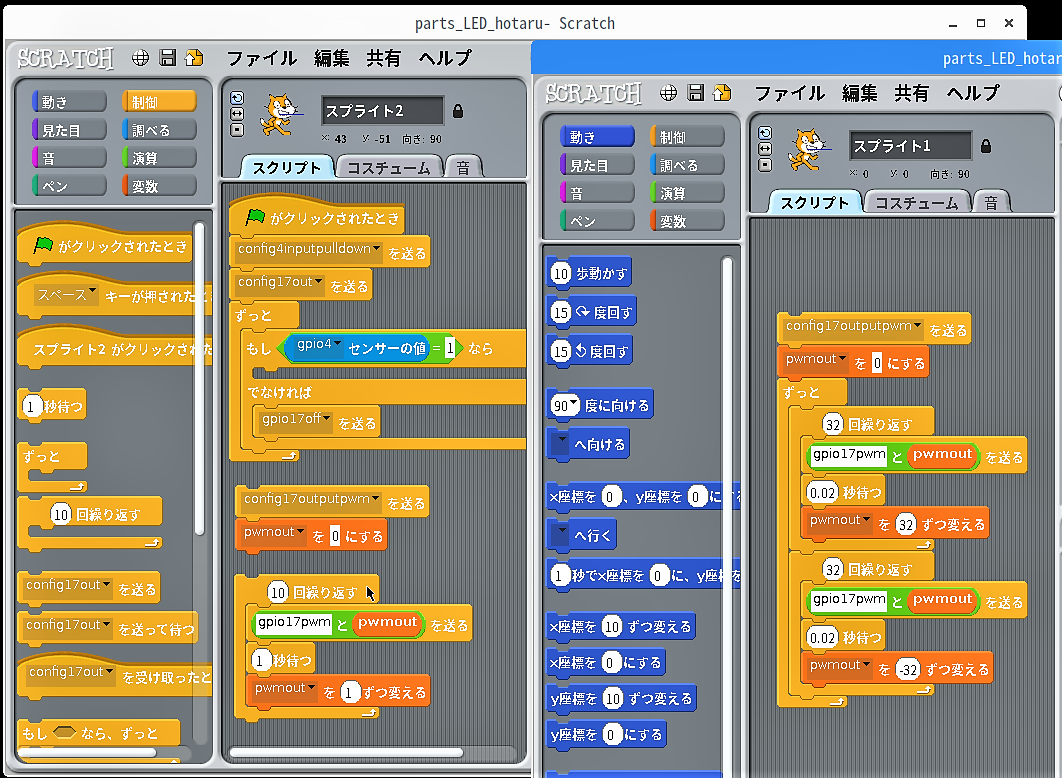
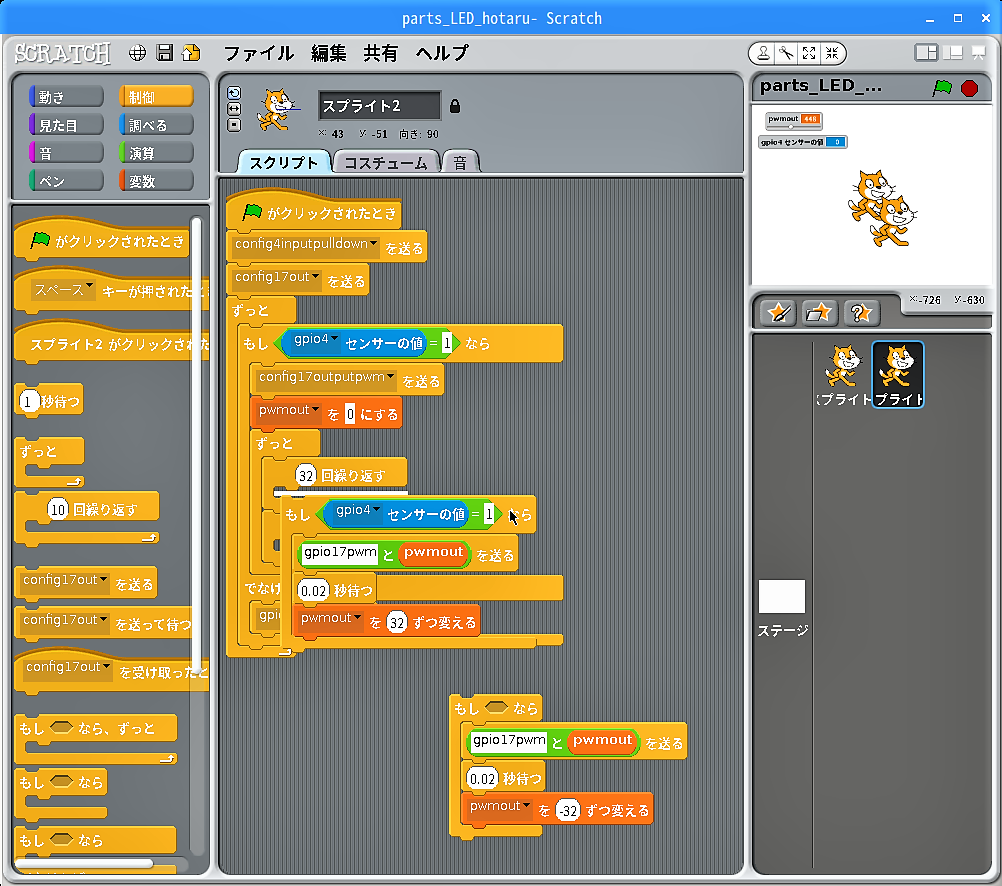
カテゴリー「制御」のブロック「 ( 10 ) 回繰り返す」の内側に3つのブロックを抱え込ませます。
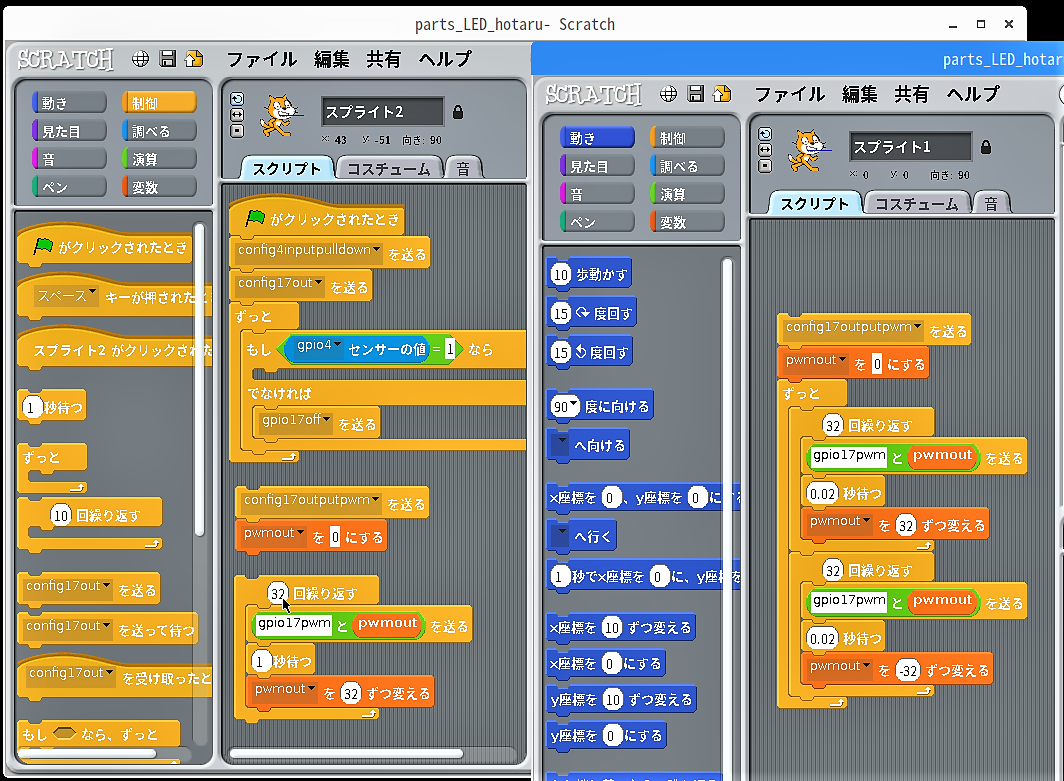
PWMの0~1023の1024ステップを32ステップづつ変化させる為、ブロック「 ( pwmout▼ ) を ( 1 ) ずつ変える」の”1″を”32″で上書きします
PWMの0~1023の1024ステップを32ステップづつ32回で変化させる為、ブロック「 ( 10 ) 回繰り返す」の”10″を”32″で上書きします。
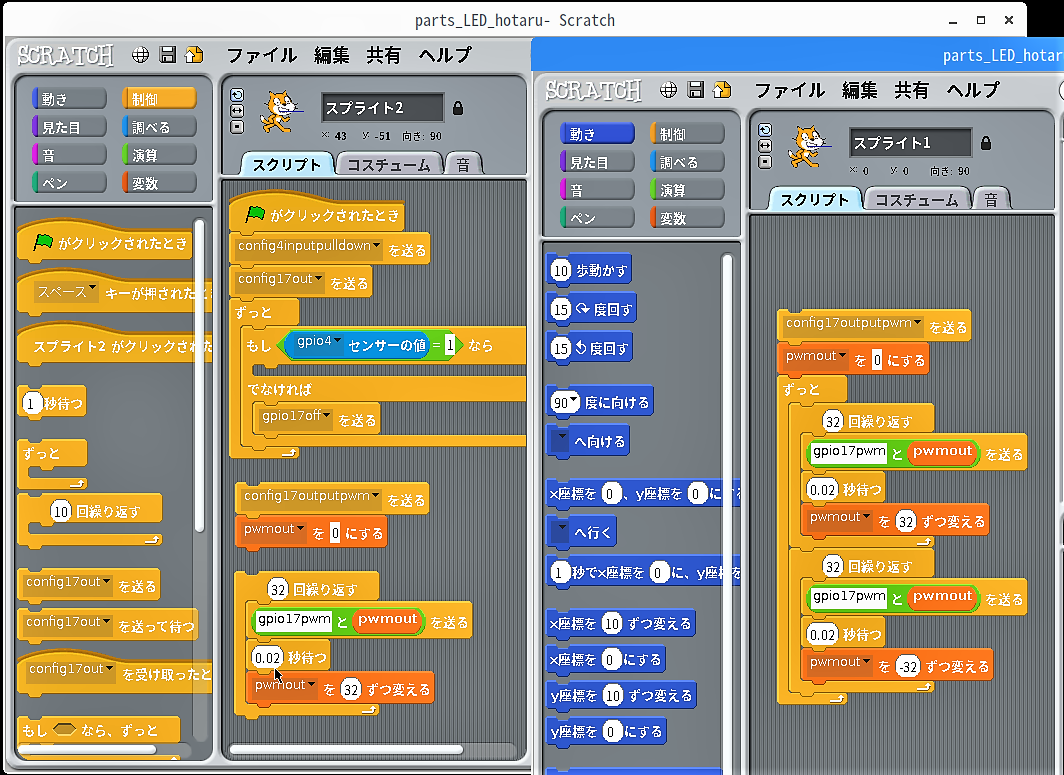
LEDの明滅サイクルを ( 32×2×0.02=1.28秒 ) とする為、ブロック「 ( 1 ) 秒待つ」の”1″を”0.02″で上書きします。
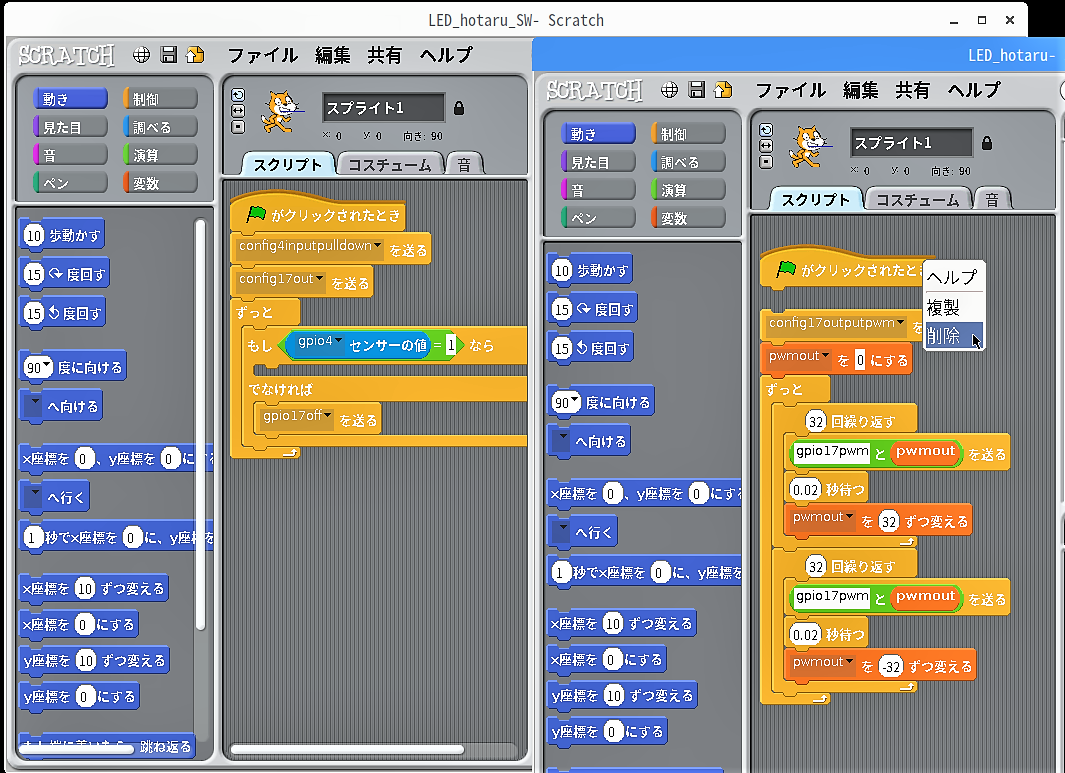
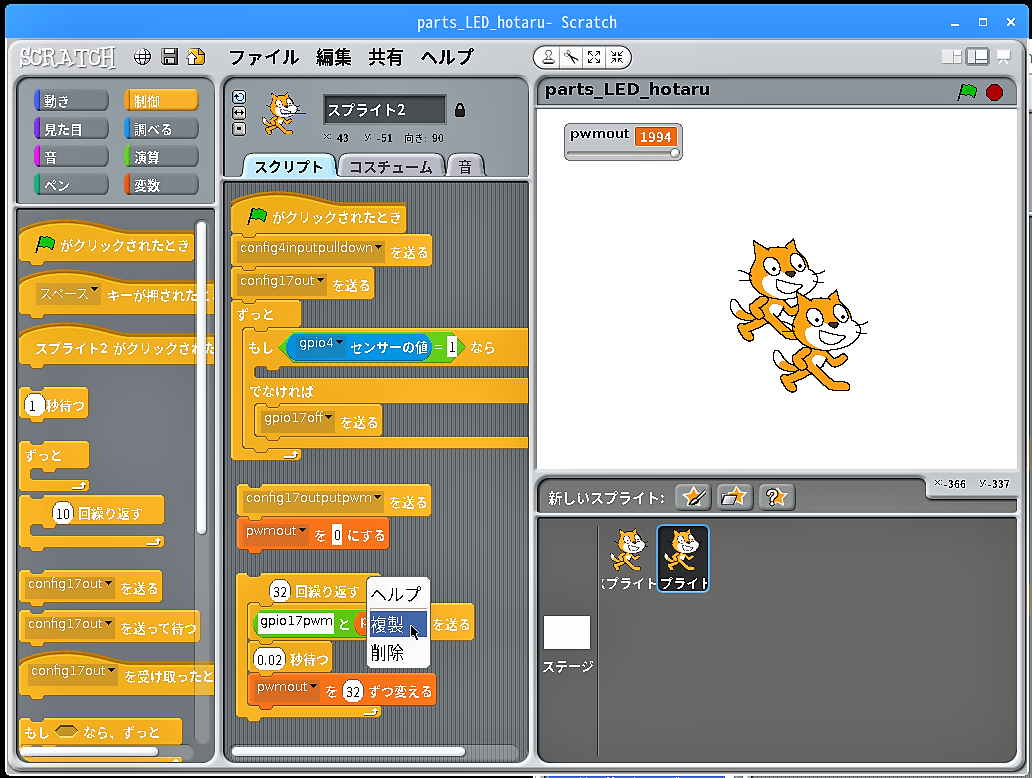
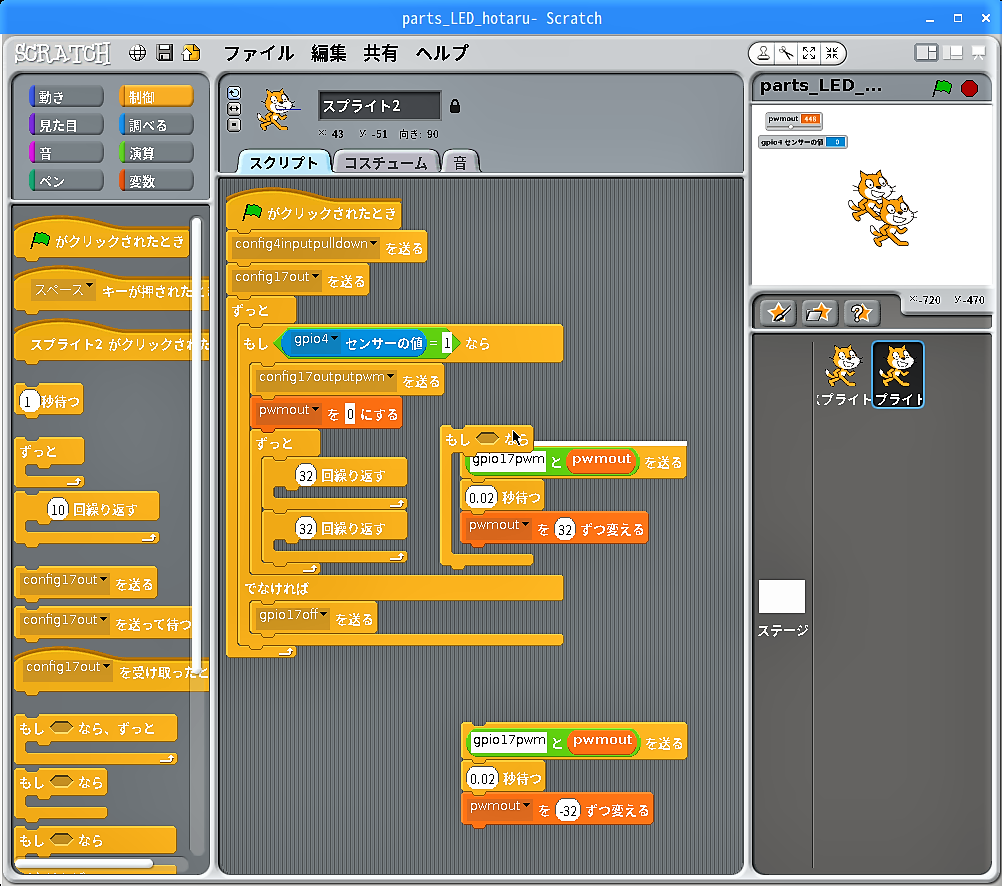
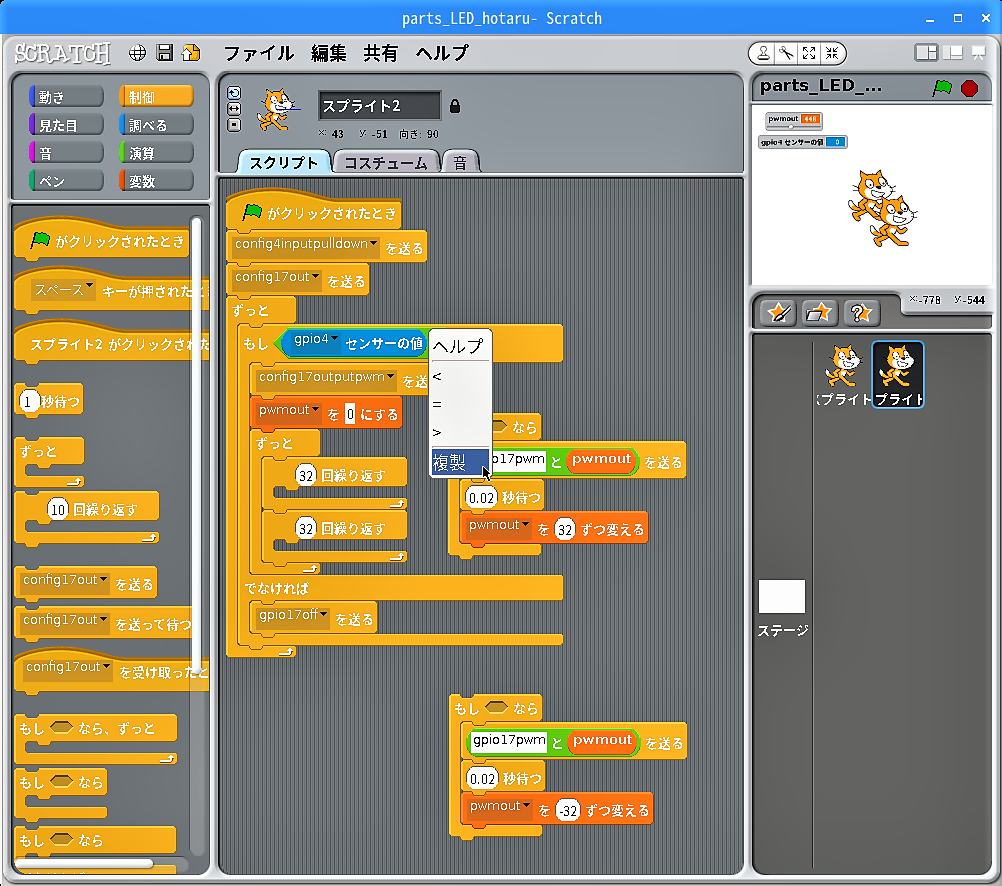
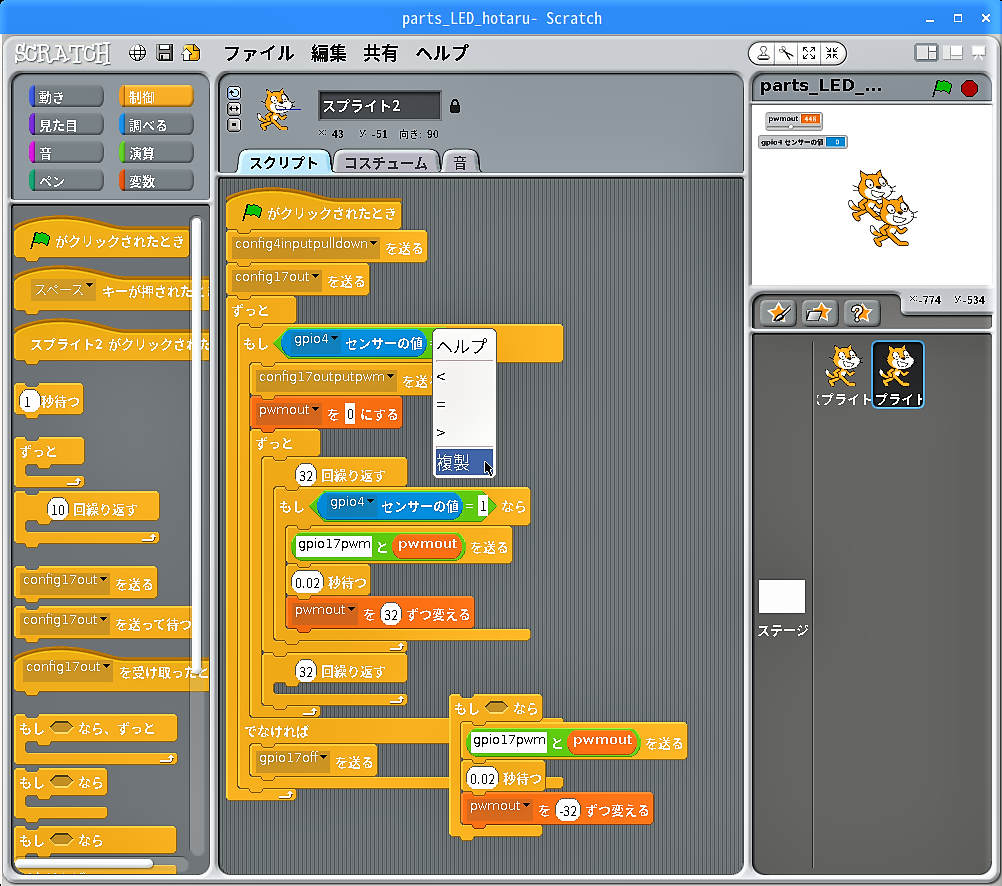
ブロック「 ( 32 ) 回繰り返す」を右クリックして出るメニューから「複製」をクリックします。
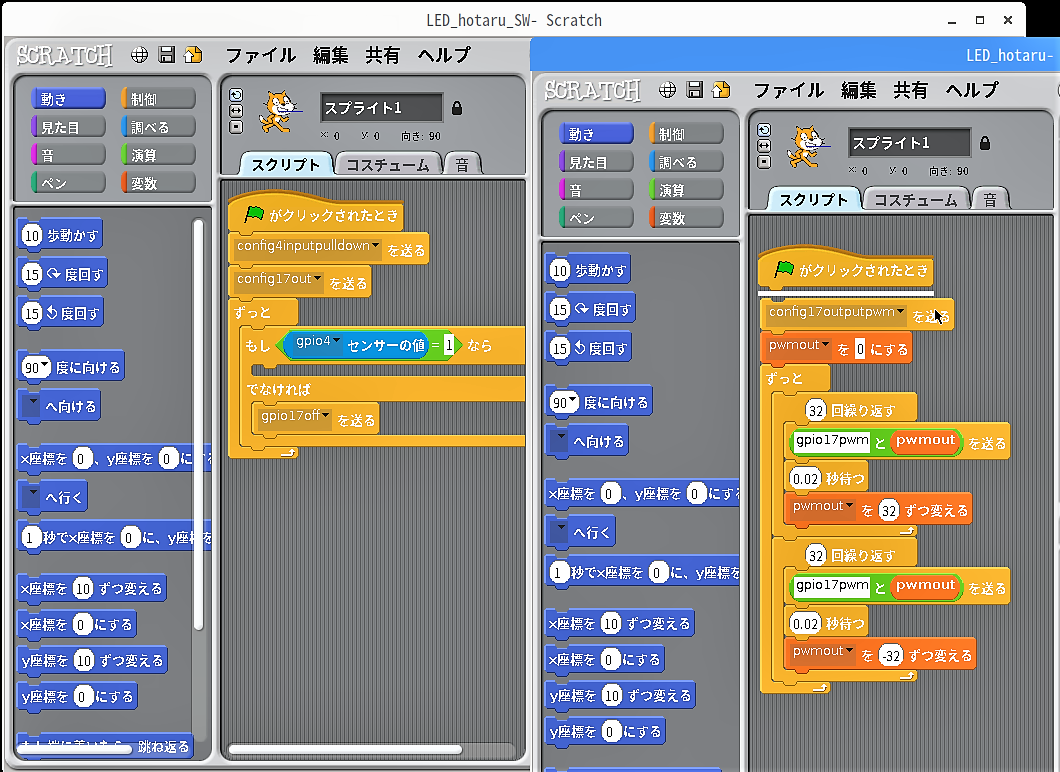
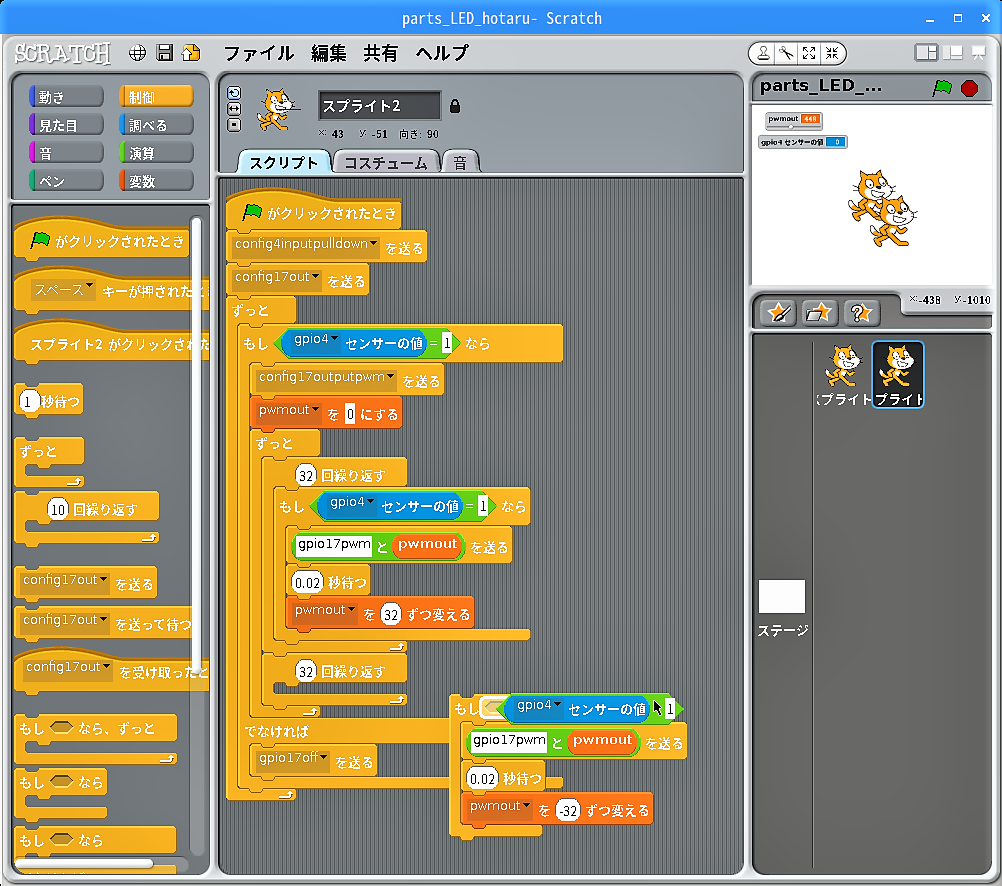
複製したスクリプト「 ( 32 ) 回繰り返す」を上下に繋ぎます。
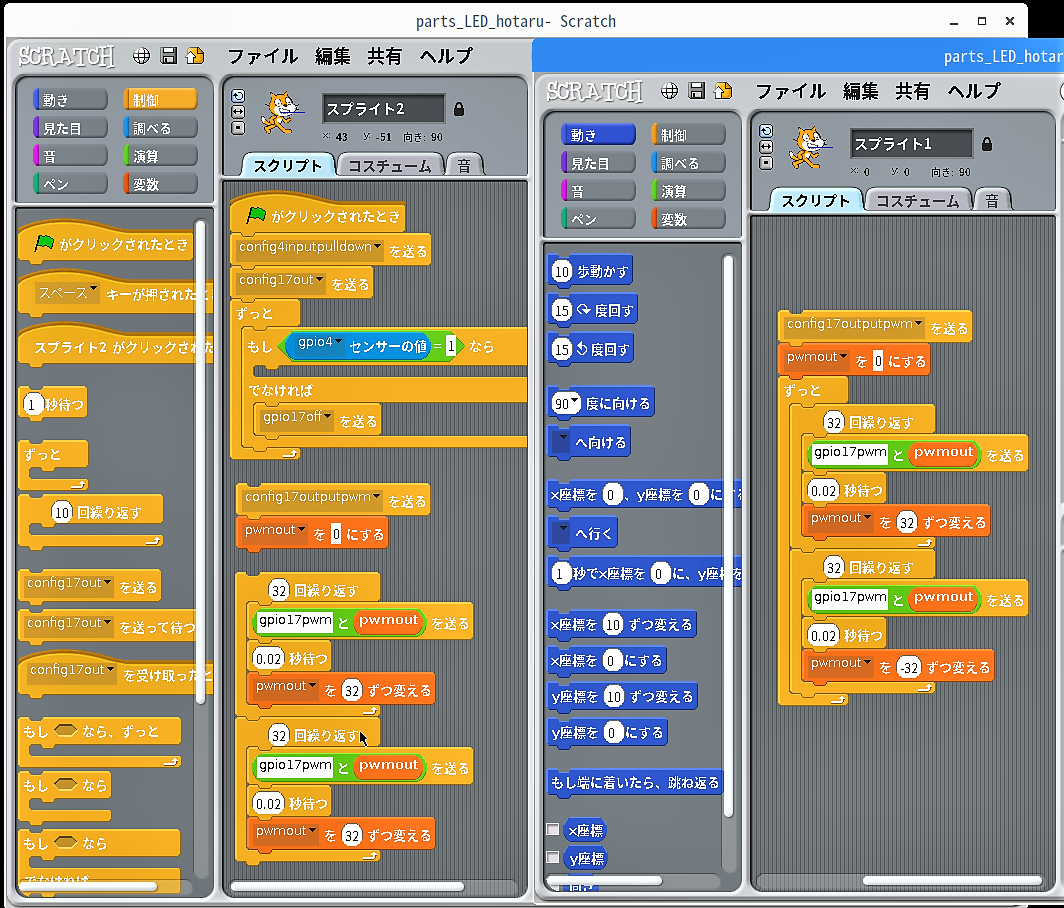
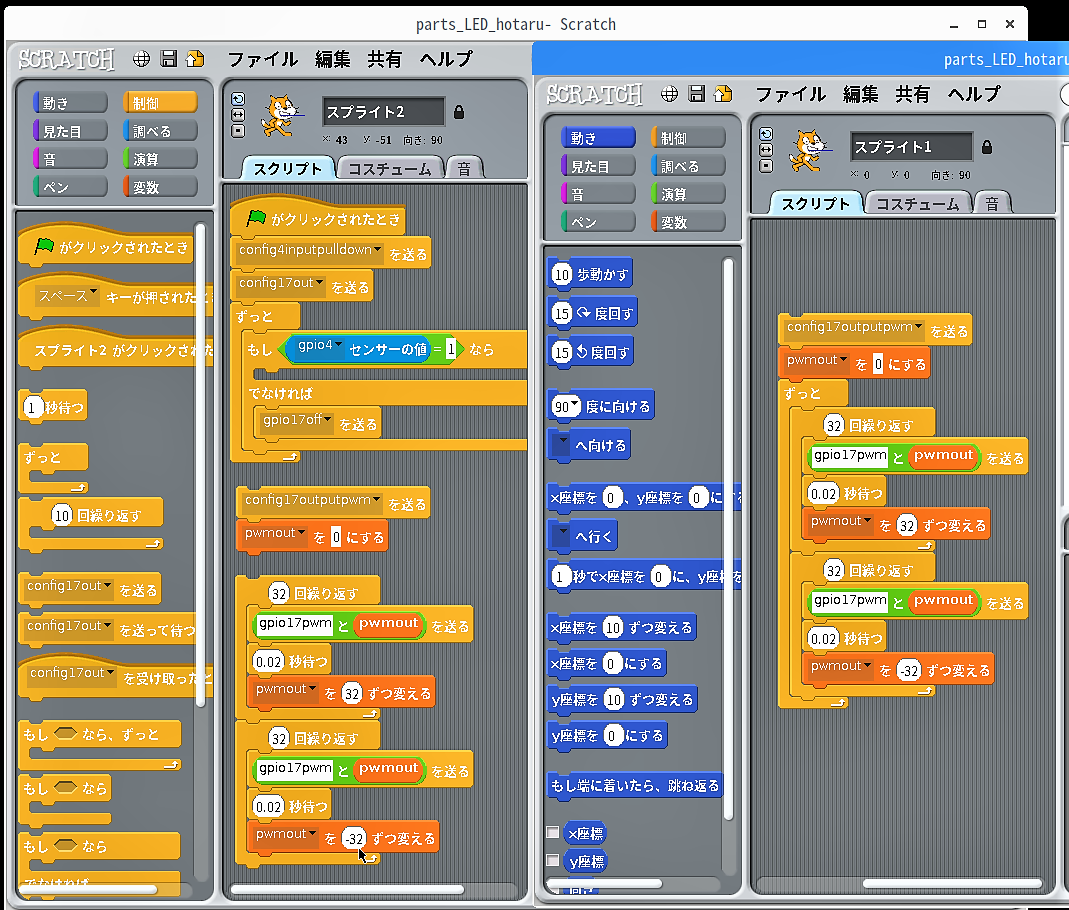
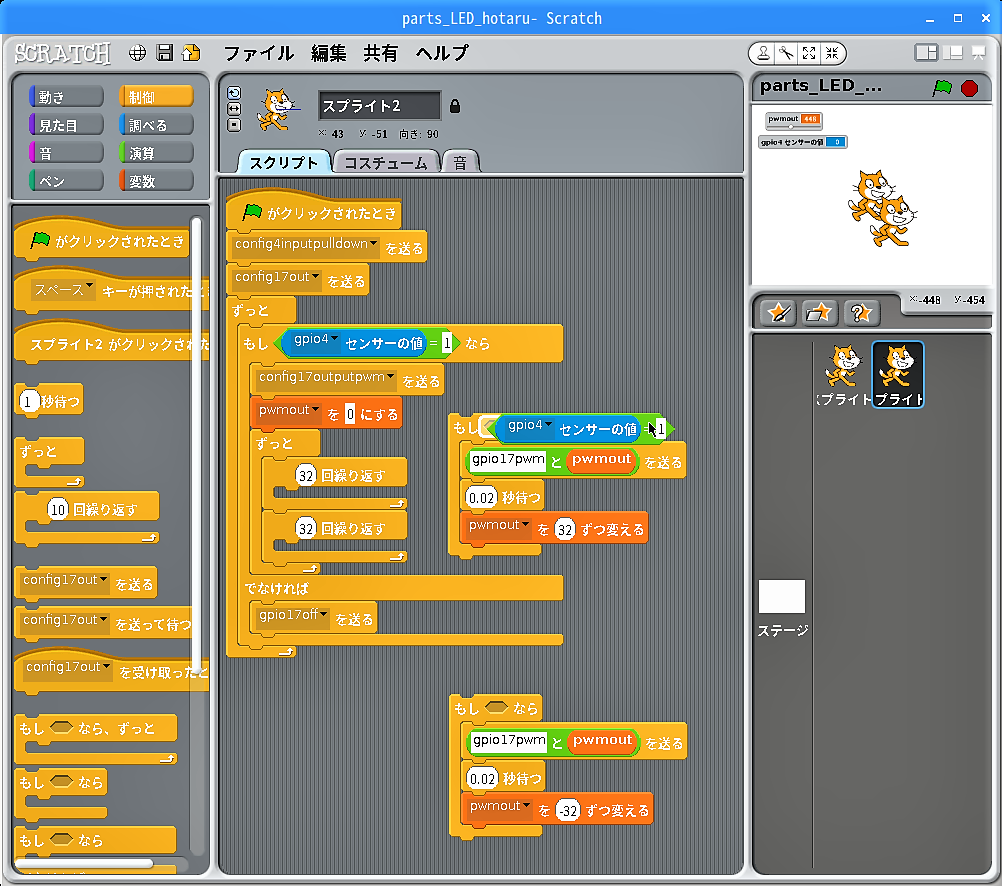
複製したスクリプトの後半でLEDの明るさを下げる為、ブロック「 ( pwmout▼ ) を ( 32 ) ずつ変える」の”32″を”–32″で上書きします。
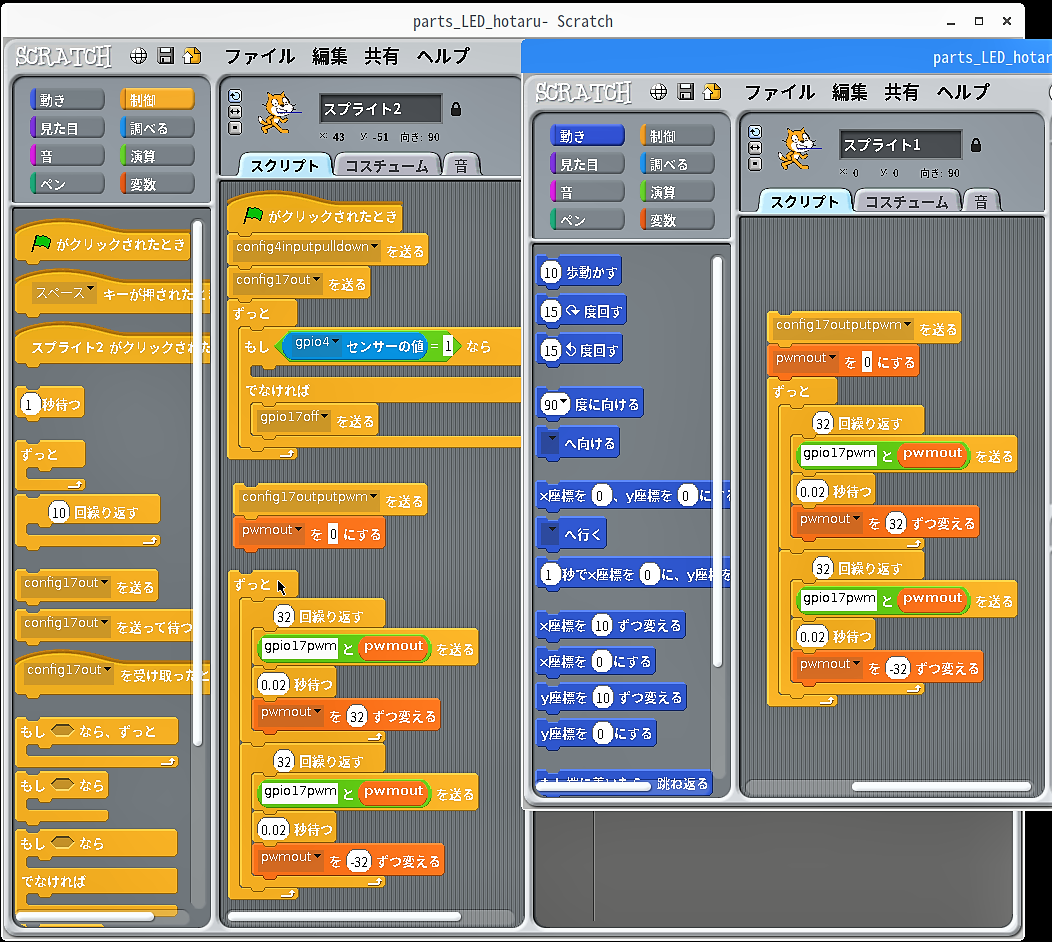
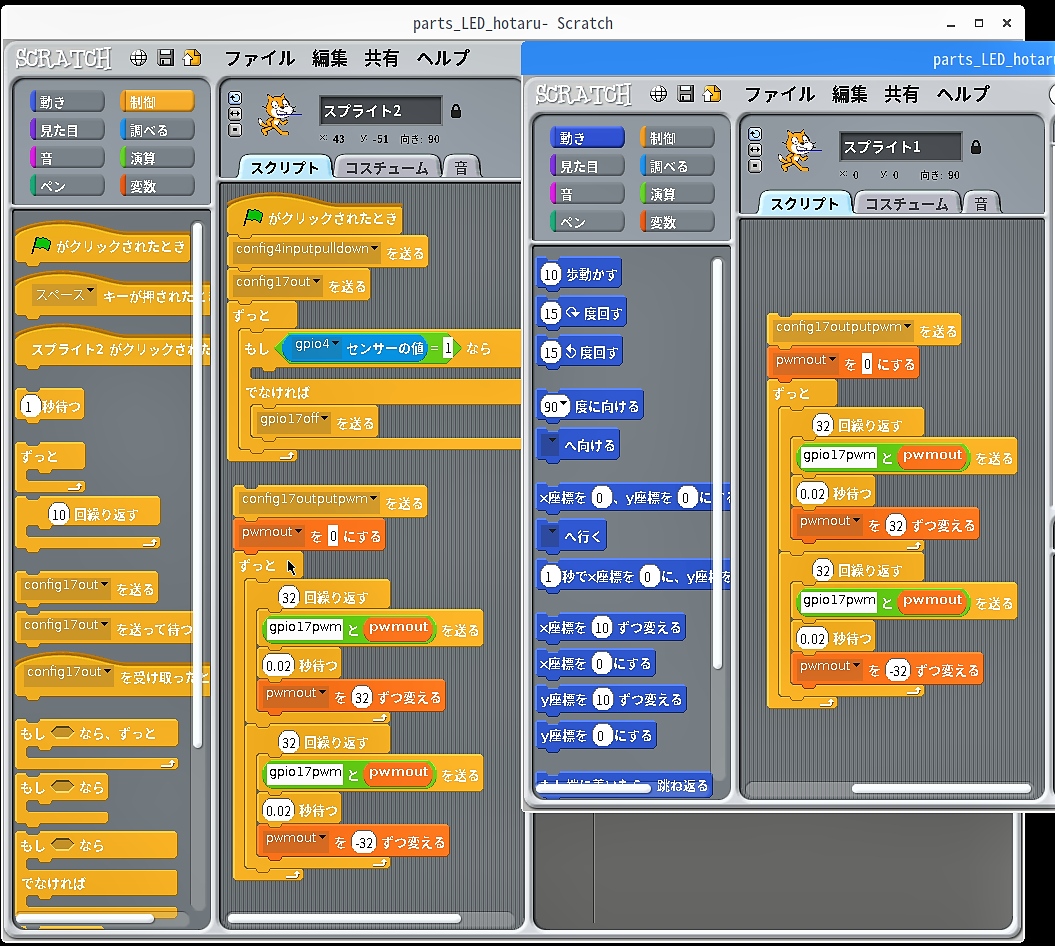
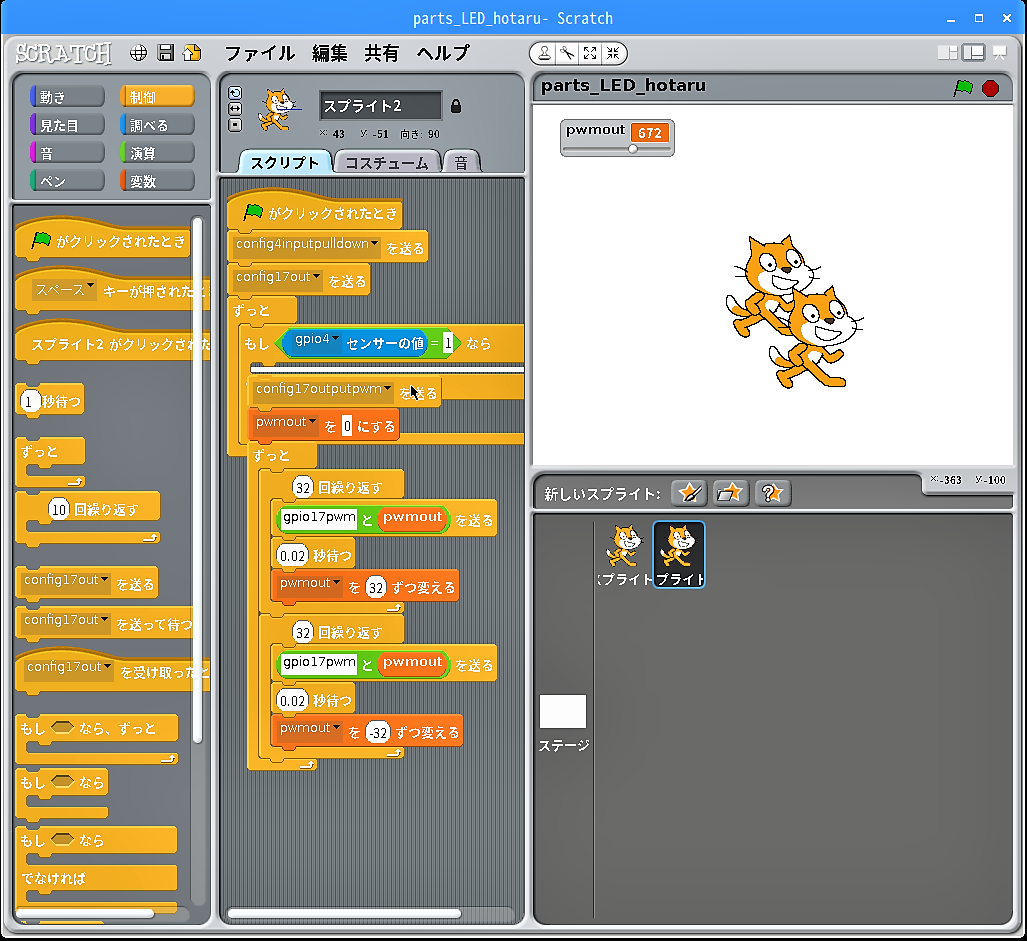
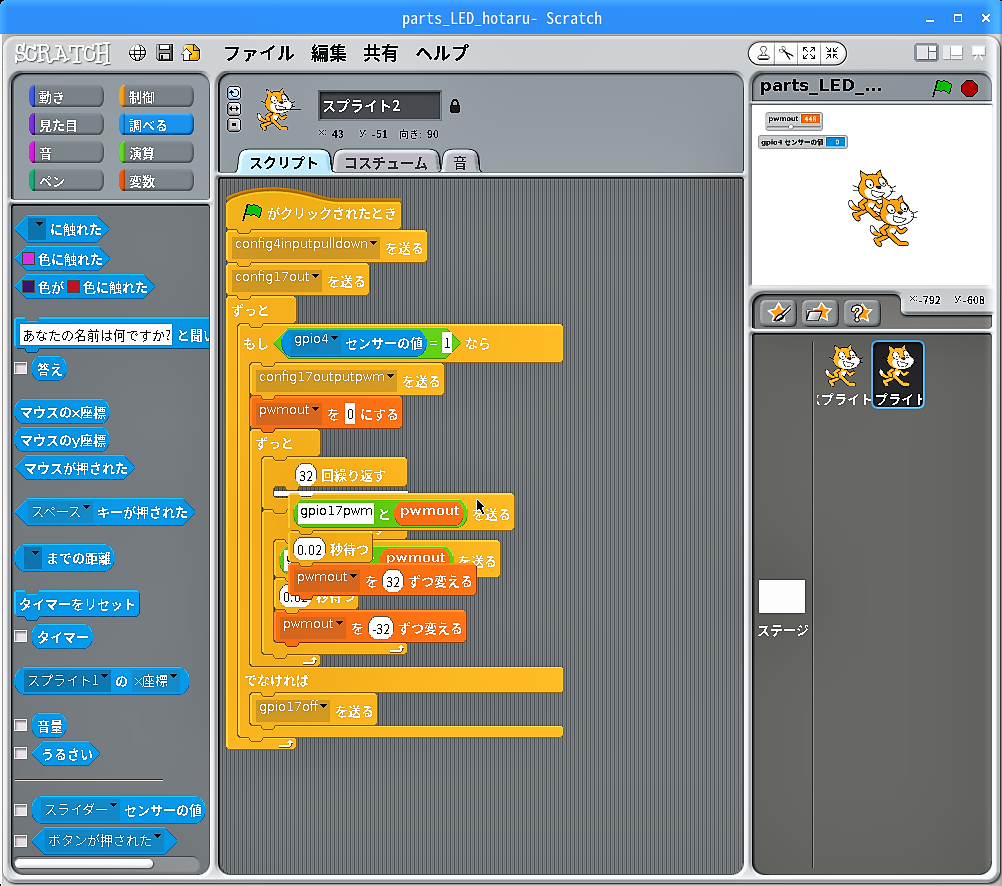
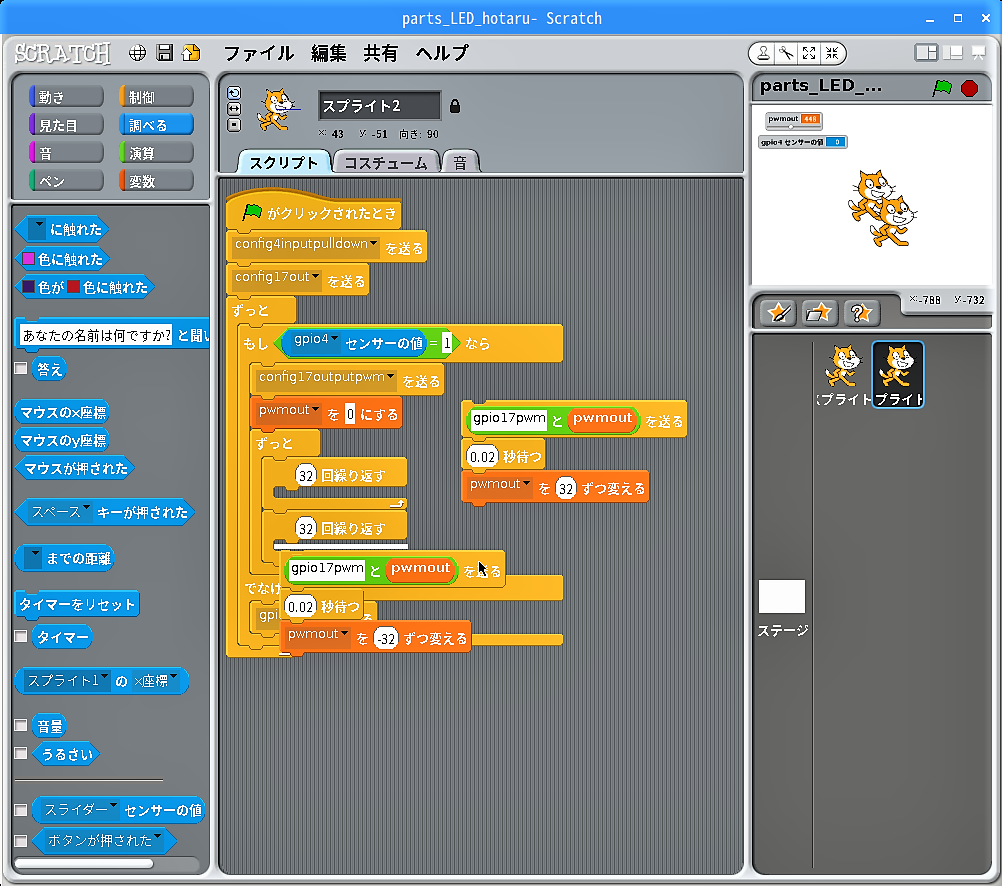
ブロック「ずっと」の内側にLEDを明滅させるスクリプトを抱え込ませます。
ブロック「ずっと」をブロック「 ( pwmout▼ ) を ( 0 ) にする」の下に繋ぎます。
LEDの明滅スクリプトをベースのスクリプトに組み込む
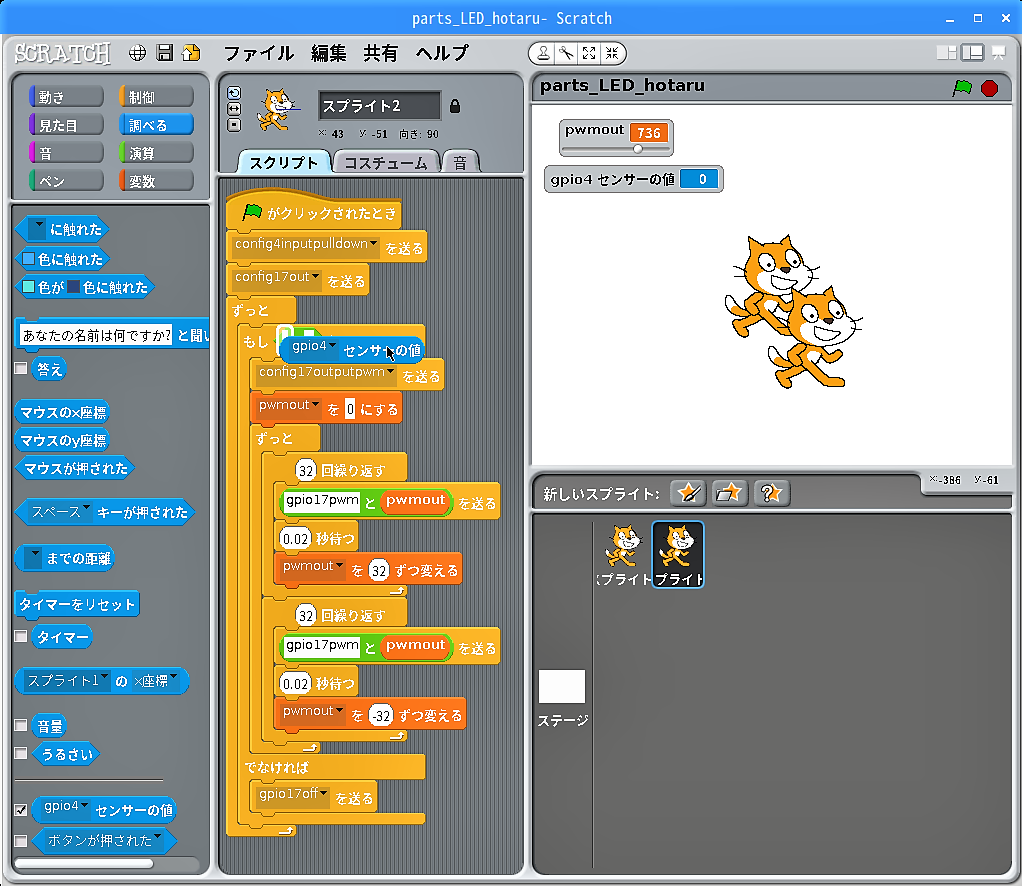
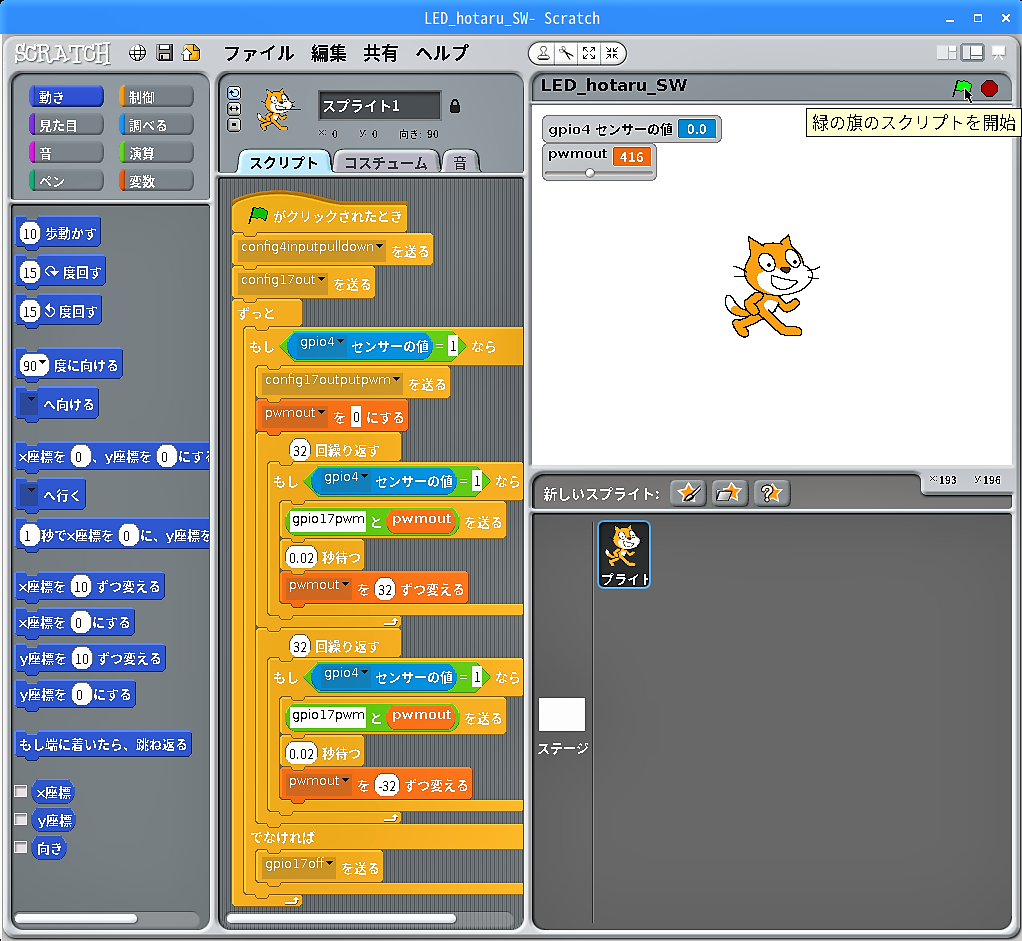
スクリプトを実行してみる
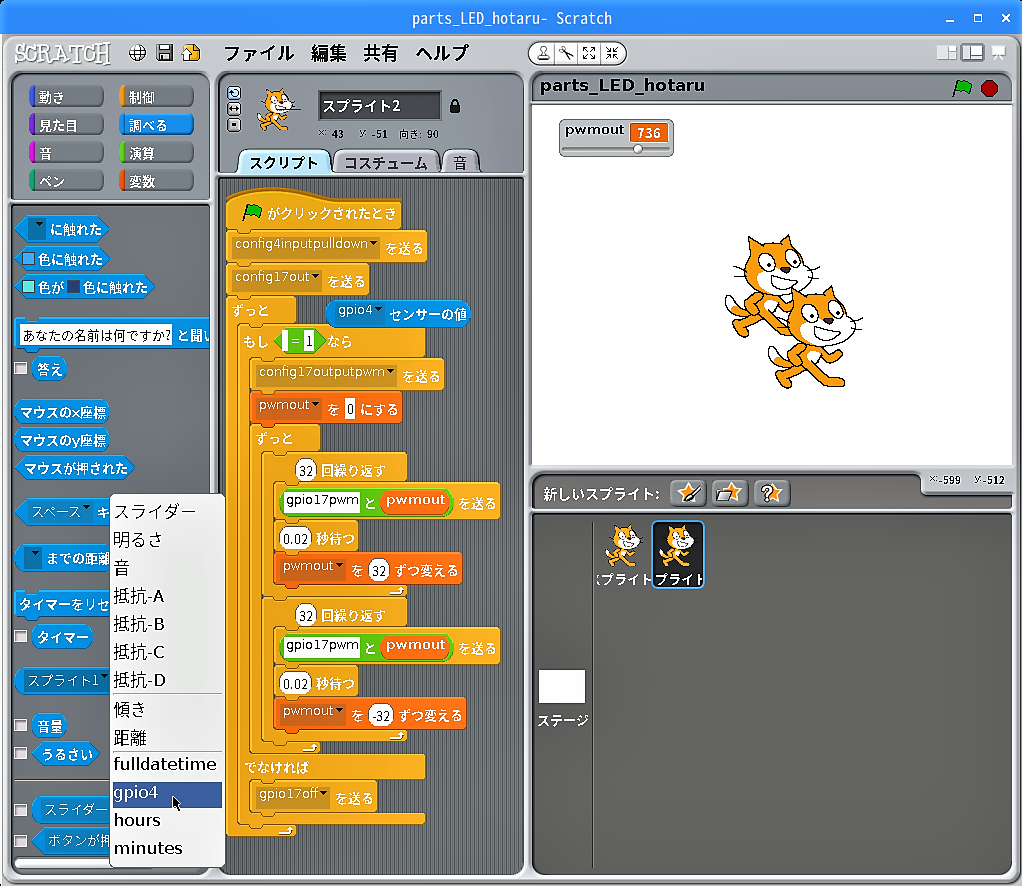
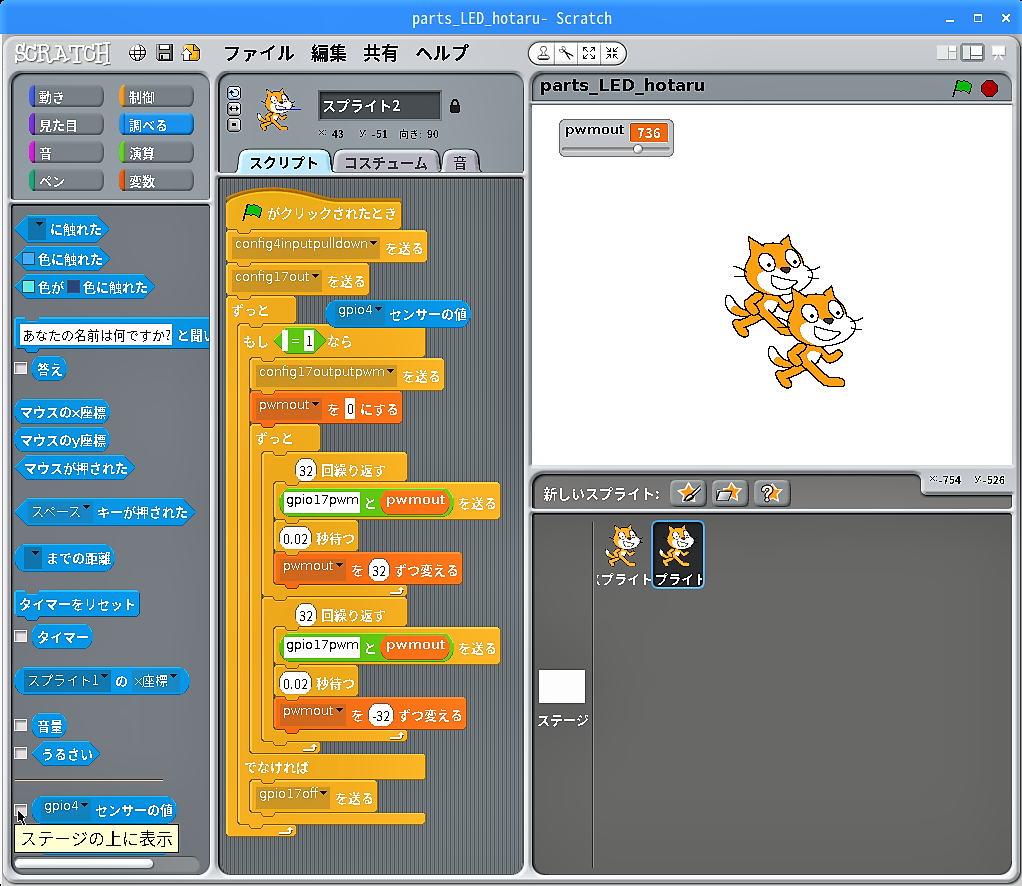
変数モニターの再起動
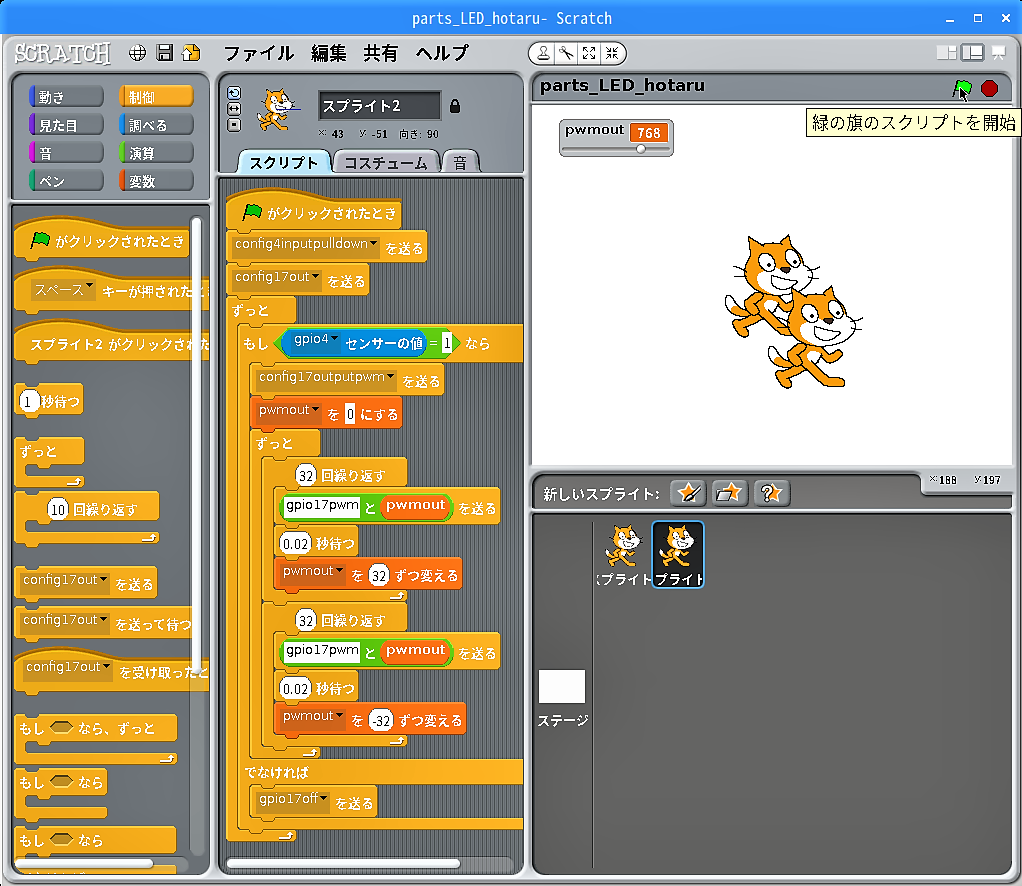
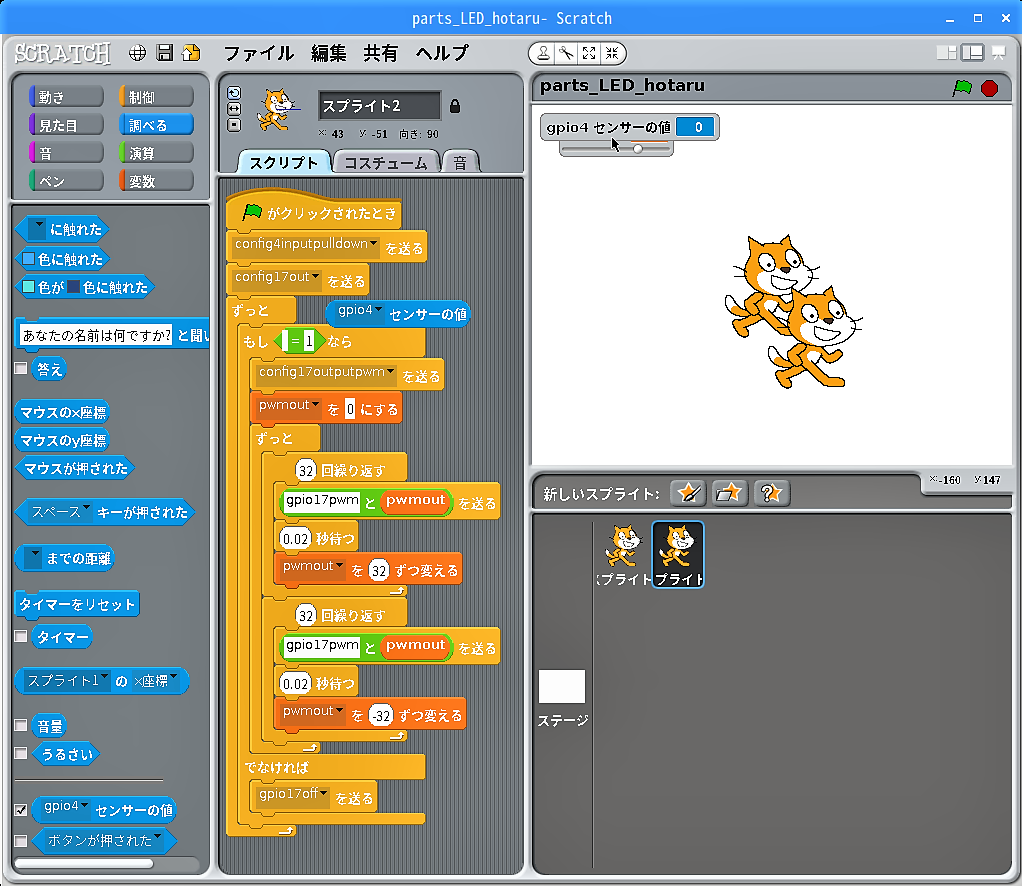
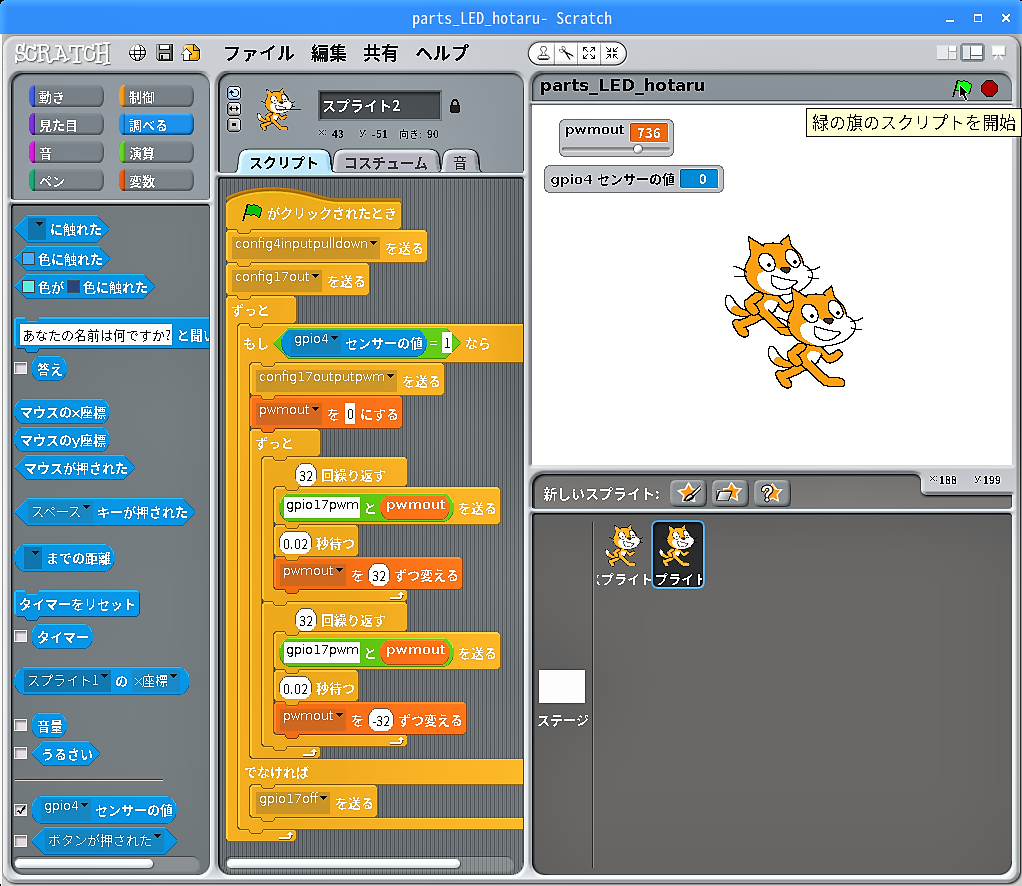
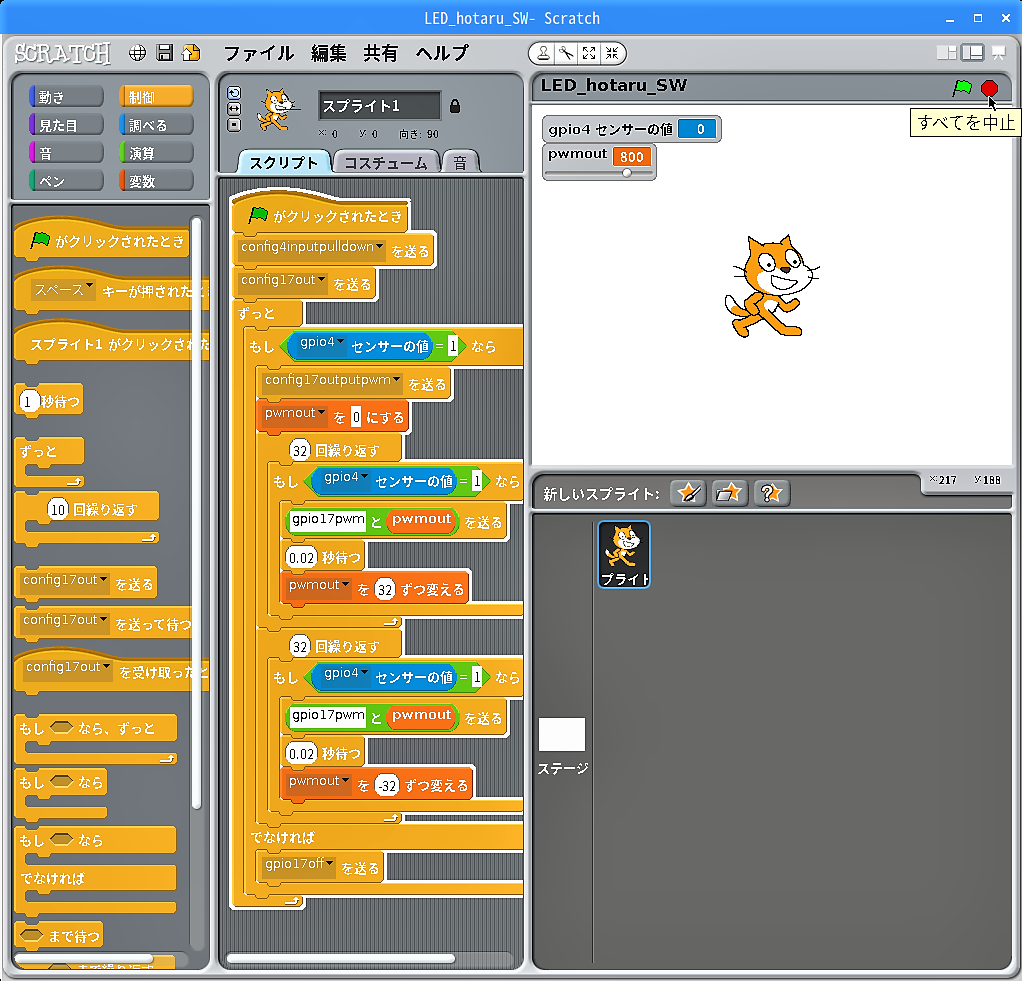
もう一度、スクリプトを実行する
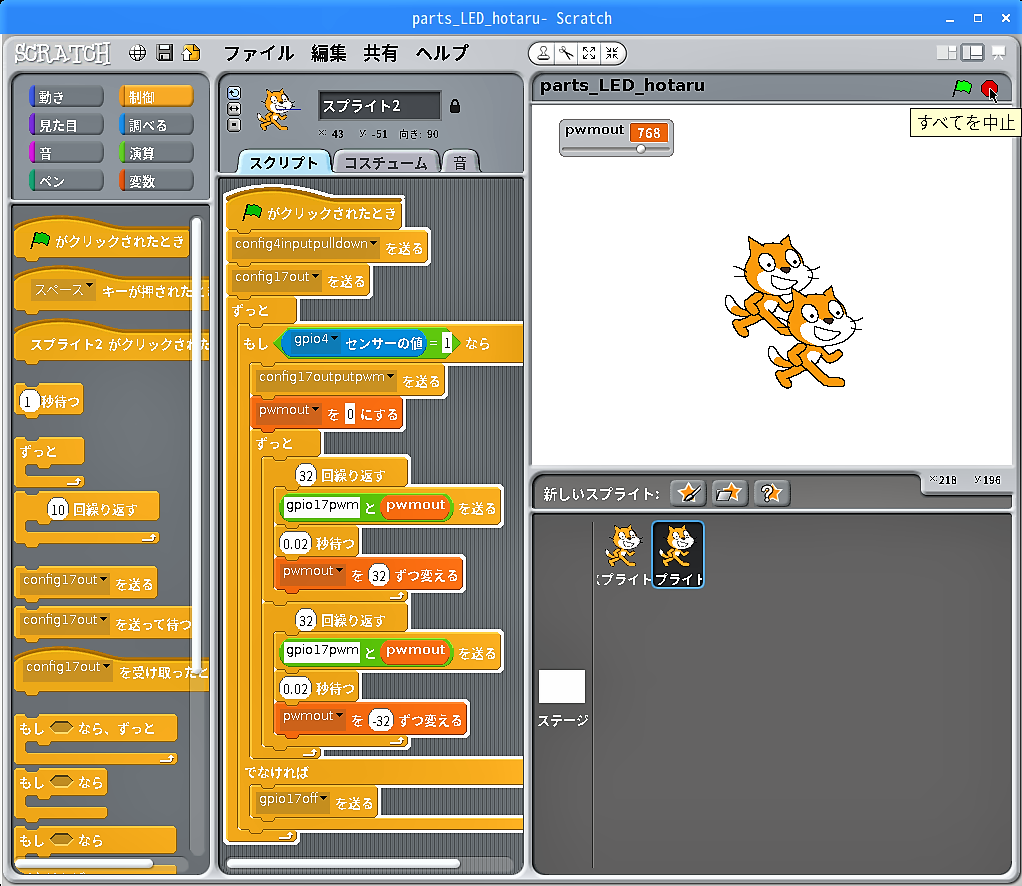
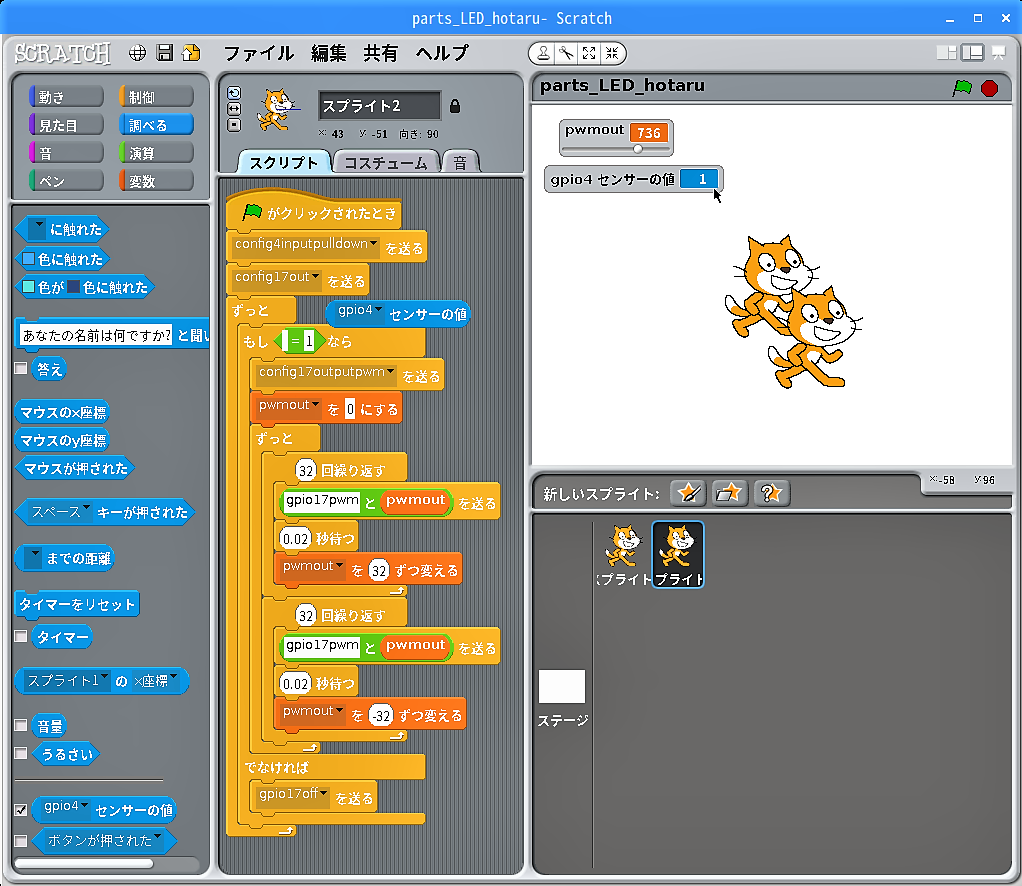
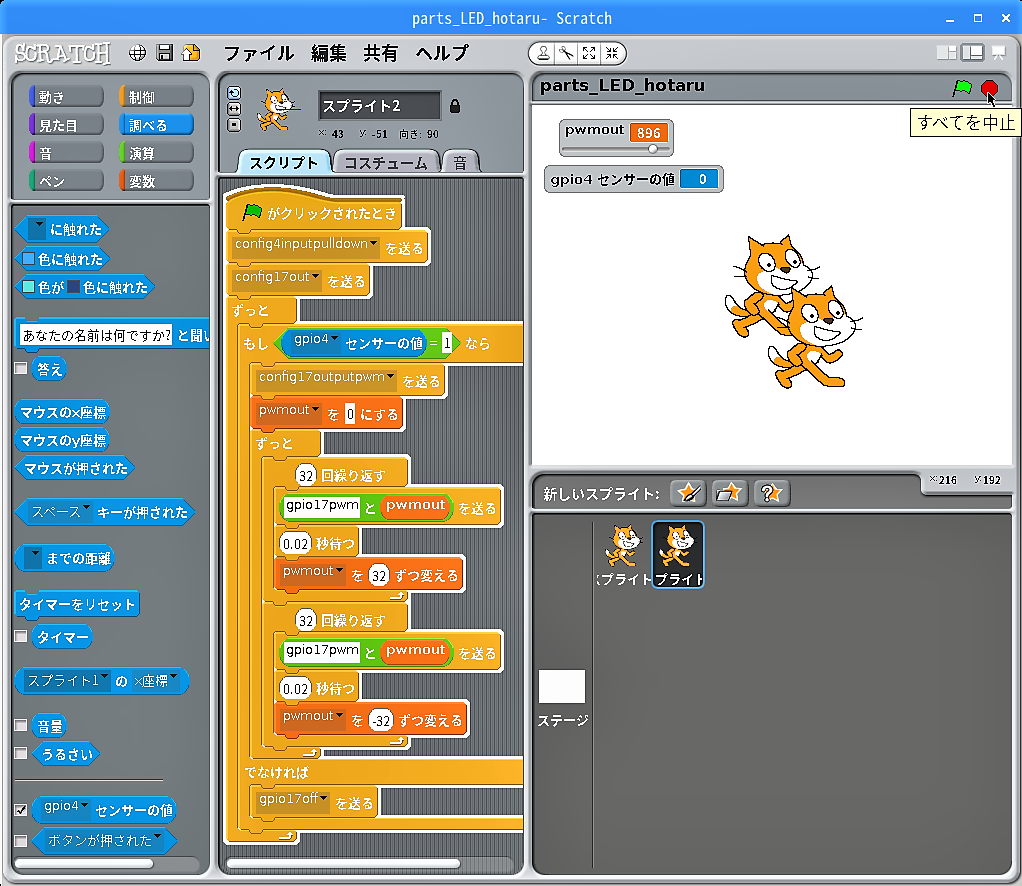
画面右上の「緑の旗」をクリックしてスクリプトが起動中にタクトスイッチを押すと変数モニター「 gpio4センサーの値 (0) 」の”0″が”1″になり、「pwmout (0) 」の”0″が”0から1023″の間で刻々と上下しながらLEDの明滅が始まります。タクトスイッチを押している指を離すとLEDの明滅は停止するのですが、やはり離すタイミングとLEDの消灯のタイミングが合いません。
LEDが増光中のタイミングでタクトスイッチから指を離しても、「 gpio4センサーの値 」は”0″になるのですが、「pwmout」の値はそこから一旦、”1023″まで上り詰めて、また”0″になった状態で停止し、LEDはそのときまで消灯しません。
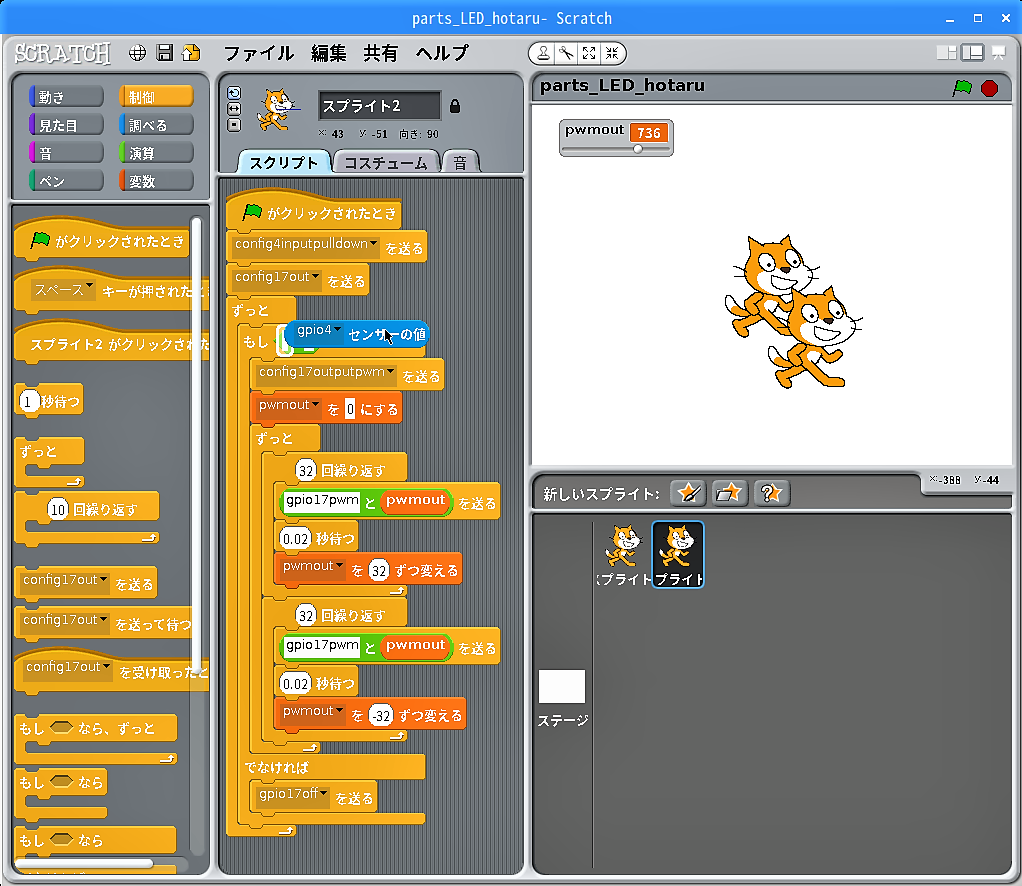
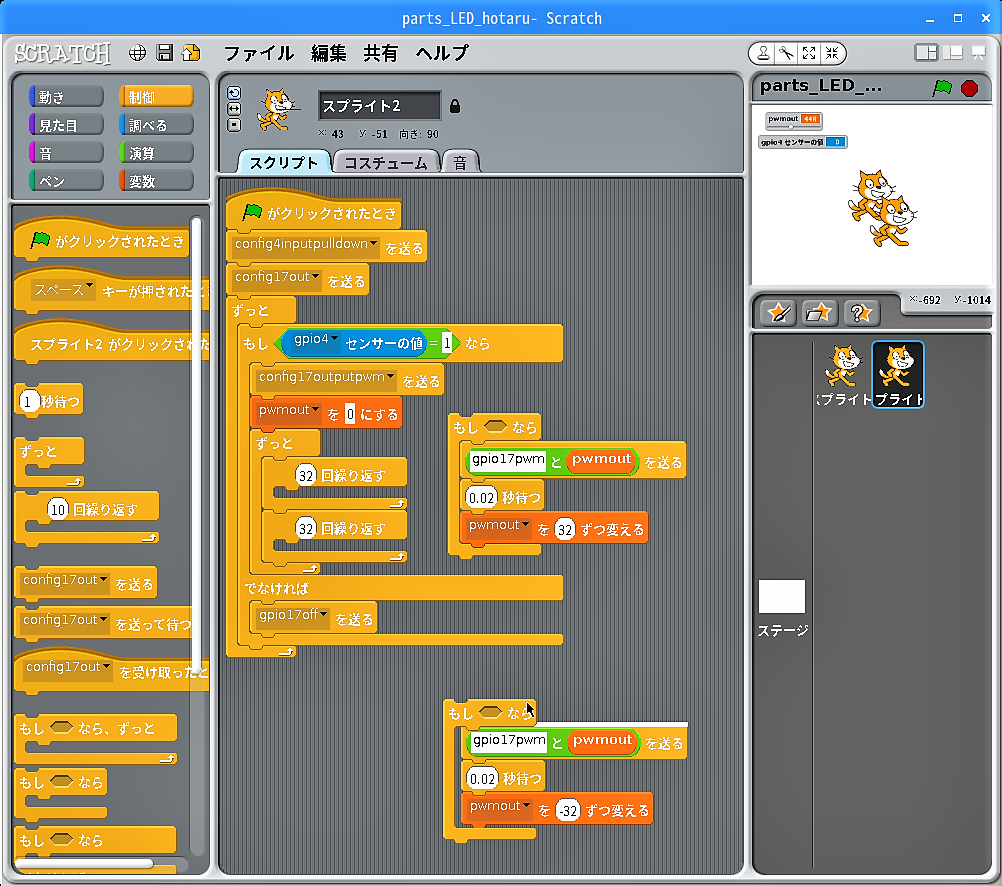
LED明滅中の消灯スクリプトを組込む
3度目のスクリプトを実行する
完成したプロジェクトを上書き保存する
次回は、”Lチカ蛍”を人感センサーからの入力でon/offさせるプロジェクトを紹介したいと思います。