【第11回】では「Scratch 1.4」のPWM出力により、LEDの明るさをキーボードの上下矢印キーを使って上下させましたが、今回はキーボードの上下左右、4つの矢印キーでフルカラーLEDを任意の色と明るさにコントロールしてみたいと思います。
今回使った部品
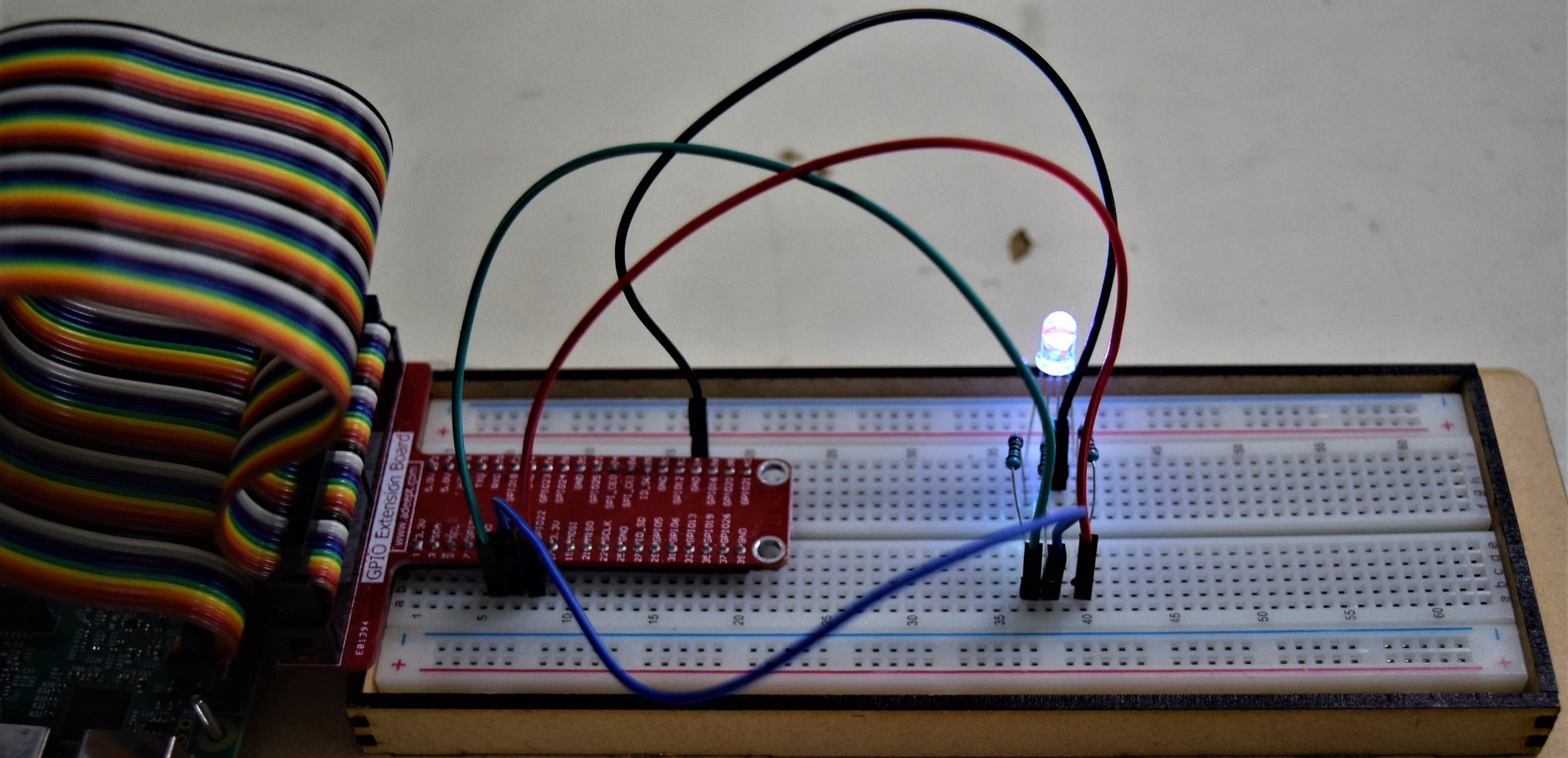
- Raspberry Pi 3 Model B × 1
- 40Pinフラットリボンケーブル
- 40Pin T型GPIO拡張ボード
- ブレットボード × 1
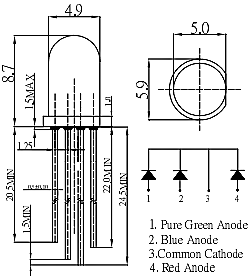
- フルカラーLED(OSTA5131A) × 1
- 抵抗 220Ω × 3
- ジャンプワイヤー(オス/オス) × 4
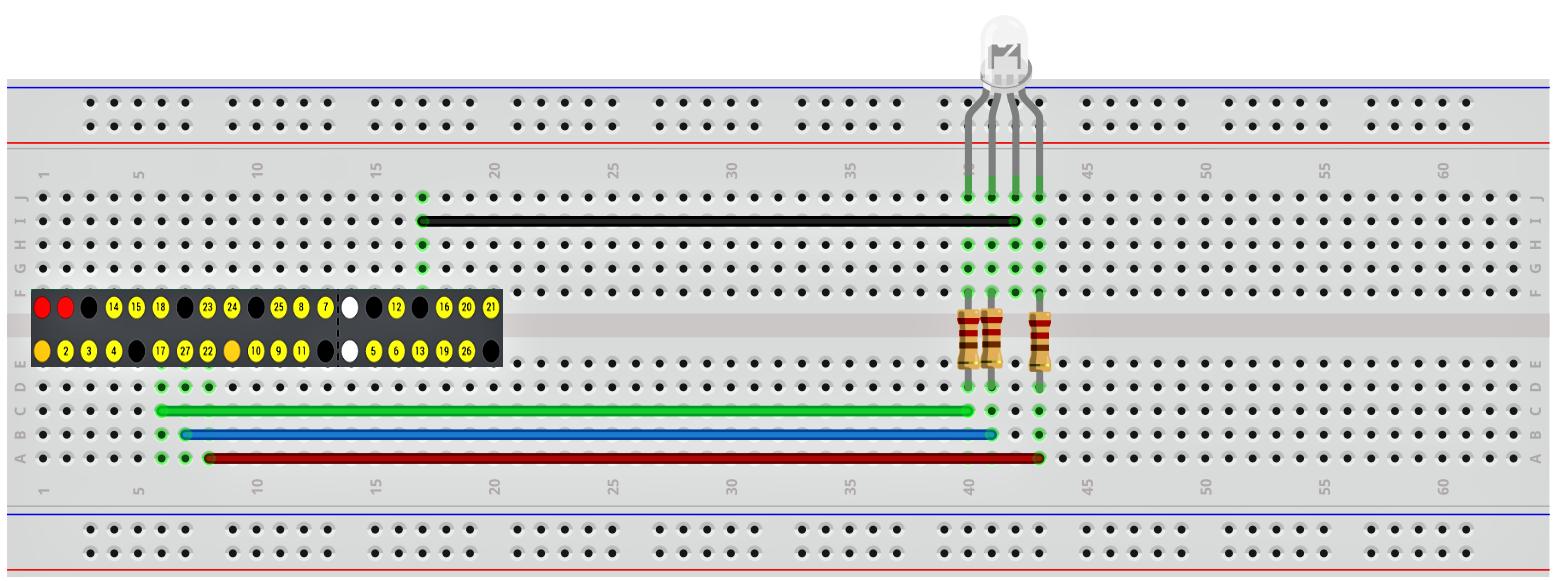
実体配線図
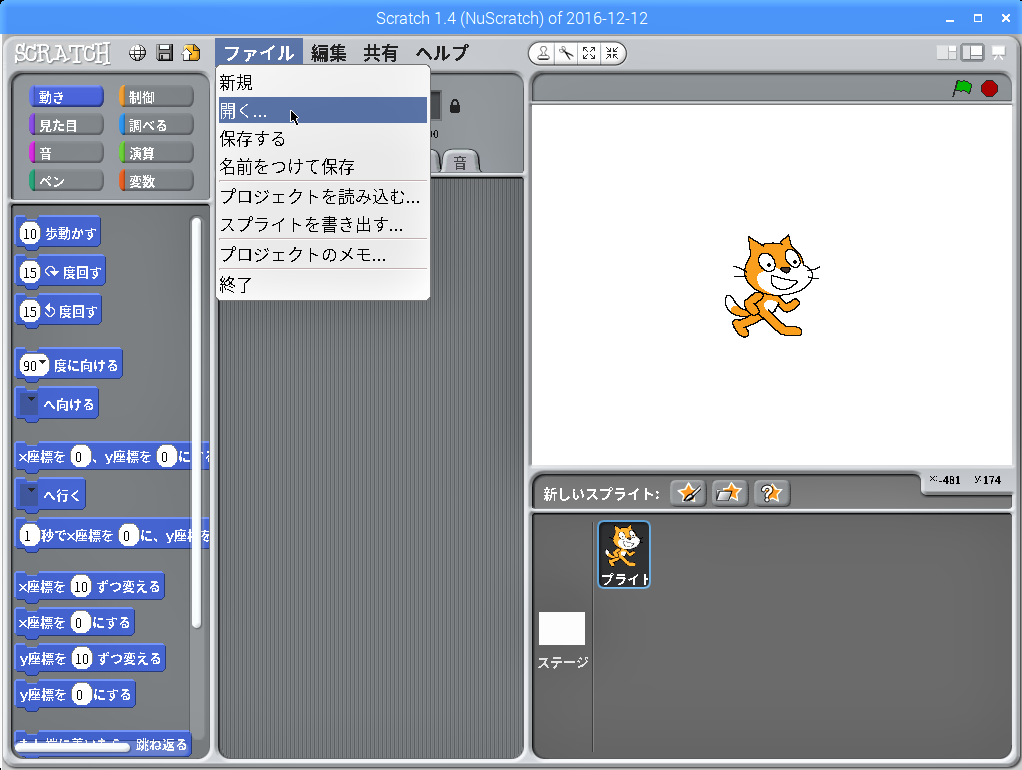
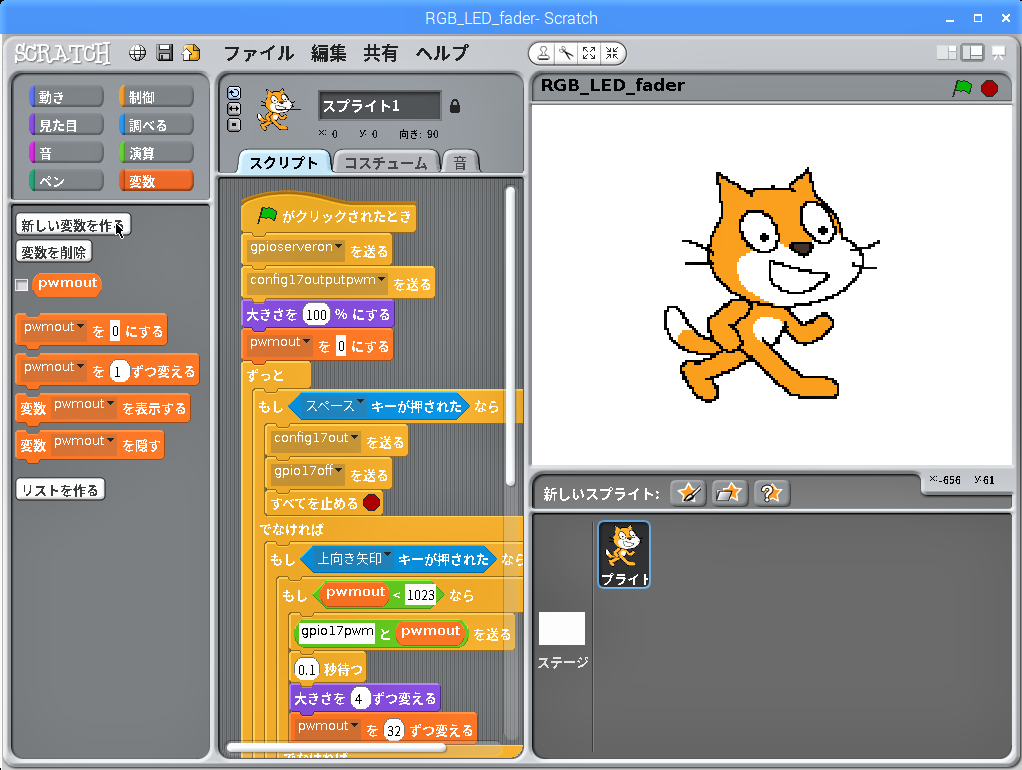
ファイル選択画面が現れるので、今回のプロジェクトのベースとする【第11回】で作ったプロジェクト”LED_fader″を選択して、「OK」ボタンをクリックします。
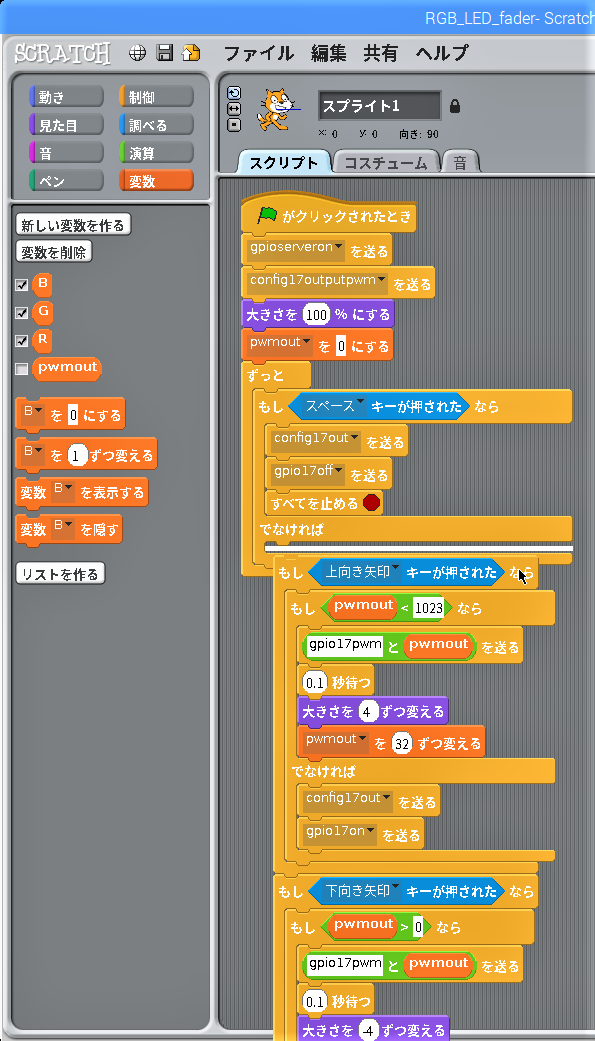
予め、変数:R、G、Bを作っておく
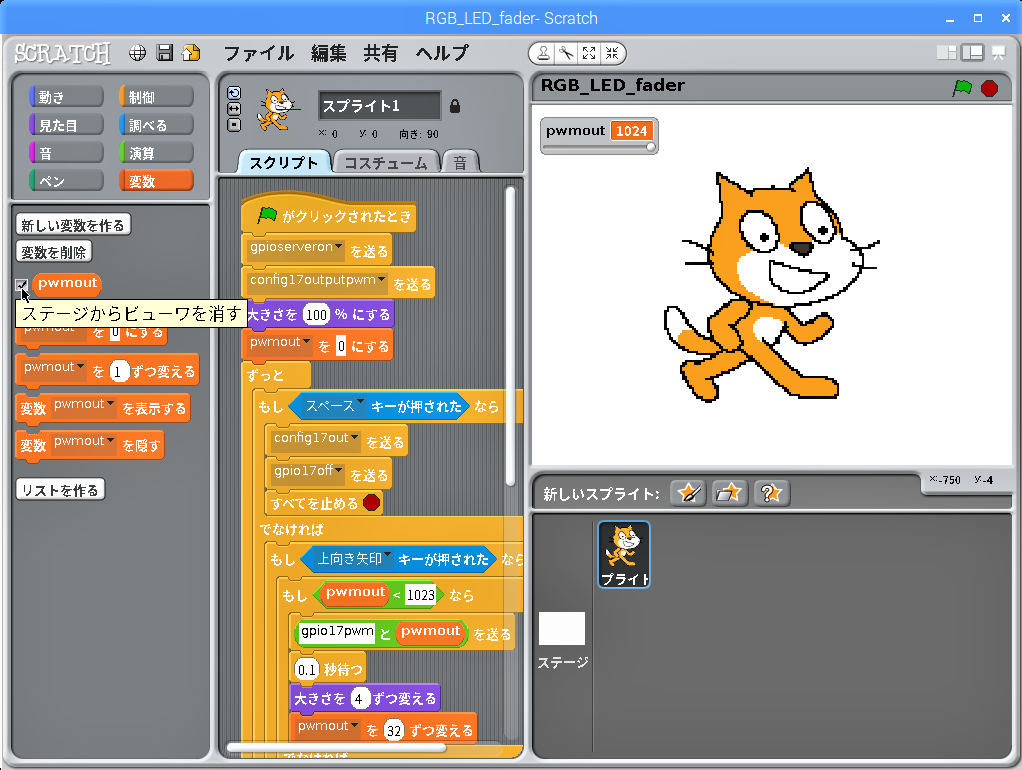
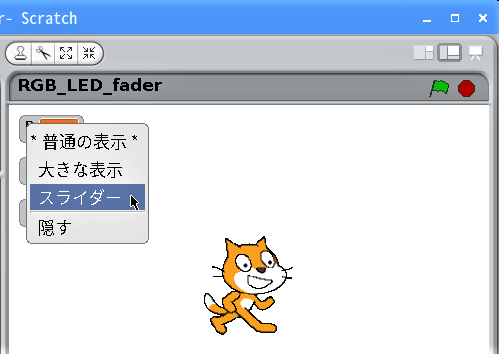
【第11回】で使っていた変数:pwmoutは今回使わないので、ブロックパレットの「pwmout」のチェックボックスに入っているチェックを外します。
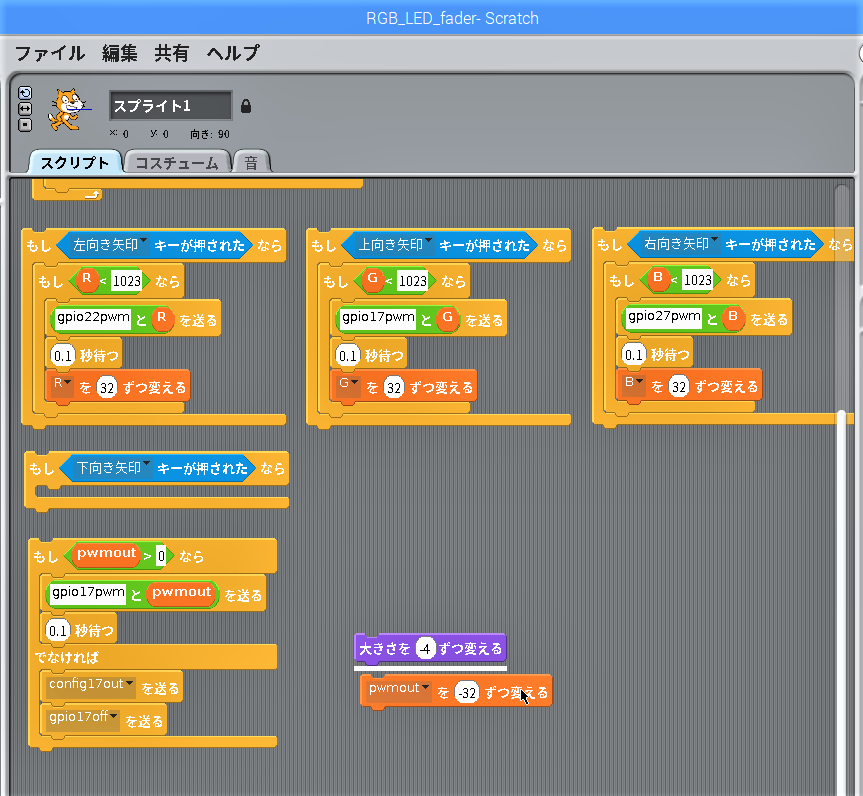
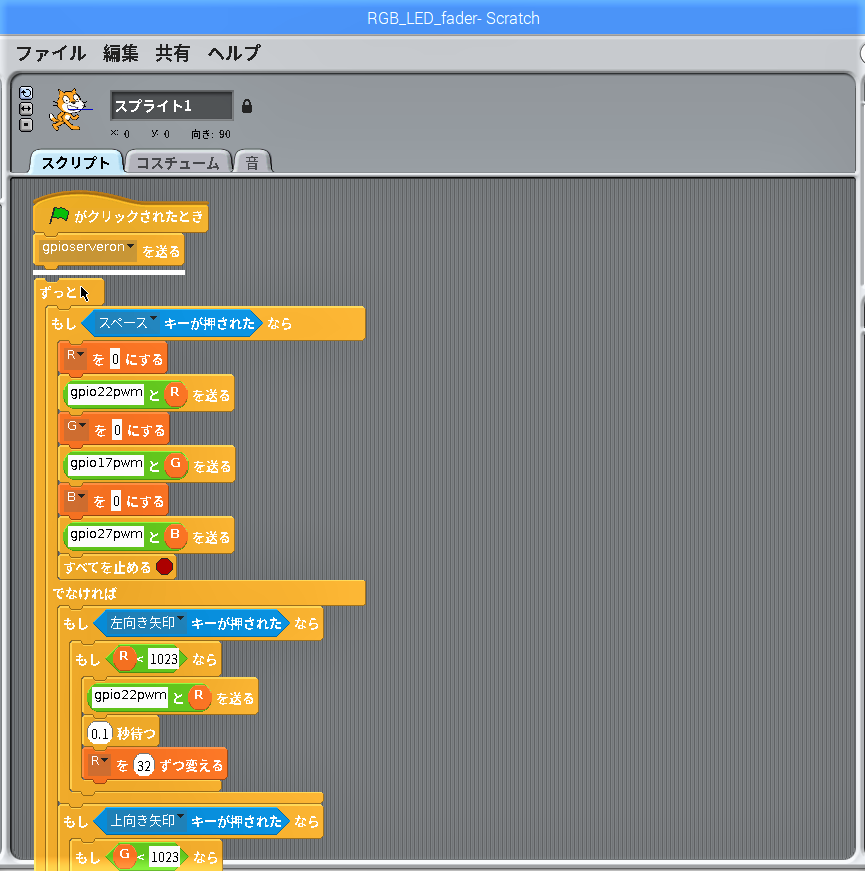
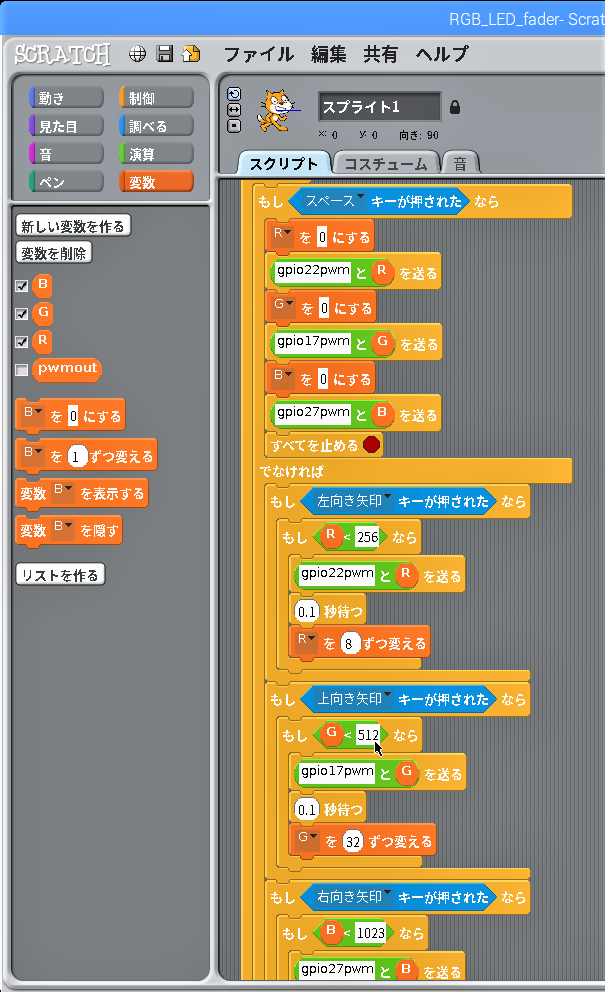
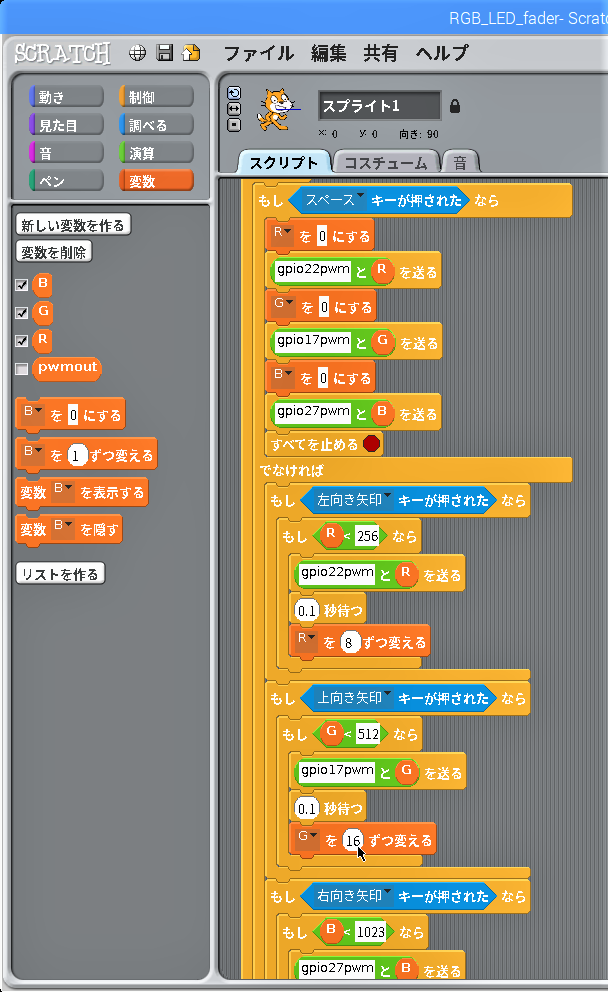
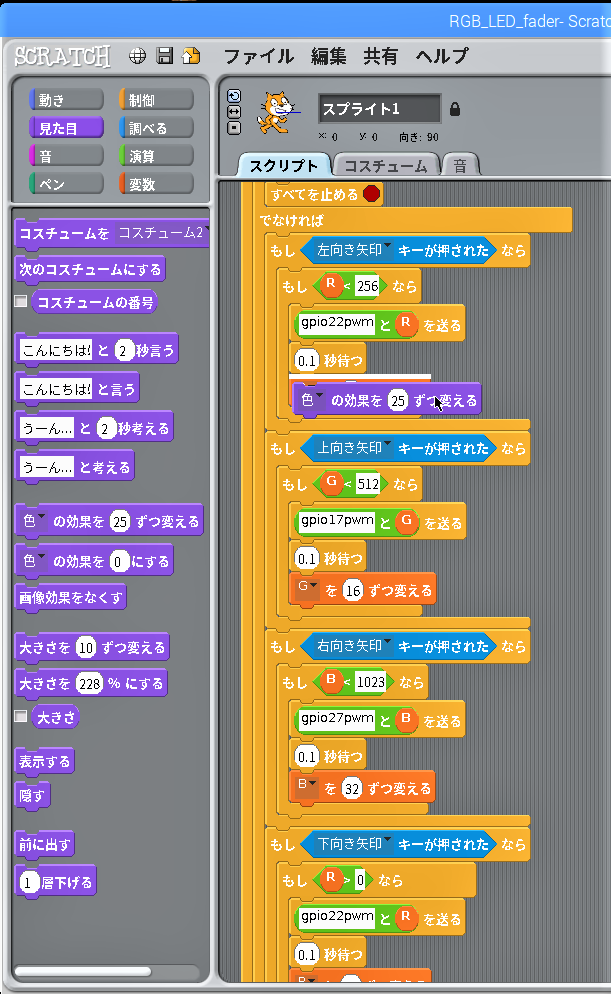
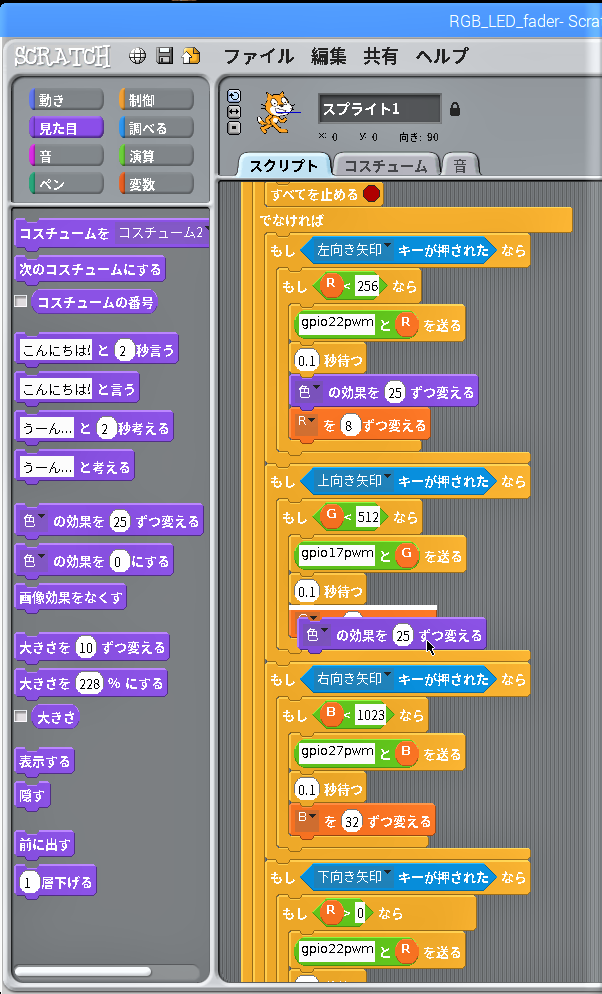
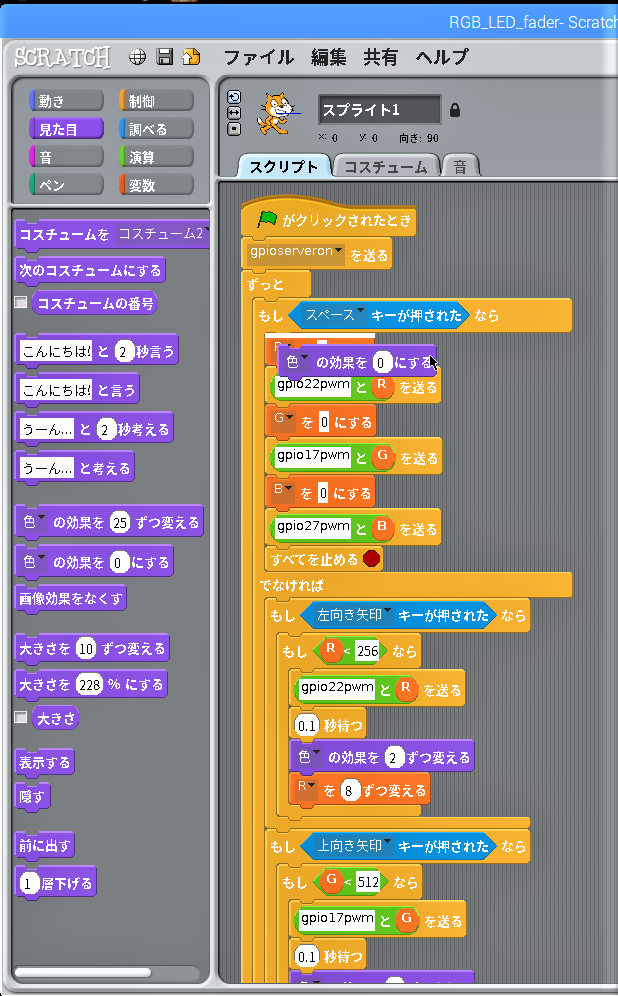
左右上向き矢印キーを変数:R、B、Gの増大と定義付けする
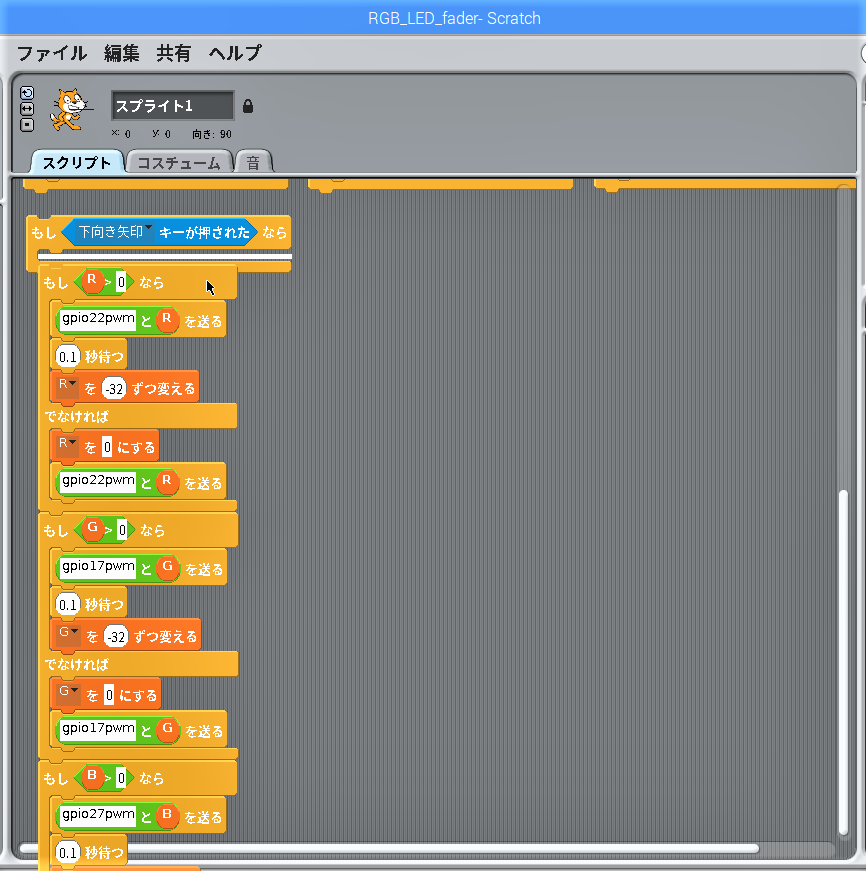
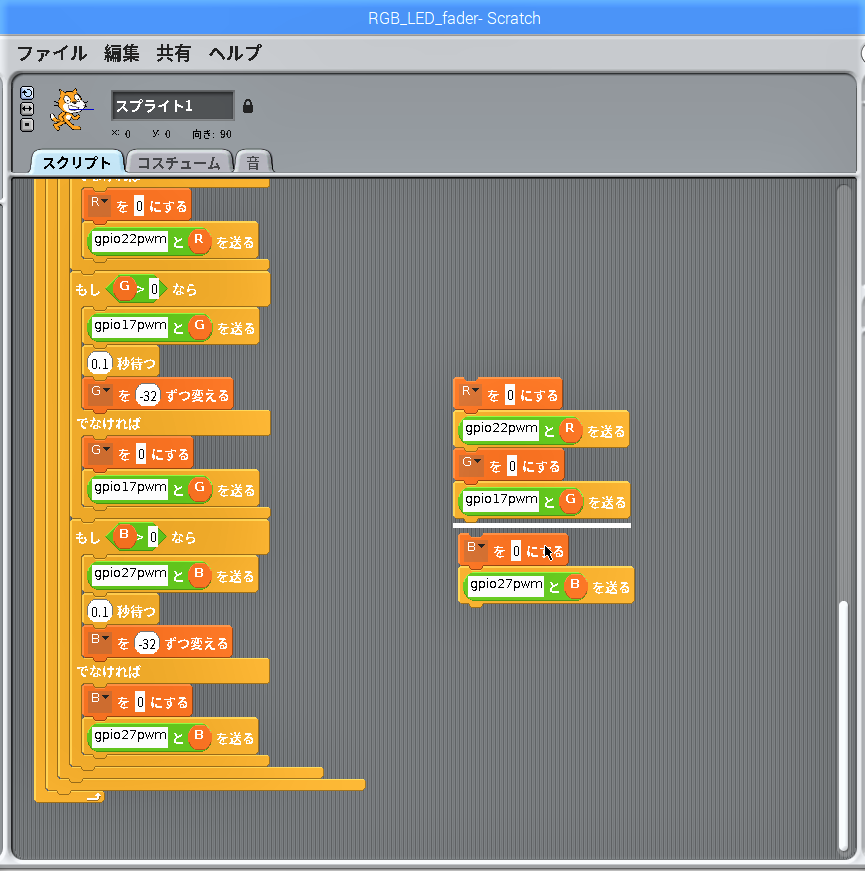
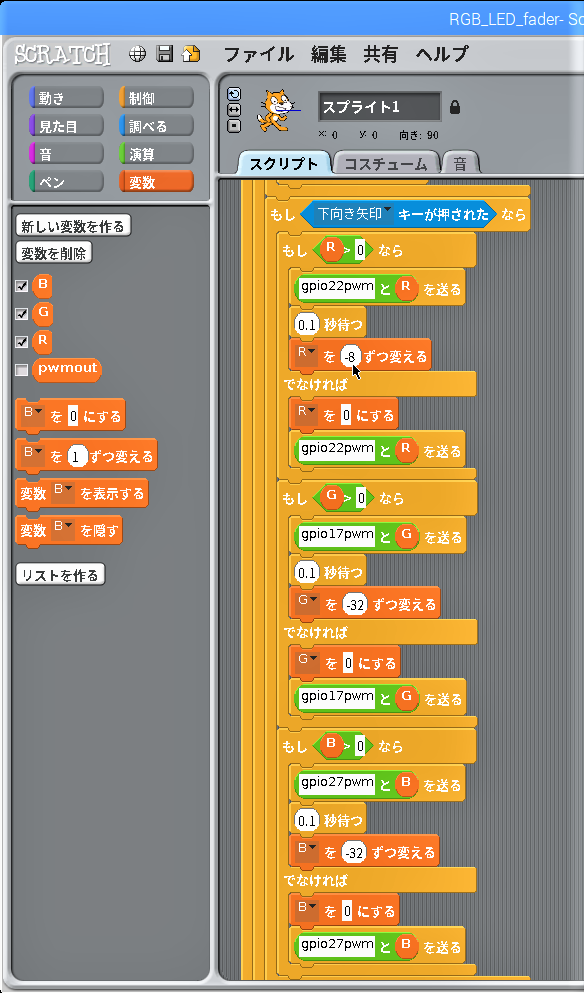
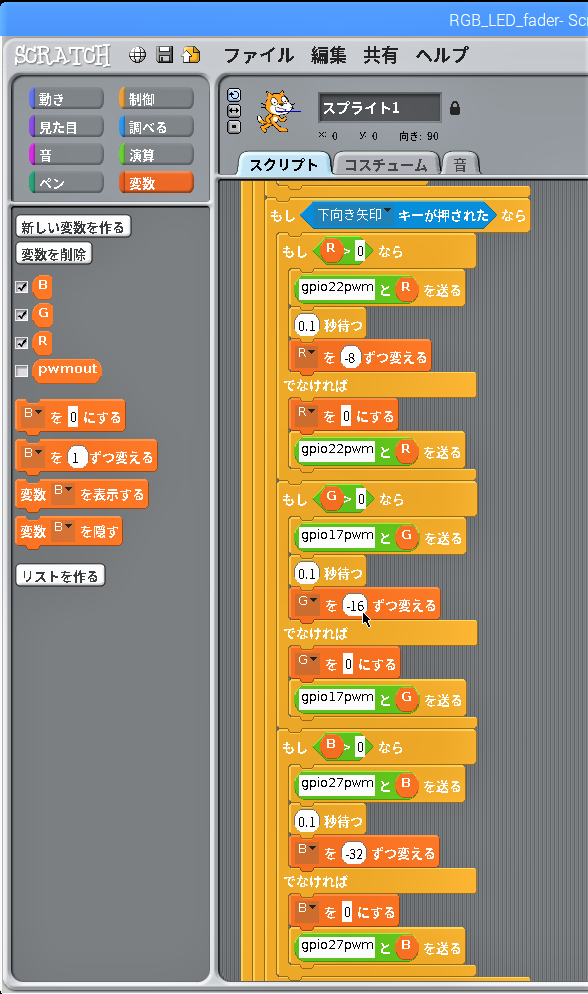
下向き矢印キーを変数:R、G、Bの一斉減少と定義付けする
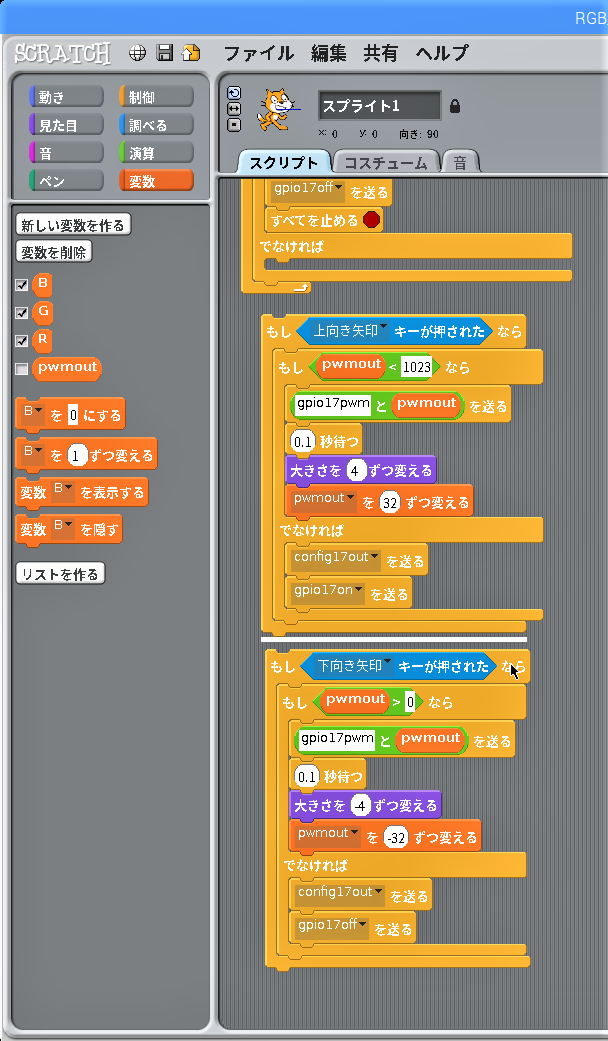
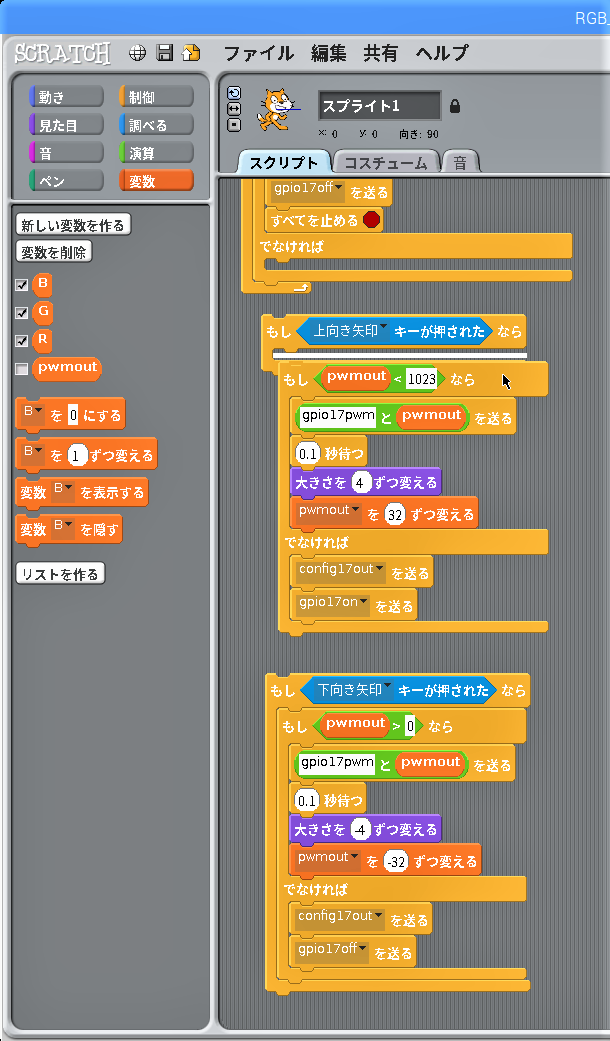
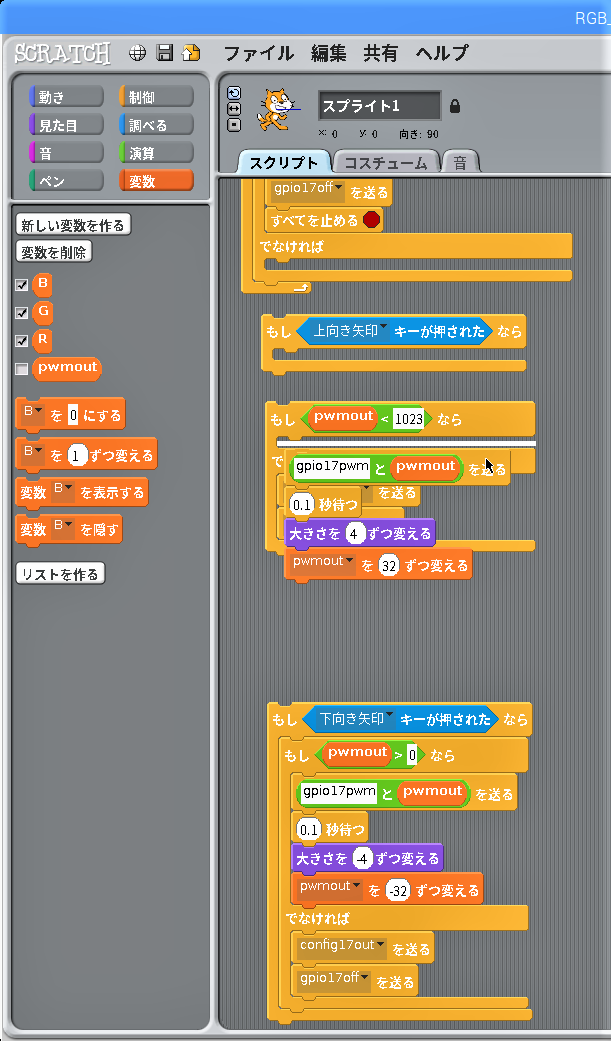
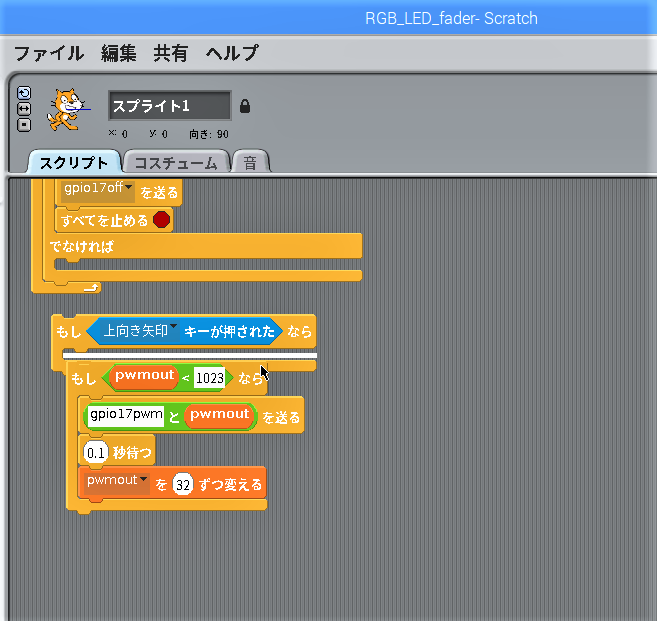
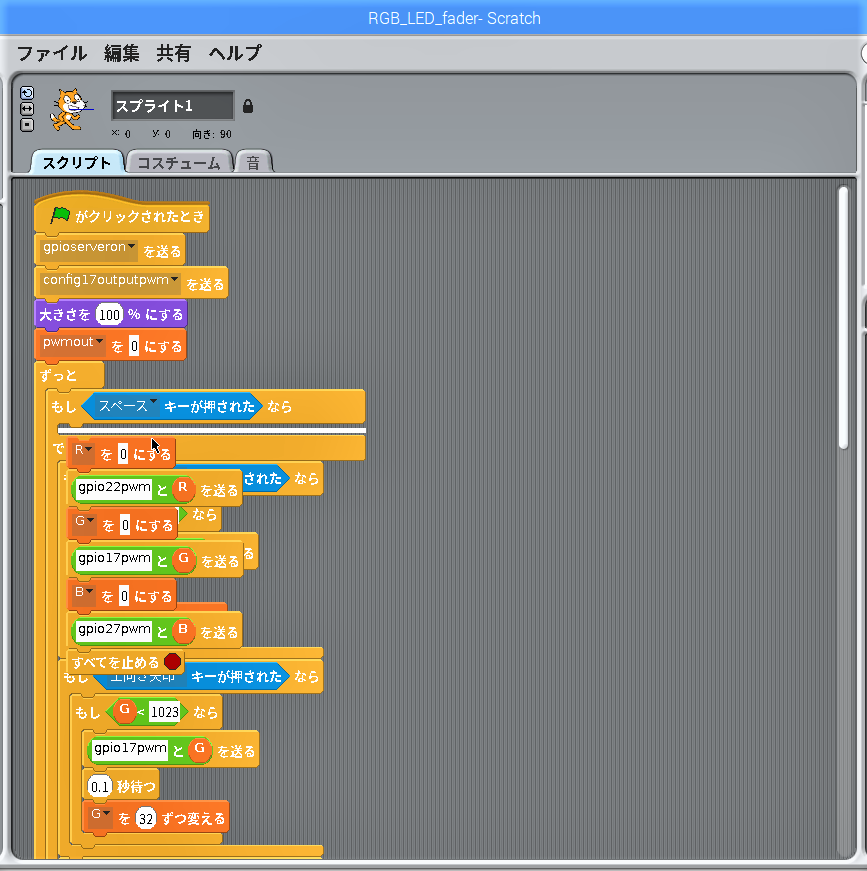
作成したキー操作定義のスクリプトを組み込む
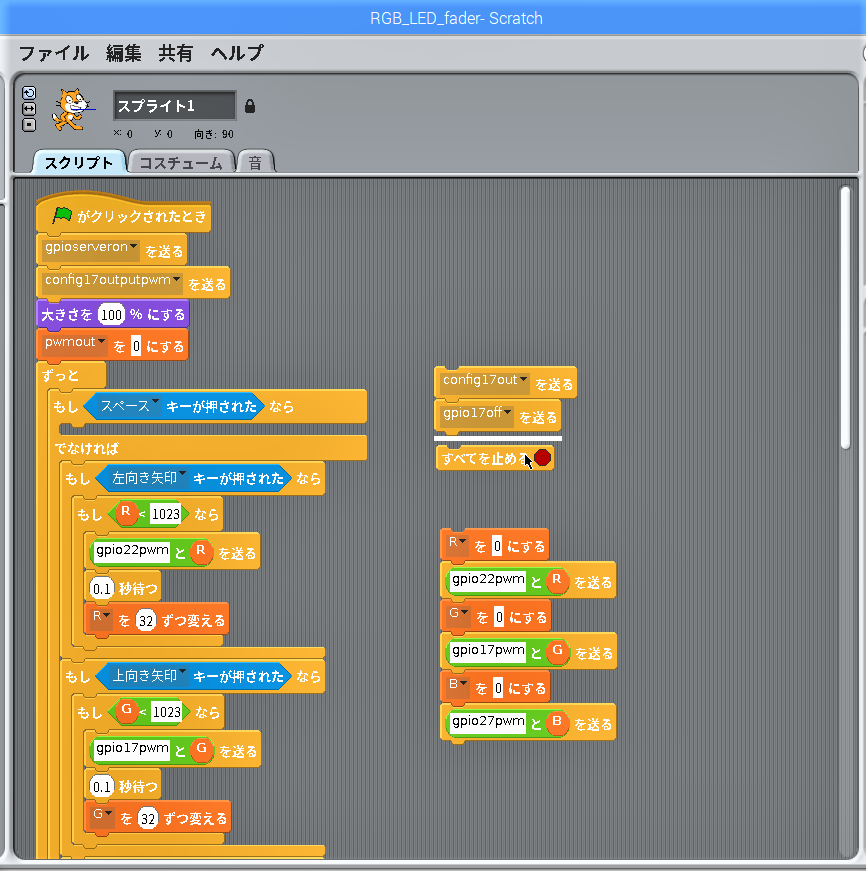
スクリプト停止時のLED消灯スクリプトを組み込む
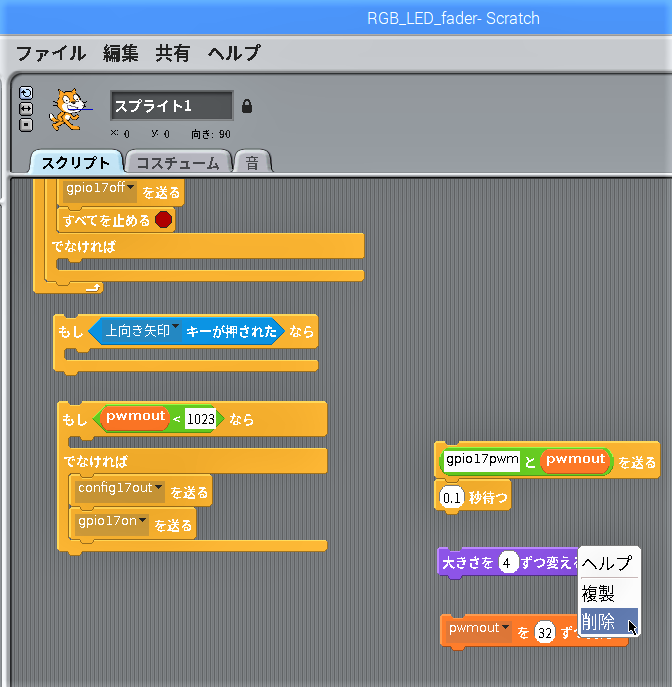
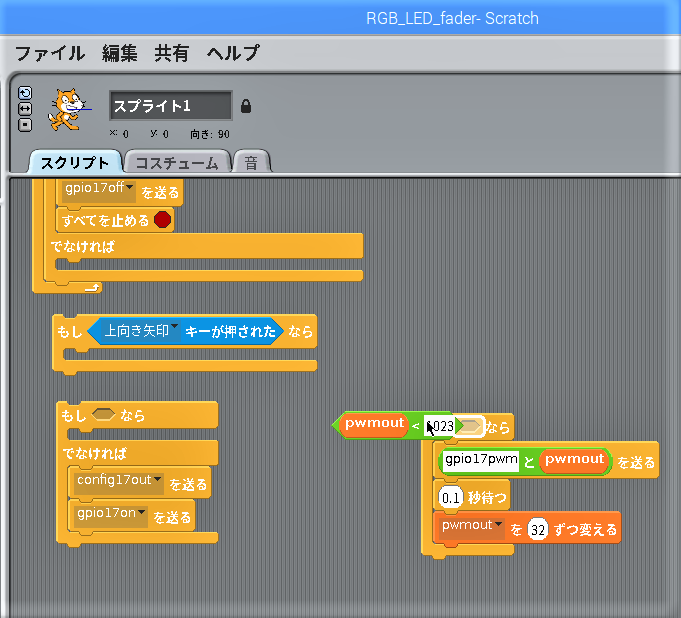
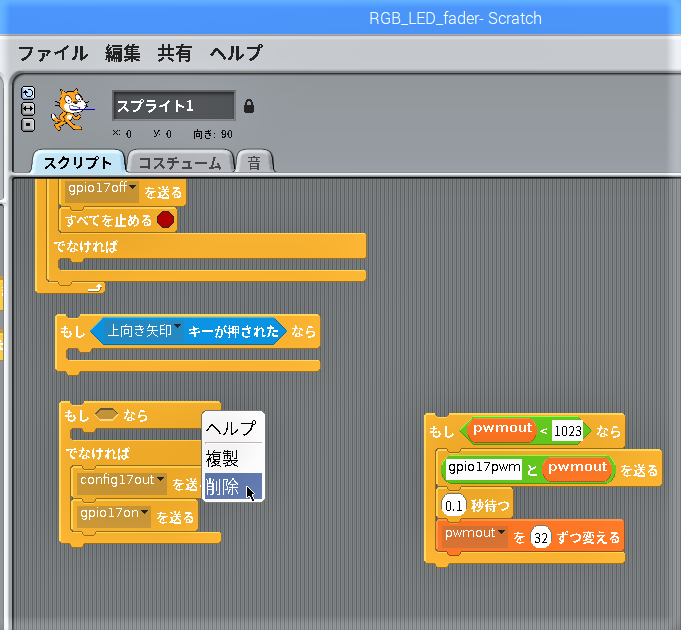
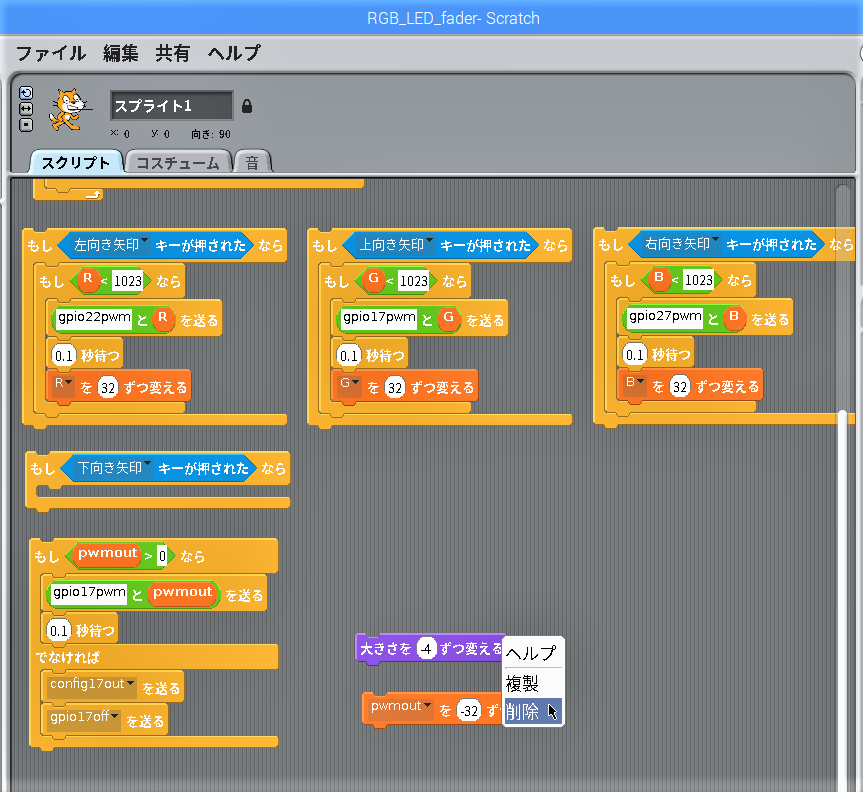
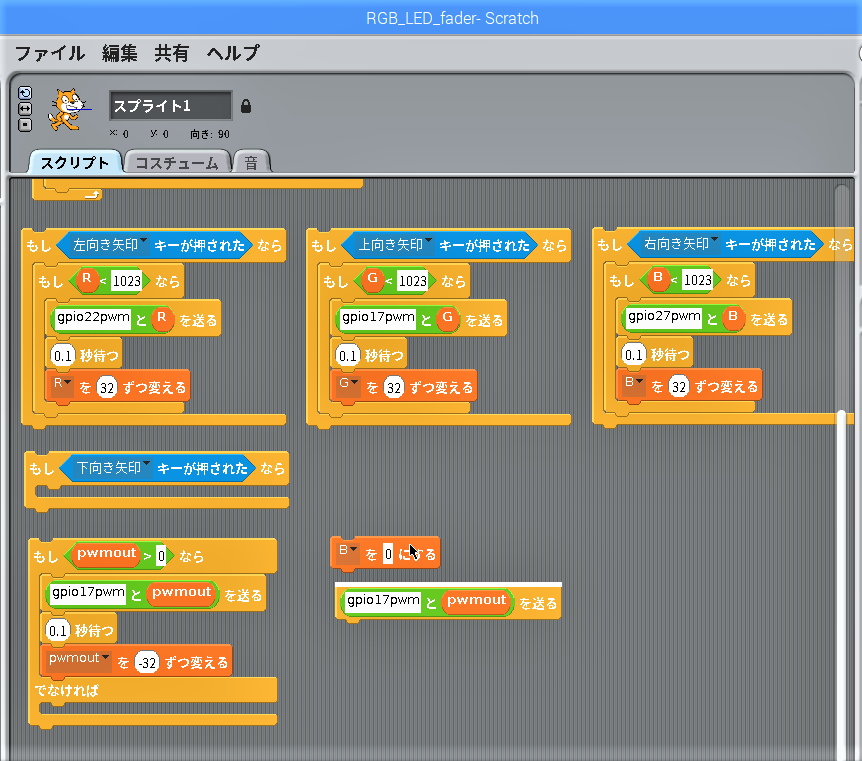
不要になったブロックを外す
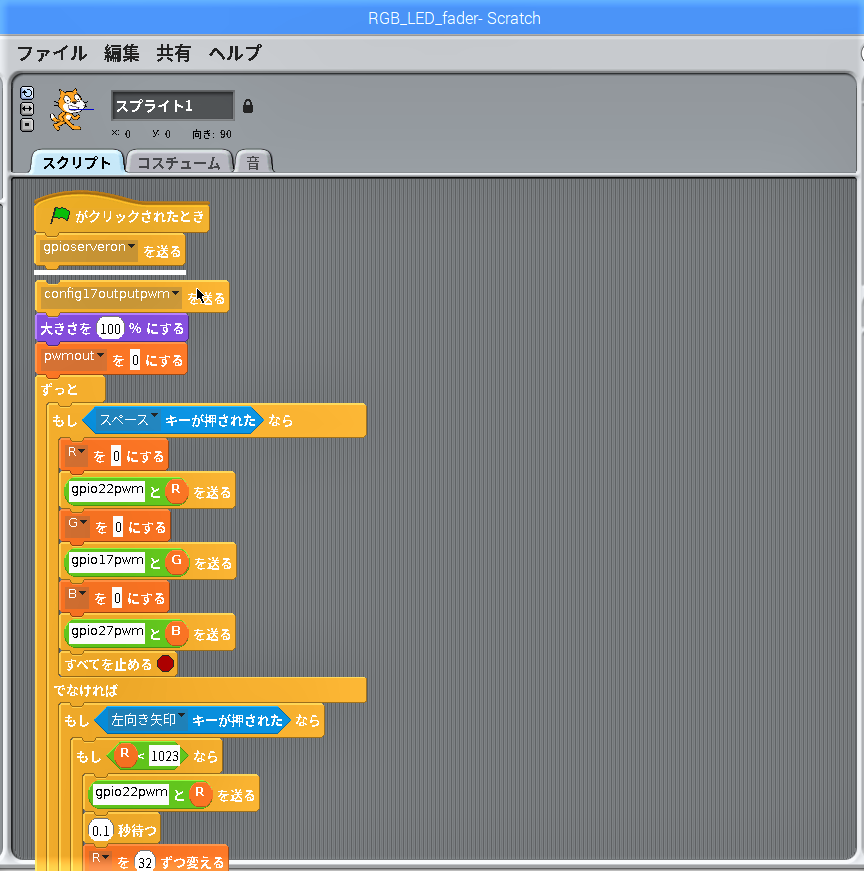
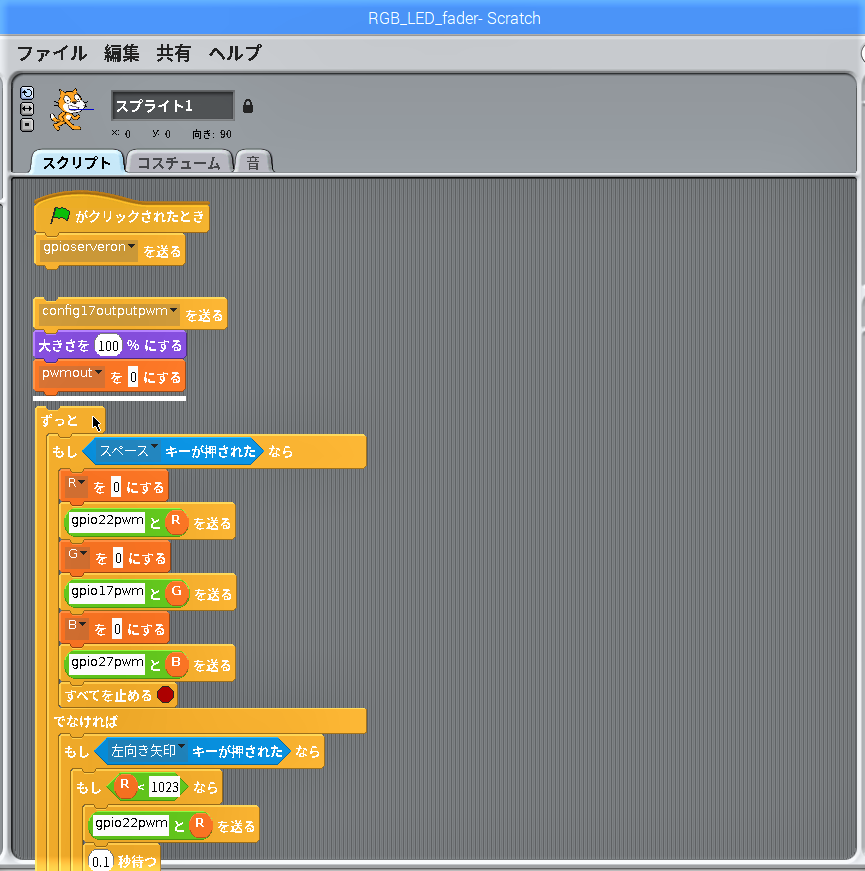
今回のプロジェクトで使用するGPIOの17、22、27は【番外編】で既定の設定が”pulldown”であることが判明したので、ブロック「config17outputpulldown▼を送る」は不要になりました。「大きさを100%にする」、「pwmout▼を0にする」も今回は不要なのでスクリプトから外します。
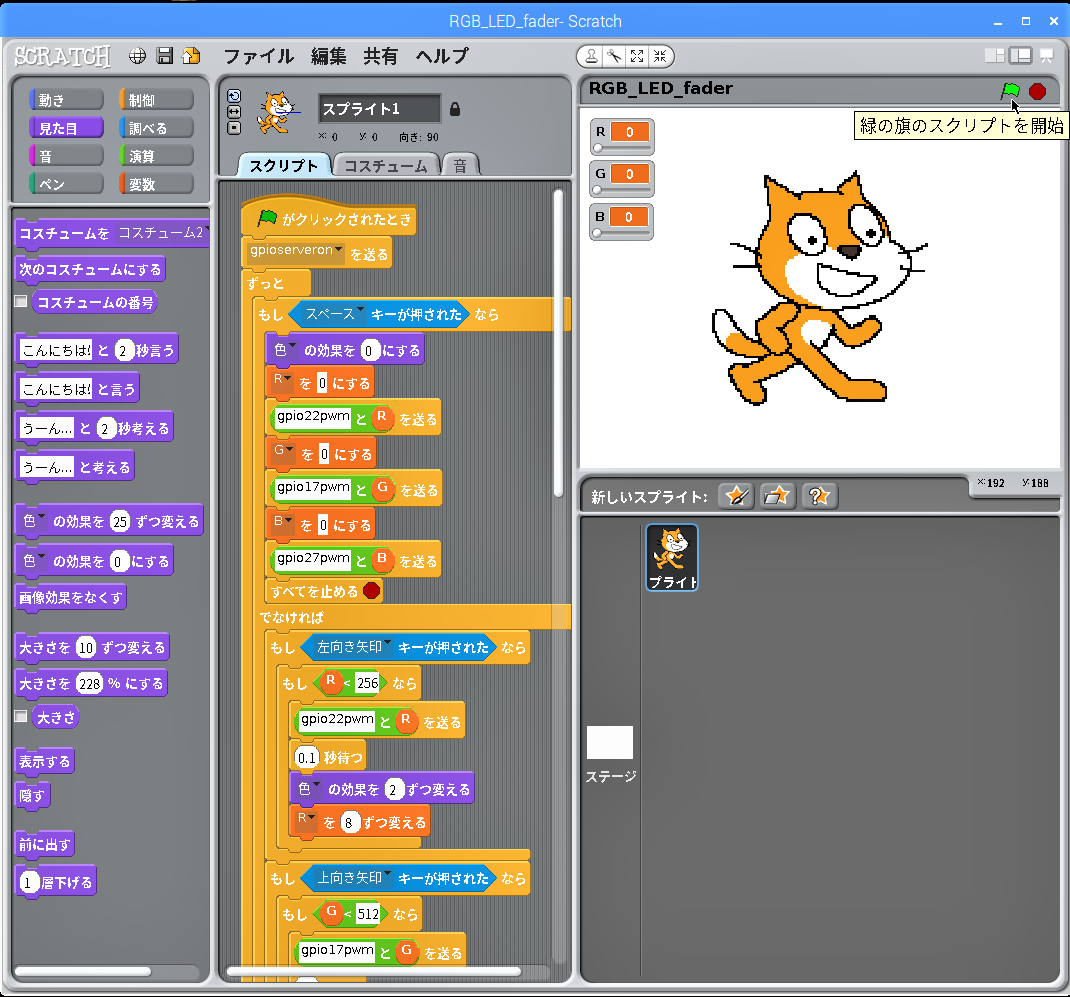
ブロック「gpioserveron▼を送る」の下のブロックを引き離します。
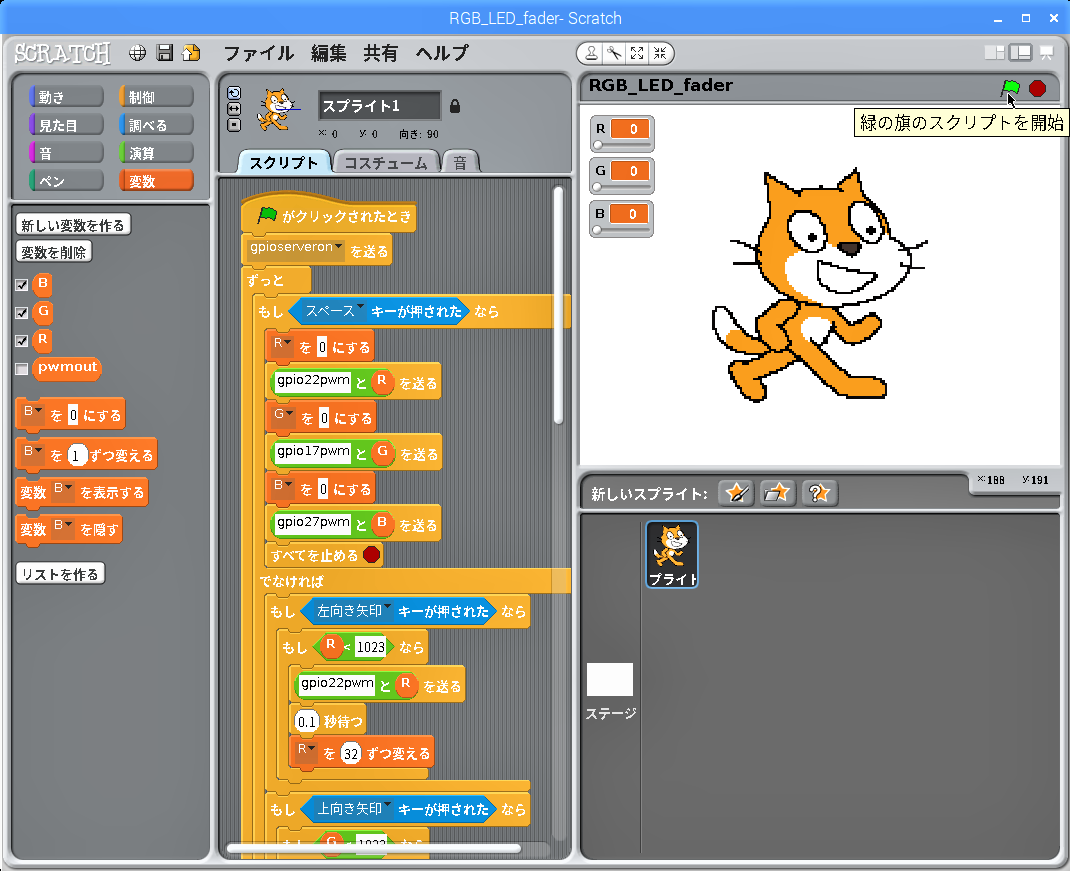
できたスクリプトを実行してみる
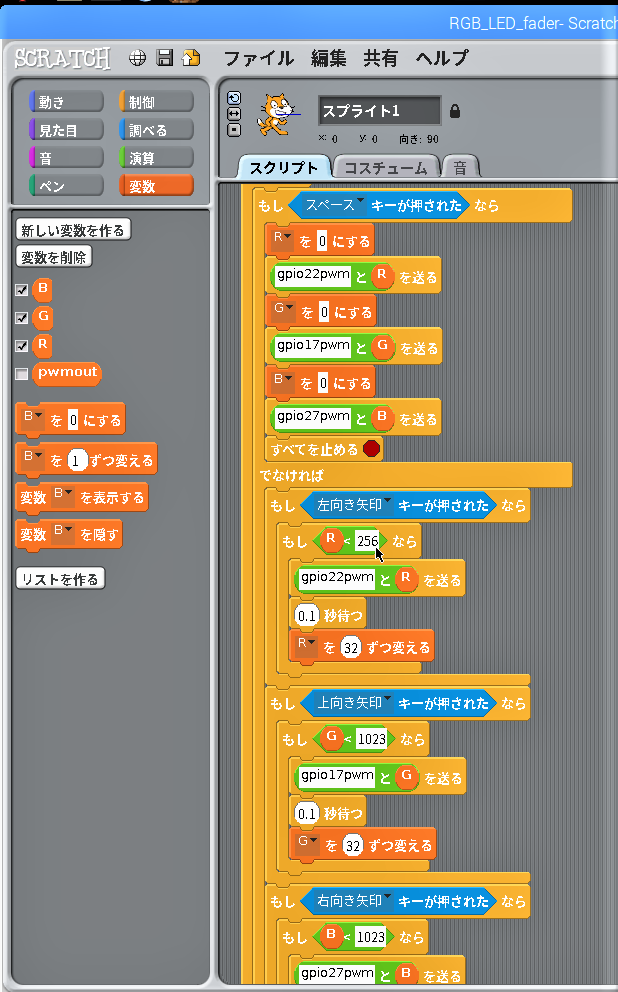
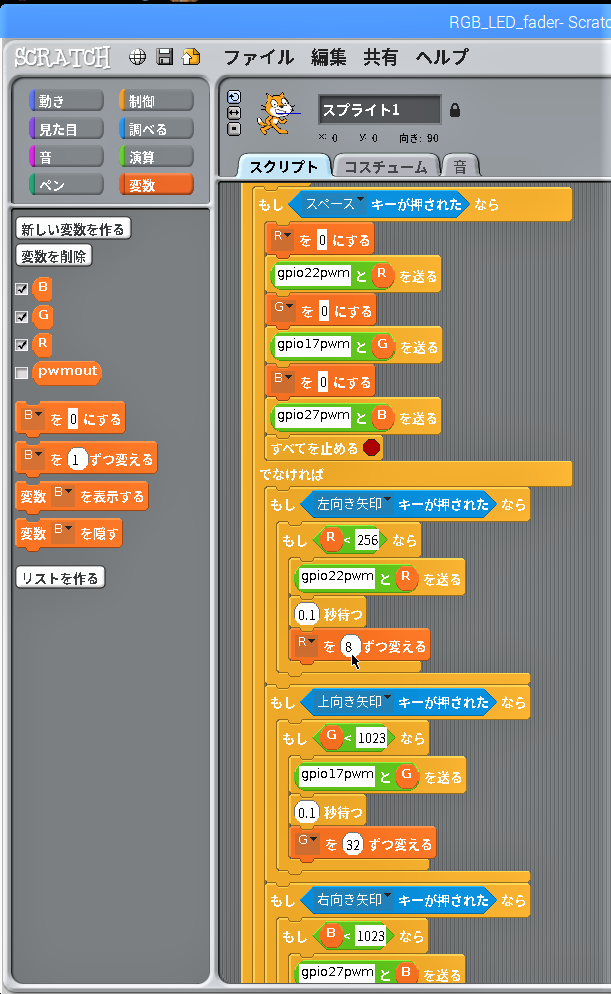
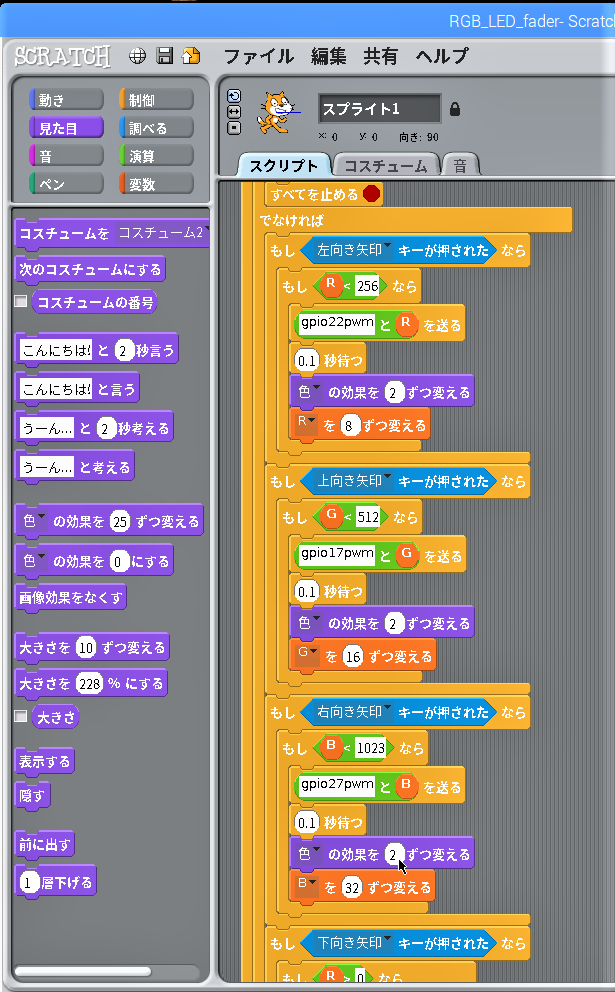
スクリプトの数値設定を見直す
Raspberry PiのPWM出力は10bitなので、青の最大値を”1023″のままとして、赤の最大輝度を1/4にする為、ブロック「もし<R < 1023 >なら」の”1023″を”256″で上書きします。
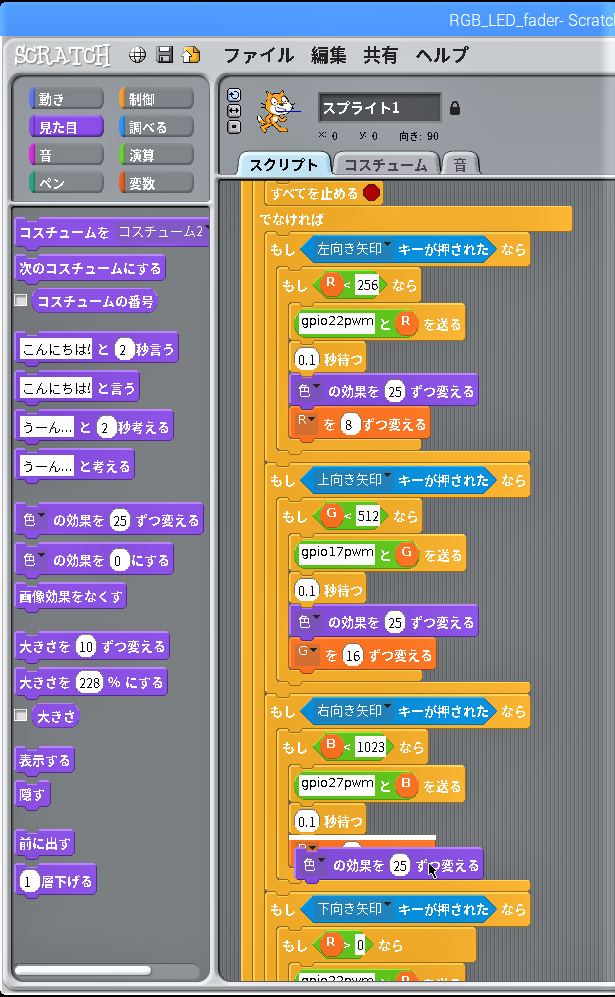
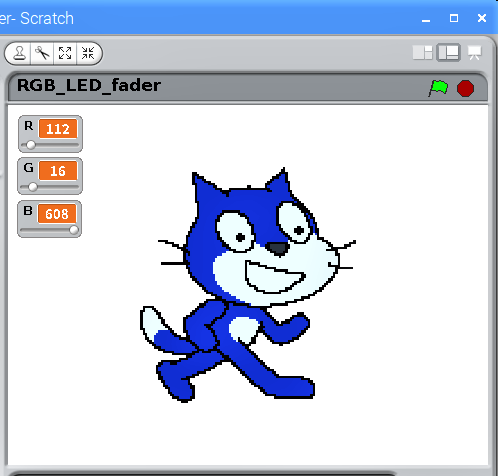
キー操作によって猫の色が変わるスクリプトを組み込む
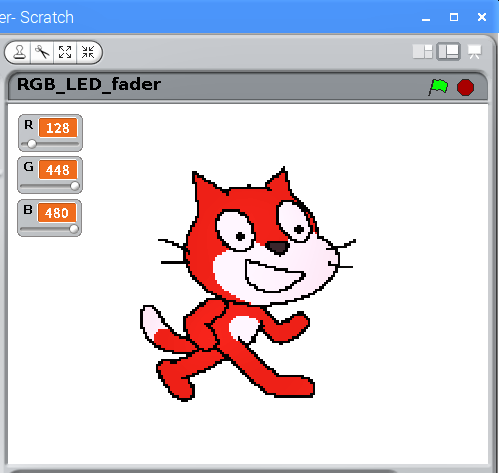
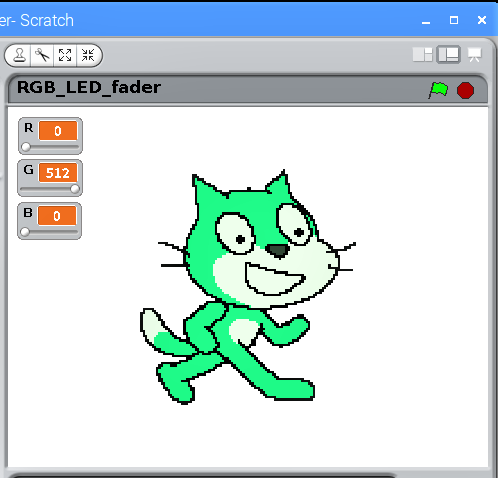
もう一度、スクリプトを実行してみる
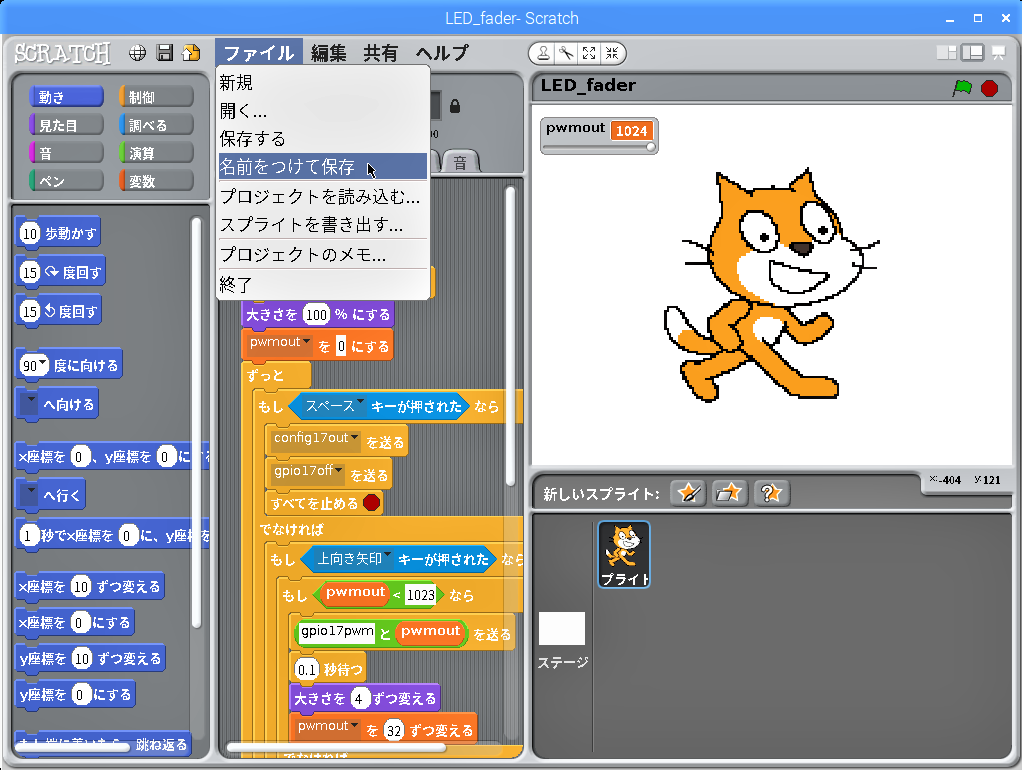
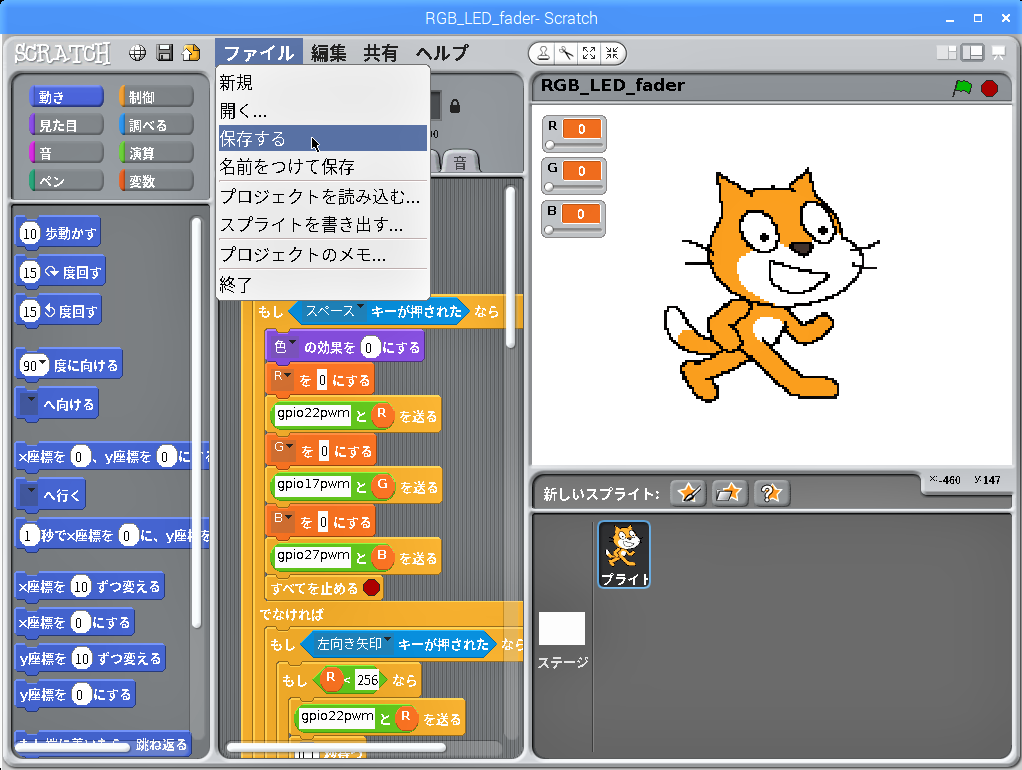
完成したプロジェクトを上書き保存する
完成したプロジェクト
今回、フルカラーLEDも「Scratch 1.4」のPWM出力でコントロールすることができましたが、今後も「Scratch 3.0」が正式リリースされるまでは、「Scratch 1.4」で他のデバイスも制御できるか確認していきたいと思います。