Raspberry PiでJavaScript Blocks editorからmicro:bitを操作する場合、Windows環境とは操作方法に少し違いがあります。
今回はその中から、プログラムの転送方法等のちょっとしたコツを紹介してみたいと思います。
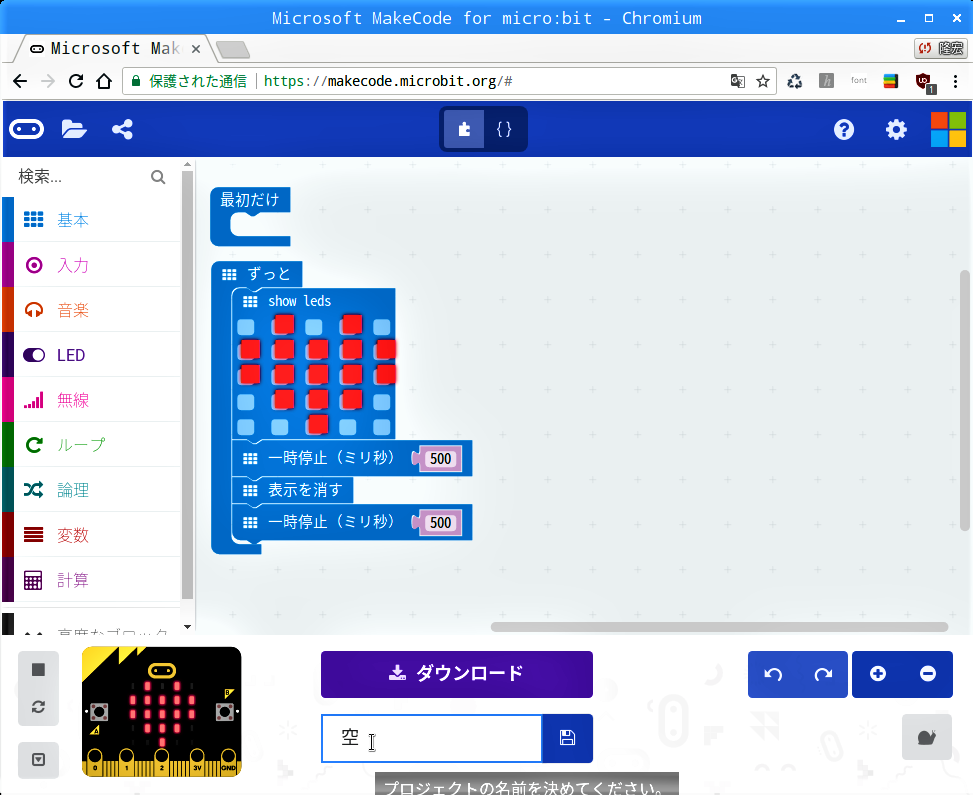
プログラムの転送方法
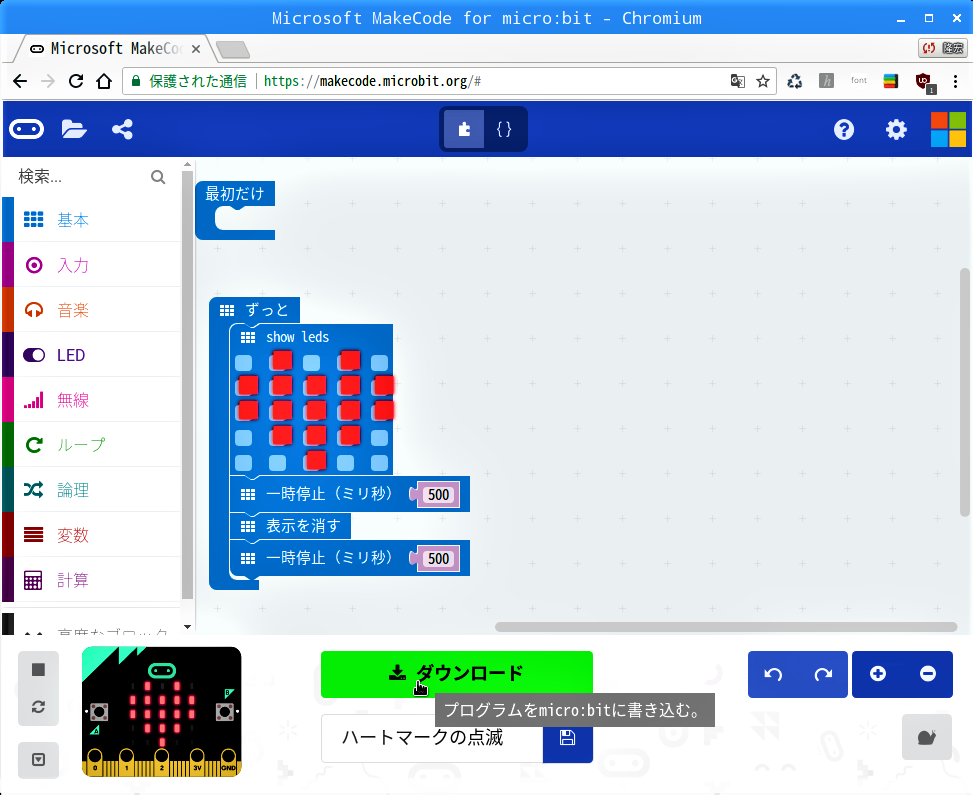
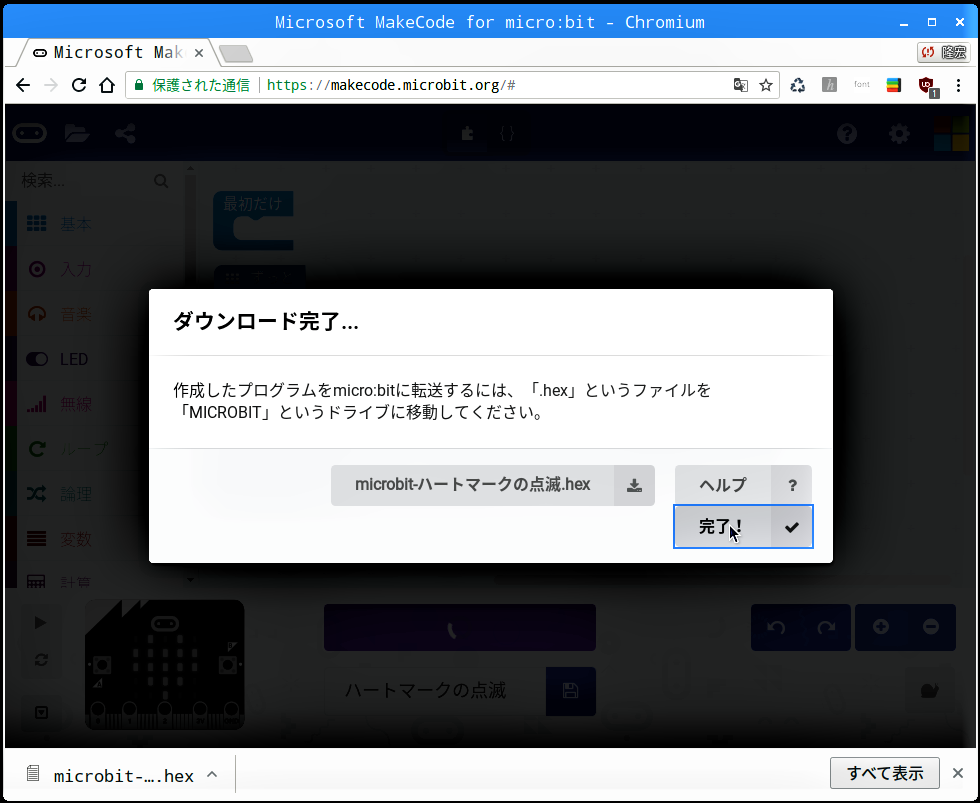
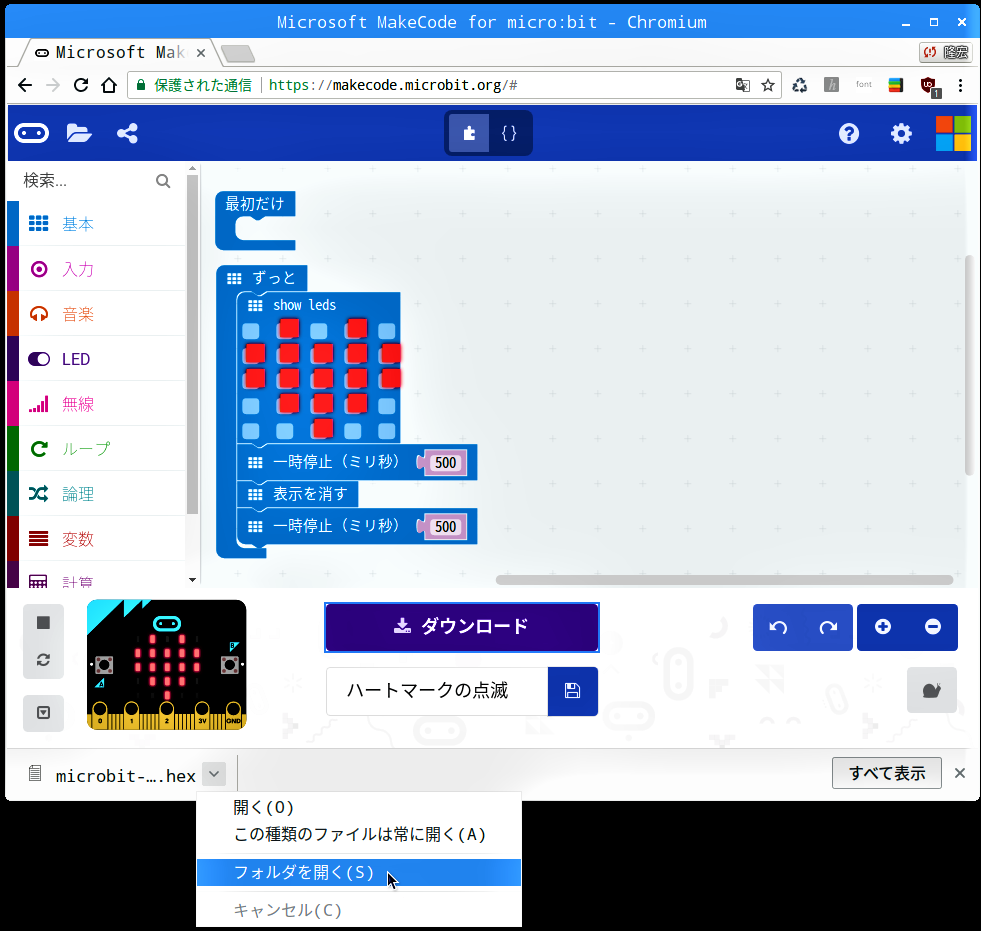
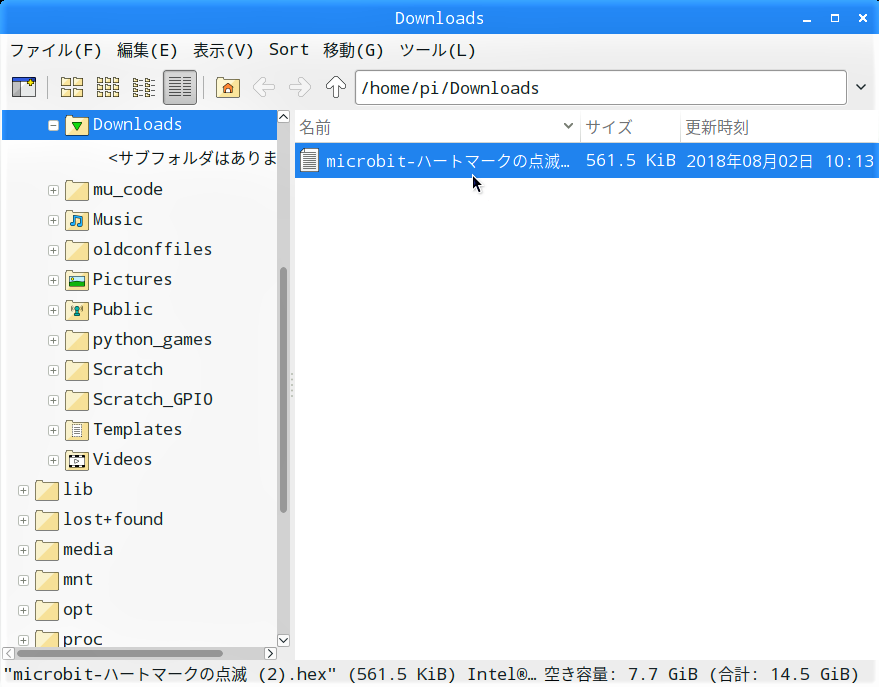
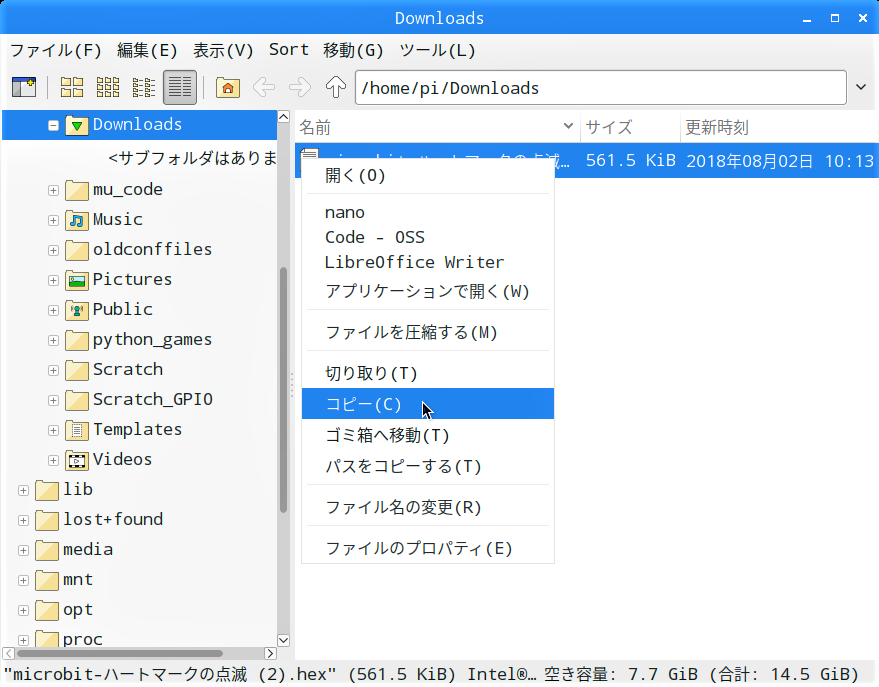
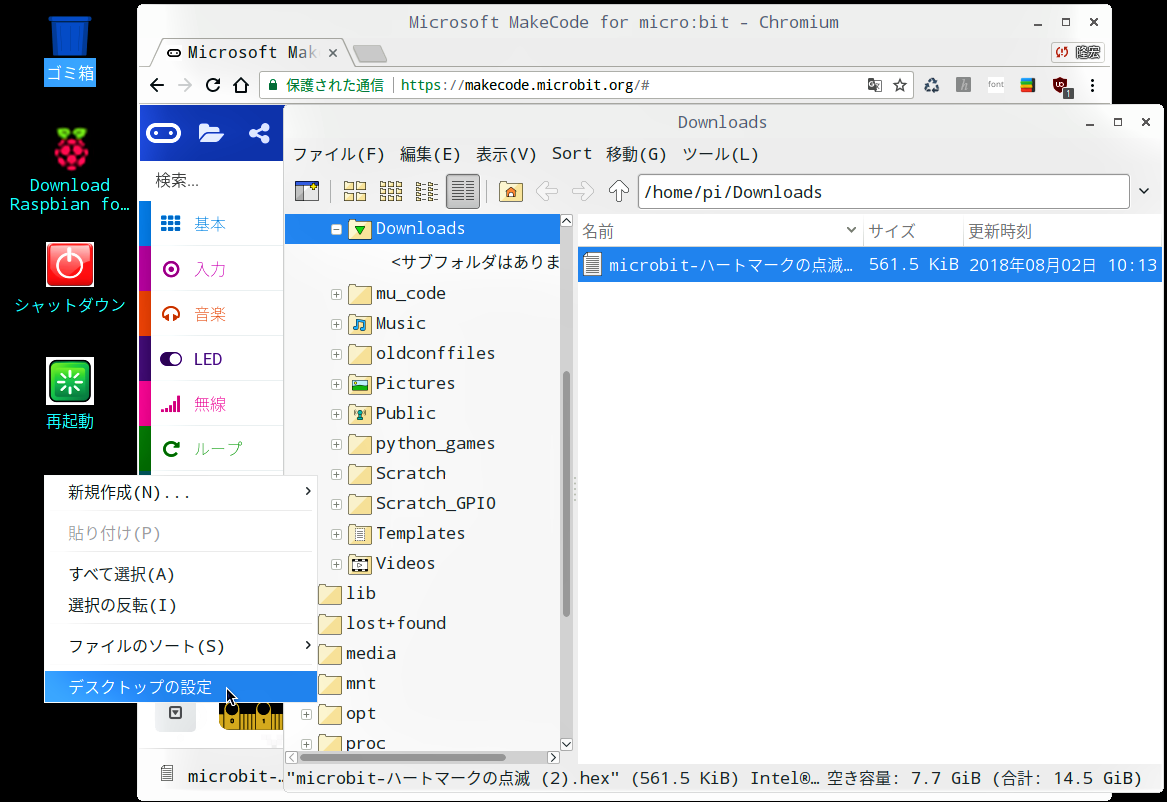
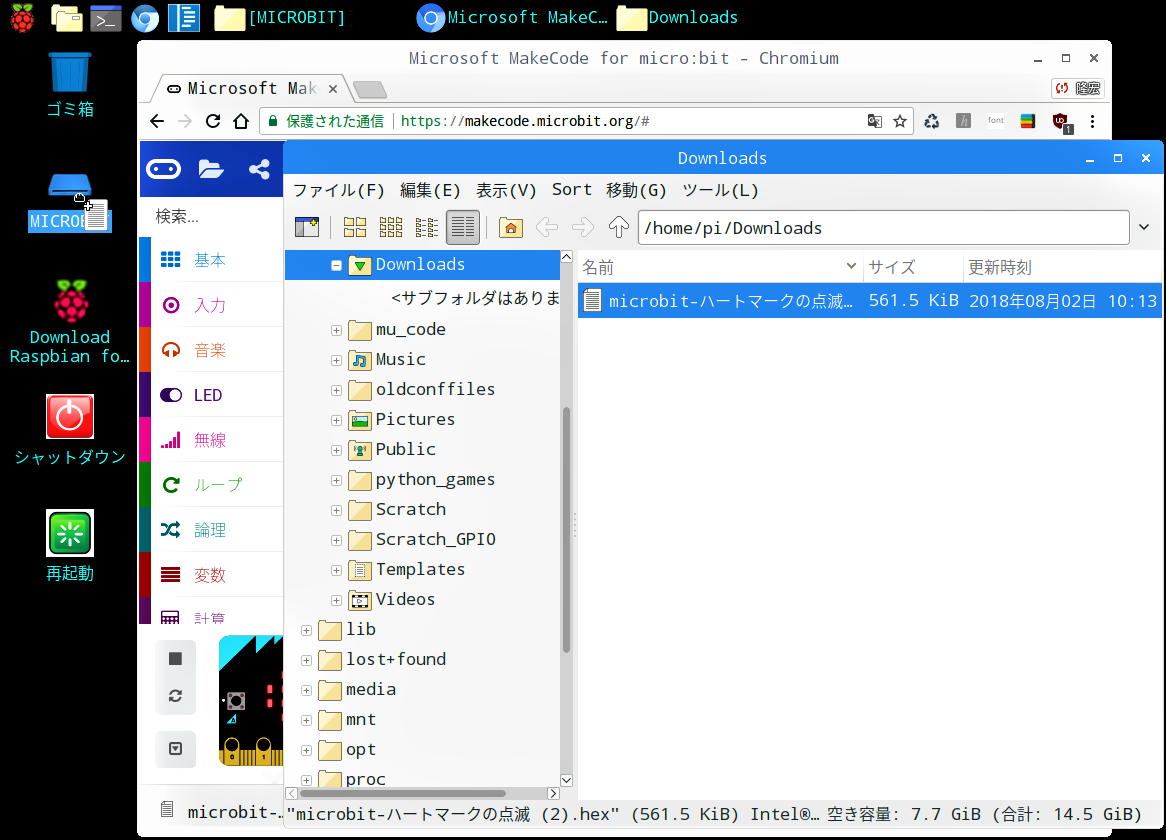
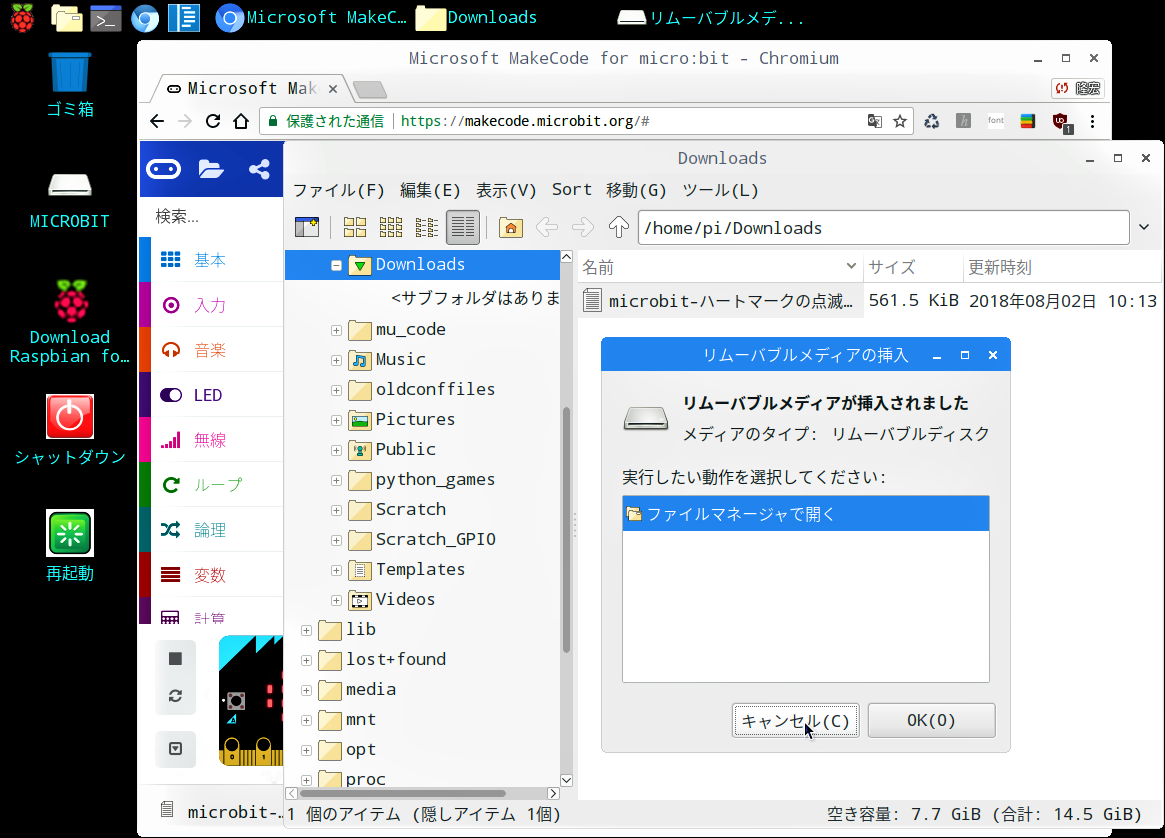
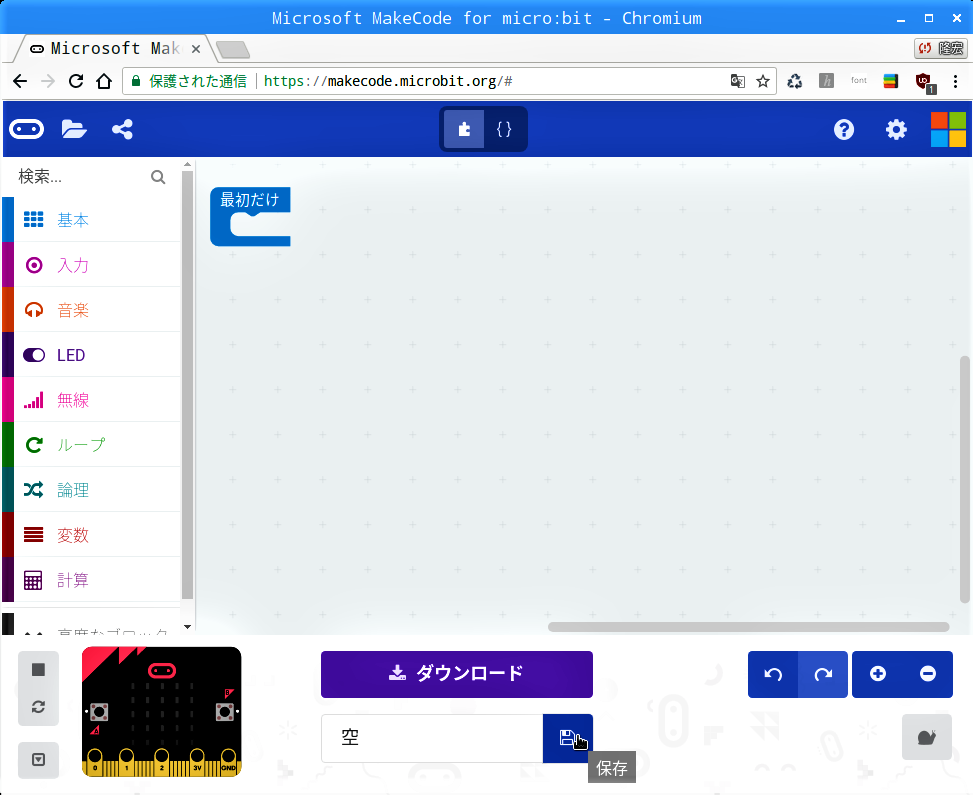
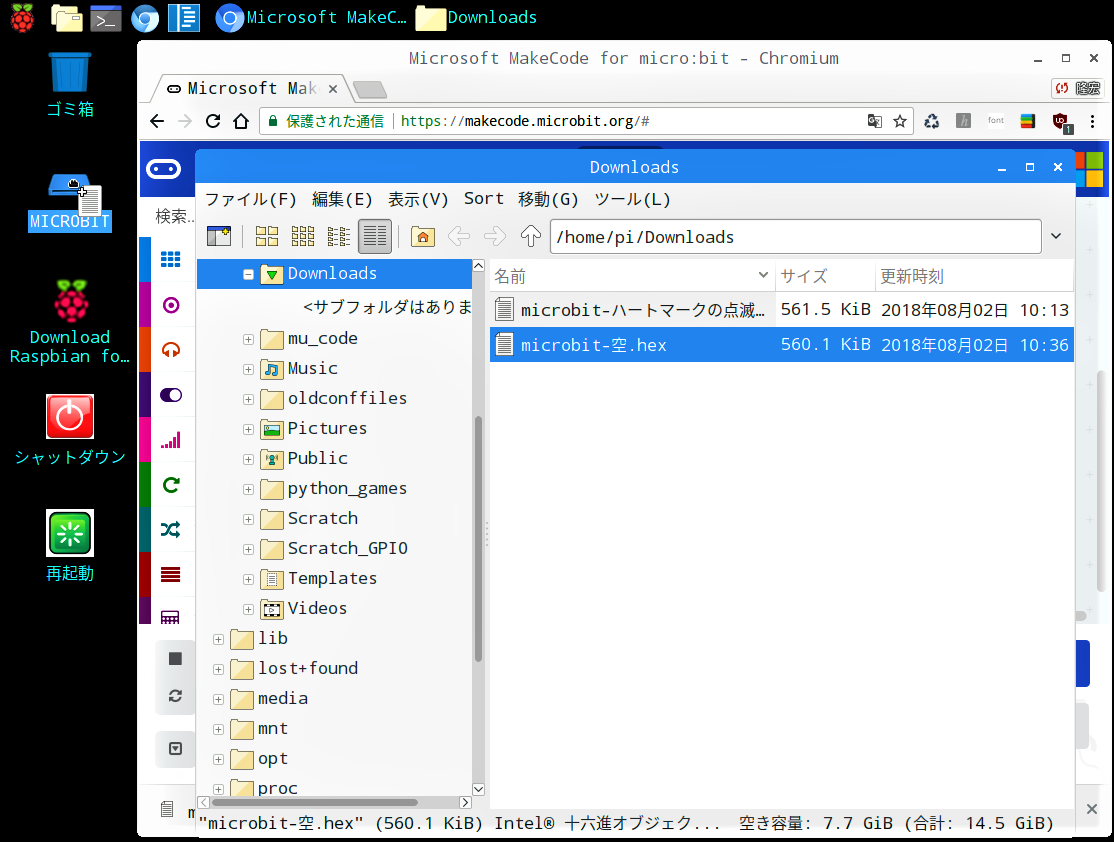
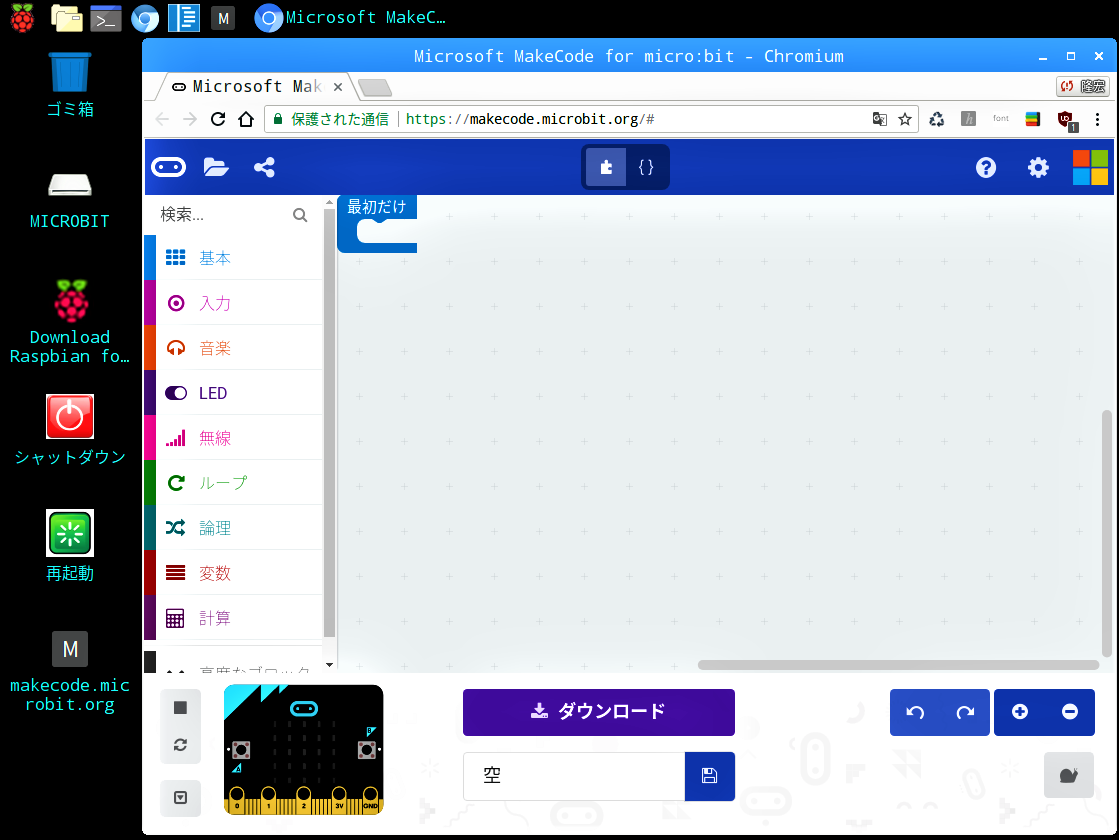
ウェブアプリのJavaScript Blocks editor画面で「ダウンロード」ボタンをクリックして現れる「ダウンロード完了…」画面の「完了」ボタンをクリックすると、Windows環境では続けて「名前を付けて保存」画面が現れるそうですが、Raspberry Piでは現れません。
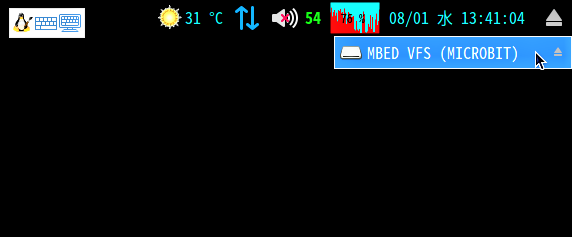
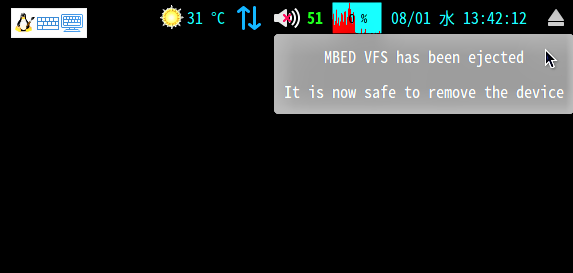
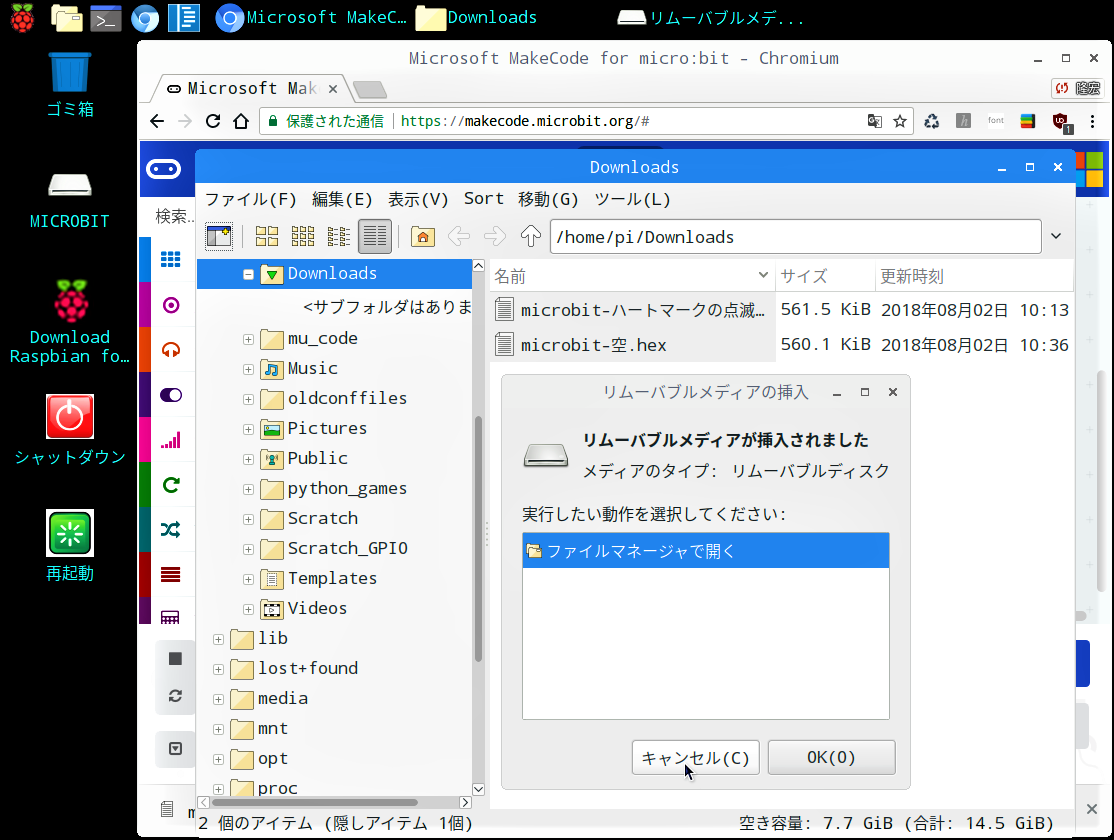
micro:bitを取り外す方法
プログラムの実行を止める方法
JavaScript Blocks editorの起動を簡単にする方法
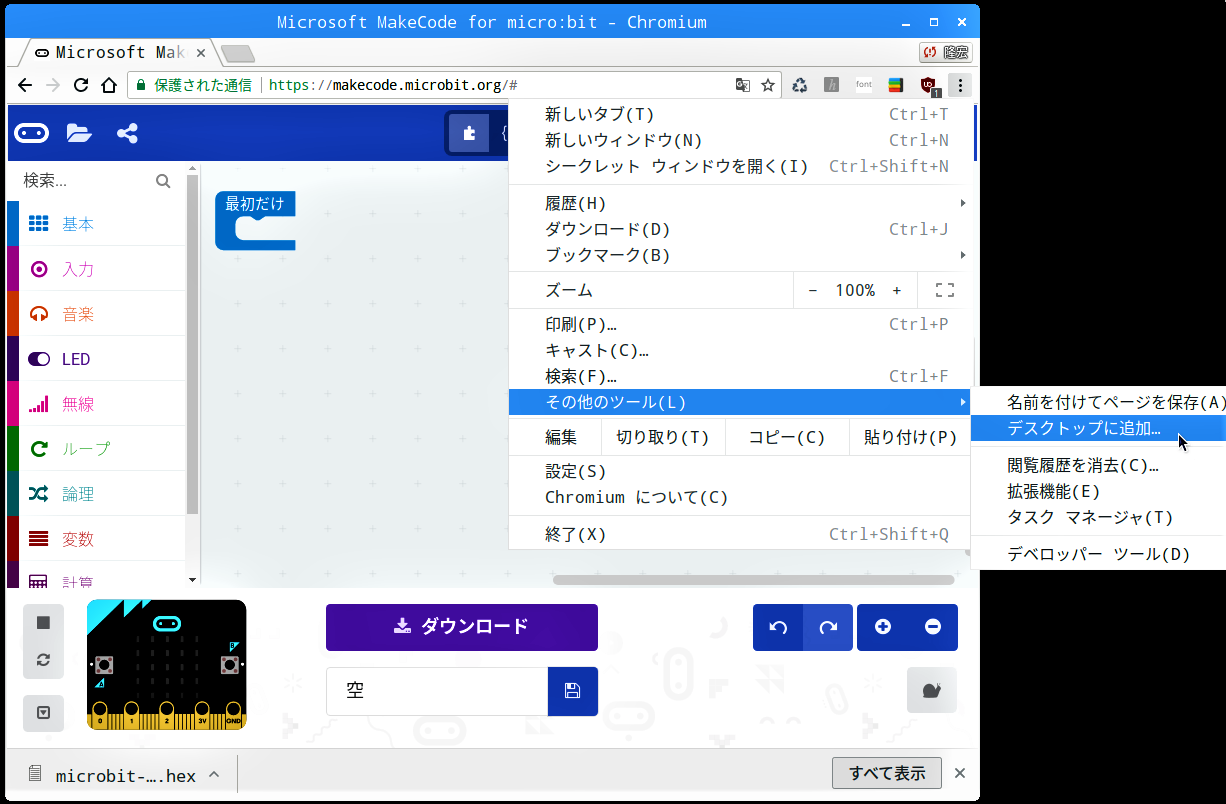
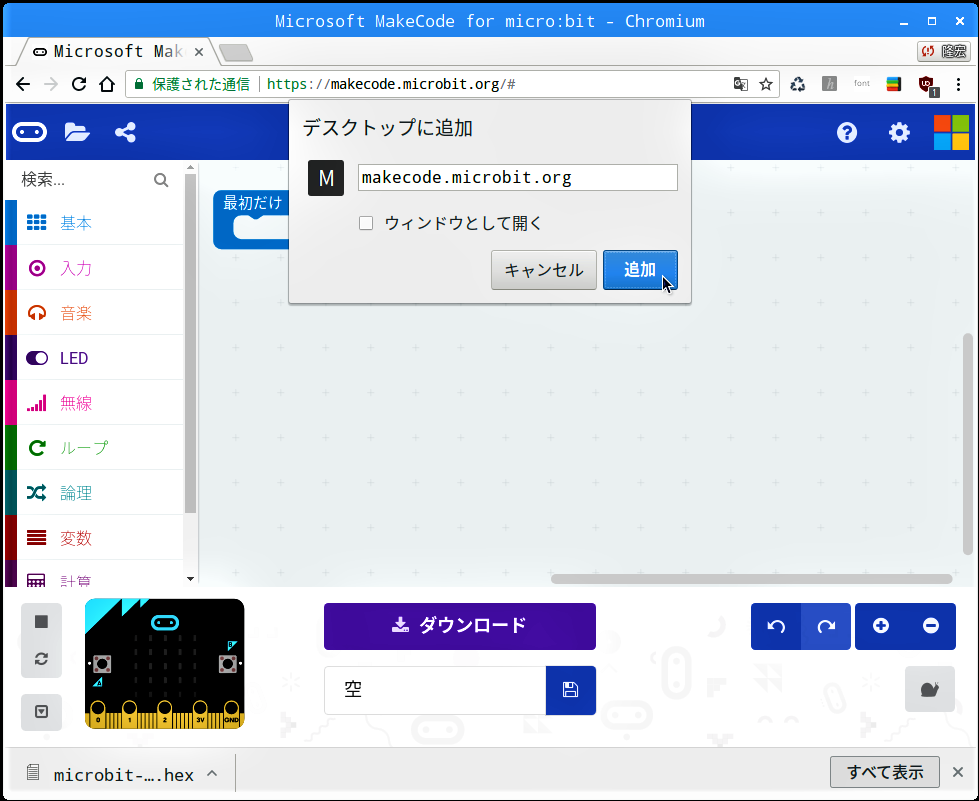
JavaScript Blocks editorを開いた状態で、ブラウザ(Chromium)画面の右上にある”・”が縦に3つ並んだところをクリックして出てくるメニューから「その他のツール」→「デスクトップに追加」を選択します。
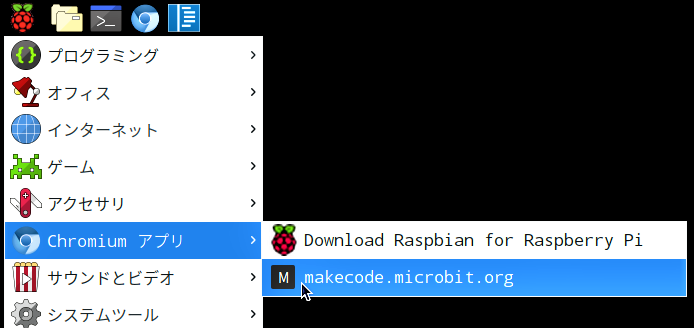
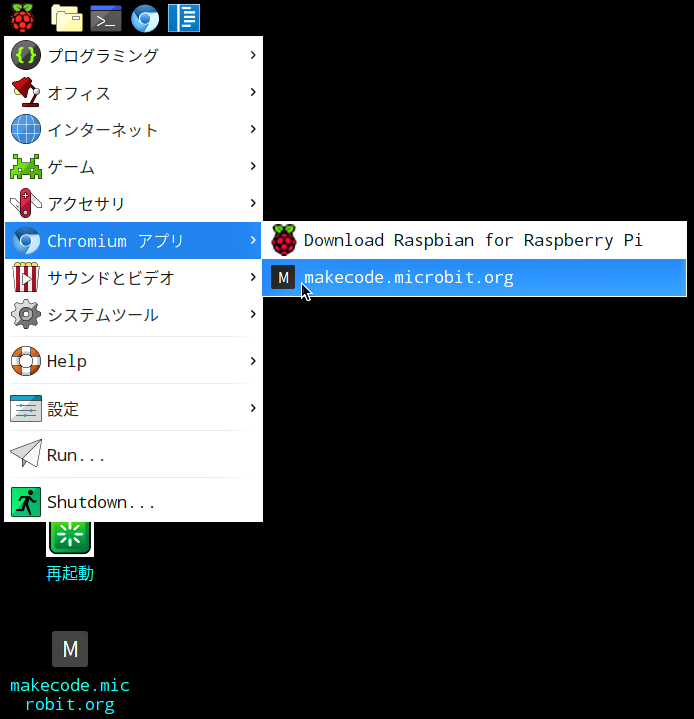
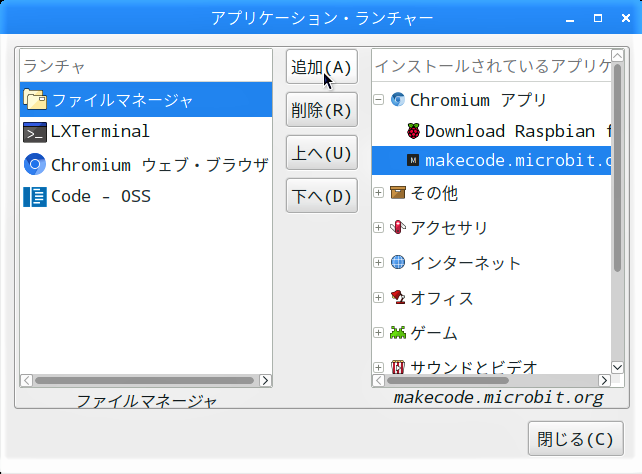
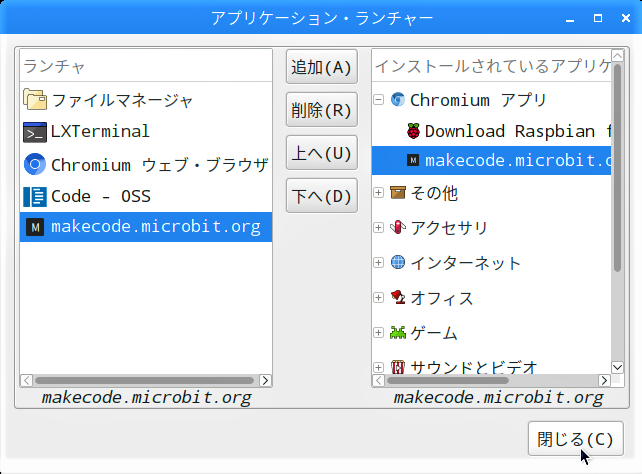
タスクバー左端のメニューアイコンから「Chromium アプリ」→「makecode:microbit.org」を選択してJavaScript Blocks editorを起動します。
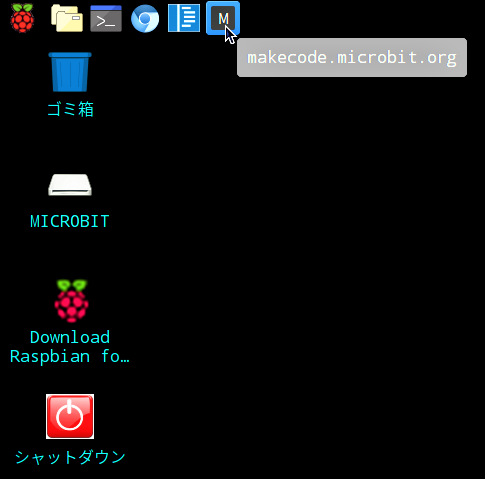
デスクトップの「makecode:microbit.org」アイコンをダブルクリックしてもJavaScript Blocks editorを起動できます。
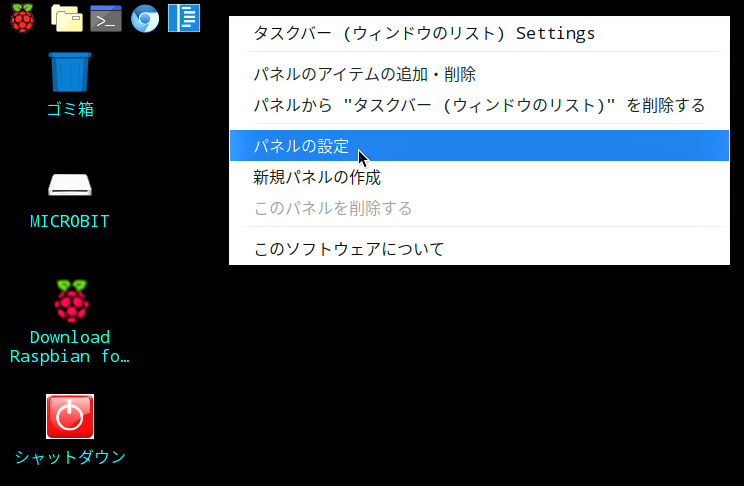
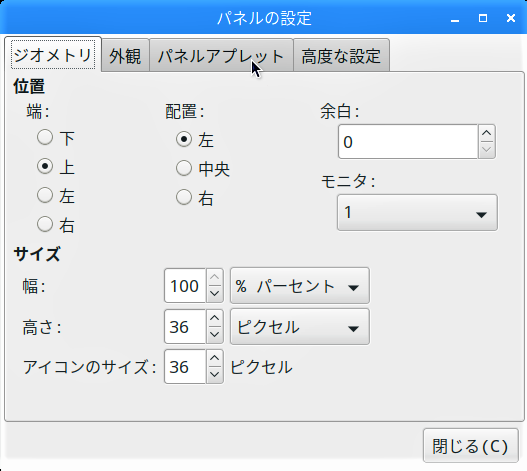
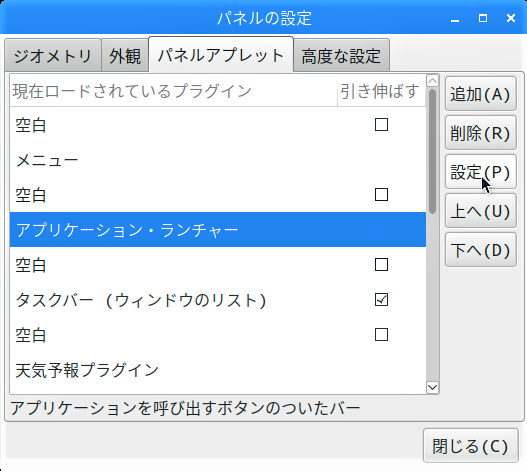
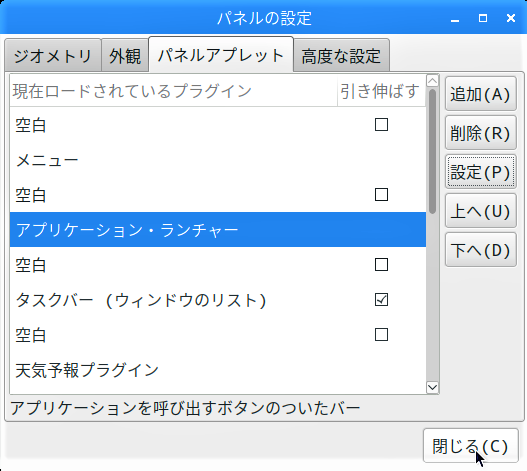
タスクバーにある「makecode:microbit.org」をクリックしてもJavaScript Blocks editorを起動できるようになりました。