micro:bit ボタンスイッチを使ったプログラムを作る
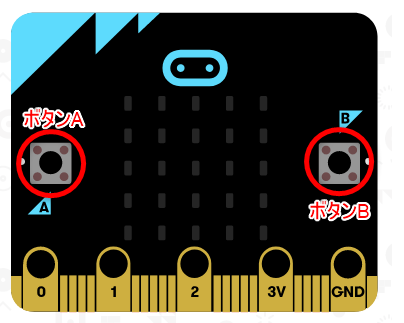
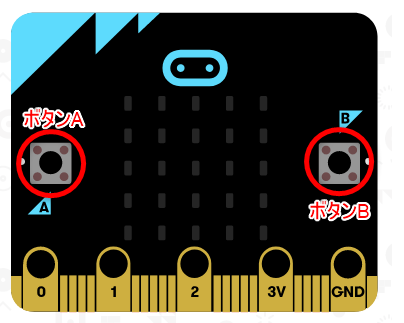
micro:bitのLEDスクリーンの左にあるのが「A」ボタン、右にあるのが「B」ボタンです。
ボタン「A」だけ、ボタン「B」だけ、ボタン「A」とボタン「B」を同時に押してプログラムを実行することができます。

プログラミングの時に使うブロック
インターネットブラウザを立ち上げ、「https://makecode.microbit.org」へアクセス。
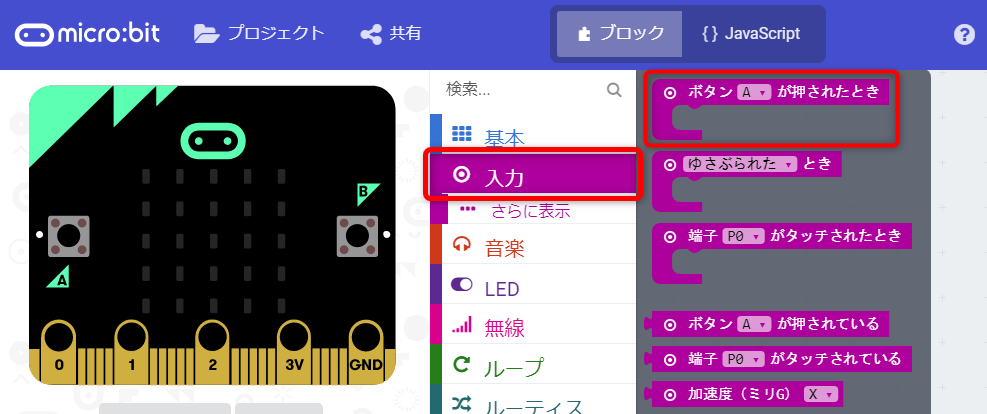
プログラミングソフトの中の、「ツールボックス」の「入力」の中にボタンスイッチを実行させるためのブロックが入っています。
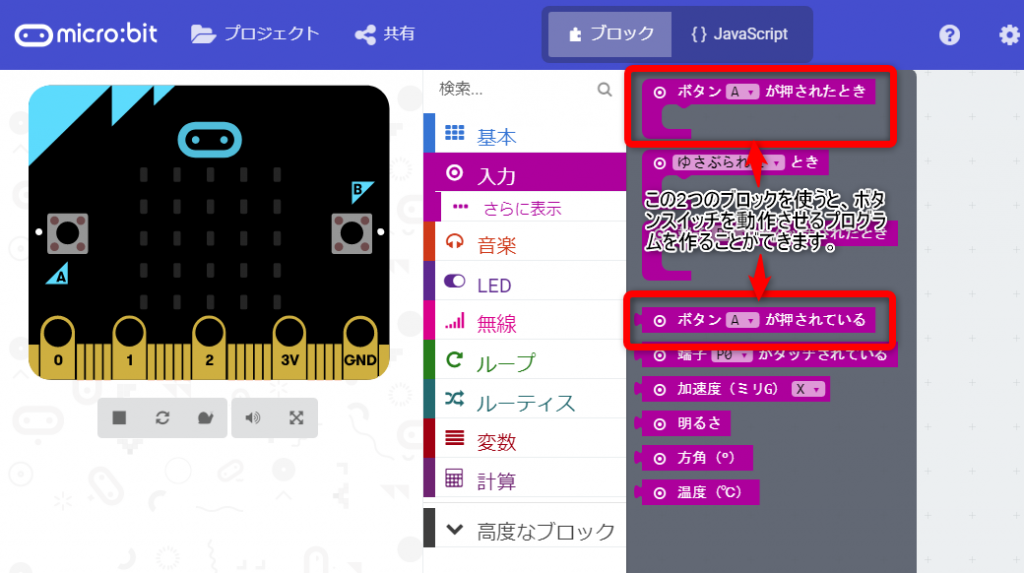
プログラムにボタン「A」とボタン「B」を組み込むために使うブロックは2種類あります。
ボタンを押してボタンが解放されたときと、ボタンが押されたままの状態の時を選ぶことができます。
それぞれ機能するためには、条件があるので確認しておきましょう。
「ボタンA▼が押されたとき」ブロック

このブロックは、ボタンスイッチが押されたときにプログラムが実行されます。
※押されたときとは、ボタンスイッチが1秒以内押されて解放されたときのことをいいます。
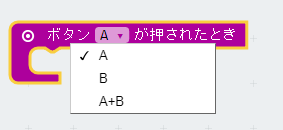
どのボタンスイッチを押したらプログラムを実行することができるのかは、「A」・「B」・「A+B」の3種類から選ぶことができます。

※「A+B」はボタン「A」とボタン「B」が同時に押されたときのことです。
※ブロックの中の「▼」を押すとプルダウンで3種類表示されます。チェックが入っているものが、選択中です。
※プログラムで「A+B」ボタン同時に押されたときに指定したとき、プログラミングソフトのシュミレーターにはボタン「B」の下にボタン「A+B」が表示されます。
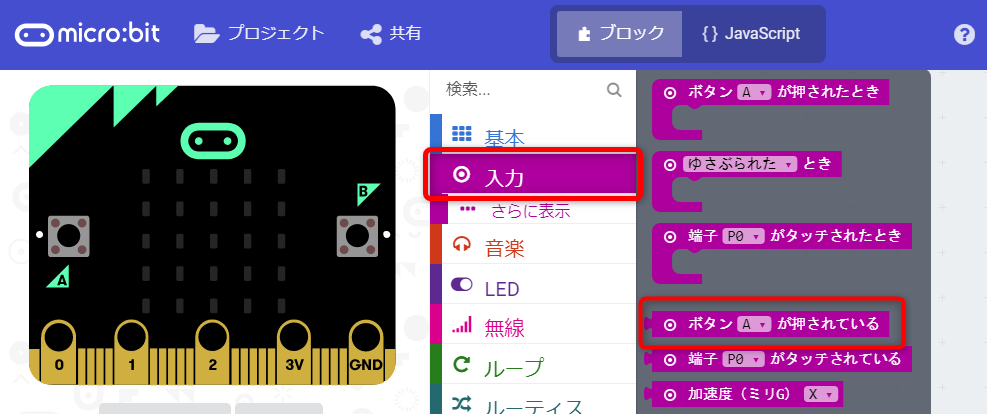
「⦿ボタンA▼が押されている」ブロック

このブロックは、ボタンスイッチが押されたままの状態の時にプログラムが実行されます。
※押されているとは、ボタンが1秒以上押され続けた状態のことをいいます。
プログラムが指定されたボタンスイッチが押されている状態なのかをmicro:bit自体が調べて
、ボタンが押されていればプログラムが実行されます。
どのボタンスイッチを押したままにするのかは、「ボタンA▼が押されたとき」ブロック
と同様に3種類から選ぶことができます。
プログラム例
●ボタン「A」を使った「カウントボタン」
ボタン「A」が何回押されたのかを数えてくれるプログラムです。
1.まず、ボタン「A」を押したときに数を1つずつ増やしてLEDに表示させるプログラムを作ります。
プログラミングソフトの「プロジェクト」をクリックし、「新しいプロジェクト」を開きます。画面下の方にある「題名未設定」を消して、「カウントボタン」というプロジェクトの名前を付けます。
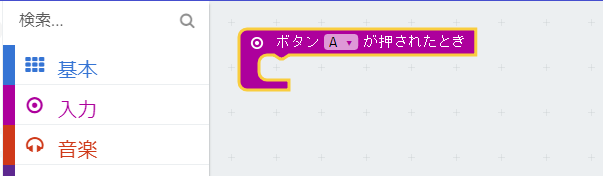
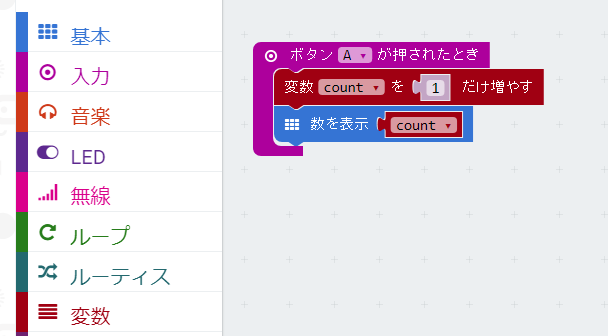
2.ツールボックスの「入力」から「ボタンA▼が押されたとき」ブロックを、プログラミングエリアにドロップします。

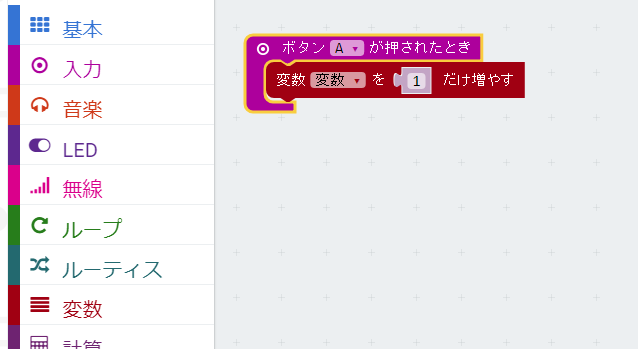
3.ツールボックスの「変数」から「変数 変数▼を1だけ増やす」ブロックを、ボタンA▼が押されたときブロックの中につなげます。

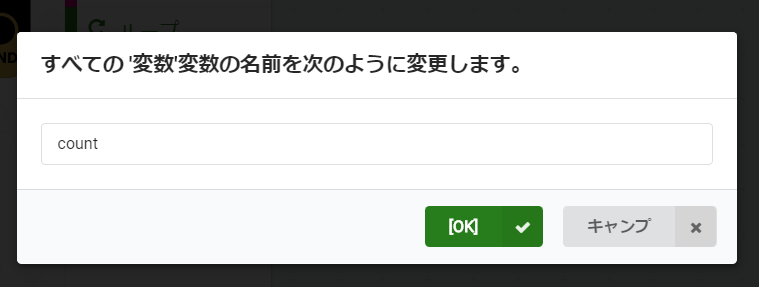
つなげた「変数 変数▼を1だけ増やす」ブロックの「▼」をリックして表示されたプルダウンメニューから「変数の名前を変更」を選択して「count」と入力して「OK」ボタンをクリックします。

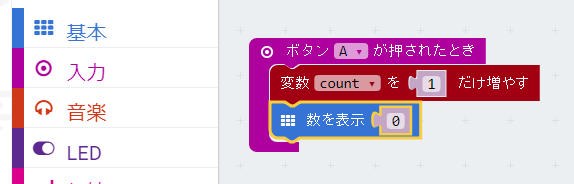
「変数 count▼を1だけ増やす」に変更されています。

4.ツールボックスの「基本」から「数を表示0」をプログラミングエリアにドロップし、「変数 count▼を1だけ増やす」ブロックの下につなげます。

ツールボックスの「変数」から「count」ブロックを、「数を表示0」ブロックの「0」に重ねます。
※ツールボックスの「変数」を開くと「変数 変数▼を1だけ増やす」ブロックを出すときには無かったはずの「count」ブロックが表示されます。これは、「変数」を「count」に名前を変更したときに自動的に作成されたものです。(このプログラムの後に作成した新しいプロジェクトにはここで作成された「count」ブロックは表示されません。)

5.この段階では、micro:bitのLEDスクリーンには何も表示されていません。ここからは「0」からカウントするためにのプログラミングをします。
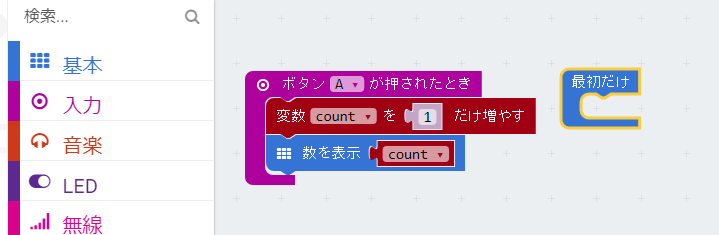
ツールボックスの「基本」から「最初だけ」ブロックを「ボタンA▼が押されたとき」ブロックの横にドロップします。

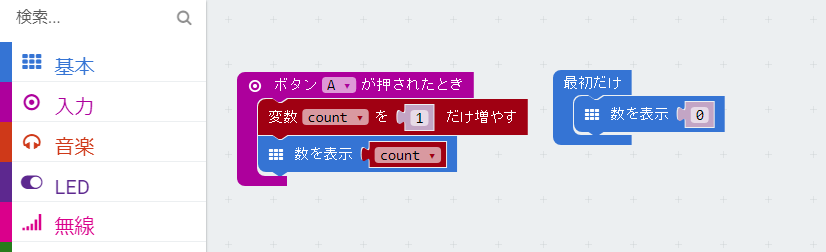
6.ツールボックスの「基本」から「数を表示0」を「最初だけ」ブロックの中につなげます。

ツールボックスの「変数」から「count」ブロックを「最初だけ」ブロックの中の「数を表示0」ブロックの「0」に重ねます。

ここでプログラミングは終了です。
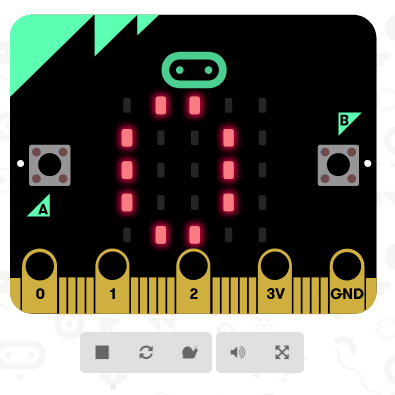
プログラミングソフトのシュミレーターを見てみると、LEDスクリーンには「0」が表示されています。

シュミレーターのボタン「A」をクリックすると、、LEDスクリーンに表示される数字が1ずつ増えていきます。
※数字が2けた以上になると、数字が流れて表示されます。