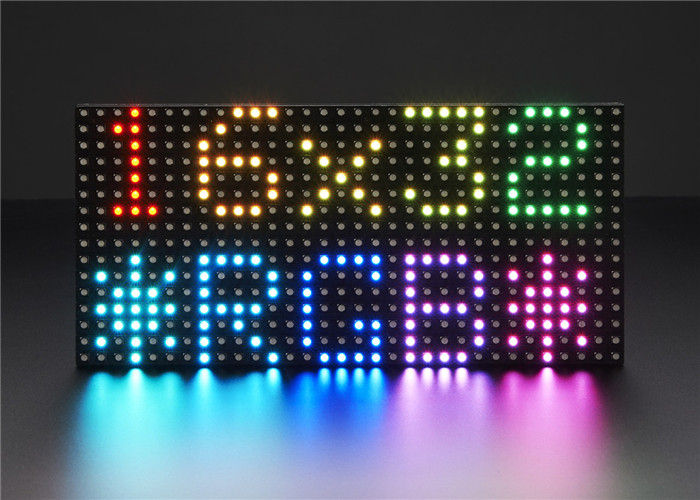
【ラズパイ+ Python 】16×32 LEDマトリクスに文字や図形を表示
LEDを12×32=512個並べて作られたRGBフルカラードットマトリクスディスプレイにラズベリーパイからPythonで文字や図形を表示してみましょう!
今回は実験的に資格を表示するサンプルプログラムを打ち込んで動かしてみましょう。
用意するもの
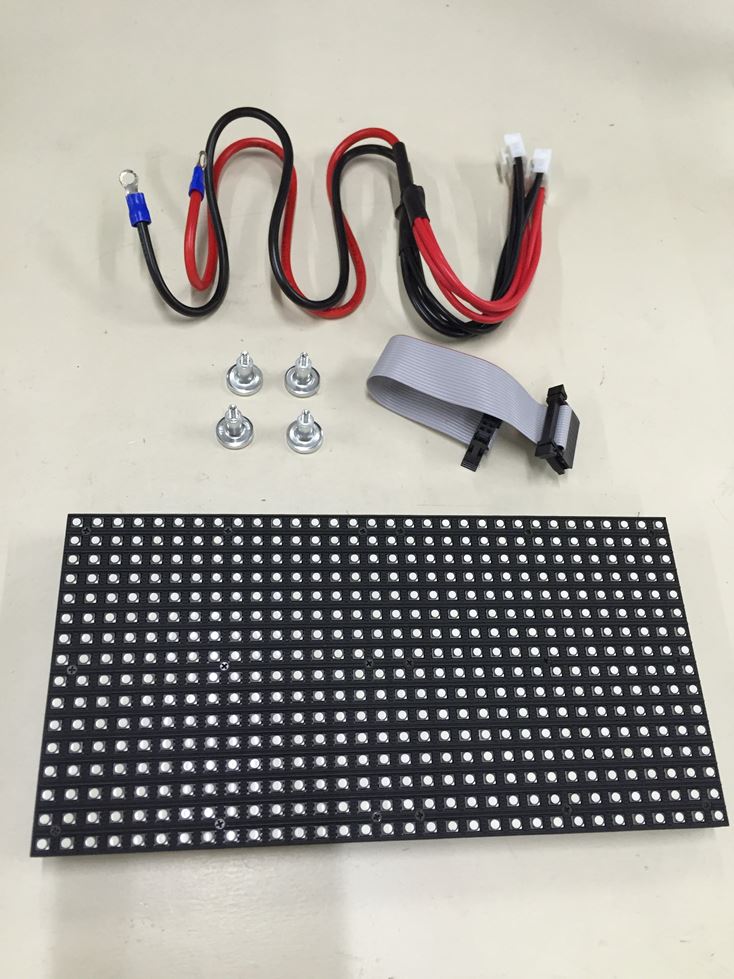
- 12×23ドットマトリクスディスプレイ
- Raspberry Pi3 本体
- メス×メス PINケーブル (メス×オスも可)
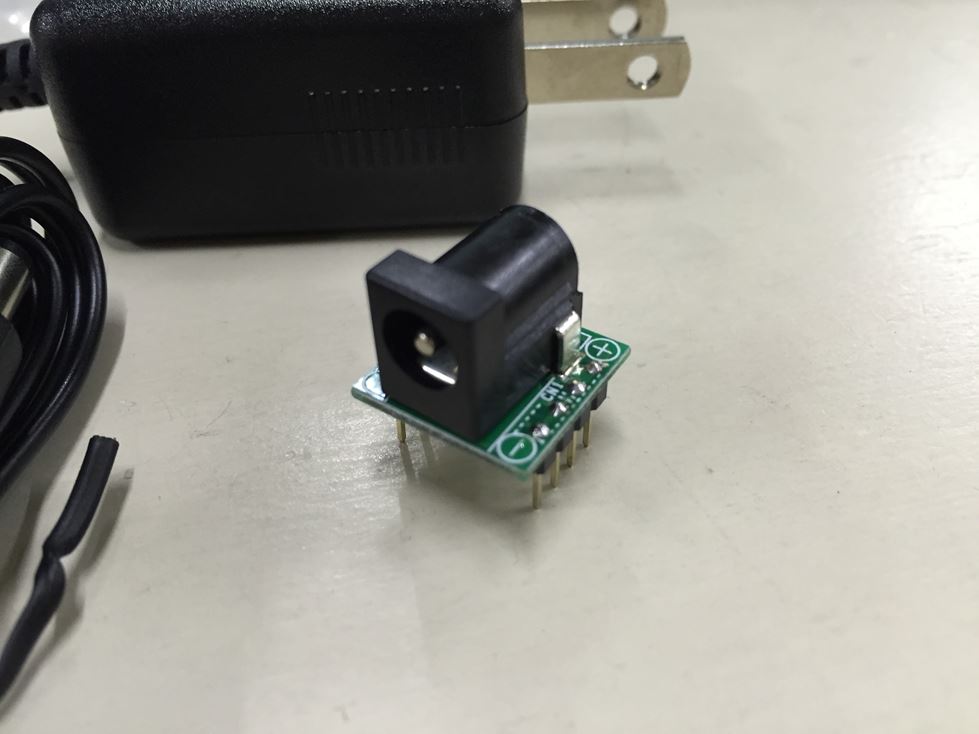
- 5V、2Aが供給できる電源アダプタ
- ブレットボード用DCジャックDIP化キット(秋月で購入)
- ジャンパーピン(コネクタ付き)
まずは、16×32マトリクスディスプレイの電源を確保しなければなりませんが、5V で2Aの電源アダプタと、それを接続する端子が必要であるため、今回はブレとボード用DCジャックDIP化キットを使って、電源を供給しました。
ラズベリーパイと12×32マトリクスディスプレイを接続してみます。接続は仕様書などに書かれたポートと接続します。
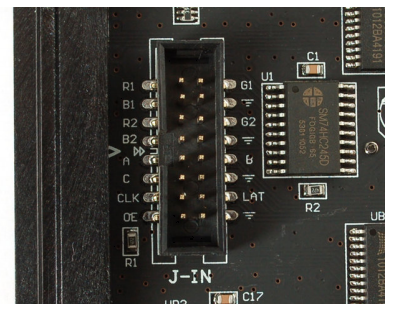
16×32ディスプレイの背面のINPUTポートとラズベリーパイのGPIOポートを図のように接続します。配線については、仕様書の配列を参考に配線します。配線については、最後でもOKです。
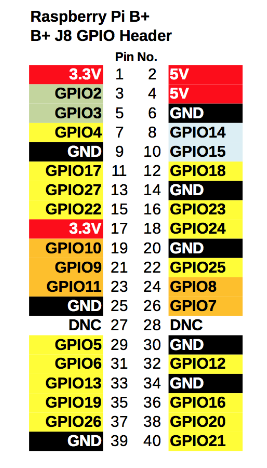
GPIOポートと16×32ディスプレイの図は以下のような形です。
ケーブル接続は次のように行います。
GPIO.NO 17 = R1
GPIO.NO 18 = G1
GPIO.NO 22 = B1
GPIO.NO 23 = R2
GPIO.NO 24 = G2
GPIO.NO 25 = B2
GPIO.NO 3 = CLK
GPIO.NO 7 = A
GPIO.NO 8 = B
GPIO.NO 9 = C
GPIO.NO 4 = LAT
GPIO.NO 2 = OE
次にPythonを開いて、以下のソースコードを打ち込みます。
Pythonのサンプルプログラム 12×32 LEDマトリクスディスプレイ
import RPi.GPIO as GPIO
import timedelay = 0.000001
// GPIOピン番号と、それぞれのケーブル線を結びつけます。
GPIO.setmode(GPIO.BCM)
red1_pin = 17
green1_pin = 18
blue1_pin = 22
red2_pin = 23
green2_pin = 24
blue2_pin = 25
clock_pin = 3
a_pin = 7
b_pin = 8
c_pin = 9
latch_pin = 4
oe_pin = 2GPIO.setup(red1_pin, GPIO.OUT)
GPIO.setup(green1_pin, GPIO.OUT)
GPIO.setup(blue1_pin, GPIO.OUT)
GPIO.setup(red2_pin, GPIO.OUT)
GPIO.setup(green2_pin, GPIO.OUT)
GPIO.setup(blue2_pin, GPIO.OUT)
GPIO.setup(clock_pin, GPIO.OUT)
GPIO.setup(a_pin, GPIO.OUT)
GPIO.setup(b_pin, GPIO.OUT)
GPIO.setup(c_pin, GPIO.OUT)
GPIO.setup(latch_pin, GPIO.OUT)
GPIO.setup(oe_pin, GPIO.OUT)screen = [[0 for x in xrange(32)] for x in xrange(16)]
def clock():
GPIO.output(clock_pin, 1)
GPIO.output(clock_pin, 0)def latch():
GPIO.output(latch_pin, 1)
GPIO.output(latch_pin, 0)def bits_from_int(x):
a_bit = x & 1
b_bit = x & 2
c_bit = x & 4
return (a_bit, b_bit, c_bit)def set_row(row):
#time.sleep(delay)
a_bit, b_bit, c_bit = bits_from_int(row)
GPIO.output(a_pin, a_bit)
GPIO.output(b_pin, b_bit)
GPIO.output(c_pin, c_bit)
#time0.sleep(delay)def set_color_top(color):
#time.sleep(delay)
red, green, blue = bits_from_int(color)
GPIO.output(red1_pin, red)
GPIO.output(green1_pin, green)
GPIO.output(blue1_pin, blue)
#time.sleep(delay)def set_color_bottom(color):
#time.sleep(delay)
red, green, blue = bits_from_int(color)
GPIO.output(red2_pin, red)
GPIO.output(green2_pin, green)
GPIO.output(blue2_pin, blue)
#time.sleep(delay)def refresh():
for row in range(8):
GPIO.output(oe_pin, 1)
set_color_top(0)
set_row(row)
#time.sleep(delay)
for col in range(32):
set_color_top(screen
[row]
[col])
set_color_bottom(screen
[row+8]
[col])
clock()
#GPIO.output(oe_pin, 0)
latch()
GPIO.output(oe_pin, 0)
time.sleep(delay)
def fill_rectangle(x1, y1, x2, y2, color):
for x in range(x1, x2):
for y in range(y1, y2):
screen[y][x] = color
def set_pixel(x, y, color):
screen[y][x] = color
fill_rectangle(0, 2, 10, 14, 1)
fill_rectangle(15, 0, 19, 7, 4)
fill_rectangle(20, 4, 30, 14, 2)
while True:
refresh()
打ち込みが完了したら、適当な名称を付けて保存しておきましょう。
保存後「RUN」メニューから「RUN」をクリックします。F5キーを押しても同様の作業になります。
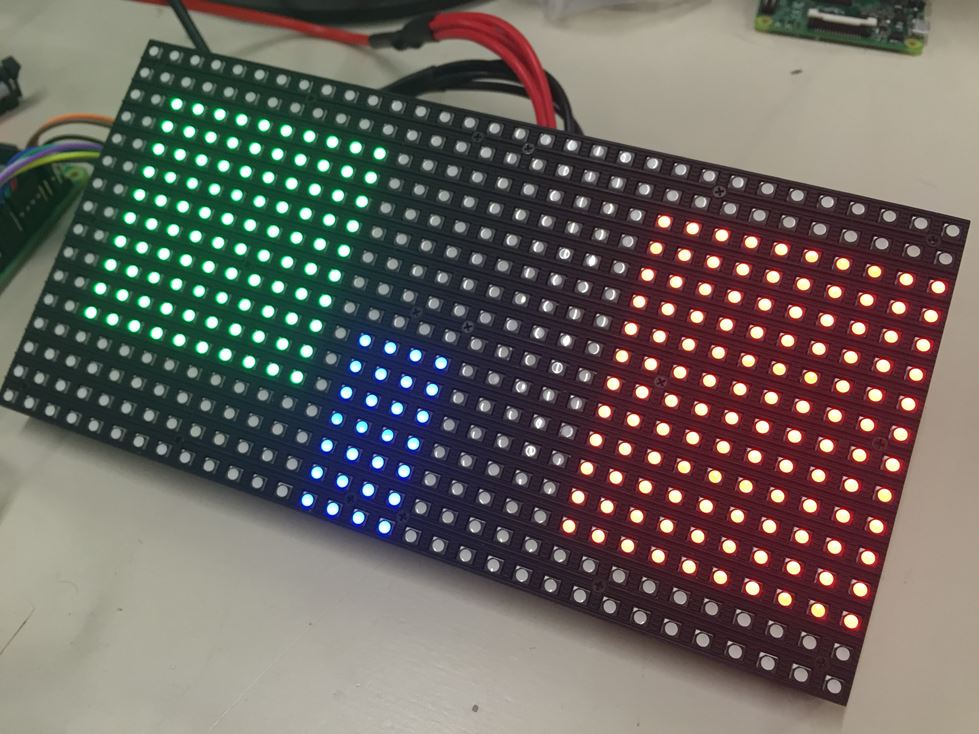
実行すると、LEDマトリクスが以下のように表示されます。
ソースコードの値を変えて、表示される四角の色などを変更してみよう。
コード内の以下の部分を見てみましょう。
fill_rectangle(0, 2, 10, 14, 1) fill_rectangle(15, 0, 19, 7, 4) fill_rectangle(20, 4, 30, 14, 2)
この3行で、3つの四角形を書いています。最初の2つが、マトリクスの書き出しの座標になります。サンプルでは、0 ,2 .. となっていますが、これは、X方向が0番目、Y方向が2番目のLEDから始まるという事を示しています。写真の右下角が0,0という位置になり、X軸は左に行くほど数字が大きくなり、Y軸は上に行くほど数字が大きくなります。
サンプルソースコードは数字の「0」から始まっていて、1個目のLEDの番号は「0」です。赤い四角形は最初の1個目から始まり、下から3番目のLEDからスタートしています。3番目は、0,1,2 なので数値上は「2」という事になります。次に下の赤い文字10 ,14 … の部分です。ここは、何個点滅させるかを表しています。
fill_rectangle(0, 2, 10, 14, 1)
上の数値だと、x軸方向に10個、Y軸方向に14個点灯させて四角形を作るという事を現しています。
最後の数値「1」がLEDを赤に点灯させることを指しています。
このLEDディスプレイはX軸が32個、Y軸が16個ですので、それ以上の数値は設定できません。
ちなみに3つあるラインのうち、#を使ってコメントアウトすると、その四角形は表示されなくなります。以下のように設定すると、赤い四角形だけが表示されます。
fill_rectangle(0, 2, 10, 14, 1) #fill_rectangle(15, 0, 19, 7, 4) #fill_rectangle(20, 4, 30, 14, 21)
うまく光りましたか?このソースコードに以下のラインも追加して試してみましょう。今度は点が1つ点灯します。
set_pixel(x, y, color):
このコードのx,y,colorの部分には、数字が入るのがわかりますね。パラメータの数がさっきの四角をかくものより少ないのは、点を1つ書くだけなので、どこくらいの大きさかという指定の部分がないわけです。この点をたくさん書けば、なにか図形がかけるかもしれません。