ラズベリーパイなら自宅で簡単にインターネット環境を作れる!
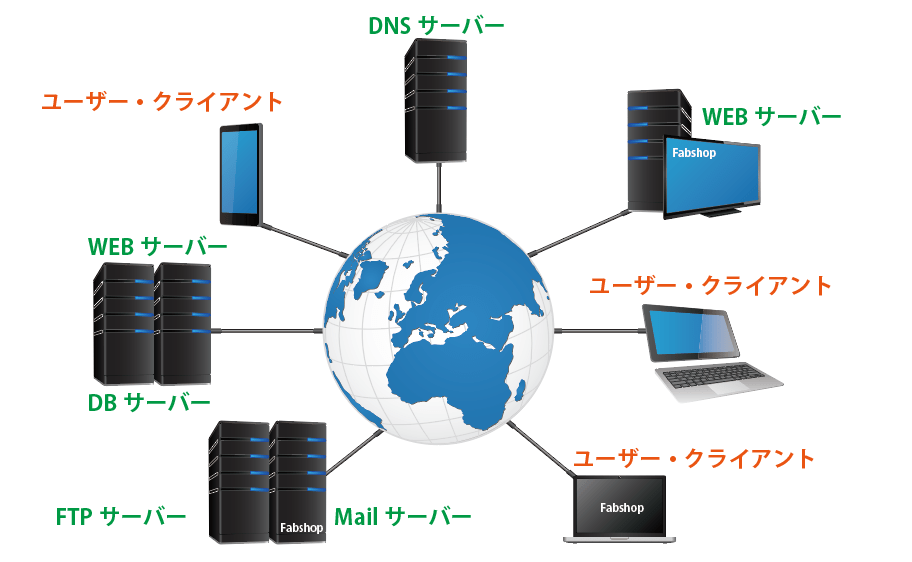
ラズベリーパイで最もよく使われるRaspberry Pi OSはLinuxベースのOSです。Linuxはインターネット上で最も多く利用されているOSで、ホームページなどの基盤であるウェブサーバーやDNSサーバー、FTPサーバー、メールサーバーなど様々なサービスを提供しています。サーバーとはこのようにインターネット上のサービスを提供するものをいいます。

ラズベリーパイでWebサーバーを作る
Webサーバーとは、インターネット上のウェブサイトなどを構築するときに必要なサービスで、Webサーバーを構築したコンピュータ内にHTML文書を保管しておくことで、一般にその文書を公開して閲覧できるようになります。これがインターネット上のウェブページという事になります。Webサーバーはインターネット上で情報公開したりデータのやり取りをする最も利用されているサービスとも言えます。
ラズベリーパイを使ってWWWを学ぶ
ラズベリーパイでインターネット上のウェブサーバーを構築したりHTML文章を作成したり、ウェブプログラムなどを作成したりすることで、ネットワークやWWW(World Wide Web)の基本的な仕組みなどを簡単に再現して学ぶことができます。
Webサーバーにはどのようなものがあるか?
今回はウェブサーバーを構築しますが、ウェブサーバーには主に以下のようなものがあります。
- Apache
- Nginx
- Microsoft IIS
今回はこの中で、インターネット上で最も利用されているWebサーバー「Apache」を設定してみます。Apache
ラズベリーパイでWebサーバー「Apache」を設定する
Apacheのインストールの前にRaspberry Pi OS のアップデートとアップグレードを行います。これは何やるときでも定番の作業です。
$ sudo apt update
$ sudo apt upgrade
すべてのアップデートが終了したらApacheのインストールを行います。現在Apacheはバージョン2系になっています。
$ sudo apt install apache2
これでインストールが完了してapacheサーバーが起動しています。
Apacheサーバーの起動を確かめる
プロセスを確認する
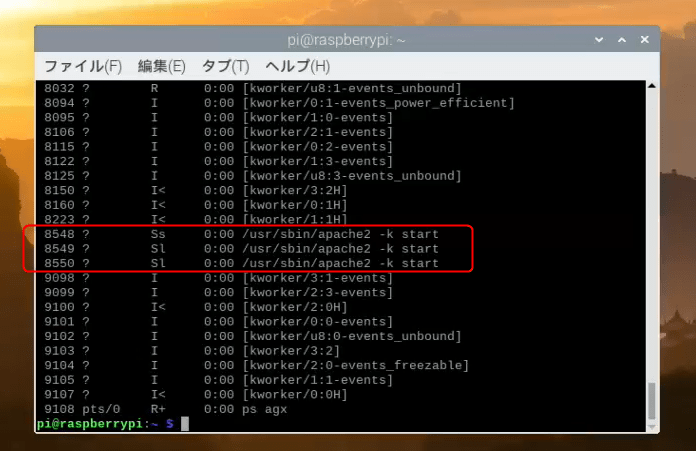
Apacheサーバーの起動を確かめるにはpsコマンドを使って起動を確かめる事ができます。psコマンドは現在inux上で動作しているプロセスを確認するためのコマンドです。以下の様にオプションをつけて実行します。
$ ps agx
以下の様にapacheの起動が確認できます。

WEBサービスが始まっているかを確認
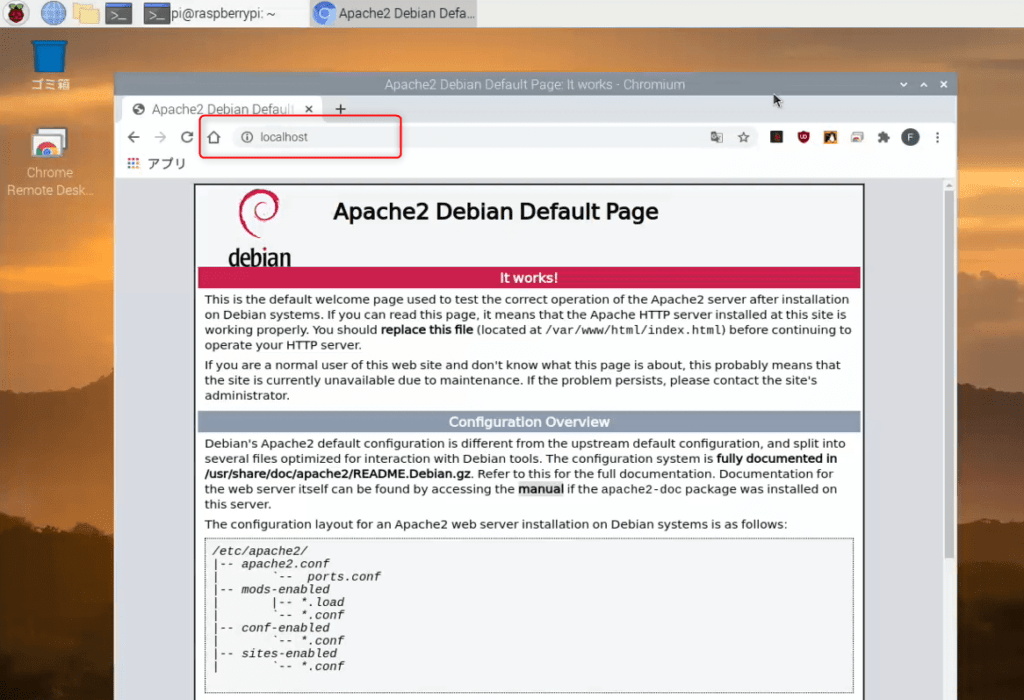
まずは、ブラウザを開いてlocalhostに接続してウェブサーバーが起動しているかどうかを確認します。ラズベリーパイ上でWEBブラウザを立ち上げてURL入力欄に「localhost」と入力し、「ENTERキー」を押します。
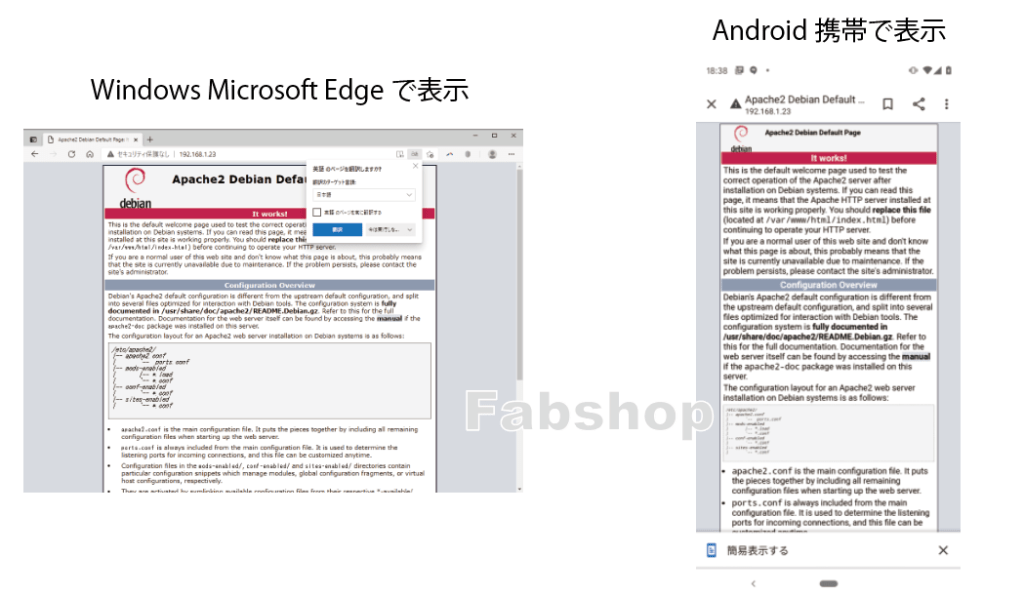
以下のように「Apache2 Debian Default Page」が表示されればWebサーバーが起動しHTMLファイルで書かれたファイルが表示されています。

ちなみに、このデフォルトページは初期設定では、/var/www/html ディレクトリの中にある「index.html」というファイルを表示しています。
他のコンピュータからもアクセスしてみる
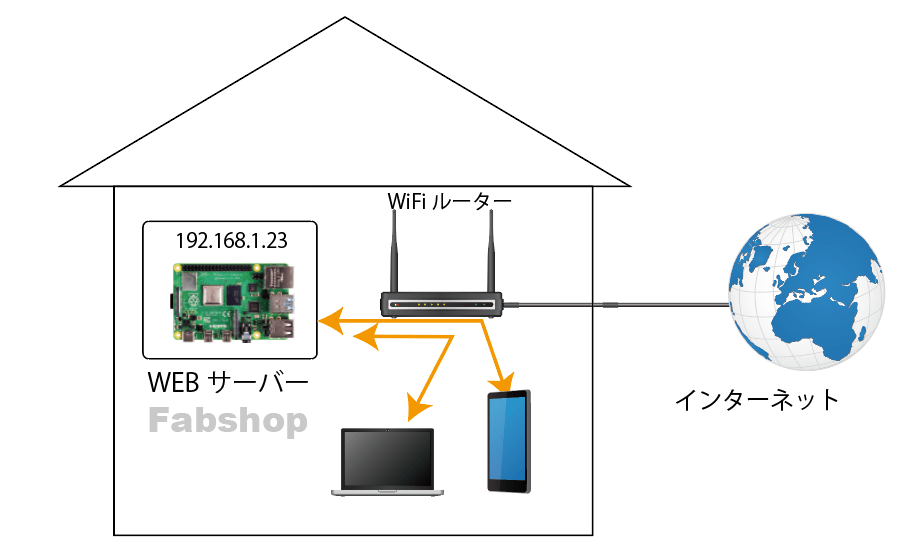
ラズベリーパイを使っている人なら他にも手持ちのコンピュータやスマートフォンをお持ちでしょう。ラズベリーパイがネットワークに接続されていれば、そのラズベリーパイのIPアドレスをブラウザに入力すれば同じ画面が表示されます。

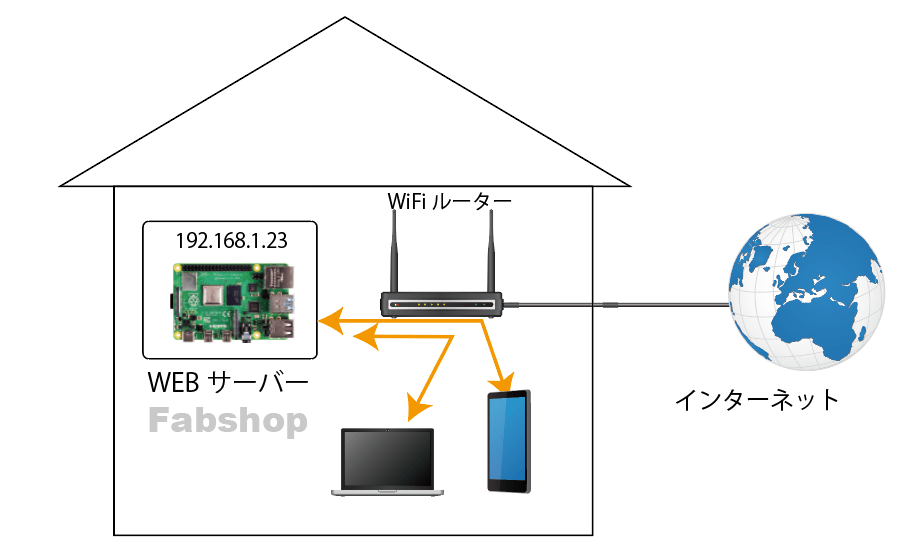
図は今回の家庭内LANの状況です。ラズベリーパイをWEBサーバーにするのですが、WEBサーバーにしただけだとインターネット側からは通常「ルーター」がファイアーウォールになってアクセスできません。あくまで、自宅内だけのネットワーク内でのWEBサーバーです。
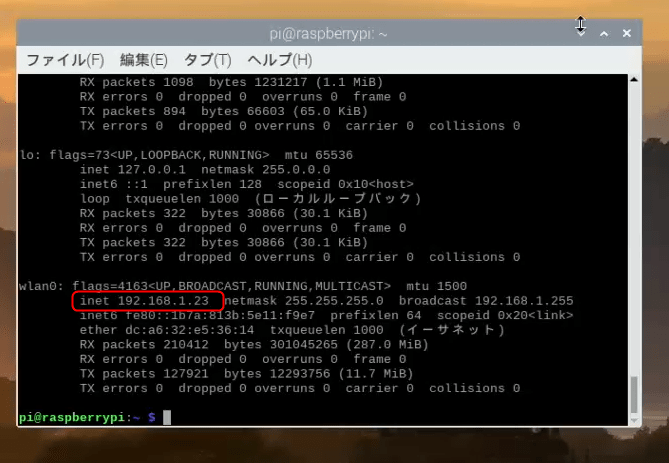
まず、ifconfig コマンドで自分のIPアドレスを調べてみましょう。
$ ifconfig
今回はWiFiを利用しているためwlan0という欄にIPアドレスが表示されていますが、ラズベリーパイを有線で接続している場合には「eth0」欄にIPアドレスが表示されます。

今回のIPアドレスは「192.168.1.23」という事がわかります。このIPアドレスを他のパソコンやスマートフォンのブラウザからアクセスすると、同じ画面が表示されるはずです。

Apacheがきっちりウェブサーバーの仕事をしていることが分かりました。次に設定を見てみましょう。
Apacheの細かい設定を行うには
ドキュメントルートについて
先ほど、Apacheのデフォルトページが「/var/www/html 」の中にありますとお伝えしました。このディレクトリの事をドキュメントルートと呼び、ウェブサイトなどの情報をHTML形式でこのディレクトリに入れておけばアクセスしてだれでも表示することができます。
デフォルトページ「index.html」というファイルがブラウザに表示されたファイルになりますが、ここには設定ファイルが「/etc/apache2/」というフォルダの中にありますと書かれています。このフォルダに移動してみます。
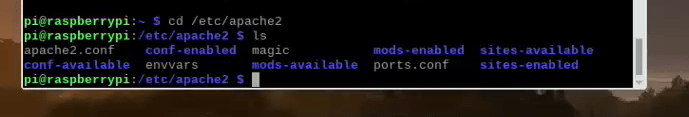
$ cd /etc/apache2
このディレクトリ内のファイルリストを「ls」コマンドで見てみます。
$ ls
すると以下の様に表示されています。「apache2.conf」とありますが、このファイルがメインの設定ファイルになります。この設定ファイルをviやnanoエディタで編集することで、ウェブサーバーのチューニングなどを行う事ができます。

ドキュメントルートを変更したい場合
ここで、現在のデフォルトドキュメントルート「/var/www/html」を自分で決めたディレクトリに変更したい場合、このファイル一覧の中にある「sites-available」ディレクトリ内にある「000-default.conf」ファイルをviやnanoエディタなどで編集します。
※このようなサーバー設定に関わるファイルをいじる場合は間違った設定にするとLinuxシステム自体に様々な影響を及ぼすことがあるため、必ずバックアップ(コピー)を取ってから作業するようにしましょう。
まずはsites-availableディレクトリに移動します。
$ cd sites-available
設定ファイルは管理者権限でないと編集できませんのでsudoでコピーを実行します。
$sudo cp 000-default.conf 000-default_backup.conf
今回はnanoエディタで見てみましょう。
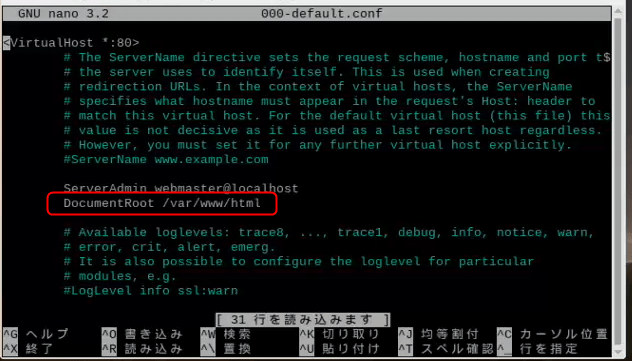
$ sudo nano 000-default.conf
この中にあるDocumentRoot /var/www/html を書き換える事で自分の好きなディレクトリを指定することができます。
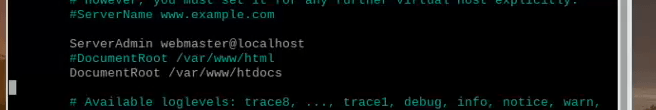
設定ファイルを書き換える場合は、慣れて来るまでは元々書かれていた設定情報は、先頭に「#」をつけてコメントアウトし、同様に書き加える事にしてデフォルトの設定が何だったのかをメモとして残しておくのが良いでしょう。

<変更例>

ドキュメントルートの変更はできましたが、このディレクトリへのアクセス権なども書き換えてあげる必要があります。
アクセス権などはapache2.confで設定
この1つ上の階層のapache2.confのDocumentRootの設定を変更することで、新しいドキュメントルートへの設定も変更できます。
$ cd ..
$ sudo cp apache2.conf apache2_backup.conf
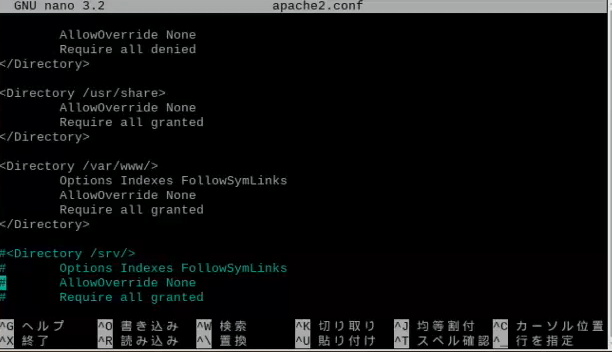
$ sudo nano apache2.conf
この設定ファイルのかなり下の方に<Directory /var/www/> に対するアクセス権の設定が書かれています。先ほどの変更例では、この/var/www 以下にディレクトリを作って変更するという設定でしたので、このままで問題ないのですが、全然違うディレクトリに設定する場合などはここを書き換えます。

ドキュメントルートについては特別な理由がない限り、最初は変更する必要などはありません。
更に高度なウェブサーバーを構築していくために!
簡単なホームページの作成やHTML、CSSなどの勉強を行いたいのならこのようにApacheを起動するだけで十分に楽しめます。しかしウェブサーバーの初期設定状態は、HTMLの閲覧だけで他の殆どの機能が利用できないようになっています。そのためには、他のソフトウェアをこのサーバーで動作させたり、機能を追加したり、他のサーバーを起動したりする必要があります。
以上、ラズベリーパイでapacheを動かすのと主な設定ファイルの解説でした。