micro:bitを使うための準備をはじめよう。
micro:bitとパソコンを接続します。
パソコンを起動して、USBケーブルを使ってmicro:bitをつなぎます。
micro:bit側はマイクロUSBコネクタを接続します。
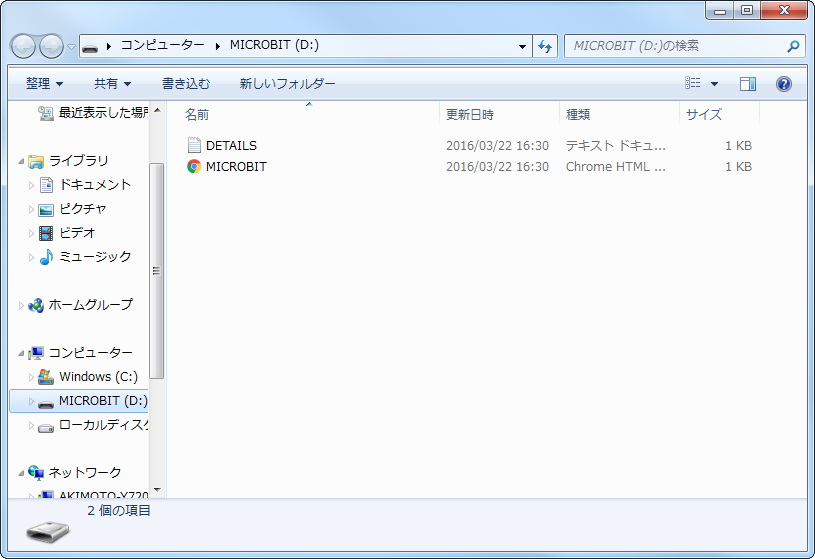
パソコンのフォルダを開くと「MICROBIT」という名前のフォルダが作成されています。
USBメモリのような形でドライブとして認識されます。
※表示される画面は使用しているOSによって異なります。

プログラミングソフトを立ち上げる
インターネットブラウザを立ち上げ、「https://makecode.microbit.org」へアクセスしてみましょう。

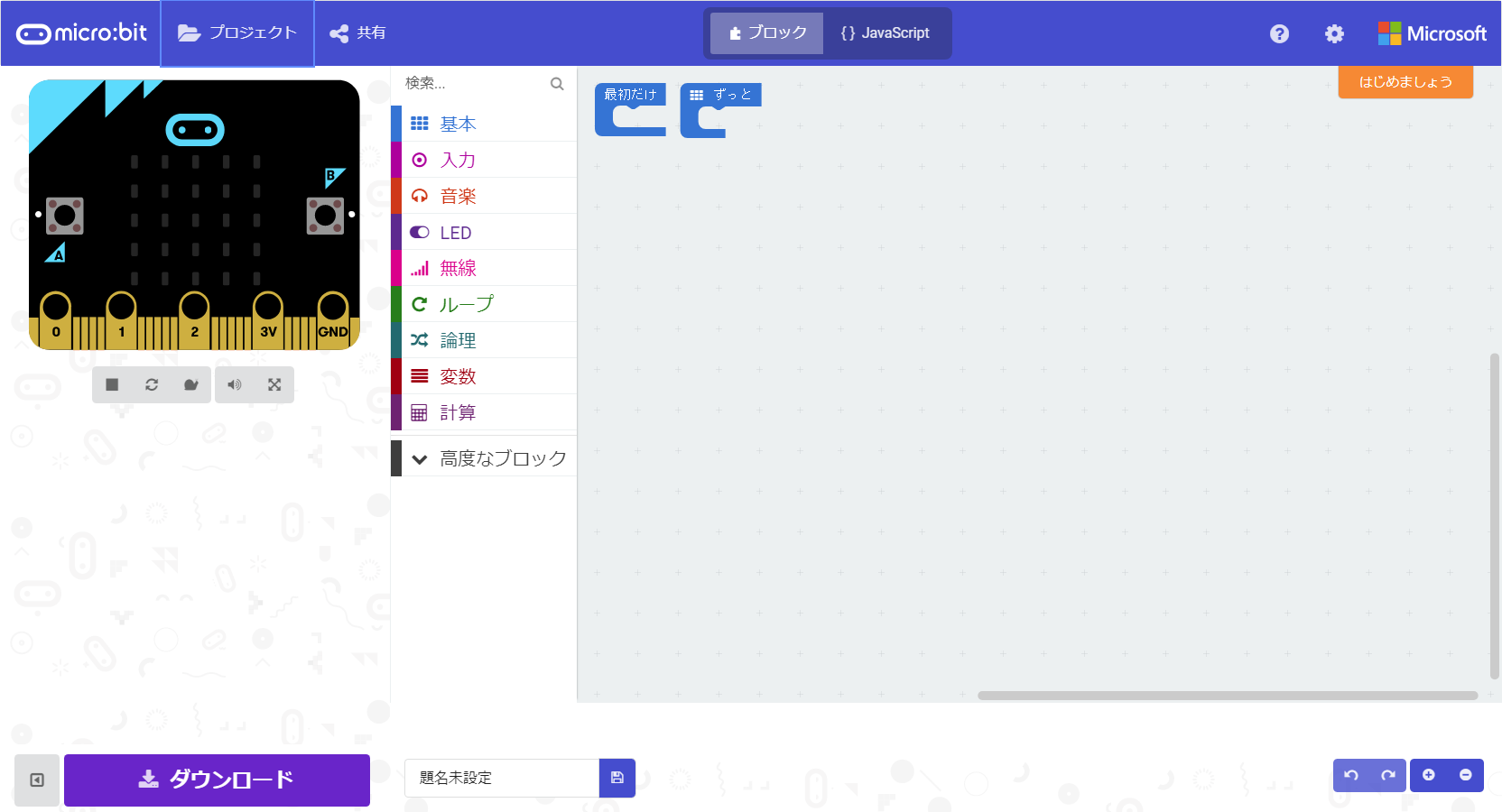
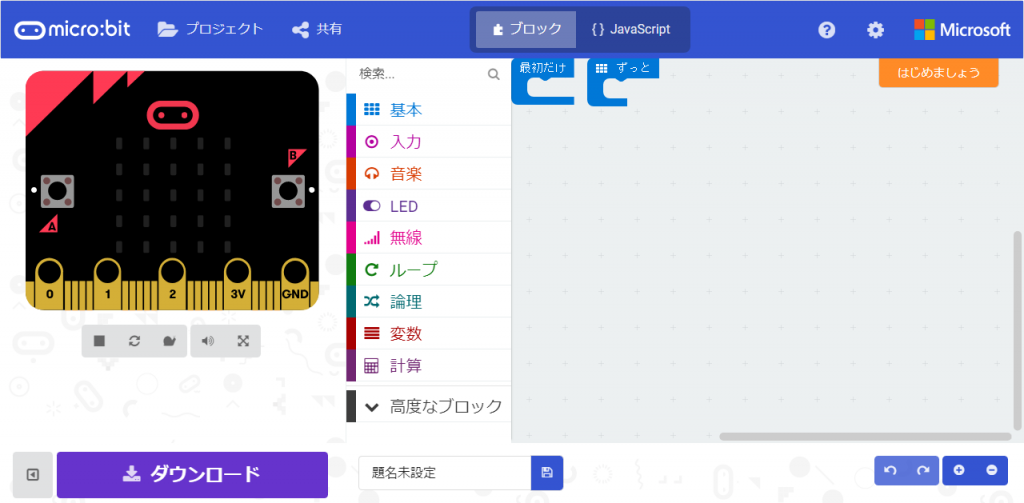
プログラミングソフト画面の名称
・プロジェクト:micro:bitではプログラムのことを「プロジェクト」と呼びます。
新しいプロジェクトを作るときや前に作ったプロジェクトを呼び出すときに使うボタンです。

・共有:自分で作ったプログラムを他の人に見てもらいたいに使うボタンです。

・ブロック:作成したプログラムをブロックで表示させるボタンです。

・JavaScript:作成したプログラムがをJavaScriptのテキストコードで表示させたい時に使うボタンです。

・はじめましょう:初心者向けのチュートリアル。わからなくなったときは、とりあえずここで復習しましょう。

・その他:プログラミングソフトの言語の変更や作成したプロジェクトの設定や削除などができます。

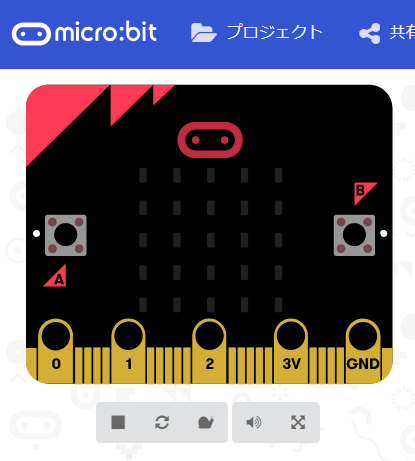
・シュミレーター:micur:bitで作成したプログラムの動作確認が行うことができます。

![]() 停止ボタン:シュミレーターの動きを停止するボタンです。
停止ボタン:シュミレーターの動きを停止するボタンです。
![]() 再起動ボタン:シュミレーターを再起動させる。再起動させるたびに、シュミレーターのmicro:bitの色が変化します。
再起動ボタン:シュミレーターを再起動させる。再起動させるたびに、シュミレーターのmicro:bitの色が変化します。
![]() スローボタン:シュミレーターの動きを遅くすることができます。
スローボタン:シュミレーターの動きを遅くすることができます。
![]() サウンドボタン:シュミレーターから出る音を出したり消したりすることができます。
サウンドボタン:シュミレーターから出る音を出したり消したりすることができます。
![]() シュミレーターをフルスクリーンで表示させます。
シュミレーターをフルスクリーンで表示させます。
フルスクリーンから戻るときは表示される![]() で元の画面に戻ることができます。
で元の画面に戻ることができます。
 非表示ボタン:シュミレーターを隠すことができるボタンです。
非表示ボタン:シュミレーターを隠すことができるボタンです。
ダウンロードボタンのすぐ左にあり、シュミレーターを表示したいときは が表示さるのでこのボタンを押します。
が表示さるのでこのボタンを押します。
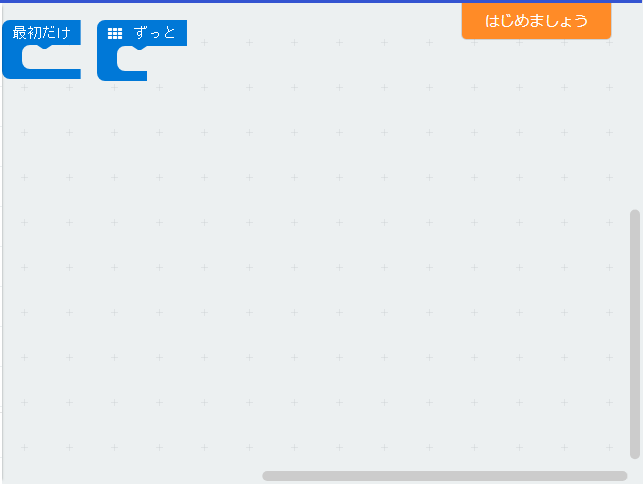
・プログラミングエリア:プログラムを書くためのスペースです。
ツールボックスからブロックをドラッグ&ドロップして、並べてプログラムを組み立てます。

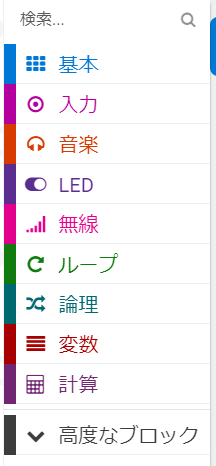
・ツールボックス:プログラミングで使ういろいろな種類のブロックが入っています。
プログラムに最適なブロックを選んでプログラミングエリアへドラッグ&ドロップして使います。

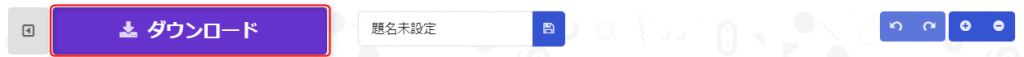
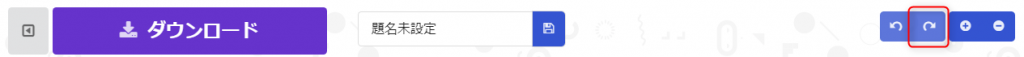
・ダウンロード:作成したプログラムをパソコンにダウンロードします。

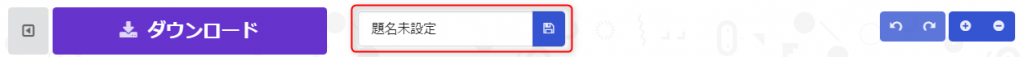
・プログラムに名前を付けるて保存:作成したプログラムに名前を付け、右にある保存ボタンを押してプログラムを保存します。

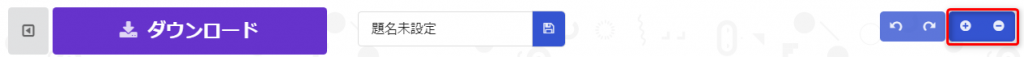
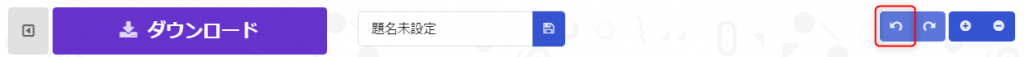
・戻るボタン

・1つ先の作業に進むボタン

・拡大、縮小ボタン:プログラミングエリアの表示を大きくしたり、小さくしたりすることができます。