micro:bit(マイクロビット)でカウントダウンタイマー
Aボタンを押すことで、「10」から1つずつ数字が小さくなっていき、カウントダウンが終了したら笑顔のマークが表示されるようにプログラムを作成していきます。
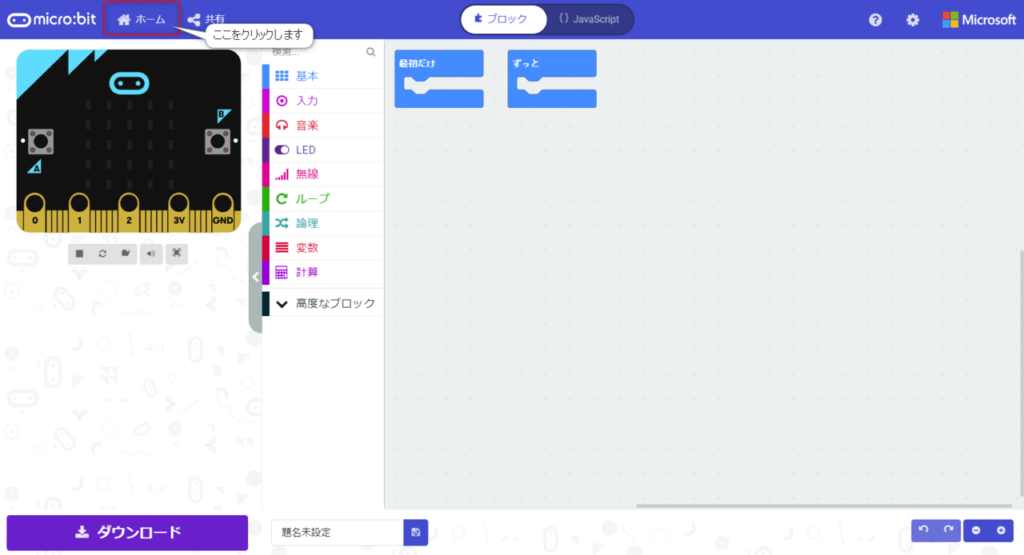
・micro:bitのプログラミングソフトの左上にある「ホーム」ボタンをクリックします。
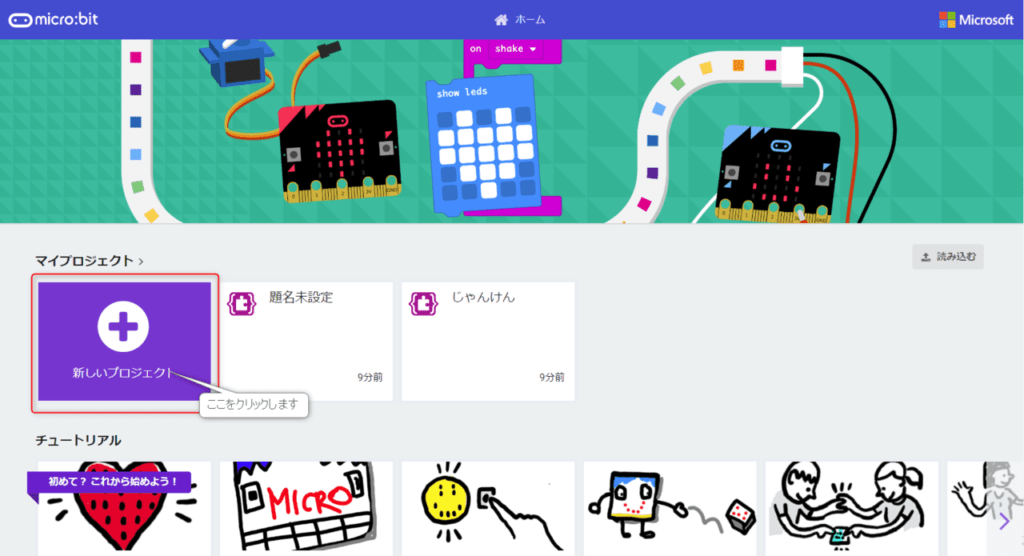
・表示されたウィンドウの「新しいプロジェクト」をクリックします。
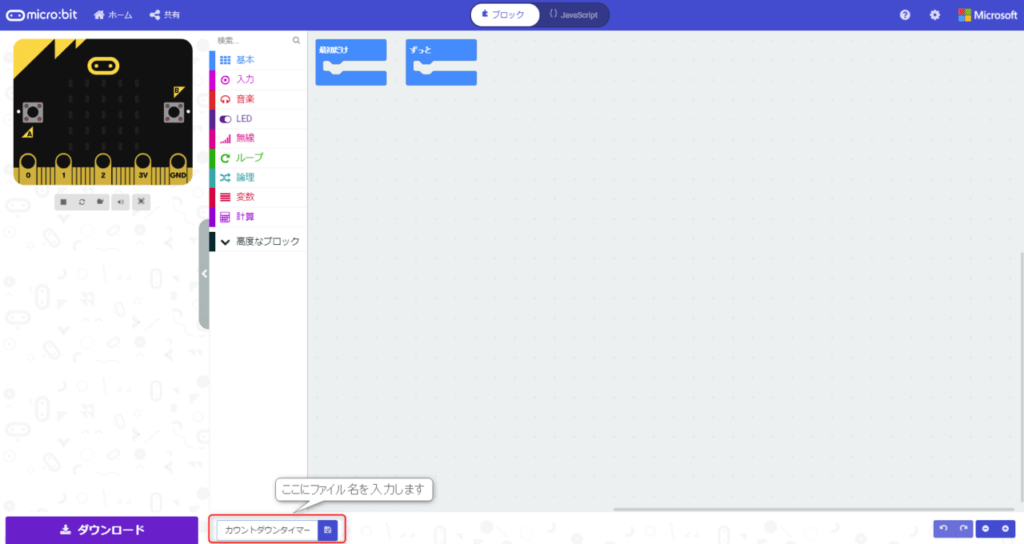
・ファイル名を入力します。今回は、カウントダウンのプログラムなので「カウントダウンタイマー」と入力しました。
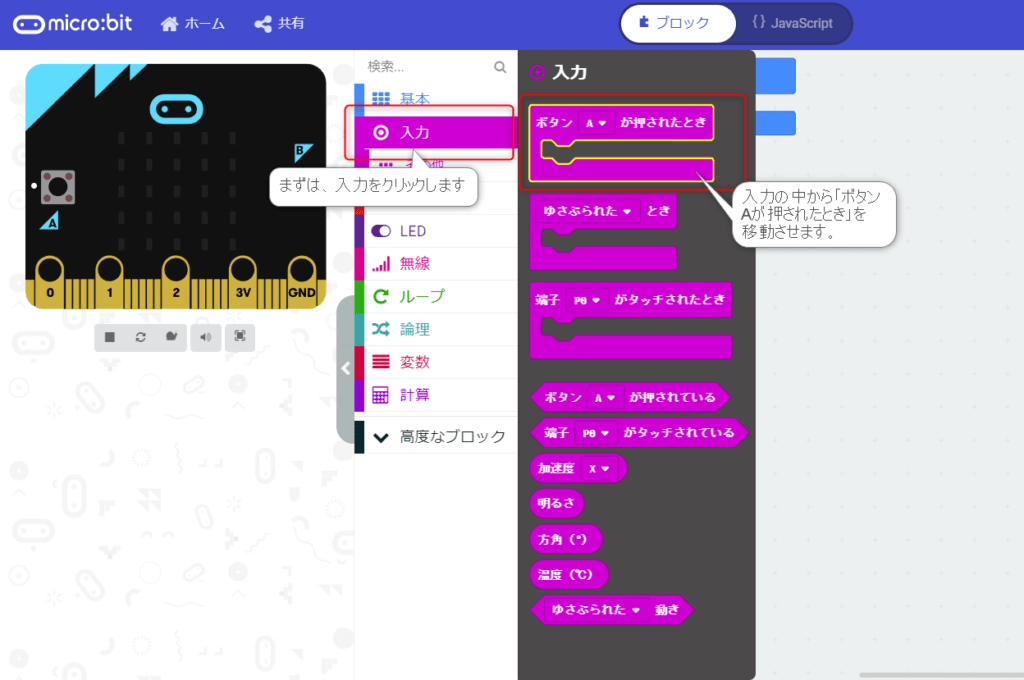
・画面中央のバーの中から「入力」をクリックし、表示させます。「入力」の中から「ボタンAが押されたとき」を右のスペーズにドラック&ドロップします。
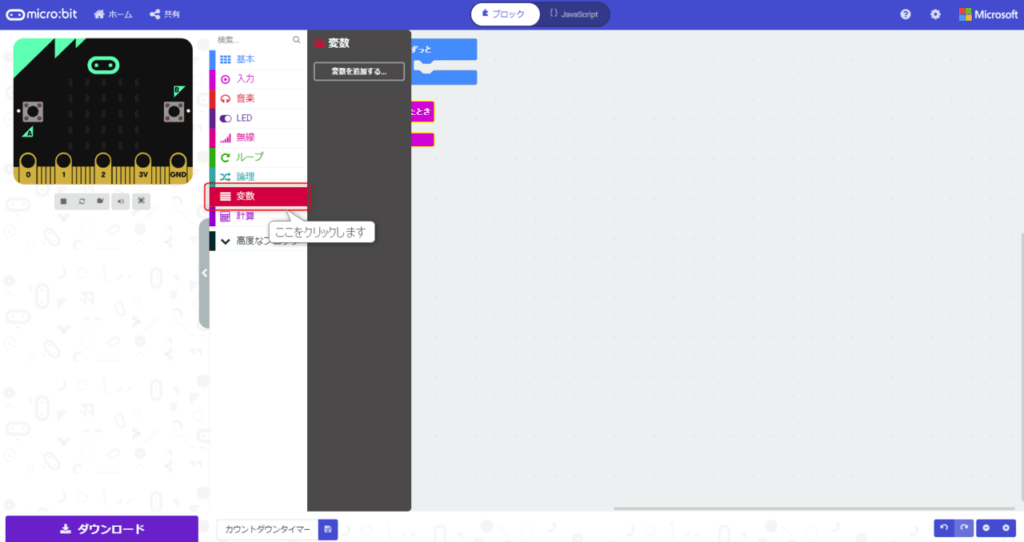
・カウントするための変数のプログラムを作成します。画面中央のバー中から「変数」をクリックし表示させます。
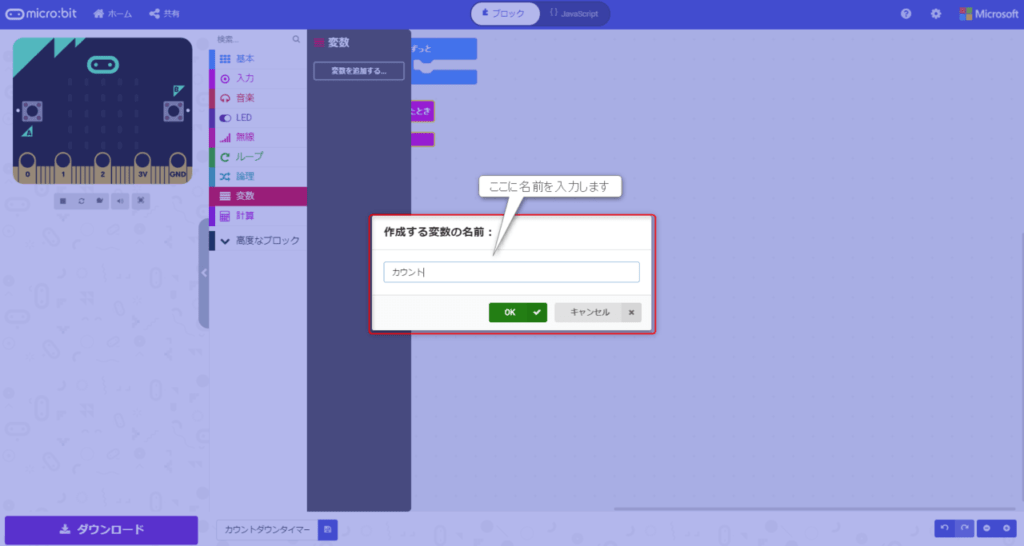
・「作成する変数の名前」と表示されますので、クリックして自分で好きな名前を入力します。今回は、「カウント」と入力しました。
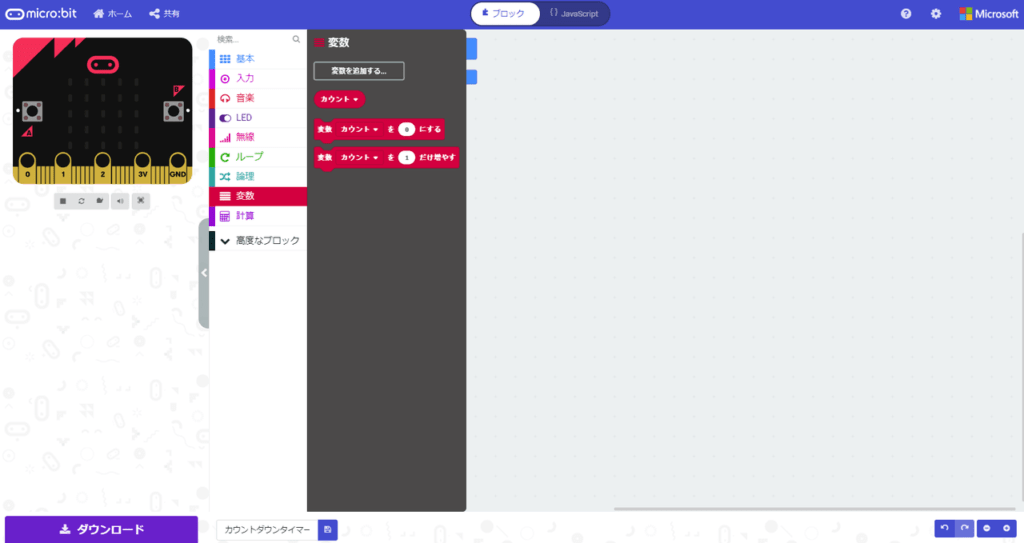
・「作成する変数の名前」に名前を入力し「OK」をクリックすると名前がついた変数が表示されます。
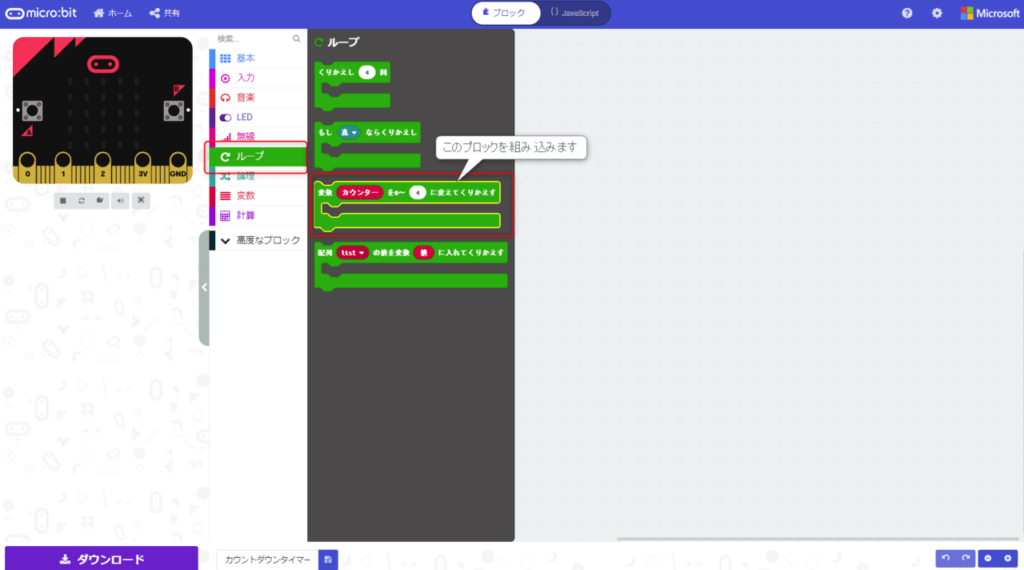
・先程移動した「ボタンAが押されたとき」のブロックの中にループから「変数カウンターを0~4に変えてくりかえす」というブロックを組み込みます。
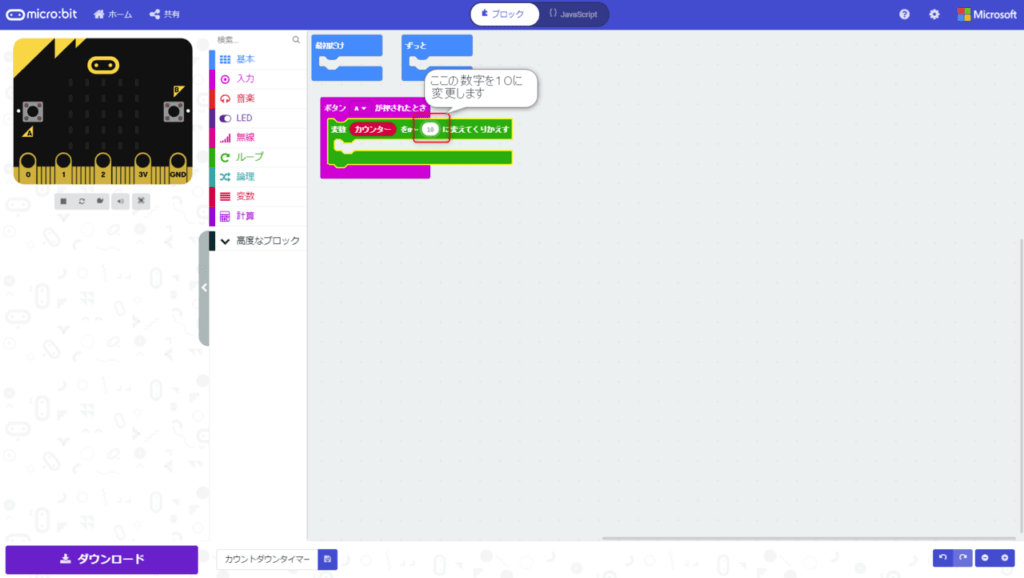
・今回は、10からのカウントダウンなので数字の4のところを10に変更します。ここの数を変更することによって、様々な数からのカウントダウンが可能になります。
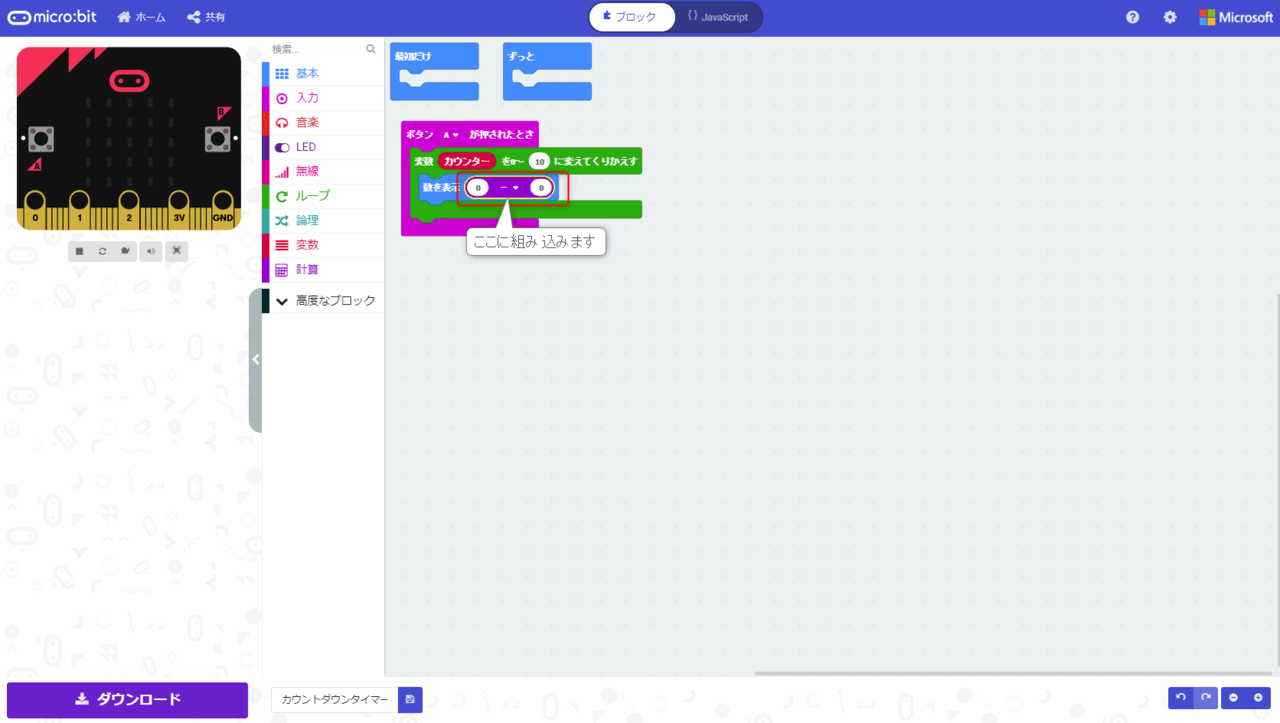
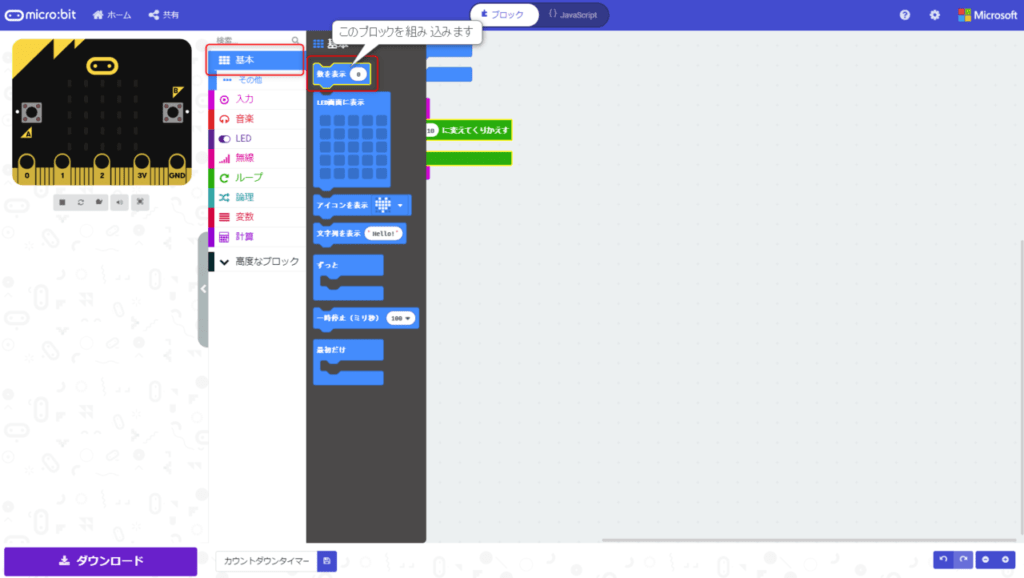
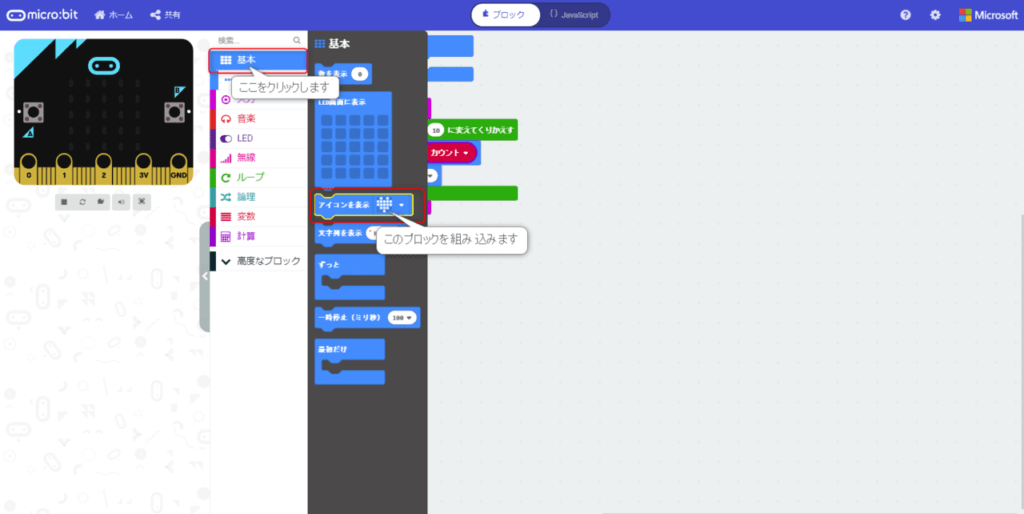
・次に数を表示するプログラムを作成します。「基本」から「数を表示」というブロックを選択し、「変数カウンターを0~4に変えてくりかえす」というブロックに組み込みます。
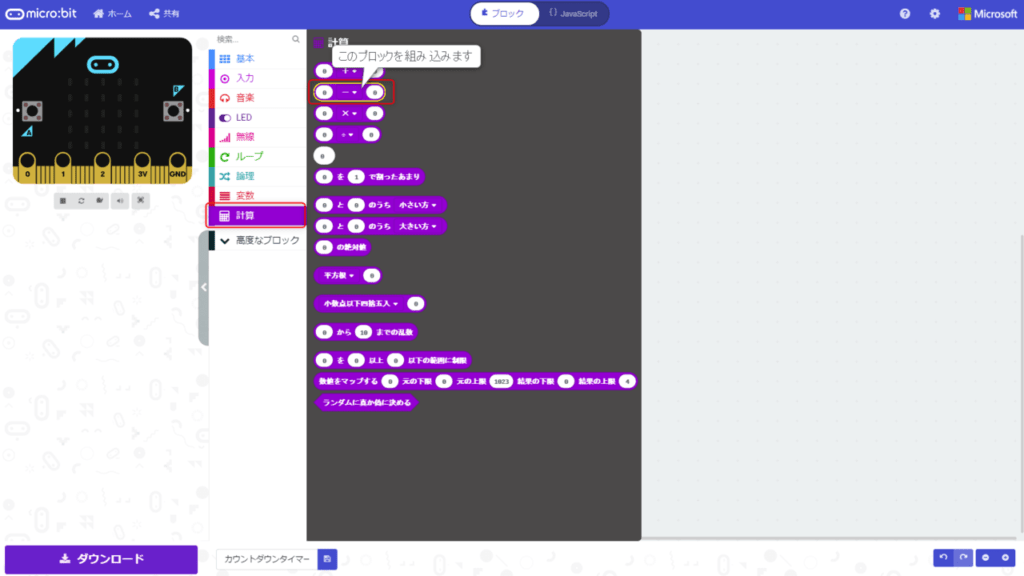
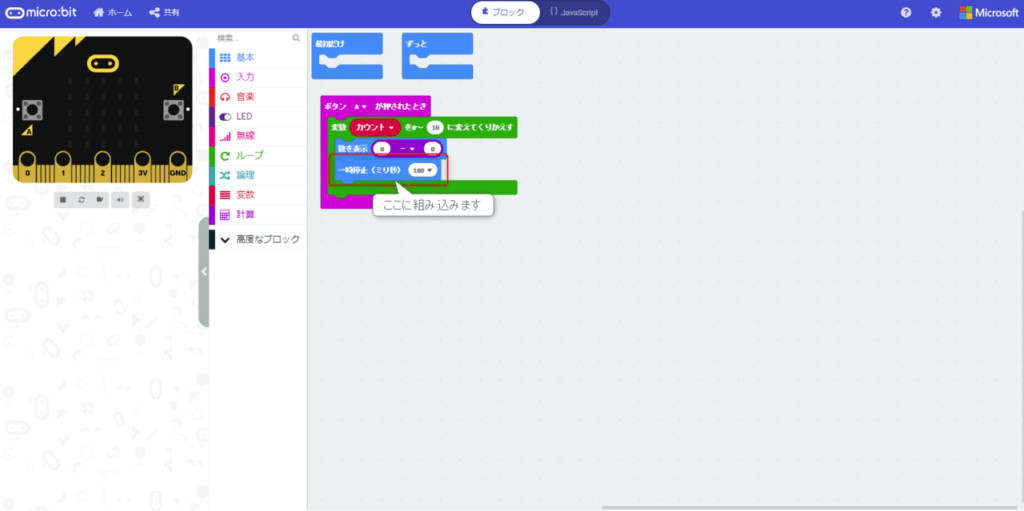
・「計算」の中から「0-0」のブロックを選択し、「数を表示」ブロックに組み込みます
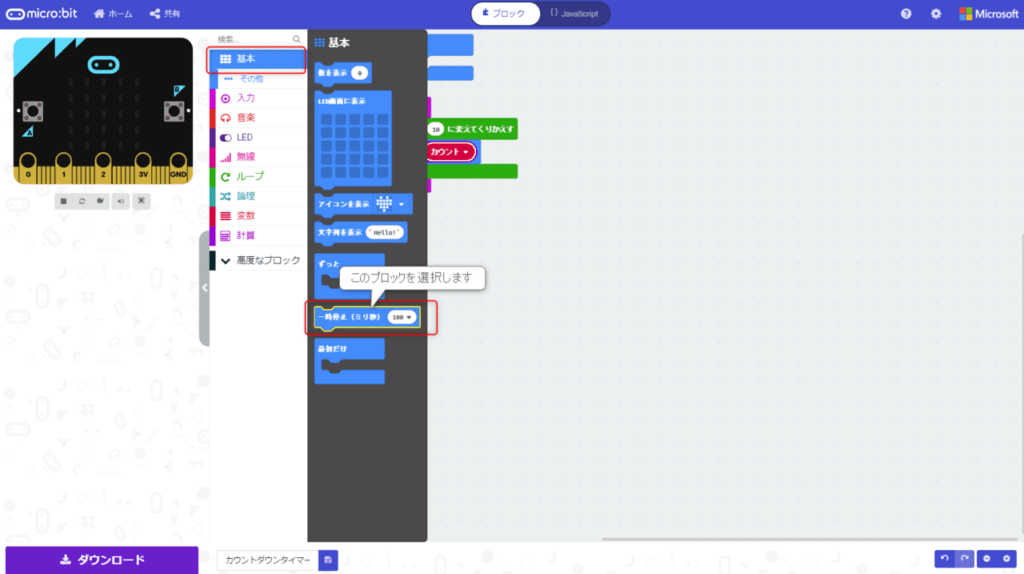
・数を表示させておく時間を設定するプログラムを作成します。「基本」から「一時停止」のブロックを選択し「数を表示」のブロックの下に組み込みます。
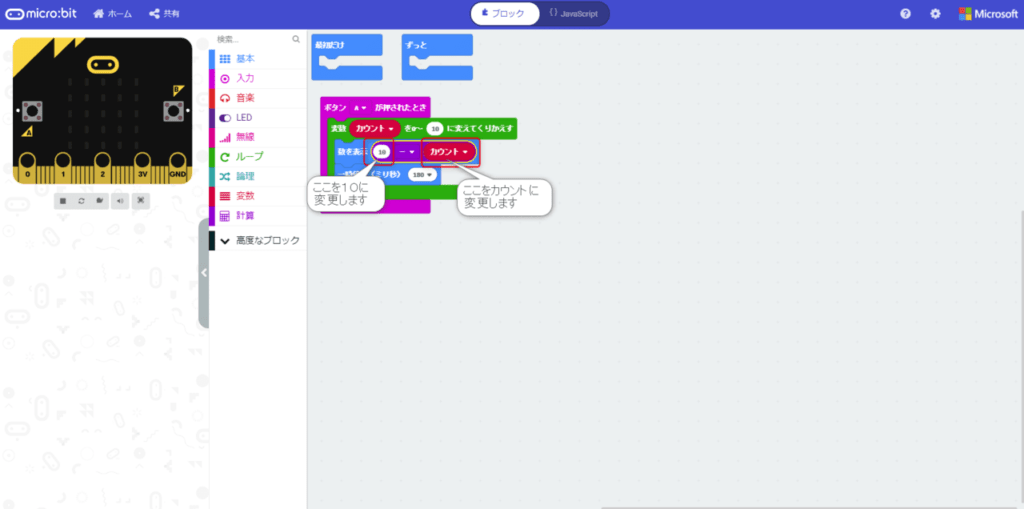
・「数を表示」ブロックに組み込んだ「0-0」のブロックの0の部分をそれぞれ変更します。左の0には、数字がカウントダウンの始めの数字がはいるので、ここでは10に変更します。右の0は、変数が入るので、変数から「カウンタ」を選択し組み込みます。
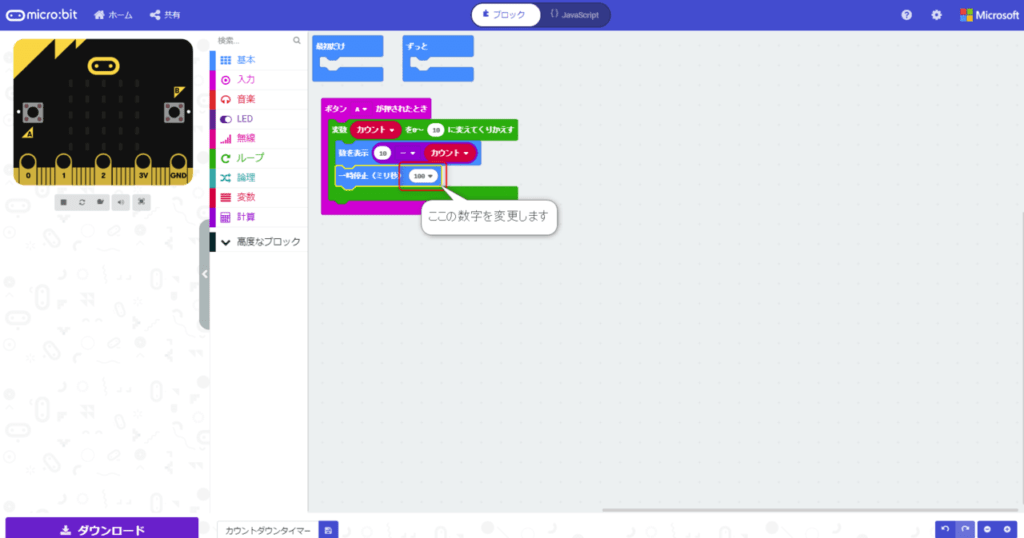
・カウントダウンされる数字の表示時間のプログラムを作成します。組み込んだプロック「一時停止(ミリ秒)」の数字100のところを200に変更します。もう少し表示を長くしたいときは、数字を大きな数字に変更し、もう少し表示を短くしたいときには、数字を小さくする表示時間が変わります。
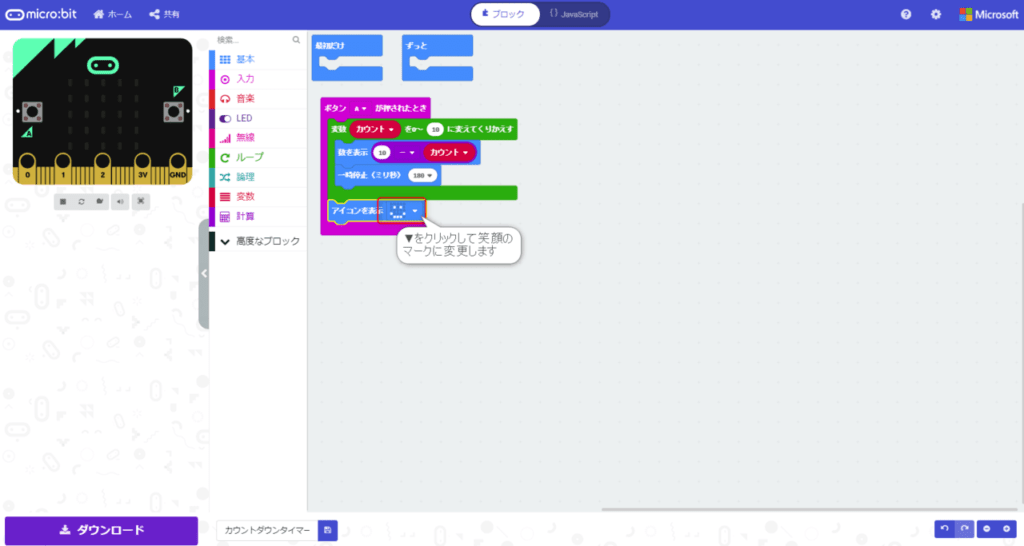
・カウントダウンが終了したら「笑顔マーク」を表示させるプログラムと作成します。「基本」から「アイコン表示」を選択しブロックに組み込みます。
・アイコンの右にある▼をクリックし、「笑顔マーク」に変更したら完成です。マークは、いろいろなものがあるのでここでは「笑顔マーク」ですが、好きなものを選んください。
・完成したら、ダウンロードしてmicro:bitにデータを移しましょう