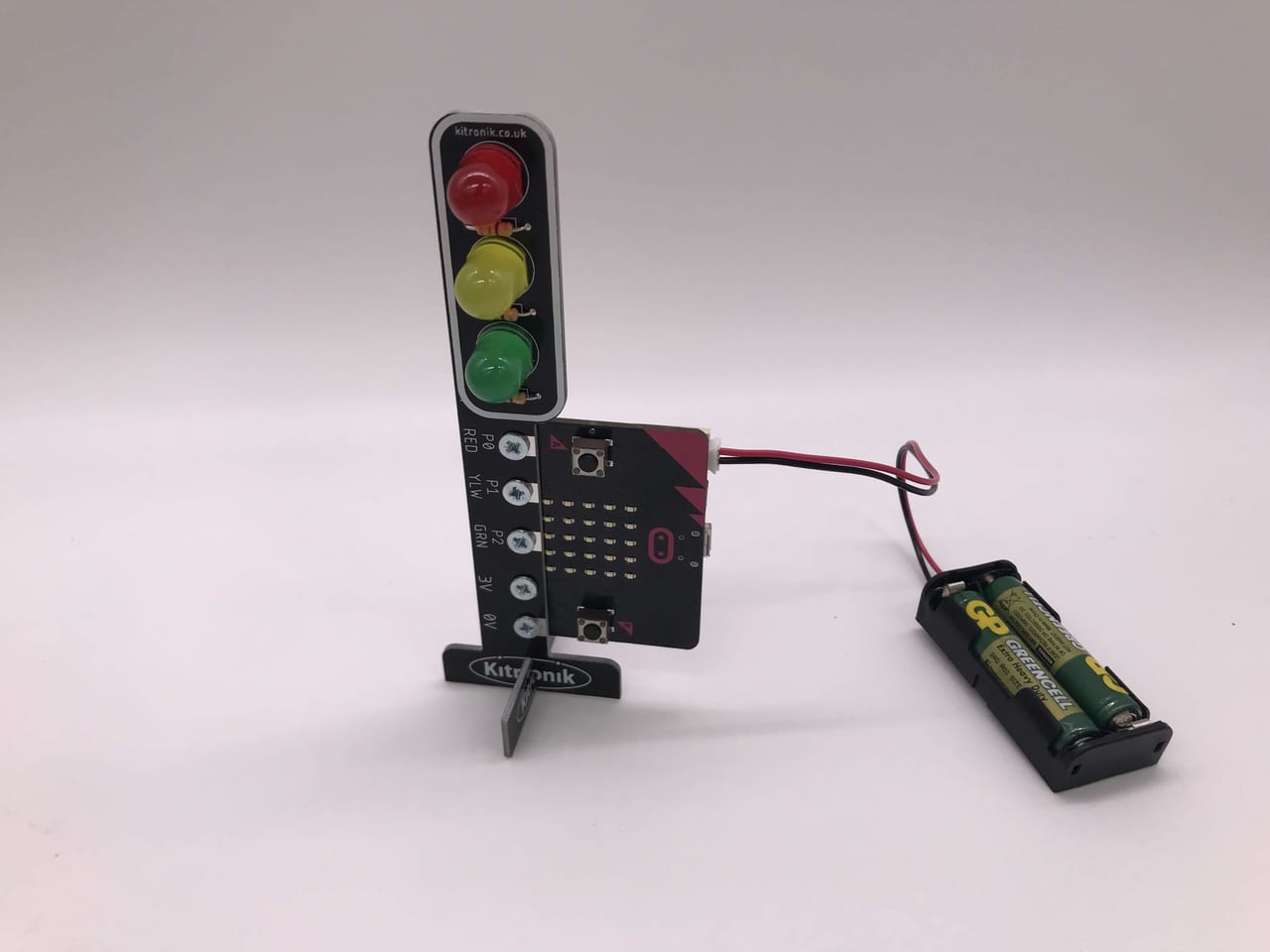
はんだ付けして完成した信号機をmicrobitでコントロール
「簡単な信号機回路ではんだ付けを体験(はんだ付け編)」では、microbitで使える赤、黄、青のLEDを使った信号機を作りました。このLEDの信号機は出来上がったものの、ただのランプで、しかも電源も通っていないためまだ何もおこりません。この信号機を自分の思うようにコントロールするためには、マイコンにプログラムを入れて動作の指示を与えます。
という事で、今回は制作した信号機に命を吹き込む作業、プログラミングを行います。
まずは、ON・OFFする!
まずは、LEDがちゃんと光るかどうか、ON,OFFだけするプログラムを作ってみましょう。回路はmicrobitの「P0」ポートに赤色LEDが接続され、「P1」に黄色、「P2}に緑色となっています。ここに電気を流して、一秒後に電気を止めるというプログラムを作っていきましょう。

makecodeですぐに始められるプログラミング
microbitでの開発はパソコンやラズベリーパイがあって、それらがインターネットにつながっていれば誰でも簡単にスタートできます。端末はWindows, Macなどパソコンであればほとんど何でもOK。Raspberry Piでももちろん可能です。
まずは、以下のリンクをクリックしてmakecodeのサイトへアクセスします。
https://makecode.microbit.org/
ページが開いたら「新しいプロジェクト」をクリックしてエディタ画面に進んでください。
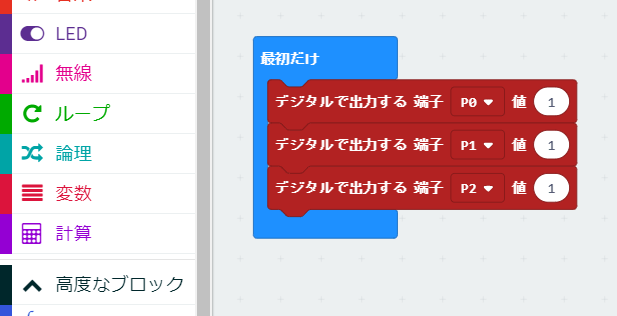
まずは、3つのLEDを「最初だけ」光らせてみます。
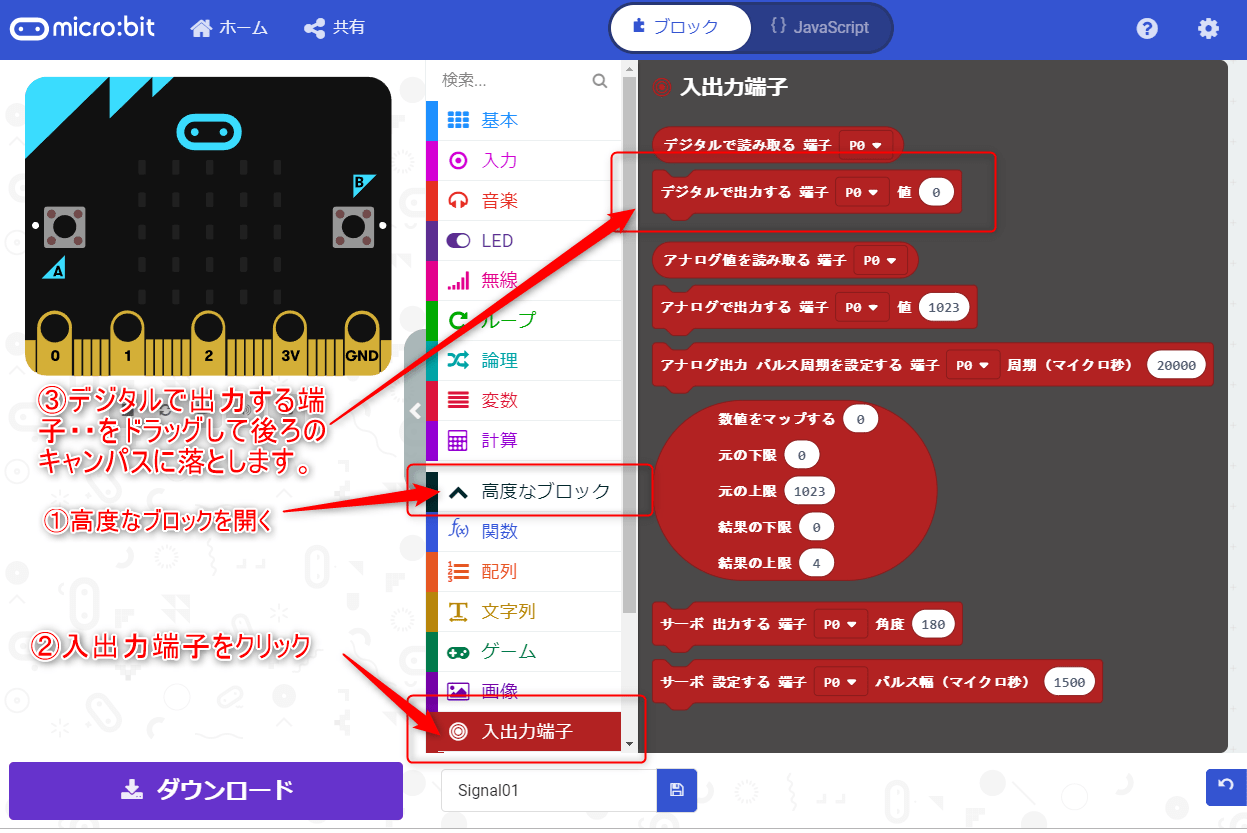
microbitのプログラムは、中央にあるカテゴリをクリックしてブロックを右側の白いキャンパスの上に置いて、その組み合わせで作っていきます。
今回は入出力端子の「P0,P1,P2」にLEDを接続して、そこに電気を流したり、流さなかったりしますので、そのブロックを使います。
「高度なブロック」をクリックするとさらに項目が増えますので、「入出力端子」をクリックします。すると右側にブロックが現れますので、「デジタルで出力する(P0)値(0)」のブロックをドラッグして、白いキャンパスに落とします。

最初の一回だけ、LEDを光らせます。そのため、「最初だけ」という青いブロックにこの赤いブロックをはめ込み、端子「P0」には赤色LEDが接続されていますので、その値を「1」にするとONと言う意味になります。これを同様に3つ用意して「P0」の部分をP1,P2と設定すれば3つのランプが点灯することになります。
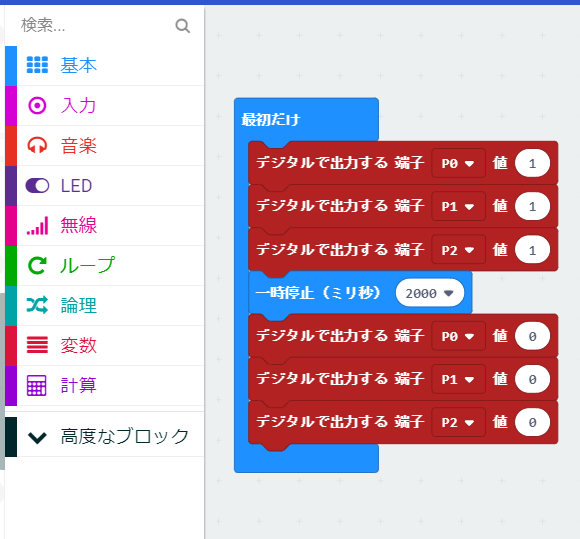
さて、図にあるようなプログラムですと、最初にランプ3つを点灯させるだけになっています。ここでは、ランプが点灯するのを確認したら一旦電気をOFFにしたいとおもいます。電気をOFFにするのを何秒後にするかなども考えないといけません。
今回は2秒後に消します。

プログラムを見ていきましょう。LEDを光らせた後に置くのは「基本」の中にある「一時停止(ミリ秒)100」というブロックです。ここで指定した時間を表示します。1秒=1000ミリ秒ですから、初期状態では0.1秒になっています。これだとまばたきしている間にプログラムが進んでしまうので、2秒=2000ミリ秒に設定します。
次に2秒後に何をするかを設定します。LEDをOFFにします。もうなんとなくわかりますよね?同じブロックを用意して値を「0」にしてあげます。
ブロックはクリックすると黄色く縁どられますが、これが選択された状態です。ここでコピーもできますので、同じブロックはコピーして貼り付けると早いでしょう。

プログラムを実行してみる
では、ここまでのシンプルなプログラムを実行してみましょう。プログラムを実行する際には、画面左側のシミュレーターでも試すことができますが、今回の場合はmicrobit内だけで完結するものでなく、接続した外部のLEDを光らせますので、実際にプログラムをmicrobitに送り込んで点灯テストを行います。
写真のようにmicrobitを信号機にビスとナットで固定しましょう。今回は電池ボックスを使っていますが、電池ボックスが無い場合には直接パソコンと接続したままどう確認をします。
それでは実行までの基本的な流れも見ていきます。
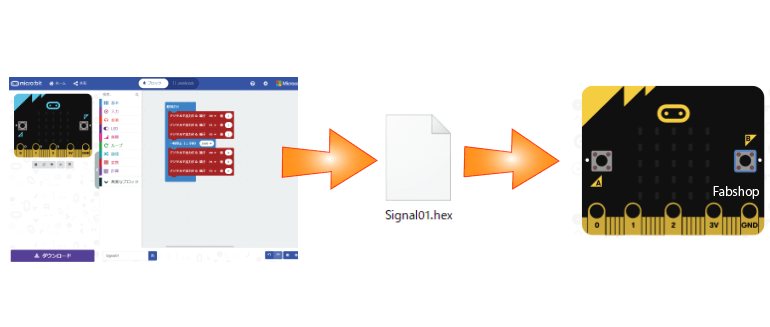
プログラムを実行する際には、makecodeで作ったプログラムを実行可能な形式に変換して自分のパソコンにダウンロードします。
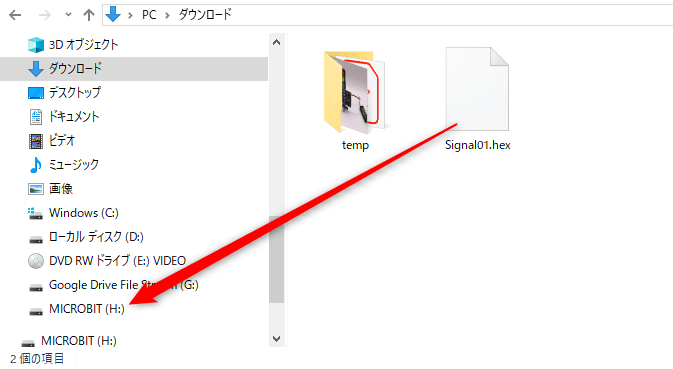
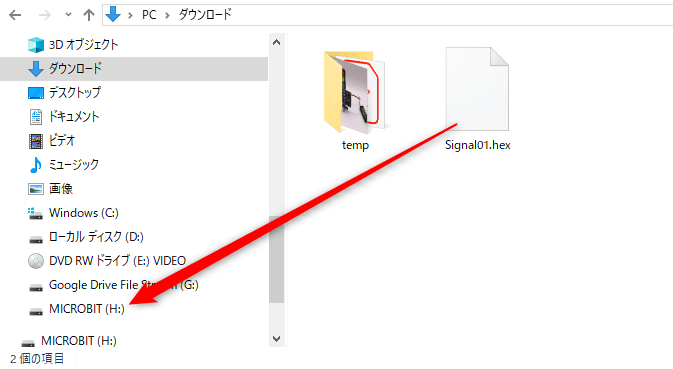
microbitをパソコンに接続しておくと、USBメモリなどと同様にストレージのような形でコンピュータ上に現れますので、そのデータをmicrobitの中にドロップします。


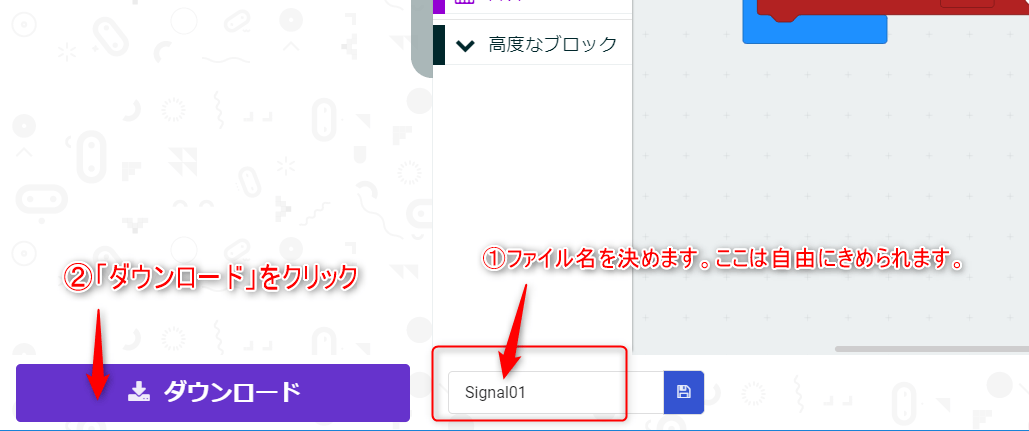
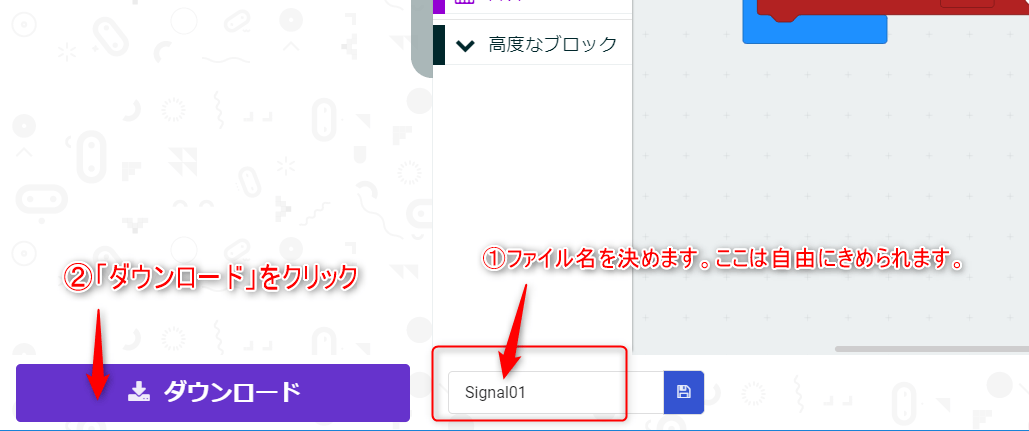
makecodeの画面下にはファイル名を入力する部分があります。ファイル名は自由に決めることができ、日本語でも良いのですが、今後プログラムを学んでいくなら、なるべくファイル名もアルファベットで入力するように心がけましょう。
今回はファイル名を「Signal01」として保存します。
「ダウンロード」ボタンをクリックしてダウンロードします。標準設定では「ダウンロードフォルダ」に入るはずです。
ダウロードしたファイルには拡張子で.hexがついています。エクスプローラを表示してこのファイルをMICROBITと表示されているドライブにドラッグ&ドロップすると内容プログラムが転送されて、最初のプログラムが実行されます。
2秒間LEDが点灯してその後切れるというシンプルなものです。あとはこのプログラムを元に、より信号らしくプログラムを作っていきます。


makecodeの画面下にはファイル名を入力する部分があります。ファイル名は自由に決めることができ、日本語でも良いのですが、今後プログラムを学んでいくなら、なるべくファイル名もアルファベットで入力するように心がけましょう。
今回はファイル名を「Signal01」として保存します。
「ダウンロード」ボタンをクリックしてダウンロードします。標準設定では「ダウンロードフォルダ」に入るはずです。
ダウロードしたファイルには拡張子で.hexがついています。エクスプローラを表示してこのファイルをMICROBITと表示されているドライブにドラッグ&ドロップすると内容プログラムが転送されて、最初のプログラムが実行されます。
2秒間LEDが点灯してその後切れるというシンプルなものです。あとはこのプログラムを元に、より信号らしくプログラムを作っていきます。


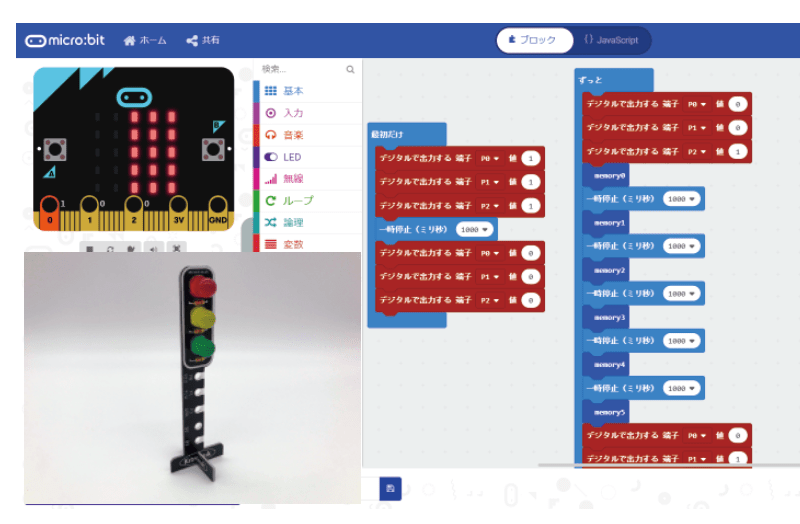
信号機を進化させていく
信号機は「緑」→「黄」→「赤」→「緑」と色が変わっていきます。この時、黄色はほんの少しの間点灯し、緑と赤の時間が長く設定されています。そのような色変化にすることで、より信号らしくなります。
今回は「緑色5秒」→「黄色1秒」→「赤色5秒」→「緑色5秒」とループするように作ります。
まず、先ほどまでに作った「最初だけ」というブロックはとっておきましょう。なぜなら、最初に全部の色を光らせる設定にしておくことで、LEDが壊れていないかのチェックにもなります。
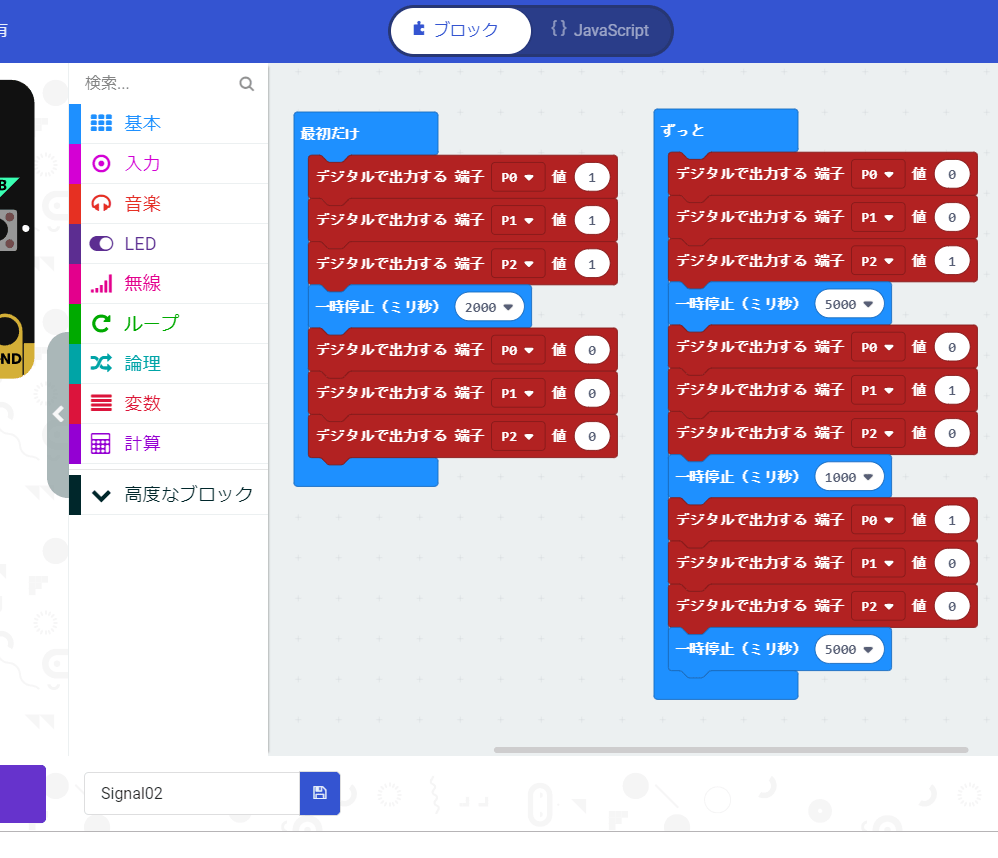
続けて基本の中にある「ずっと」を使って繰り返し行う部分のプログラムを作ります。
もなんとなく分かりますね?
最初は緑のLEDが繋がっている(P2)だけを5秒(5,000ミリ秒)だけ点灯させ、次に黄のLEDが繋がっている(P1)を1秒(1,000ミリ秒)点灯させ最後に赤(P3)を5秒点灯させます。これを「ずっと」のブロックに入れておくことでずっと繰り返します。
ここまで出来たらプログラム名を「Signal02」などに変更して、先ほど同様に実行してみましょう!
信号機らしく動作するでしょう!

もっと高機能な信号を考えていこう!
microbit本体には25個のLEDが搭載された表示板が用意されています。今のところこれが何も機能していないので、ここも上手に活用してもっと高機能な信号を考えてみましょう。
例えば、青の時には「行っていいですよ」という意味になる記号を表示したり、赤の時には「✖」を表示させるなどです。歩行者のマークを作るのもいいかもしれません。
今回は1つの例として歩行者に何秒後に代わるかわかるようにレベルメーターを出してみます。以下の動画のようなものを作ります。
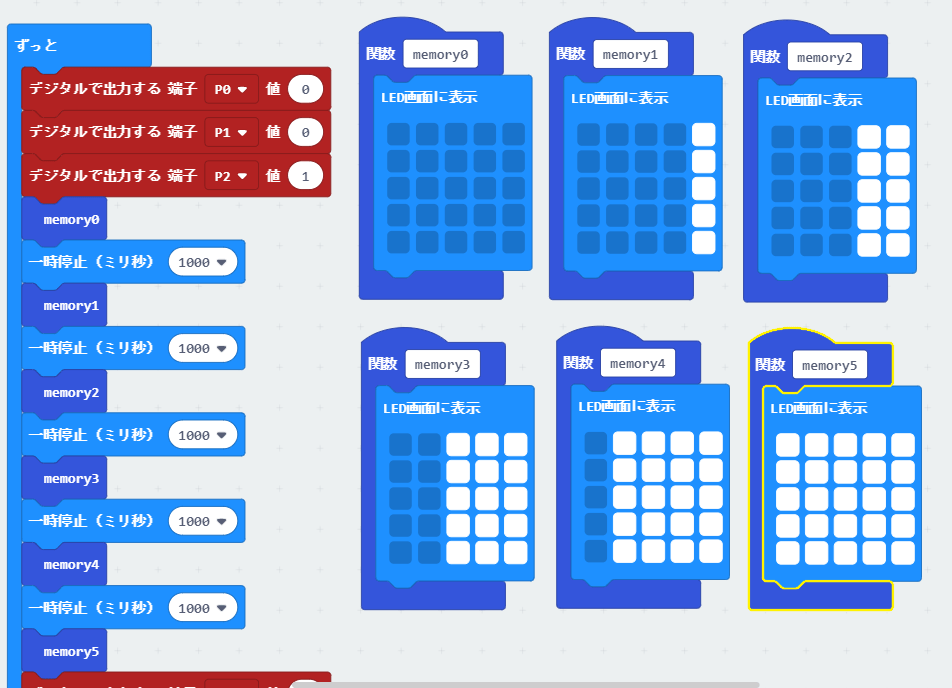
microbitが横になっていることを考慮して、下から順番に表示板のメーターを上げていく為に、「基本」の中にある「LED画面に表示」という大きいブロックでメーターを表現していきます。
ここではあえて「関数」というものを使って作ってみます。
関数は繰り返し使うようなプログラムを自分で決めた名前で保存しておいて呼び出すものです。今回メーターを増やしたり減らしたりする場合に、関数にしておけば、関数名を記述するだけでその位置に表示用のブロックを呼び出してくることができます。

プログラムの製作手順を基本から、信号機らしくして、最後に待ち時間表示をするまでの作業を動画にまとめました。
動画はラズベリーパイを使って制作しているため、途中で処理が追い付かず、不思議な動作をしたりしています。ビジュアル言語はユーザーにとって簡単になりますが、その分コンピュータが裏でものすごい処理をしているのが分かります。
今回はmicrobitでのプログラミングの基礎から応用、そしてハードウェアのコントロールなど一連の学習を行いました。
3つのLEDのコントロールで信号機を作りましたが、信号機以外にも沢山の使い方が考えられます。1秒ずつ色が変わるタイマーや温度を計って40℃以上だと赤、20℃以上は黄色、それ以下は緑などを表す表示板など、応用もいろいろ考えてみましょう。